
- •Contents
- •Figures and Tables
- •Introduction to the Aqua Human Interface Guidelines
- •The Benefits of Applying the Interface Guidelines
- •Deciding What to Do First
- •Tools and Resources for Applying the Guidelines
- •If You Have a Need Not Covered by the Guidelines
- •Human Interface Design
- •Human Interface Design Principles
- •Metaphors
- •See-and-Point
- •Direct Manipulation
- •User Control
- •Feedback and Communication
- •Consistency
- •WYSIWYG (What You See Is What You Get)
- •Forgiveness
- •Perceived Stability
- •Aesthetic Integrity
- •Modelessness
- •Knowledge of Your Audience
- •Worldwide Compatibility
- •Cultural Values
- •Language Differences
- •Default Alignment of Interface Elements
- •Resources
- •Universal Accessibility
- •Visual Disabilities
- •Hearing Disabilities
- •Physical Disabilities
- •The Dock
- •The Dock’s Onscreen Position
- •Dock Notification Behavior
- •Dock Menus
- •Clicking in the Dock
- •Menus
- •Menu Elements
- •Menu Titles
- •Menu Items
- •Grouping Items in Menus
- •Hierarchical Menus (Submenus)
- •Menu Behavior
- •Scrolling Menus
- •Toggled Menu Items
- •Sticky Menus
- •Standard Pull-Down Menus (The Menu Bar)
- •The Apple Menu
- •The Application Menu
- •The Application Menu Title
- •The Application Menu Contents
- •The File Menu
- •The Edit Menu
- •The View Menu
- •The Window Menu
- •The Help Menu
- •Menu Bar Status Items
- •Other Menus
- •Contextual Menus
- •Using Special Characters and Text Styles in Menus
- •Using Symbols in Menus
- •Using Text Styles and Fonts in Menus
- •Using Ellipses in Menus and Buttons
- •Windows
- •Window Layering
- •Window Appearance and Behavior
- •Textured Windows
- •Opening and Naming Windows
- •Positioning Windows
- •Closing Windows
- •Moving Windows
- •Resizing and Zooming Windows
- •Active and Inactive Windows
- •Click-Through
- •Scroll Bars and Scrolling Windows
- •Automatic Scrolling
- •Minimizing and Expanding Windows
- •Windows With Changeable Panes
- •Special Windows
- •Drawers
- •When to Use Drawers
- •Drawer Behavior
- •Utility Windows
- •The About Window
- •Dialogs
- •Types of Dialogs and When to Use Them
- •Document-Modal Dialogs (Sheets)
- •Sheet Behavior
- •When to Use Sheets
- •When Not to Use Sheets
- •Alerts
- •Dialog Behavior
- •Accepting Changes
- •The Open Dialog
- •Saving, Closing, and Quitting Behavior
- •Save Dialogs
- •Closing a Document With Unsaved Changes
- •Saving Documents During a Quit Operation
- •Saving a Document With the Same Name as an Existing Document
- •The Choose Dialog
- •The Printing Dialogs
- •Controls
- •Control Behavior and Appearance
- •Push Buttons
- •Push Button Specifications
- •Radio Buttons and Checkboxes
- •Radio Button and Checkbox Specifications
- •Selections Containing More Than One Checkbox State
- •Pop-Up Menus
- •Pop-Up Menu Specifications
- •Command Pop-Down Menus
- •Command Pop-Down Menu Specifications
- •Combination Boxes
- •Combo Box Specifications
- •The Text Entry Field
- •The Scrolling List
- •Placards
- •Bevel Buttons
- •Bevel Button Specifications
- •Toolbars
- •Pop-Up Icon Buttons and Pop-Up Bevel Buttons
- •Slider Controls
- •Slider Control Specifications
- •Tab Controls
- •Tab Control Specifications
- •Progress Indicators
- •Text Fields and Scrolling Lists
- •Tools for Creating Lists
- •Text Input Field Specifications
- •Scrolling List Specifications
- •Image Wells
- •Disclosure Triangles
- •Layout Guidelines
- •Group Boxes
- •Sample Dialog Layouts
- •Using Small Versions of Controls
- •User Input
- •The Mouse and Other Pointing Devices
- •Using the Mouse
- •Clicking
- •Double-Clicking
- •Pressing
- •Dragging
- •The Keyboard
- •The Functions of Specific Keys
- •Character Keys
- •Modifier Keys
- •Arrow Keys
- •Function Keys
- •Key Combinations Reserved by the System
- •Recommended Keyboard Equivalents
- •Creating Your Own Keyboard Equivalents
- •Keyboard Focus and Navigation
- •Full Keyboard Access Mode
- •Type-Ahead and Auto-Repeat
- •Selecting
- •Selection Methods
- •Selection by Clicking
- •Selection by Dragging
- •Changing a Selection With Shift-Click
- •Changing a Selection With Command-Click
- •Selections in Text
- •Selecting With the Mouse
- •What Constitutes a Word
- •Selecting Text With the Arrow Keys
- •Selections in Graphics
- •Selections in Arrays and Tables
- •Editing Text
- •Inserting Text
- •Deleting Text
- •Replacing a Selection
- •Intelligent Cut and Paste
- •Editing Text Fields
- •Entering Passwords
- •Fonts
- •Icons
- •Icon Genres and Families
- •Application Icons
- •User Application Icons
- •Viewer, Player, and Accessory Icons
- •Utility Icons
- •Non-Application Icons
- •Document Icons
- •Icons for Preferences and Plug-ins
- •Icons for Hardware and Removable Media
- •Toolbar Icons
- •Icon Perspectives and Materials
- •Conveying an Emotional Quality in Icons
- •Suggested Process for Creating Aqua Icons
- •Tips for Designing Aqua Icons
- •Drag and Drop
- •Drag and Drop Design Overview
- •Drag and Drop Semantics
- •Move Versus Copy
- •When to Check the Option Key State
- •Selection Feedback
- •Single-Gesture Selection and Dragging
- •Background Selections
- •Drag Feedback
- •Destination Feedback
- •Windows
- •Text
- •Multiple Dragged Items
- •Automatic Scrolling
- •Using the Trash as a Destination
- •Drop Feedback
- •Finder Icons
- •Graphics
- •Text
- •Transferring a Selection
- •Feedback for an Invalid Drop
- •Clippings
- •Language
- •Style
- •Terminology
- •Developer Terms and User Terms
- •Labels for Interface Elements
- •Capitalization of Interface Elements
- •Using Contractions in the Interface
- •Writing Good Alert Messages
- •User Help and Assistants
- •Apple’s Philosophy of Help
- •Help Viewer
- •Providing Access to Help
- •Help Tags
- •Help Tag Guidelines
- •Setup Assistants
- •Files
- •Installing Files
- •Where to Put Files
- •Handling Plug-ins
- •Naming Files and Showing Filename Extensions
- •Displaying Pathnames
- •Speech Recognition and Synthesis
- •Speech Recognition
- •Speakable Items
- •The Speech Recognition Interface
- •Speech-Recognition Errors
- •Guidelines for Implementing Speech Recognition
- •Speech Synthesis
- •Guidelines for Implementing Speech Synthesis
- •Spoken Dialogues and Delegation
- •General Considerations
- •Installation and File Location
- •Graphic Design
- •Menus
- •Pop-Up Menus
- •Windows
- •Utility Windows
- •Scrolling
- •Dialogs
- •Feedback and Alerts
- •The Mouse
- •Keyboard Equivalents
- •Text
- •Icons
- •User Documentation
- •Help Tags
- •Document Revision History
- •Glossary
- •Index

|
|
|
|
|
C H A |
P |
T E R |
7 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Controls |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
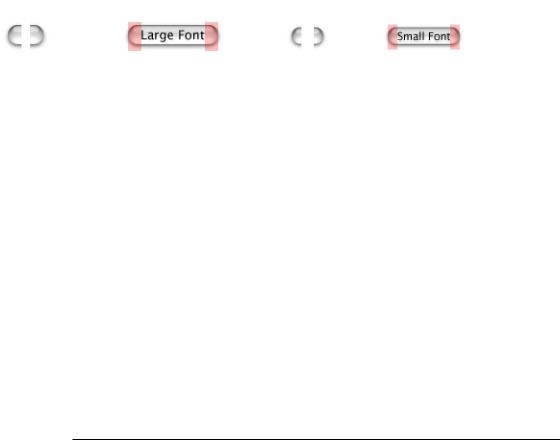
Figure 7-3 |
Push button dimensions |
|
|
|
|
|
|
|
|
|
|||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Push button: The button height is 20 pixels. |
Small push button: The button height is 17 pixels. |
|||||||||||||||||||||
14 |
|
14 |
|
|
|
14 |
|
14 |
|
|
10 |
10 |
10 |
10 |
|
|||||||
|
|
|
|
|
20 |
|
|
|
|
|
20 |
|
|
|
|
|
17 |
|
|
|
|
17 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
End caps are |
Text goes between |
|
|
|
|
|
|
|
|
|
|
|
||||||||||
not adjustable. |
end caps. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||
■Height: 20 pixels (fixed), not including the shadow. For small push buttons, height is 17 pixels.
■End caps: 14 pixels wide (fixed). For small push buttons, 10 pixels.
■Width: Depends on button text. If you don’t specify a wide enough button, the end caps clip the text. The standard width for OK and Cancel buttons is 69 pixels, as shown in Figure 7-1 (page 121). Push buttons used in other contexts may be sized differently if appropriate.
■Text: System font (13-point Lucida Grande Regular). If you need to use a font larger than the system font, use a bevel button instead. For small push buttons, use the small system font (11-point Lucida Grande Regular).
■Color: All push buttons are clear except the default button, which uses the default color (in addition to pulsing).
■Spacing: Leave at least 12 pixels of space between buttons placed horizontally or stacked. For small push buttons, leave at least 8 pixels.
Radio Buttons and Checkboxes
Use radio buttons for a set of mutually exclusive, but related, choices. A set of radio buttons should contain at least two items and a maximum of about seven. (For more than seven items, consider using a pop-up menu.) A set of radio buttons is never dynamic (changing contents depending on the context). A radio button should never initiate an action.
Use checkboxes to indicate one or more options that must be either on or off. Each checkbox label should clearly imply two opposite states so it’s clear what happens when the box is checked or unchecked. If you can’t find an unambiguous label, consider using radio buttons so you can clarify the states with two different labels.
122Control Behavior and Appearance
Apple Computer, Inc. June 2002

C H A P T E R 7
Controls
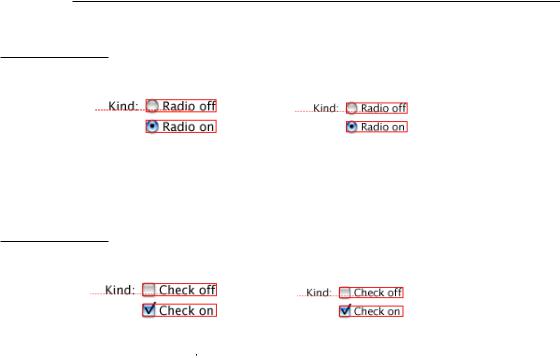
Radio Button and Checkbox Specifications
Figure 7-4 Spacing of standard and small radio buttons
8 |
8 |
||||||
8 |
|
|
|
8 |
|
|
|
|
|
|
|
|
|
||
|
|
|
|
||||
|
|
|
|
|
|
||
Align the baselines of the label and the first button’s text.
The box indicates the hit region.
Figure 7-5 Spacing of standard and small checkboxes
8 |
8 |
||||||
8 |
|
|
|
8 |
|
|
|
|
|
|
|
|
|
||
Align the baselines of the label and the first checkbox’s text. The hit region includes the checkbox border.
■Size: 18 x 18 pixels, including the shadow. Small radio buttons are 14 x 15 pixels. Small checkboxes are 14 x 16 pixels.
■Label: 8 pixels from label (colon) to control
■Spacing: 8 pixels of space between controls when stacked.
■Text: System Font (13-point Lucida Grande Regular). Small: Small system font (11-point Lucida Grande Regular).
■Positioning: Typically stacked vertically to clearly show relationships among button states.
Control Behavior and Appearance |
123 |
Apple Computer, Inc. June 2002
