
- •Contents
- •Figures and Tables
- •Introduction to the Aqua Human Interface Guidelines
- •The Benefits of Applying the Interface Guidelines
- •Deciding What to Do First
- •Tools and Resources for Applying the Guidelines
- •If You Have a Need Not Covered by the Guidelines
- •Human Interface Design
- •Human Interface Design Principles
- •Metaphors
- •See-and-Point
- •Direct Manipulation
- •User Control
- •Feedback and Communication
- •Consistency
- •WYSIWYG (What You See Is What You Get)
- •Forgiveness
- •Perceived Stability
- •Aesthetic Integrity
- •Modelessness
- •Knowledge of Your Audience
- •Worldwide Compatibility
- •Cultural Values
- •Language Differences
- •Default Alignment of Interface Elements
- •Resources
- •Universal Accessibility
- •Visual Disabilities
- •Hearing Disabilities
- •Physical Disabilities
- •The Dock
- •The Dock’s Onscreen Position
- •Dock Notification Behavior
- •Dock Menus
- •Clicking in the Dock
- •Menus
- •Menu Elements
- •Menu Titles
- •Menu Items
- •Grouping Items in Menus
- •Hierarchical Menus (Submenus)
- •Menu Behavior
- •Scrolling Menus
- •Toggled Menu Items
- •Sticky Menus
- •Standard Pull-Down Menus (The Menu Bar)
- •The Apple Menu
- •The Application Menu
- •The Application Menu Title
- •The Application Menu Contents
- •The File Menu
- •The Edit Menu
- •The View Menu
- •The Window Menu
- •The Help Menu
- •Menu Bar Status Items
- •Other Menus
- •Contextual Menus
- •Using Special Characters and Text Styles in Menus
- •Using Symbols in Menus
- •Using Text Styles and Fonts in Menus
- •Using Ellipses in Menus and Buttons
- •Windows
- •Window Layering
- •Window Appearance and Behavior
- •Textured Windows
- •Opening and Naming Windows
- •Positioning Windows
- •Closing Windows
- •Moving Windows
- •Resizing and Zooming Windows
- •Active and Inactive Windows
- •Click-Through
- •Scroll Bars and Scrolling Windows
- •Automatic Scrolling
- •Minimizing and Expanding Windows
- •Windows With Changeable Panes
- •Special Windows
- •Drawers
- •When to Use Drawers
- •Drawer Behavior
- •Utility Windows
- •The About Window
- •Dialogs
- •Types of Dialogs and When to Use Them
- •Document-Modal Dialogs (Sheets)
- •Sheet Behavior
- •When to Use Sheets
- •When Not to Use Sheets
- •Alerts
- •Dialog Behavior
- •Accepting Changes
- •The Open Dialog
- •Saving, Closing, and Quitting Behavior
- •Save Dialogs
- •Closing a Document With Unsaved Changes
- •Saving Documents During a Quit Operation
- •Saving a Document With the Same Name as an Existing Document
- •The Choose Dialog
- •The Printing Dialogs
- •Controls
- •Control Behavior and Appearance
- •Push Buttons
- •Push Button Specifications
- •Radio Buttons and Checkboxes
- •Radio Button and Checkbox Specifications
- •Selections Containing More Than One Checkbox State
- •Pop-Up Menus
- •Pop-Up Menu Specifications
- •Command Pop-Down Menus
- •Command Pop-Down Menu Specifications
- •Combination Boxes
- •Combo Box Specifications
- •The Text Entry Field
- •The Scrolling List
- •Placards
- •Bevel Buttons
- •Bevel Button Specifications
- •Toolbars
- •Pop-Up Icon Buttons and Pop-Up Bevel Buttons
- •Slider Controls
- •Slider Control Specifications
- •Tab Controls
- •Tab Control Specifications
- •Progress Indicators
- •Text Fields and Scrolling Lists
- •Tools for Creating Lists
- •Text Input Field Specifications
- •Scrolling List Specifications
- •Image Wells
- •Disclosure Triangles
- •Layout Guidelines
- •Group Boxes
- •Sample Dialog Layouts
- •Using Small Versions of Controls
- •User Input
- •The Mouse and Other Pointing Devices
- •Using the Mouse
- •Clicking
- •Double-Clicking
- •Pressing
- •Dragging
- •The Keyboard
- •The Functions of Specific Keys
- •Character Keys
- •Modifier Keys
- •Arrow Keys
- •Function Keys
- •Key Combinations Reserved by the System
- •Recommended Keyboard Equivalents
- •Creating Your Own Keyboard Equivalents
- •Keyboard Focus and Navigation
- •Full Keyboard Access Mode
- •Type-Ahead and Auto-Repeat
- •Selecting
- •Selection Methods
- •Selection by Clicking
- •Selection by Dragging
- •Changing a Selection With Shift-Click
- •Changing a Selection With Command-Click
- •Selections in Text
- •Selecting With the Mouse
- •What Constitutes a Word
- •Selecting Text With the Arrow Keys
- •Selections in Graphics
- •Selections in Arrays and Tables
- •Editing Text
- •Inserting Text
- •Deleting Text
- •Replacing a Selection
- •Intelligent Cut and Paste
- •Editing Text Fields
- •Entering Passwords
- •Fonts
- •Icons
- •Icon Genres and Families
- •Application Icons
- •User Application Icons
- •Viewer, Player, and Accessory Icons
- •Utility Icons
- •Non-Application Icons
- •Document Icons
- •Icons for Preferences and Plug-ins
- •Icons for Hardware and Removable Media
- •Toolbar Icons
- •Icon Perspectives and Materials
- •Conveying an Emotional Quality in Icons
- •Suggested Process for Creating Aqua Icons
- •Tips for Designing Aqua Icons
- •Drag and Drop
- •Drag and Drop Design Overview
- •Drag and Drop Semantics
- •Move Versus Copy
- •When to Check the Option Key State
- •Selection Feedback
- •Single-Gesture Selection and Dragging
- •Background Selections
- •Drag Feedback
- •Destination Feedback
- •Windows
- •Text
- •Multiple Dragged Items
- •Automatic Scrolling
- •Using the Trash as a Destination
- •Drop Feedback
- •Finder Icons
- •Graphics
- •Text
- •Transferring a Selection
- •Feedback for an Invalid Drop
- •Clippings
- •Language
- •Style
- •Terminology
- •Developer Terms and User Terms
- •Labels for Interface Elements
- •Capitalization of Interface Elements
- •Using Contractions in the Interface
- •Writing Good Alert Messages
- •User Help and Assistants
- •Apple’s Philosophy of Help
- •Help Viewer
- •Providing Access to Help
- •Help Tags
- •Help Tag Guidelines
- •Setup Assistants
- •Files
- •Installing Files
- •Where to Put Files
- •Handling Plug-ins
- •Naming Files and Showing Filename Extensions
- •Displaying Pathnames
- •Speech Recognition and Synthesis
- •Speech Recognition
- •Speakable Items
- •The Speech Recognition Interface
- •Speech-Recognition Errors
- •Guidelines for Implementing Speech Recognition
- •Speech Synthesis
- •Guidelines for Implementing Speech Synthesis
- •Spoken Dialogues and Delegation
- •General Considerations
- •Installation and File Location
- •Graphic Design
- •Menus
- •Pop-Up Menus
- •Windows
- •Utility Windows
- •Scrolling
- •Dialogs
- •Feedback and Alerts
- •The Mouse
- •Keyboard Equivalents
- •Text
- •Icons
- •User Documentation
- •Help Tags
- •Document Revision History
- •Glossary
- •Index

C H A P T E R 7
Controls
Control Behavior and Appearance
Note: The Control Manager (Carbon) and Application Kit (Cocoa) include smaller versions of the most commonly used controls, for use in utility windows when necessary. The specifications listed here are for the standard size controls. If a small version of a control is available, it’s shown (with its dimensions) after the standard-size version. For more information, see “Using Small Versions of Controls” (page 160).
Push Buttons
A push button is a rounded rectangle with a text label on it. Clicking a push button performs an instantaneous action, such as saving a document, completing operations defined by a dialog, or acknowledging an error message. If a button initiates an indeterminate process, the button should be dimmed until the process is complete, or status feedback should be provided.
Button names should be verbs that describe the action performed—Save, Close, Print, Delete, and so on. If a button acts on a single setting, label the button as specifically as possible; “Choose Picture…,” for example, is more helpful than “Choose…” Because most buttons initiate an immediate action, it shouldn’t be necessary to use “now” (“Scan Now,” for example) in the label. Don’t use push buttons to indicate a state such as On or Off.
In some circumstances, it’s appropriate to implement an Apply button—for example, to permit a user to see the effect of multiple text attributes before committing to them. In cases like these, clicking Cancel should undo any of the applied changes. Be cautious about using an Apply button for operations that take a long time to implement or undo; it might not be obvious to users that they can interrupt or reverse the process.
All push buttons should be clear except the default button—the button selected by pressing the Return key—which should use the default color (in addition to pulsing). For example, in a dialog containing a default OK button and a Cancel button, the Cancel button is clear and the OK button uses color and pulses. When
120Control Behavior and Appearance
Apple Computer, Inc. June 2002

C H A P T E R 7
Controls
the user presses a nondefault button such as Cancel, the button acquires color and the default button loses its color. If you use standard controls, this behavior is automatic.
For information about proper capitalization of button labels, see “Capitalization of Interface Elements” (page 231). For information about when it is appropriate to use ellipses in buttons, see “Using Ellipses in Menus and Buttons” (page 67).
Push Button Specifications
Figure 7-1 |
|
Example of standard push buttons |
||||||
|
|
|
|
|
|
|
|
|
|
|
|
12 |
|
|
|
|
|
|
|
|
|
|
|
|||
|
|
|
|
|
|
|
||
69 |
69 |
|
|
|||||
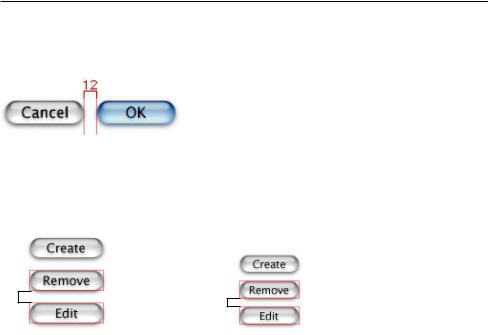
Figure 7-2 |
|
Stacked push buttons |
|
|||||
|
|
|
|
|
|
|
|
|
|
Standard push button |
Small push button |
||||||
12 |
8 |
|
If stacking vertically, leave |
If stacking vertically, leave |
a minimum of 12 pixels |
a minimum of 8 pixels |
in between. |
in between. |
Control Behavior and Appearance |
121 |
Apple Computer, Inc. June 2002
