
- •Розділ 1 Інформаційні та технічні основи сучасної комп’ютерної техніки
- •1.1 Характеристика інформаційних ресурсів з позиції комп’ютерної обробки, їх уявлення, вимірювання
- •Одним бітом можуть бути висловлені два поняття: 0 або 1 (так чи ні, чорне або біле, істина або хиба і т. Ін.). Якщо кількість бітів збільшується до двох, то вже можна дати чотири різні поняття:
- •1. 2 Характеристика сучасної комп’ютерної техніки і перспективи її розвитку
- •1.2.1 Основні поняття
- •1.2.2 Системний блок
- •1.2.4. Клавіатура
- •1.2.5 Мишка
- •1.2.6 Принтери
- •1.2.7 Модеми
- •1.2.8 Сканери
- •1.2.9 Плотери
- •1.2.10 Мультимедійне обладнання
- •1.3 Тенденції розвитку та покоління еом
- •1.4 Застосування комп’ютерної техніки в сучасному суспільстві
- •1.4.1 Інформаційні системи: загальне уявлення, структура та класифікація
- •1.4.2 Інформаційні технології: поняття, етапи розвитку, їх роль і місце у сучасному суспільстві
- •1.5 Комп’ютерні мережі та телекомунікації
- •1.5.1 Основні поняття
- •1.5.2 Основні програмні та апаратні компоненти мережі
- •1.5.3 Топологія локальних мереж
- •1.5.4 Протоколи, інтерфейси мереж
- •Тест за темами 1 розділу “Інформаційні та технічні основи сучасної комп’ютерної техніки”
- •Питання для самоконтролю по 1 розділу “Інформаційні та технічні основи сучасної комп’ютерної техніки ”
- •Розділ 2 Основи системного та прикладного програмного забезпечення
- •2.1 Класифікація системного програмного забезпечення та характеристика його складових, необхідних для роботи спеціалістів за фахом
- •2.2 Операційні системи сімейства Windows
- •2.2.1 Початок роботи з Windows
- •2.2.2 Вікна та операції над ними
- •2.3 Файлова система. Диски, файли, папки, ярлики
- •2.4 Робота з об’єктами файлової системи
- •2.5 Приклад завдання:
- •2.6 Приклад завдання роботи з інтерфейсом користувача операційної системи
- •2.7 Сервісні програми
- •Завдання для аудиторної контрольної роботи з теми “Робота з папками, файлами, ярликами з використанням програми “Провідник” Приклад виконання практичного завдання Завдання
- •Алгоритм виконання практичного завдання
- •Тест за темами 2 розділу “Основи системного та прикладного програмного забезпечення ”
- •Питання для самоконтролю по 2 розділу “Основи системного та прикладного програмного забезпечення”
- •Розділ 3 Основи роботи з текстовою інформацією
- •3.1 Призначення та функціональні можливості текстового процесору Microsoft Word
- •Запуск процесора Microsoft Word
- •3.2 Початок створення документа. Набір тексту
- •3.3 Завантаження документа. Зберігання, друкування та закриття документа
- •3.4 Прийоми редагування
- •3.5. Форматування символів і абзаців
- •3.6 Форматування сторінок
- •3.7 Стилі та структура документа
- •3.8 Робота з графічними об'єктами і малюнками
- •3.9 Таблиці
- •3.10 Системи електронного перекладу
- •Програми автоматичного перекладу документів доцільно використовувати:
- •Програма promt
- •Можливості програми promt:
- •Програма Language Master
- •3.11 Системи оптичного розпізнавання Технології обробки зображень документів
- •Алгоритм виконання практичного завдання
- •Аналіз виконання плану відвідувань готелів
- •Алгоритм виконання практичного завдання
- •Алгоритм виконання практичного завдання
- •Тест за темами 3 розділу “Текстовий редактор Microsoft Word”
- •Тест за темами 3 розділу “Текстовий редактор Microsoft Word”
- •Питання для самоконтролю по 3 розділу
- •Призначення та функціональні можливості текстового процесору Microsoft Word
- •Розділ 4 Програми розв’язання розрахункових задач
- •4.1 Використання табличних процесорів для розв’язання задач
- •4. 2 Введення, редагування та зберігання даних
- •4. 3 Форматування електронних таблиць
- •4. 4 Робота з формулами
- •4.5 Використання функцій
- •Істина - Повертає логічне значення істина.
- •Завдання для аудиторної контрольної роботи за темою
- •Завдання
- •Приклад виконання практичного завдання
- •4. 6 Підтримка баз даних в ет
- •4.7 Упорядкування і фільтрація даних
- •4.8 Обробка таблиць
- •Завдання для аудиторної контрольної роботи за темою
- •Аналіз даних за допомогою діаграм” Приклад створення, форматування і заповнення документа
- •Завдання для аудиторної контрольної роботи за темою
- •Завдання
- •Приклад виконання практичного завдання
- •Завдання для аудиторної контрольної роботи за темою Microsoft Excel - консолідація даних ”
- •Форма для приклада 1
- •Консолідація аркушів
- •Діалогове вікно консолідації.
- •Консолідація по категорії
- •4.9 Прогнозування у середовищі Microsoft Excel
- •4.9.1 Прогнозування за допомогою сценаріїв
- •4.9.2 Прогнозування з використанням програми Подбор параметра
- •4.9.3 Прогнозування за допомогою статистичних функцій
- •4.10 Використання макросів і функцій користувача
- •4.10.1 Створення макросів за допомогою програми MacroRecorder
- •4.10.2 Виклик макроса для роботи
- •4.10.3 Редагування створеного макроса
- •4.10.4 Автоматизація виконання макросів
- •4.10.5 Створення функцій користувача
- •Тест за темами 4 розділу “Програми розв’язання розрахункових задач Використання табличних процесорів для розв’язання задач”
- •Тест за темами 4 розділу “Програми розв’язання розрахункових задач Використання табличних процесорів для розв’язання задач”
- •Питання для самоконтролю по 4 розділу
- •Використання табличних процесорів для розв’язання задач”
- •Розділ 5 Формалізація та алгоритмізація обчислювальних процесів
- •5.1 Основні відомості
- •5.2 Поняття алгоритму
- •5.2.1 Властивості алгоритму
- •5.2.2 Способи опису алгоритмів
- •5.2.3 Базові структури алгоритмів
- •5.3 Приклади алгоритмів
- •5.3.1 Лінійна структура алгоритму
- •5.3.2 Розгалужена структура алгоритму
- •Дійсних коренів немає
- •5.3.3 Циклічна структура алгоритму
- •5.3.3.1 Цикл за лічильником
- •5.3.3.2 Цикл за вхідним значенням
- •5.3.3.3 Цикл за вихідним значенням (ітераційний цикл)
- •5.3.3.4 Цикл з накопиченням
- •5.3.4 Складні алгоритми
- •5.4 Основи програмування на мові високого рівня Visual Basic (vb)
- •5.4.1 Історія розвитку мов программування: класифікація мов, мови високого рівня
- •5.4.2 Історія розвитку Visual Basic:
- •5.4.3 Система програмування Visual Basic 6.0
- •Тести за темами 5 розділу
- •Питання для самоконтролю по 5 розділу
- •Розділ 6 Система управління базами даних, як основа пакетів прикладних програм управління підприємствами
- •6.1 Архітектура системи бази даних
- •6.2 Реляційна модель даних
- •6.3 Принципи та етапи проектування бази даних
- •6.4 Загальна характеристика субд microsoft access. Основні складові
- •6.4.1 Робота з таблицями: створення, редагування, вилучення
- •6.4.2 Встановлення зв’язків між таблицями
- •6.5 Використання запитів для пошуку інформації
- •Сума до видачі: [Нараховано] – [Утримано].
- •6.6 Створення та використання форм
- •6.7 Використання фільтрів для пошуку інформації
- •6.8 Створення та використання звітів
- •6.9 Створення та використання модулів
- •Визначення змінних dim:
- •Альтернативне вибирання select case:
- •Виконання макрокоманди у процедурі docmd:
- •5. Реляційна модель даних?
- •7. Етапи створення бази даних у середовищі Microsoft Access ?
- •8. Створеня таблиц.
- •19. Створення та використання звітів? Тест за темою 6 розділу
- •Питання для самоконтролю по 6 розділу
- •Розділ 7 Глобальна комп’ютерна мережа Internet
- •7.1 Теоретичні відомості та методичні поради до вивчення теми
- •7.1.1 Основні поняття
- •7.1.2 Електронна пошта
- •Телеконференції — це дискусійні групи з певної тематики, які дають можливість ефективно спілкуватися за інтересами і організовані у ієрархічну структуру. Головні розділи конференції:
- •Для роботи з телеконференціями користувач застосовує спеціальну програму, в якій визначає, якими конференціями буде користуватися.
- •7.1.3 Пошук інформації
- •7.1.4 Створення Web-сторінок і робота з ними
- •Тест за темами 7 розділу
- •Розділ 8 Перспективи розвитку інформаційних технологій
- •«Короткий тлумачний словник з інформатики та інформаційних систем» Умовні скорочення
- •Дискéта (рос. Дискета, англ. Diskette) — див.: гнучкий магнітний диск.
- •Діля́́нка (рос. Участок, англ. Bucket) — частина оперативної чи зовнішньої пам’яті, яка може вміщувати кілька записів і яка адресується як одне ціле.
- •Дóступ за ключéм (рос. Д. По ключу, англ. Keyed access) — спосіб доступу, що передбачає необхідність зазначити ключ при зверненні до запису файла.
- •Дрáйвер, -а (рос. Драйвер, англ. Driver) — файл, що містить інформацію, необхідну для програми керування роботою периферійного пристрою (драйвер дисплея, драйвер дисковода, драйвер сканера тощо).
- •Зáпис, -у (рос. Запись, англ. Record) — упорядкований набір даних, що називаються полями, де кожне поле має власне ім’я і тип.
- •Iм’я́, -ені (рос. Имя, англ. Name, identifier) — умовне найменування відповідного об’єкта.
- •Накопи́чувач,- а (рос. Накопитель на магнитных дисках, англ. Magnetic disk unit) — накопичувач, носієм інформації в якому є магнітні диски, об’єднані в пакет.
- •Óпція (рос. Опция, англ. Option) — уточнення команди за допомогою спеціальних символів чи меню.
- •Офлáйновий режи́м (рос. Офлайновый режим, англ. Off-line mode) — див.: режим.
- •Протокóл, -у (рос. Протокол, англ. Protocol) — сукупність правил взаємодії комп’ютерів у мережі.
- •Процéсор, -а (рос. Процесcор, англ. Processor) — функційна частина комп’ютера або системи опрацювання інформації, призначена для з’ясування змісту програм.
- •Улáд автонóмний (рос. Автономный режим, англ. Off-line mode) — улад роботи пристрою, за якого відсутній зв’язок з головним комп’ютером.
- •Фільтрáція (рос. Фильтрация, англ. Filtering) — відбір інформації з бази даних за певними ознаками.
- •Ядрó (рос. Ядро, англ. Nucleus, resident control program) — резидентна частина програми керування, завантажена у фіксовану частину основної пам’яті, що виконує функції керування системою.
- •Я́́кість друкувáння (рос. Качество печати, англ. Printing quality) — характеристика принтера, яка визначається якістю нанесення літер, наявністю різних шрифтів і засобами регулювання кроку друкування.
- •Література
Телеконференції — це дискусійні групи з певної тематики, які дають можливість ефективно спілкуватися за інтересами і організовані у ієрархічну структуру. Головні розділи конференції:
comp — все про комп’ютери;
news — новини;
rec — теми дозвілля, хобі, мистецтва;
soc — соціальні питання;
та інші.
Для роботи з телеконференціями користувач застосовує спеціальну програму, в якій визначає, якими конференціями буде користуватися.
7.1.3 Пошук інформації
Із збільшенням обсягу інформаційного наповнення Інтернету проблема пошуку інформації стає дедалі актуальнішою. Потужним інструментом для розв’язання цієї проблеми є створені пошукові системи, які допомагають знайти необхідні сервери чи окремі Web-сторінки.
Пошукові системи поділяються на тематичні та індексні системи пошуку. Тематичні системи пошуку надають список категорій, в якому Web-сторінки впорядковані за ієрархічною структурою. Переміщуючись по дереву каталогів, можна послідовно обмежити область пошуку й отримати список посилань на Web-вузли, що пов’язані з необхідною темою сторінки. Для користування такою пошуковою системою необхідно точно знати, до якої теми належить інформація.
Індексні системи виконують пошук за заданими ключовими словами. У результаті пошуку система виводить список Web-сторінок, які задовольняють задані критерії. Критеріями пошуку можуть бути слово або набір слів чи логічний вираз.
Відомі пошукові системи www.rambler.ru, www.yandex.ru, www.meta.com. та інші.
Для виконання цієї функції необхідно активізувати Web-броузер, ввести адресу пошукового сервера. Після завантаження ввести ключове слово і натиснути Enter. Автоматично підмикається пошукова програма, яка переглядає базу даних сервера і при віднаходженні ключового слова в черговій Web-сторінці записує її адресу в перелік результатів пошуку. Тепер для перегляду змісту знайдених файлів необхідно двічі клацнути на гіперпосиланні.
Пошук можна виконати й у вікні броузера. Для цього активізують кнопку Поиск і вибирають у лівій частині вікна серед переліку відповідний пошуковий сервер.
7.1.4 Створення Web-сторінок і робота з ними
Web-сторінка — текстовий файл, написаний командами мови HTML. Для роботи з такими файлами використовується спеціальна програма — броузер. Це може бути Internet Explorer, Netscape Communicator та ін.
HTML-файл має структурований вигляд, який організований за допомогою тегів (вказівки броузеру для визначення тієї чи іншої частини файла). Теги бувають парні — для зазначення початку й кінця фрагмента та одноелементні — для визначення дії.
Основні команди (теги), що використовуються при створенні WEB-сторінок:
<HTML></HTML> — початок і кінець документа;
<HEAD></HEAD> — ділянка заголовка документа;
<BODY></BODY> — зміст документа;
<TITLE></TITLE> — заголовок вікна броузера з відкритим файлом;
<FRAMESET ROWS=“200,*”> …</FRAMESET> — резервування для фрейму частини вікна;
<FRAME NAME=CENTER SRC=FILE.HTML > — визначення імені (місцерозташування в вікні та імені на диску) фрейму;
<A HREF=FILE1.HTML TARGET=“LEFT”> текст </A> — гіперпосилання із визначенням частини вікна (фрейма) для вміщення файла;
<BODY BGCOLOR=“Silver” TEXT=“Black” LINK=“#FF0000”> — визначення кольору фону вікна, кольору тексту, кольору гіперпосилань; колір можна вказати за допомогою назви (Silver) або шістнадцятирічним кодом (#FF0000);
<!-…-> — створення коментаря;
<marquee bgcolor=“#6DEFFF” > текст </marquee> — створення рухливого рядка;
<FONT FACE=“ARIAL” SIZE=“6” COLOR=“#DD0000”> — визначення типу шрифта, його розмір, колір;
<IMG SRC=“14.JPG” WIDTH=“220” HEIGHT=“140” ALT= “ЗОБРАЖЕННЯ”> — вставлення графічного об’єкта із визначенням його ширини, висоти, коментаря, який з’являється після підведення вказівника мишки до об’єкта;
<BGSOUND=“14.RMI” LOOP=“INFINITIVE”> — вставка звукового файла, де LOOP визначає тривалість звучання;
  — абзацний відступ;
<P></P> — абзац;
<BR></BR> — перехід на новий рядок;
<B></B> — форматування тексту в напівжирний шрифт;
<I></I> — форматування тексту в курсив;
<U></U> — форматування тексту в підкреслений шрифт;
<UL></UL> — початок/кінець маркерованого списку;
<OL></OL> — початок/кінець нумерованого списку;
<LI></LI> — елемент списку;
<A HREF=“адреса”>текст</A> — гіперпосилання на інший файл;
<Р ALIGN=CENTER > — визначення виду вирівнювання абзацу;
<TABLE></TABLE> — початок/кінець таблиці;
<TABLE BORDER> — рамки таблиці;
<TD></TD>-> — початок/кінець комірки таблиці;
<TR></TR>> — початок/кінець рядка таблиці;
<TH></TH>> — заголовок стовпця таблиці.
Також Web-сторінки можна створювати у Word, з допомогою майстра або перетворити існуючий документ Word у формат HTML. Для створення у Word передбачені спеціальні панелі інструментів, команди меню і функції. У майстрові Web-сторінок для спрощення процесу створення пропонуються зразки змісту сторінок — наприклад, індивідуальні початкові сторінки та реєстраційні форми. Для видкого перетворення існуючого документа Word у Web-сторінку використовуйте метод перетворення HTML. При цьому перетворяться форматування та інші параметри документа.
Для створення Web-сторінки виберіть команду Создать в меню Файл, а потім вкладку Web-страницы.
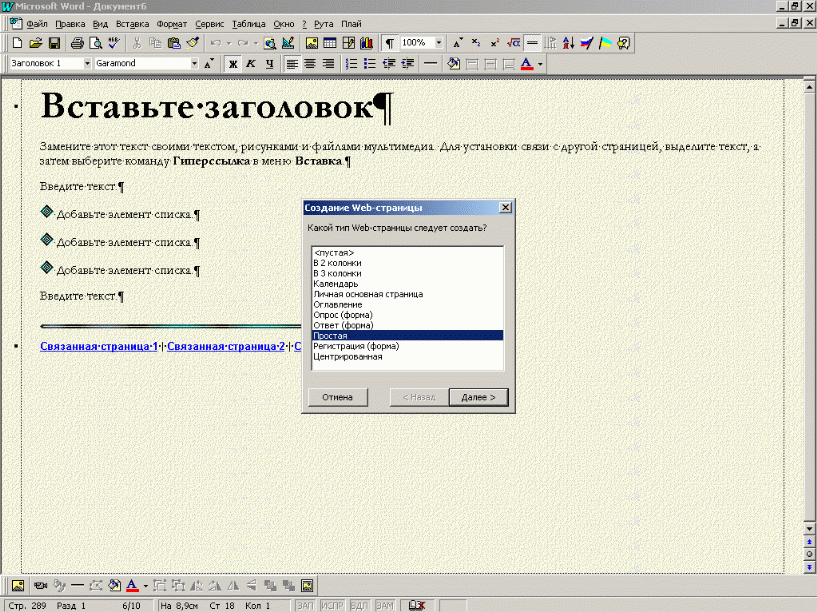
Двічі клацніть Майстер Web-сторінок і спочатку виберіть тип та стиль нової сторінки, а потім виконуйте указівки майстра щодо додавання або зміни тексту, малюнків (рисунок 7.2).
Для збереження документа Word у форматі HTML виберіть команду Сохранить в формате HTML в меню Файл. Якщо документ Word зберігається як Web-сторінка, документ закривається, а потім відкривається у форматі HTML. При цьому Web-сторінка зображується у тому вигляді, який вона мала б при перегляді її за допомогою Web-броузера. Форматування, які не підтримує формат HTML, у файлі не зберігаються.
Web-сайт — сукупність пов’язаних між собою файлів (наз. Web-сторінка-ми), що мають мультимедійний зміст.

Рисунок 7.2 - Майстер Web-сторінок
Програма Internet Explorer (Web-броузер) — призначена для перегляду інформації Web-сторінок. Вона створює команду, пересилає її на сервер та отримує відповідь. Обробка даних в http складається з чотирьох етапів: відкриття зв’язку, пересилання повідомлень запиту, пересилання даних відповіді та закриття зв’язку. Вікно Internet Explorer (рисунок 7.3) містить елементи, які допоможуть керувати цією програмою. На рядку меню вибираються команди та встановлюються опції. Панель інструментів має такі кнопки:

Рисунок 7.3 - Вікно Internet Explorer
Назад — повертає вас на сторінку, яку тільки що пере- глядали;
Вперед — дозволяє перейти на одну сторінку вперед. Це можливо, якщо раніше ви користувались кнопкою Назад;
Стоп — припиняє завантаження Web-сторінки;
Обновить — здійснює повторне завантаження Web-сторінки. Дана особливість зручна при перегляді Web-сторінок зі змі- стом, що змінюється. Обновлення сторінки приводить до відображення нової інформації;
Домой — відображає домашню сторінку Web-броузера;
Поиск — відображає панель пошуку Internet Explorer;
Избранное — відображає перелік Web-сторінок, які ви відвідували раніше та для яких були створені закладки для наступного швидкого доступу. У цей перелік можна додати будь-яку Web-сторінку, для цього треба натиснути кнопку Избранное, а потім кнопку Добавить у вікні Добавление в избранное, що з’явилося, треба вибрати папку або створити власну для додавання Web-сторінок;
Журнал — відображає реєстраційні записи про Web-сторінки, які ви відвідували сьогодні, вчора, тиждень, два або три назад;
Почта — дає можливість читати повідомлення, які надійшли і відправляти нові;
Печать — друкує Web-сторінку.
Для завантаження інформації з Web необхідно знати адресу Web-сторінки або URL та ввести її адресний рядок. Структура адреси така: http://donduet.edu.ua
Контрольні запитання:
Описати способи завантаження Internet.
Призначення Internet.
Поняття браузера.
Складові Internet Explorer.
Поняття Web-сервер, Web-Site, Web-сторінка.
Способи завантаження Internet Explorer.
Складові Web-адреси.
Web-адреси відомих пошукових систем.
Способи контекстного пошуку даних.
Складові MS Outlook Express.
Принципи роботи з E-Mail.
Завантажити Internet Explorer.
Описати складові загального вигляду вікна Internet Explorer.
Описати принципи роботи з пошуковими системами.
Описати структуру Web-сторінки, її елементи та призначення.
Описати способи виклику потрібної інформації за допомогою рядка адрес, журналу тощо.
Описати різні способи створення Web-сторінок.
Що таке HTML.
Описати основні характеристики HTML.
Дати тлумачення поняття гіпертексту та гіперпосилання.
