
- •Гэри Розенцвейг
- •Посвящение
- •Благодарности
- •Ждем ваших отзывов и пожеланий!
- •Введение
- •Об этой книге
- •Для кого предназначена эта книга
- •Аниматоры
- •Профессиональные разработчики Web‑сайтов
- •Студенты
- •Что вы должны знать
- •Чему вас научит эта книга
- •Изучение ActionScript
- •Создание игр во Flash
- •Использование готовых игр
- •Условные обозначения
- •Обновления и контактная информация
- •Желаю приятного прочтения
- •Глава 1 Инструменты Flash, используемые для создания игр
- •Интерфейс Flash
- •Главное окно Flash
- •Пункты меню
- •Меню File
- •Меню Edit
- •Меню View
- •Меню Insert
- •Меню Modify
- •Меню Text
- •Меню Control
- •Меню Window
- •Окно справки
- •Создание кнопок
- •Временная шкала кнопки
- •Пример кнопки
- •Создание текста
- •Свойства текста
- •Динамический текст
- •Редактируемый текст
- •Импорт мультимедийных элементов во Flash
- •Растровые изображения
- •Организация ролика
- •Библиотека
- •Нерабочая область
- •Подготовка ролика к публикации
- •Список заключительных проверок
- •Публикация
- •Размещение Flash‑ролика в сети
- •Глава 2 Введение в ActionScript
- •Урок 1. Что такое код ActionScript и где его размещать
- •Сценарии кадра
- •Сценарии для кнопок
- •Сценарии клипов
- •Урок 2. Использование окна Actions
- •Урок 3. Ваша первая программа на ActionScript
- •Урок 4. Контроль воспроизведения ролика
- •Урок 5. Создание кнопок для пользователя
- •Урок 6. Анимация при помощи ActionScript
- •Урок 7. Возможность управления клипами пользователем
- •Урок 8. Использование переменных
- •Урок 9. Выполнение операций
- •Урок 10. Условные выражения
- •Урок 11. Циклы
- •Урок 12. Текст и строки
- •Урок 13. Создание функций
- •Урок 14. Массивы
- •Глава 3 Элементы ActionScript для создания игр
- •Урок 15. Контроль воспроизведения клипа
- •Урок 16. Управление свойствами клипа
- •Урок 17. Применение метода «Перетащи и положи» к клипам
- •Урок 18. Клипы и уровни
- •Урок 19. Копирование клипов
- •Урок 20. Управление несколькими клипами
- •Создание клипа сценария
- •Обработчики событий
- •Урок 21. Пересечение объектов
- •Урок 22. Изменения содержимого экранас помощью клипов
- •Урок 23. Ввод команд с клавиатуры
- •Урок 24. Воспроизведение звука
- •Глава 4 Процесс создания игры
- •Flash и игры
- •Недостатки
- •Достоинства
- •Элементы игры
- •Окно загрузки
- •Титульное окно
- •Правила
- •Окно завершения игры
- •Программирование
- •Анализ задачи
- •Правила программирования
- •Отладка
- •Тестирование
- •Вопросы авторских прав
- •Изменение игр, рассматриваемых в данной главе
- •Изменение графики
- •Изменение кода ActionScript
- •Объединение игр
- •Глава 5 Создание визуальных эффектов
- •Увеличение кнопок
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Вращающаяся и изменяющая цвета спираль
- •Задача проекта
- •Объект Color
- •Трансформация цветов
- •Подготовка ролика
- •Смена цветов и вращение
- •К сведению
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Перемещение букв
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •След от курсора
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Эффект трехмерности
- •Задача проекта
- •Углы куба
- •Добавление ребер
- •Другие возможности
- •Глава 6 Игрушки и безделушки
- •Волшебный хрустальный шар
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Подготовка ролика
- •Создание кода
- •Другие возможности
- •Подготовка ролика
- •Создание кода
- •Другие возможности
- •Создание кода
- •Другие возможности
- •Игра" Жизнь"
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Глава 7 Игрушки‑конструкторы
- •Составь лису методом «Перетащи и положи»
- •Создай лису методом «Нажми и измени»
- •Задача проекта
- •Создание кода
- •К сведению
- •Создание полной программы рисования
- •Добавление кнопок Clear и Print
- •К сведению
- •Другие возможности
- •Музыкальный миксер
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Танцующая Лиса
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Глава 8 Игры типа "Найди и нажми"
- •Найди лису
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Поймай лису
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Подстрели лису
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Охота на лис
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Глава 9 Игры типа "Поймай или пропусти"
- •Поймай яблоко
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Поймай хорошее яблоко
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Сплав на байдарке
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Глава 10 Игры типа "Прицелься и выстрели"
- •Стрельба по воздушным шарам
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Стрельба с прицелом
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •К сведению
- •Другие возможности
- •Глава 11 Игры с мячом и битой
- •Стена и мяч
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Мяч и бита
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Бита и блоки
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Бита и блоки: три измерения
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Викторина с учетом времени
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Криптограмма
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Глава 13 Мозаика
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •Другие возможности
- •Пятнашки
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Игра совпадений
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Найди картинку
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Глава 14 Головоломки
- •Игра на развитие памяти
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Дедукция
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •Другие возможности
- •Рекурсивные блоки
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Глава 15 Казино и карточные игры
- •Игровой автомат
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Видеопокер
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Игра в очко, или двадцать одно
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Пасьянс «Пирамида»
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Глава 16 Аркады
- •Космический бой
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Астероиды
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Погоня в лабиринте
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Луноход
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Платформенный скроллер
- •Задача проекта
- •Подготовка ролика
- •Создание кода
- •К сведению
- •Другие возможности
- •Глава 17 Сложные приемы
- •Выполнение и оптимизация
- •Использование альтернативных возможностей
- •Установление контрольных точек
- •Выбор лучшей альтернативы
- •Оптимизация в ActionScript
- •Экран загрузки
- •Создание полосы загрузки
- •Сложные экраны загрузки
- •Другие типы экранов загрузки
- •Защита от копирования
- •Как и почему воруют игры
- •Как предотвратить воспроизведение игры с другого компьютера
- •Как обойти защиту от копирования
- •Другие методы защиты
- •Список лучших игроков
- •Как работает список лучших игроков
- •Программы на языке Perl
- •Демонстрация списка лучших игроков
- •Добавление списка лучших игроков в игру
- •Сложности применения списка лучших игроков
- •Определение версии Flash‑плагина
- •Как узнать версию плеера
- •Требуемые версии
- •Возможности Flash 8‑плеера
- •Приложение a Ресурсы сети Internet для Flash‑разработчика
- •Приложение b Краткий экскурс в историю игр
- •От игры «Senet» до "Space War
- •Эволюция настольных игр
- •Военные и ролевые игры
- •От «Space War» к «Pong»
- •От «Pong» к "Pac‑Man
- •Появление домашних игровых видеоприставок
- •Игры покоряют компьютеры
- •Сетевые компьютерные игры
- •Дополнительная литература
К сведению
И пятна и линию лучше поместить справа, за пределами рабочего поля, чтобы их не было видно при запуске ролика. Затем они будут периодически появляться в случайных местах.
Убедитесь в том, что сценарии находятся на своих местах. При воссоздании ролика не стоит полностью полагаться на текст данной книги. В вашем распоряжении имеются примеры на Web‑сайте. Поскольку ролик состоит из различных элементов, таких как копии клипов, местоположение сценария и имена объектов, рекомендуем вам вначале подготовить ролик на основе примера с Web‑сайта, и только после этого создавать его самостоятельно с самого начала.
После выполнения данного упражнения у вас должно получиться несколько клипов и сценариев ActionScript, которые вы можете помешать в любую Flash‑анимацию, чтобы создать эффект старого кино.
Другие возможности
Вы можете поместить на экран дополнительные пятна, скопировав клип пятна и убедившись, что ему назначен аналогичный сценарий. На экране может быть столько пятен, сколько вы хотите.
На экране также может быть две и более царапины. Различные части вашей анимации могут содержать различное количество царапин и пятен в зависимости от того, лучшего или худшего качества пленку вы хотите сымитировать.
Перемещение букв
Исходный файл: Textfly.fla
Во многих Flash‑роликах по экрану перемешается текст. Сушествует множество способов создания этого эффекта, некоторые из них проиллюстрированы примерами, которые имеются на Web‑сайте поддержки книги.
Задача проекта
В данном разделе рассказано, как создать ролик, где текстовая фраза разделяется на отдельные буквы, каждая из которых помешается в случайное место экрана. Затем эти буквы перемешаются по экрану и, соединяясь, вновь образуют исходную фразу.
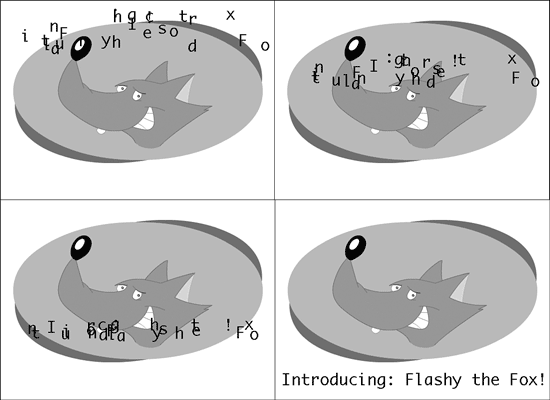
На рис. 5.7 изображены четыре кадра из ролика, имюшегося на Web‑сайте. Буквы спускаются сверху и выстраиваются в нужном порядке в нижней части экрана.

Рисунок 5.7. Четыре кадра анимации, созданной при помощи ActionScript
Посмотрите ролик Textfly.fla на Web‑сайте. Обратите внимание, где располагаются сценарии и как организован ролик в целом.
Подход
Ролик создается следующим образом: текст делится на отдельные буквы, каждая из которых представляет собой отдельный клип. Затем из случайных мест на экране эти клипы перемешаются в позиции, соответствуюшие исходному тексту.
Подготовка ролика
Ролик включает графическое изображение, расположенное в центре экрана и совершенно не зависяшее от текстового эффекта.
Внутри ролика находится один клип, содержаший букву "А". Клип был создан из небольшого текстового окна. В панели Properties ему было назначено свойство Dynamic Text и присвоено имя переменной letterText (рис. 5.8).

Рисунок 5.8. В панели Properties вы можете назначить текстовой области свойство Dynamic Text и присвоить ей имя переменной
Затем текстовое поле преобразуется в клип при помоши команды Insert → Convert To Symbol. Копия эталона получает имя letter0 и помешается в то место, где находится первая буква фразы, в данном случае – в нижний левый угол.
