
- •Введение
- •Несколько слов о книге
- •Глава 1. Каким должен бытъ Web-интерфейс
- •Действия пользователя при работе с приложением
- •Накладные расходы при работе в сети
- •Асинхронное взаимодействие
- •Независимый и переходный образы использования
- •Четыре основных принципа Ajax
- •Браузер имеет дело с приложением, а не с содержимым
- •Сервер доставляет данные, а не содержимое
- •Реальное кодирование требует порядка
- •Применение богатых клиентов Ajax
- •Системы, созданные с использованием Ajax
- •Google Maps
- •Альтернативные технологии
- •Macromedia Flash
- •Java Web Start
- •Резюме
- •Ресурсы
- •Основные элементы Ajax
- •JavaScript изучался не зря
- •Определение внешнего вида с помощью CSS
- •Селекторы CSS
- •Свойства стилей
- •Простой пример использования CSS
- •Обработка DOM с помощью JavaScript
- •Поиск узла DOM
- •Создание узла DOM
- •Добавление стилей к документу
- •Свойство innerHTML
- •Асинхронная загрузка с использованием XML
- •Элементы IFrame
- •Объекты XmlDocument и XMLHttpRequest
- •Использование фуниции обратного вызова для контроля запроса
- •Жизненный цикл процедуры поддержки запроса
- •Отличия Ajax от классических технологий
- •Резюме
- •Ресурсы
- •Порядок из хаоса
- •Образы разработки
- •Реструктуризация и Ajax
- •Во всем надо знать меру
- •Реструктуризация в действии
- •Варианты применения реструктуризации
- •Несоответствие браузеров: образы разработки Fagade и Adapter
- •Управление обработчиками событий: образ разработки Observer
- •Повторное использование обработчиков событий: образ разработки Command
- •Обеспечение единственной ссылки на ресурс: образ разработки Singleton
- •"Модель-представление-контроллер "
- •Серверная программа Ajax, созданная без применения образов разработки
- •Реструктуризация модели
- •Разделение содержимого и представления
- •Библиотеки независимых производителей
- •Библиотеки, обеспечивающие работу с различными браузерами
- •Компоненты и наборы компонентов
- •Элементы, располагаемые на стороне сервера
- •Резюме
- •Ресурсы
- •Применение архитектуры MVC к программам различных уровней
- •Применение архитектуры MVC к объектам, присутствующим в среде браузера
- •Представление в составе Ajax-приложения
- •Отделение логики от представления
- •Отделение представления от логики
- •Контроллер в составе Ajax-приложения
- •Классические JavaScript-обработчики
- •Модель обработки событий W3C
- •Реализация гибкой модели событий в JavaScript
- •Модель в составе Ajax-приложения
- •Использование JavaScript для моделирования предметной области
- •Взаимодействие с сервером
- •Генерация представления на основе модели
- •Отражение объектов JavaScript
- •Обработка массивов и объектов
- •Включение контроллера
- •Резюме
- •Ресурсы
- •Программы, выполняемые на сервере
- •Создание программ на стороне сервера
- •N-уровневые архитектуры
- •Управление моделью предметной области на стороне клиента и на стороне сервера
- •Принципы создания программ на сервере
- •Серверные программы, не соответствующие основным принципам разработки
- •Использование архитектуры Model!
- •Использование архитектуры на базе компонентов
- •Архитектуры, ориентированные на использование Web-служб
- •Частные решения: обмен данными
- •Взаимодействие, затрагивающее только клиентскую программу
- •Пример отображения информации о планетах
- •Взаимодействие, ориентированное на содержимое
- •Взаимодействие, ориентированное на сценарий
- •Передача данных серверу
- •Использование HTML-форм
- •Использование объекта XMLHttpRequest
- •Управление обновлением модели
- •Резюме
- •Ресурсы
- •Создание качественного приложения
- •Отклик программы
- •Надежность
- •Согласованность
- •Простота
- •Как получить результат
- •Предоставление сведений пользователю
- •Поддержка ответов на собственные запросы
- •Обработка обновлений, выполненных другими пользователями
- •Создание системы оповещения
- •Основные принципы оповещения
- •Реализация базовых средств оповещения
- •Отображение пиктограмм в строке состояния
- •Отображение подробных сообщений
- •Формирование готовой системы
- •Предоставление информации в запросах
- •Информация о новизне данных
- •Простой способ выделения данных
- •Выделение данных с использованием библиотеки Scriptaculous
- •Резюме
- •Ресурсы
- •JavaScript и защита браузера
- •Политика "сервера-источника"
- •Особенности выполнения сценариев в Ajax-приложении
- •Проблемы с поддоменами
- •Взаимодействие с удаленным сервером
- •Взаимодействие с Web-службами
- •Защита конфиденциальной информации
- •Вмешательство в процесс передачи данных
- •Организация защищенного НТТР-взаимодействия
- •Передача шифрованных данных в ходе обычного HTTP-взаимодействия
- •Управление доступом к потокам данных Ajax
- •Создание защищенных программ на уровне сервера
- •Ограничение доступа к данным из Web
- •Резюме
- •Ресурсы
- •Что такое производительность
- •Скорость выполнения JavaScript-программ
- •Определение времени выполнения приложения
- •Использование профилировщика Venkman
- •Оптимизация скорости выполнения Ajax-приложения
- •Использование памяти JavaScript-кодом
- •Борьба с утечкой памяти
- •Особенности управления памятью в приложениях Ajax
- •Разработка с учетом производительности
- •Простой пример управления памятью
- •Как уменьшить объем используемой памяти в 150 раз
- •Резюме
- •Ресурсы
- •Сценарий двойной комбинации
- •Недостатки клиентского решения
- •Недостатки клиентского решения
- •Архитектура клиента
- •Разработка взаимодействия клиент/сервер
- •Реализация сервера: VB.NET
- •Написание кода сервера
- •Представление результатов
- •Применение каскадных таблиц стилей
- •Дополнительные вопросы
- •Запросы при выборе нескольких элементов
- •Переход от двойного связного выбора к тройному
- •Реструктуризация
- •Новый и улучшенный объект netContentLoader
- •Создание компонента двойного списка
- •Резюме
- •Глава 10. Опережающий ввод
- •Изучаем опережающий ввод
- •Типичные элементы приложений опережающего ввода
- •Google Suggest
- •Ajax как средство опережающего ввода
- •Структура серверной части сценария: С#
- •Сервер и база данных
- •Тестирование серверного кода
- •Структура клиентской части сценария
- •HTML
- •JavaScript
- •Обращение к серверу
- •Дополнительные возможности
- •Реструктуризация
- •День 1: план разработки компонента TextSuggest
- •День 3: включаем Ajax
- •День 4: обработка событий
- •День 5: пользовательский интерфейс всплывающего окна с предлагаемыми вариантами
- •Итоги
- •Резюме
- •Эволюционирующий портал
- •Классический портал
- •Портал с богатым пользовательским интерфейсом
- •Создание портала с использованием Java
- •Таблица пользователя
- •Серверная часть кода регистрации: Java
- •Структура регистрации (клиентская часть)
- •Реализация окон DHTML
- •База данных окон портала
- •Серверный код окна портала
- •Добавление внешней библиотеки JavaScript
- •Возможность автоматического сохранения
- •Адаптация библиотеки
- •Автоматическая запись информации в базе данных
- •Реструктуризация
- •Определение конструктора
- •Адаптация библиотеки AjaxWindows.js
- •Задание команд портала
- •Выводы
- •Резюме
- •Понимание технологий поиска
- •Классический поиск
- •"Живой" поиск с использованием Ajax и XSLT
- •Возврат результатов клиенту
- •Код клиентской части сценария
- •Настройка клиента
- •Инициализация процесса
- •Код серверной части приложения: РНР
- •Создание XML-документа
- •Создание документа XSLT
- •Объединение документов XSL и XML
- •Совместимость с браузером Microsoft Internet Explorer
- •Совместимость с браузерами Mozilla
- •Последние штрихи
- •Применение каскадных таблиц стилей
- •Улучшение поиска
- •Поддержка браузерами Opera и Safari
- •Использовать ли XSLT
- •Решение проблемы закладок
- •Реструктуризация
- •Объект XSLTHelper
- •Компонент "живого" поиска
- •Выводы
- •Резюме
- •Считывание информации из внешнего мира
- •Поиск XML-лент
- •Изучение структуры RSS
- •Богатый пользовательский интерфейс
- •Чтение лент
- •HTML-структура без таблиц
- •Гибкое CSS-форматироеание
- •Глобальный уровень
- •Предварительная загрузка средствами Ajax
- •Богатый эффект перехода
- •Правила прозрачности, учитывающие индивидуальность браузеров
- •Реализация затухающего перехода
- •Интеграция таймеров JavaScript
- •Дополнительные возможности
- •Введение дополнительных лент
- •Интеграция функций пропуска и паузы
- •Как избежать ограничений проекта
- •Обход системы безопасности браузеров Mozilla
- •Изменение масштаба приложения
- •Реструктуризация
- •Модель приложения
- •Представление приложения
- •Контроллер приложения
- •Выводы
- •Резюме
- •Отладчики
- •Для чего нужен отладчик
- •Средство Safari DOM Inspector для Mac OS X
- •Ресурсы
- •JavaScript — это не Java
- •Формирование объектов

54 Часть I. Новый взгляд на Web-приложение
работа будет происходить по тому же сценарию, что и создание обычных программ для настольных систем.
Ajax-приложение должно эффективно взаимодействовать с сервером в процессе работы пользователя. Очевидно, что они являются непосредственными "потомками" классических Web-приложений, но похожи на них не больше, чем современный спортивный велосипед на "лошадь для денди". Лишь помня об этих отличиях, можно создать конкурентоспособное Web-приложение.
1.3. Применение богатых клиентов Ajax
Однако достаточно теории. Ajax уже используется для создания реальных приложений, и преимущества данного подхода видны на практике. В те далекие времена, когда появились велосипеды, дальновидные конструкторы уже пытались снабдить их педалями и резиновыми шинами, а также подумывали о дисковых тормозах и цепной передаче. В этом разделе мы обсудим текущее положение дел с использованием Ajax, а также подробно поговорим об одном из первых применений данной технологии.
1.3.1. Системы, созданные с использованием Ajax
Наибольший вклад в формирование современного представления об Ajaxприложениях внесла компания Google. (Она использовала данную технологию еще до того, как та получила имя Ajax.) Бета-версия службы GMail стала доступна в начале 2004 года. Эта служба привлекла внимание пользователей не только размерами предоставляемого им почтового ящика, но и интерфейсом, который позволял одновременно открывать несколько сообщений и автоматически обновлял список корреспонденции, даже если пользователь подготавливал в это время новое сообщение. Это был существенный шаг вперед по сравнению с обычными почтовыми системами, предлагаемыми большинством провайдеров. Сравнивая GMail с Web-интерфейсами корпоративных почтовых серверов, например Microsoft Outlook и Lotus Notes, нетрудно заметить, что GMail обеспечивает большинство функций, не прибегая к помощи тяжеловесных и ненадежных элементов ActiveX или Java-аплетов. В результате служба доступна не только для корпоративных пользователей, вооруженных специально настроенными машинами, но и для большинства обычных систем.
За GMail последовали другие интерактивные службы, например, Google Suggest, поисковый сервер которой автоматически предлагает завершение фразы, указываемой в составе запроса, и Google Maps — интерактивная масштабируемая карта, посредством которой определяется расположение ресурса. Начали эксперименты с данной технологией и другие компании. В качестве примера можно привести интерактивную систему Flickr, которая в настоящее время является составной частью Yahoo!.
Упомянутые выше системы — лишь проверка возможностей нового подхода, они представляют собой переходные приложения, применяемые лишь эпизодически. За ними последовали независимые Ajax-приложения, о кото-
Глава 1. Каким должен быть Web-интерфейс 55
рьгх мы поговорим в главе 3, а в приложении В обсудим текущее состояние дел в этой области.
Наличие приложений, созданных на базе Ajax, свидетельствует о том, что новый подход получает признание разработчиков. Если отдельные программисты иногда используют новую технологию лишь для того, чтобы ознакомиться с ней, то такие компании, как Google и Yahoo!, прибегают к ней только в том случае, если она сулит выигрыш в конкурентной борьбе. Мы уже обсуждали преимущества Ajax, которые следуют из теоретических рассуждений. В следующем разделе мы разберем Google Maps и выясним, как теоретические предпосылки реализуются на практике.
1.3.2. Google Maps
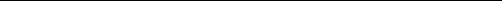
Google Maps объединяет в себе черты средств просмотра и поискового сервера. Первоначально данная служба поддерживала только карту США (рис. 1.15), но впоследствии набор доступных регионов был расширен1. Запрос к карте формируется в текстовом формате; допускается детализация до конкретной улицы и даже до таких заведений, как гостиницы или ресторана (рис. 1.16).
Поисковые средства функционируют как классическое Web-приложение, обновляя всю страницу, но сама карта поддерживается с использованием Ajax. После щелчка на ссылке, соответствующей гостинице, отображается подсказка; не исключено, что карта немного сдвинется в окне, чтобы наилучшим образом разместить отображаемый текст. Прокрутка карты — одна из самых интересных особенностей Google Maps. Пользователь может перетаскивать всю карту с помощью мыши. Сама карта представляет собой мозаику, составленную из маленьких изображений, и если при прокрутке должен отобразиться новый фрагмент, он подгружается в асинхронном режиме. В связи с этим при прокрутке заметна задержка: сначала отображается белая пустая область, которая постепенно заполняется по мере копирования очередного фрагмента. Пользователь может продолжать прокрутку, загружая новые изображения. Элементы карты кэшируются браузером и сохраняются в течение сеанса, поэтому возврат к той части карты, которая уже была просмотрена ранее, происходит значительно быстрее.
Возвращаясь к вопросу о практичности, нельзя не отметить две особенности. Во-первых, действия, вызывающие загрузку новых фрагментов карты, существенно отличаются от щелчка на ссылке. Эти действия пользователь выполняет, не отвлекаясь от основной работы; он делал бы то же самое и просматривая карту, реализованную с помощью локального приложения. Другими словами, действия пользователя не прерываются из-за обращения к серверу. Во-вторых, запросы передаются в асинхронном режиме, а это означает, что ссылки, элементы управления масштабированием и другие компоненты страницы остаются доступными, несмотря на загрузку новых данных.
1 В настоящее время уже существует приложение Google Earth, которое охватывает весь земной шар. — Примеч. ред.

56 Часть I. Новый взгляд на Web-приложение
:ile Edit Siew So Bookmarks Iools Help
ф| • '<:ф • $ 4? PjH SL Mtp //maps google com/
j Firefox Help _j Firefox Support . Ping-in FAQ
Maps
-ТГ-Г-— 1 p^
" T -1- |
f i t , . J |
« |
* |
Done
Map
) > £ Ш £
Drag the mop with уоиг moose, or double cbck to center.
E x a m p l e s e a r c h e s : |
|
|
Go to a locution |
|
|
"kansasoly" |
|
trvfr. |
"10 market st, san fraadsce* |
laaJt |
|
Find e business |
|
|
"hotels near |
tax* |
try it |
"рига" |
|
try it |
Get dh actions |
|
|
"jB( to 350 bth. new york. ny" try it
"sertile to 98109" |
try it |
Take a 0tir » |
|
Use our new Satellite feature? Try KavhoU» • Goose's 3D Earth.
Рис. 1.15. На исходной странице Google Maps отображаются масштабируемая карта США и поле ввода ключевых слов, знакомое пользователям поискового сервера Google. Заметьте, что средства масштабирования располагаются в верхней части карты, что позволяет пользователю изменять масштаб, когда карта находится в поле зрения
Карты в Интернете — не новость. Но если мы обратимся к узлу подобного назначения, созданному задолго до появления Ajax, то увидим, что взаимодействие с пользователями реализовано совершенно по другим принципам Карта обычно разделена на фрагменты. Ссылки, управление масштабированием, как правило, расположены за пределами карты либо на обрамлении. После щелчка на одной из таких ссылок обновляется весь экран, в результате чего на той же Web-странице отображаются другие фрагменты карты. Пользователю приходится постоянно отвлекаться от основной задачи. Если он уже имел опыт работы с Google Maps, то, испытав на себе особенности взаимодействия с таким сервером, вряд ли захочет обращаться к нему снова.
Рассмотрим те же задачи с точки зрения программ, расположенных на сервере. Как службы, созданные на базе Ajax, так и службы, созданные оез использования этой инфраструктуры, применяют одинаковые решения. Ь обоих случаях карта представляется как набор простых изображений.

Глава 1. Каким должен быть Web-интерфейс |
57 |
£!e Ed* View So Bookmarks Iools Help
^i т Ц# * mg |
|
|
^ |
c f ! |
sCl http //maps google com/ |
|||||||
Q Firefox Help |
Q Firefox Support |
U Plug-in FAQ |
||||||||||
|
|
|
|
|
Maps |
Local Search Directions |
||||||
|
|
|
|
|
i |
'•"' |
" |
" ' |
|
|
||
|
|
|
|
|
p o t e l s |
n e a r |
|
l a x |
||||
M a p s |
|
|
|
|
|
|
|
|
|
|
|
|
C |
o |
u |
r t |
y a r d |
b y |
|
M a r r i o t t : |
|||||
L |
a |
x |
|
|
|
|
|
|
|
|
|
|
( 3 1 0 ) |
|
6 4 9 - 1 4 0 0 |
|
|
|
|
|
|||||
6 1 6 1 |
W |
C e n t u r y |
B l v d |
|
|
|
||||||
L o s |
|
A n g e l e s . |
C A |
9 0 0 4 5 |
|
|
||||||
|
h o t e l p m d c . n a t |
|
|
|
|
|
|
|||||
|
D i r e c t i o n s : T o |
h a r e - P r o m h a r e |
||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
Map dsta Д2005 NAV1EQ
http jtmaps google com/
•* ©Go О,
Map
Q Pnnt 1Я Email m> [ink to this paqa |
|
|
|||
|
|
Radisson Lax |
|
|
|
|
|
(310) 670 9000 - 0 2 на Е |
|
|
|
|
|
Courtyard by Marriott: |
|
|
|
|
|
T o r r a n c e Plaza |
|
|
|
|
|
(310) 533-8000 -0.2 mi E |
|
|
|
|
|
Courtyard bv Marriott: Lax |
|
|
|
|
|
(310)649-1400- 03 |
m В |
|
|
|
|
S h e r a t o n Gateway |
|
|
|
|
|
(310)642-1111 -04 mil |
|
|
|
|
|
Crowne Plaza Los Angeles |
|
|
|
|
|
Airport |
|
|
|
|
|
(310) 642-7500-05 ire F |
|
|
|
|
|
Vagabond Inn |
|
|
|
|
|
(415) 776-7500- OS nsF |
|
|
|
1 ft |
Starwood H o t e l s & |
|
|
||
T |
Resorts |
|
|
|
|
{ |
|
(310) 348-1800 -OVmiE |
|
|
|
|
|
M a n d a r i n Oriental H o t e l |
|
|
|
|
|
G r o u p |
|
|
|
|
|
(310) 670-6422 - 0 |
m F |
|
|
^ E m b a s s y Suites |
H o t e l |
§ |
|||
|
|
|
|
|
|
Рис. 1.16. Поиск гостиницы с помощью Google Maps. Обратите внимание на традиционное использование технологий DHTML для создания визуальных эффектов и подсказок. Запросы Ajax позволяют сделать процесс поиска более динамичным
Классический Web-сервер по мере прокрутки пользователем карты постоянно обновляет шаблон, в то время как после запуска приложения Google Maps передаются лишь необходимые данные, в частности, изображения, отсутствующие в кэше. (В обоих случаях браузер кэширует изображения, но в классических приложениях содержимое кэша используется лишь для снижения нагрузки на сеть.) Для интерактивных служб, таких как Google, простота использования является основной характеристикой, определяющей, захочет ли пользователь повторно обратиться к ней или предпочтет другой сервер. Другими словами, одним из ключевых показателей является впечатление пользователя от документа. Улучшая интерфейс и придавая ему гибкость, обеспечиваемую Ajax, компания Google заставила своих конкурентов задуматься о качестве их служб. Конечно же, нельзя упускать из виду другие факторы, например качество услуг, но при прочих равных возможностях Ajax может обеспечить существенное преимущество компании, использующей эту технологию.
