
компьютерная графика основа
.pdf
Flash MX 171
Практична робота 23 Створення анімації з побудовою проміжних кадрів.
Рух.
Набагато ефективніше інший тип анімації, коли створюються тільки
початковий і кінцевий кадри деякого фрагмента, а всі проміжні кадри система добудовує сама. Такий тип анімації називається автоматичний (tweened-
анімація).
При цьому способі анімації Flash автоматично будує проміжні кадри між заданими ключовими кадрами. Це означає, що ви малюєте об'єкт, потім на
іншому кадрові робите зміни та пропонуєте Flash розрахувати ті кадри, які лежать між цими двома ключовими кадрами. Він виконує цю роботу, і ви одержуєте плавну анімацію.
Швидкість і плавність анімації залежать від кількості кадрів, які ви відводите під рух і швидкість вашого Flash фільму. Швидкість фільму можна
змінити так:
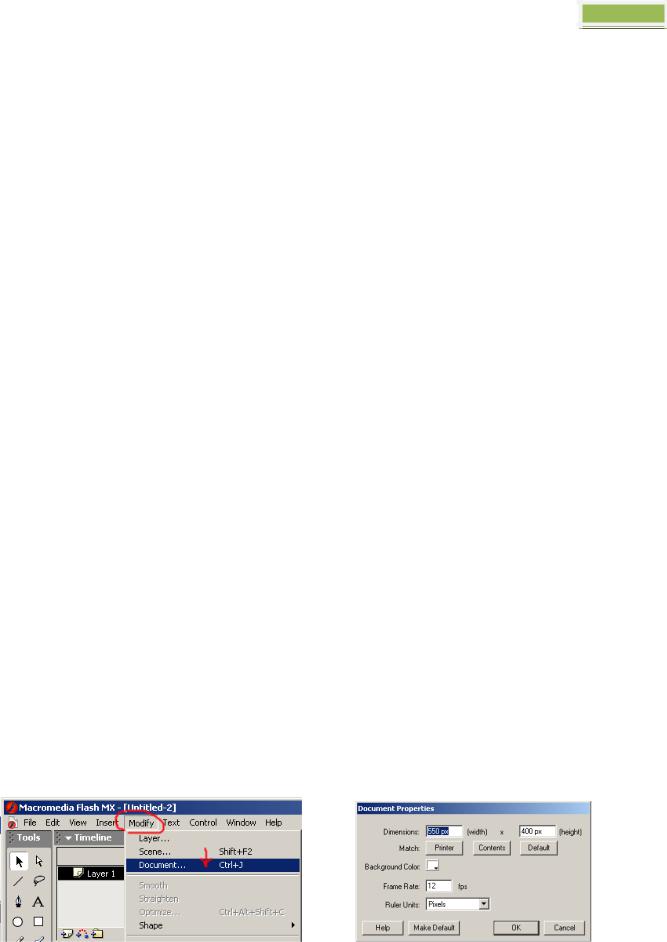
1.Виберіть у головному меню Modify (Перетворити) – Document (Документ) або на клавіатурі натисніть клавіші Ctrl+J. У вікні, що відкрилося,
Document Document Properties (Характеристики документа) параметр Frame Rate (Частота зміни кадра) задає кількість кадрів у секунду. Для якісної анімації швидкість повинна бути не менше 25-30 кадрів у секунду (рис.5.8, 5.9).
2.Плавність та тривалість задається кількістю кадрів, відведених на анімацію (її фрагмент). Наприклад, якщо швидкість вашого фільму - 30 кадрів/сек., і вам потрібно зробити переміщення, скажемо, літака, з одного кута картинки - в іншій за 2.5 секунди, то на цей рух вам потрібно відвести 75 кадрів.
Рисунок 5.8 |
Рисунок 5.9 |

172Flash MX
УFlash існує два варіанти побудови проміжних зображень - motion tweening (анімація руху) і shape tweening (побудова анімації на основі зміни форми). Ці способи відрізняються в корені. Перший використовується
найчастіше, тому що за допомогою його можна побудувати переважну більшість анімації. Другий застосовується у випадках, коли потрібна плавна зміна форми.
4.Виберіть Документ Flash.
5.В стандартному меню виберіть Insert – New Symbol – Movie Clip (Вставка – Новий Символ – Фільм).
6.У поле Name (Ім’я) введіть назву символу Анімація руху (риc.5.4,
5.5)
7.У лівому верхньому куті намалюйте квадрат.
8.Перший кадр шкали часу змінився – в ньому з'явилася жирна крапка – ознака того, що кадр став ключовим.
9.Виділіть квадрат інструментом Arrow Tool  (необхідно його повністю обвести, інакше контур залишається невиділеним).
(необхідно його повністю обвести, інакше контур залишається невиділеним).
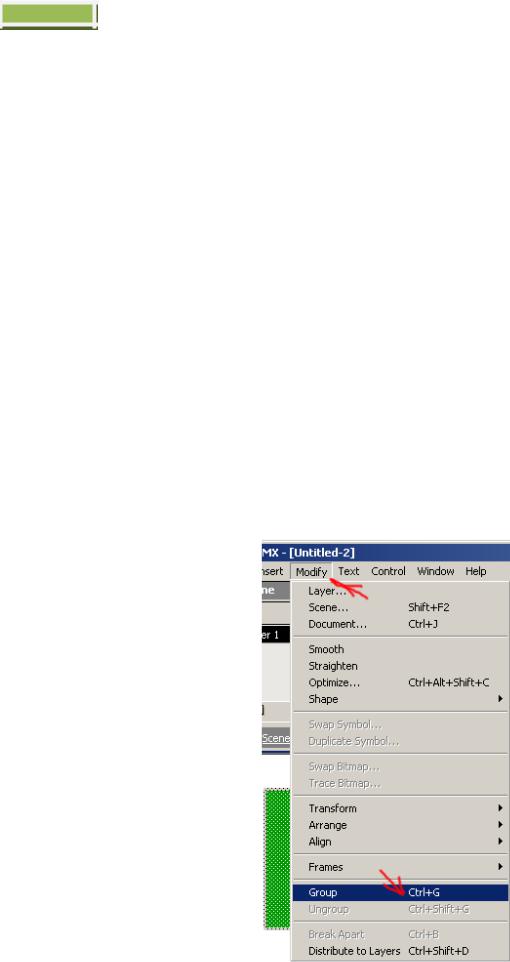
10.В стандартному меню виберіть Modify (Перетворити) – Group (Група)
(рис.5.10)
Рисунок 5.10

Flash MX 173
11.Виділіть кадр під номером 40.
12.Натисніть на клавіатурі клавішу F6.
13.За допомогою інструмента Arrow Tool  перемістіть об'єкт у нове
перемістіть об'єкт у нове
положення, але на початку перевірте, що ви перебуваєте в останньому ключовому кадрові.
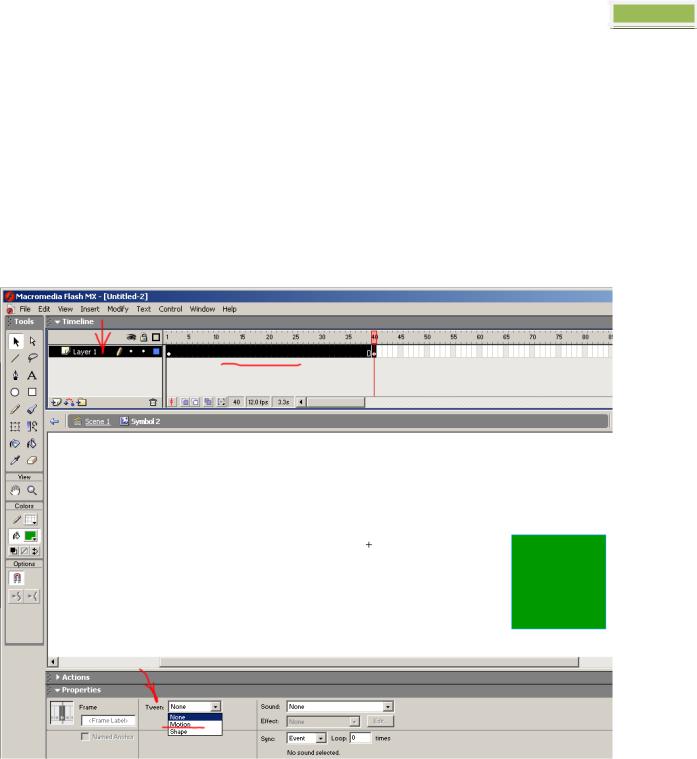
14.Натисніть лівою клавішею миші на слої з кадрами щоб виділити всі кадри (рис.5.11)
Рисунок 5.11
15. Виберіть в нижній частині інтерфейсу програми свиток Properties (Настроювання) – Tween – Motion (рис.5.11).

174 Flash MX
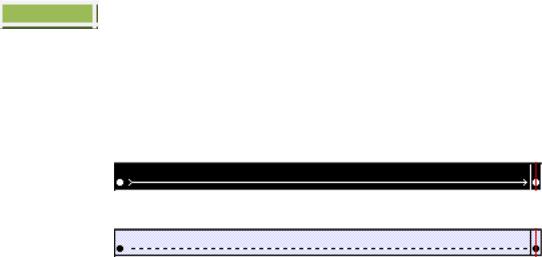
Зауваження
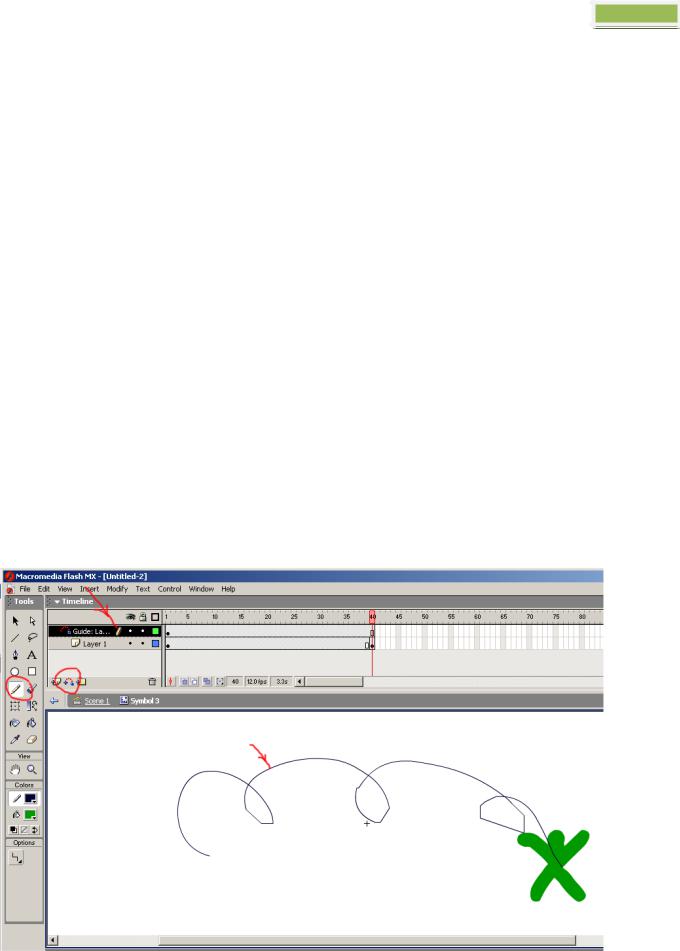
Якщо робота виконана коректно, то стрілка буде такою:
Якщо десь припущено помилку, то такою:
16. Встановіть покажчик на перший кадр та натисніть Enter для тестування анімації.
Практична робота 24 Створення анімації з побудовою проміжних кадрів.
Рух по траєкторії.
1.Виберіть Документ Flash.
2.В стандартному меню виберіть Insert – New Symbol – Movie Clip (Вставка – Новий Символ – Фільм).
3.У поле Name (Ім’я) введіть назву символу Анімація руху по траєкторії (риc.5.4, 5.5)
4.У лівому верхньому куті намалюйте довільне зображення
інструментом Brush Tool (Кисть)  .
.
5.Перший кадр шкали часу змінився – в ньому з'явилася жирна крапка –
ознака того, що кадр став ключовим.
6.Виділіть зображення інструментом Arrow Tool  (необхідно його повністю обвести, інакше контур залишиться невиділеним).
(необхідно його повністю обвести, інакше контур залишиться невиділеним).
7.В стандартному меню виберіть Modify (Перетворити) – Group (Група)
(рис.5.10).
8.Виділіть кадр під номером 40.
9.Натисніть на клавіатурі клавішу F6.

Flash MX 175
10.За допомогою інструмента Arrow Tool  перемістіть об'єкт у нове положення, але на початку перевірте, що ви перебуваєте в останньому ключовому кадрові.
перемістіть об'єкт у нове положення, але на початку перевірте, що ви перебуваєте в останньому ключовому кадрові.
11.Натисніть піктограму  (Додати слой для траєктории) і, при виділеному слої, нарисуйте інструментом Pensil Tool (Олівець) лінію (рис.5.12).
(Додати слой для траєктории) і, при виділеному слої, нарисуйте інструментом Pensil Tool (Олівець) лінію (рис.5.12).
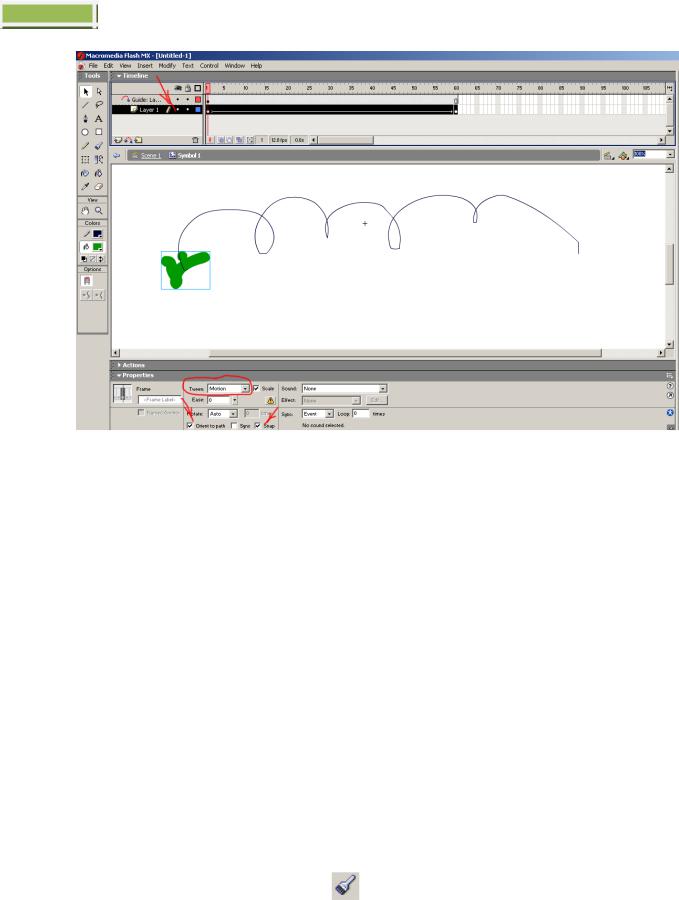
12.Натисніть ліву клавішу миші на слої з зображенням (вийти із слоя з лінією) щоб виділити всі кадри (рис.5.13)
13.Виберіть в нижній частині інтерфейсу програми свиток Properties (Настроювання) – Tween – Motion.
14.Встановіть галочки Orient to part та Snap (рис.5.13). Що означає
орієнтацію на лінію та стрибок на крапку.
15.Перевірте прилипання об’єкта до лінії в першому та останньому кадрі.
Для цого інструментом Arrow Tool  необхідно змістити об’єкт з лінії вбік, а
необхідно змістити об’єкт з лінії вбік, а
він автоматично повертається на лінію.
16. Встановіть покажчик на перший кадр та натисніть Enter для тестування анімації.
Рисунок 5.12

176 Flash MX
Рисунок 5.13
Практична робота 25 Створення анімації з побудовою проміжних кадрів.
Морфінг. Зміна форми об'єкта.
Морфінг - це трансформація об'єктів. Наприклад, із квадрата може вийти коло, а з кола, об'єкт, який забажаєте.
1.Виберіть Документ Flash.
2.В стандартному меню виберіть Insert – New Symbol – Movie Clip (Вставка – Новий Символ – Фільм).
3.У поле Name (Ім’я) введіть назву символу Анімація форми (риc.5.4,
5.5)
17. |
У лівому верхньому куті намалюйте довільне зображення |
|
інструментом Brush Tool (Кисть) |
. |
|
18. |
Перший кадр шкали часу змінився – в ньому з'явилася жирна крапка – |
|
ознака того, що кадр став ключовим. |
|
|

Flash MX 177
19.Виділіть зображення інструментом Arrow Tool  (необхідно його повністю обвести, інакше контур залишиться невиділеним).
(необхідно його повністю обвести, інакше контур залишиться невиділеним).
20.Групувати в даному разі не треба.
21.Виділіть кадр під номером 40.
22.Натисніть на клавіатурі клавішу F6.
23.Виділіть зображення та видаліть його (натиснути клавішу Delete) але на початку перевірте, що ви перебуваєте в останньому ключовому кадрові.
24.Нарисуйте нове зображення.
25.Натисніть ліву клавішу миші на слої з зображенням щоб виділити всі
кадри.
26.Виберіть в нижній частині інтерфейсу програми свиток Properties (Настроювання) – Tween – Shape.
27.Встановіть покажчик на перший кадр та натисніть Enter для тестування анімації.
Короткий конспект по створенню чотирьох видів анімаціїї
F6 -або клацанням на кадрі правою клавішею миші – вставка ключового
кадра;
F5 - або клацанням на кадрі правою клавішею миші – вставка порожнього кадра
•Покадрова анімація:
1. Намалювати, натиснути F6, намалювати, натиснути F6, намалювати, натиснути F6… ;
2.
•Рух із заповненням кадрів:
1.Insert – New Symbol – Movie Clip
2.Намалювати об’єкт
3.Modify – Group - згрупувати
4.Клацнути в кадр та натиснути F6 на відстані (приблизно 30-ому)
5.Пересунути об’єкт
6.Клацнувши на слої з назвою, виділити всі кадри
7.Frame – Tween – Motion
8.Встановити бігунок на перший кадр та натиснути для перегляду Enter

178Flash MX
•Рух по траєкторії :
1.Insert – New Symbol – Movie Clip
2.Намалювати об’єкт
3.Modify – Group - згрупувати
4.Клацнути в кадр та натиснути F6 на відстані (приблизно 30-ому)
5.Пересунути об’єкт
6.Додати слой, натиснувши піктограму із червоними кружечками 
7.Намалювати лінію руху олівцем
8.Клацнувши на слої, виділити всі кадри з об'єктом
9.Frame – Tween – Motion – Orient to path – встановити галочку Snap
10.Приклеїти об'єкт у першому кадрі
11.Встановити бігунок на перший кадр та натиснути для перегляду Enter
•Рух із зміненням форми :
1.Insert – New Symbol – Movie Clip
2.Намалювати об’єкт
3.Клацнути в кадр та натиснути F6 на відстані (приблизно 30-ому)
4.Намалювати зовсім інше
5.Клацнувши на шарі, виділити всі кадри
6.Frame – Tween – Shape
7.Встановити бігунок на перший кадр та натиснути для перегляду Enter
Короткий конспект по створенню ефектів анімаціїї
Заливання растровим зображенням.
1.Faile – Import – Open
2.Modify – Break Apart (розділити)
3.Піпетка – клацнути на растровому зображенні
4.Вибрати пензлик та почати рисувати, покадрова анімація
5.Встановити бігунок на перший кадр та натиснути для перегляду Enter
Промінь від ліхтарика. (Слой - маска).
1.Намалювати те, на що будемо світити
2.Над цим слоєм створити новий слой – промінь ліхтарика:

Flash MX 179
3.Намалювати об’єкт
4.Modify – Group - згрупувати
5.Клацнути в кадр та натиснути F6 на відстані (приблизно 30-ому)
6.Пересунути об’єкт
7.Frame – Tween – Motion
8.Клацнути правою клавішею миші на слої ліхтарика – Mask
9.Встановити бігунок на перший кадр та натиснути для перегляду Enter
Проявляється зображення.
1.Insert – New Symbol – Graphic
2.Намалювати об’єкт.
3.Повернутися в сцену – дістати зі своєї бібліотеки створений раніше графічний символ. Відкрити бібліотеку: Window – Library
4.Вставити в кадр.
5.Клацнути в кадр та натиснути F6 на відстані (приблизно 30-ому)
6.Пересунути об’єкт.
7.Frame – Tween – Motion
8.Виділити перший кадр.
9.Effekt – Apfa – 0%
10.Встановити бігунок на перший кадр та натиснути для перегляду Enter
Практична робота 26 Створення найпростішої кнопки
Кнопка має чотири стани, які визначають її характеристики.
•Up (Відпущено). Визначає, який має вигляд кнопка у звичайному режимі. Споконвічно користувач бачить цей стан кнопки.
•Over (Позиціонування). Визначає, як виглядає кнопка при
переміщенні на неї курсору миші (клацання немає).
•Down (Натиснуто). Визначає, як виглядає кнопка при клацанні.
•Hit (Активна зона). Визначає область кнопки, яка реагує на дії миші. Користувач не бачить цієї ділянки.
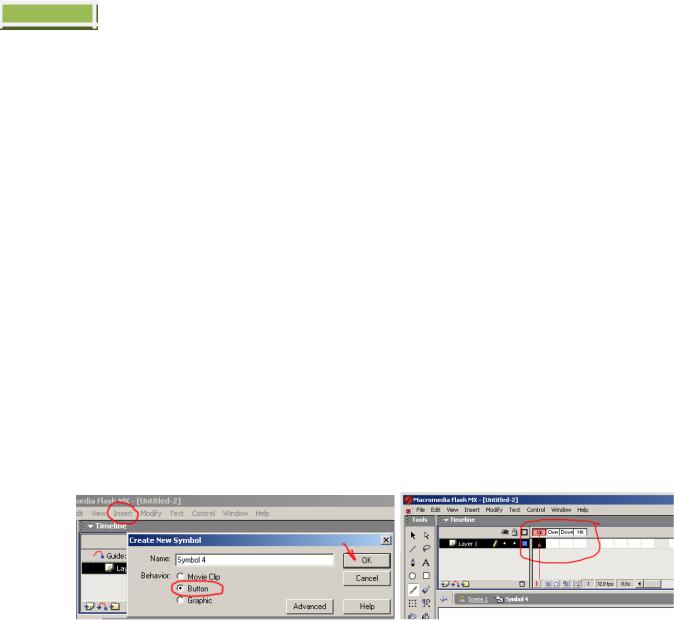
1.Виберіть команду Insert - New Symbol (Вставка - Новий символ)

180Flash MX
2.Натисніть перемикач Button (Кнопка). Тепер ви перебуваєте в режимі
редагування символів. Програма Flash відображає спеціальну тимчасову шкалу для кнопок, що полягає із чотирьох кадрів: Up (Відпущено), Over
(Позиціонування), Down (Натиснути) і Hit (Активна зона). Зверніть увагу на крапку, яка перебуває в кадрові Up; це говорить про те, що кадр є ключовим. Слово Up виділене кольором, указуючи, що кадр Up є активним (рис.5.14, 5.15).
3.Створіть графічне зображення для стану Up. Можна скористатися інструментами малювання програми Flash, імпортованими графічними
зображеннями або екземпляром символу. Можна створити для кнопки безліч слоїв. Для кнопки з анімацією використовуйте символ відеокліпу. Якщо ви прагнете, щоб зображення кнопки в чотирьох станах перебувало в одному місці,
помістіть графіку в центрі екрана, і всі інші стани створюйте теж у центрі. Для цього вирізайте та вставляйте графічне зображення. Якщо зображення кнопки не будуть перебувати в одному місці, то при переміщенні над нею курсору миші або клацанні вона буде зрушуватися.
Рисунок 5.14 |
Рисунок 5.15 |
4.Натиснути клавішу <F6> (Вставити ключовий кадр).
5.Створіть зображення для стану Over.
6.Можна використовувати в якості вихідного графічне зображення для
стану Up і внести в нього зміни (або залишити його колишнім, якщо ви не
прагнете, щоб при переміщенні курсору миші зображення змінювалося). Крім того, можна вилучити зображення й помістити на його місце нове. Якщо ви збираєтеся використовувати кілька слоїв, то перед створенням зображення в
кожному слої помістіть ключовий кадр.
7.Натиснути клавішу <F6> (Вставити ключовий кадр).
8.Створіть графічне зображення для кадра Down.
9.Натиснути клавішу <F6> (Вставити ключовий кадра).
10.Створіть форму, яка визначає активну область кнопки. Форма повинна повністю закривати всі графічні зображення для інших станів. Як
