
компьютерная графика основа
.pdf
Swish Max4 161
7.Натисніть піктограму  (Програти ефект), яка розташована в верхній частині інтерфейса програми (рис.4.2)
(Програти ефект), яка розташована в верхній частині інтерфейса програми (рис.4.2)
8.Натисніть піктограму щоб зупинити програвання.
щоб зупинити програвання.
9.Додайте ще один ефект, який при програванні зникає.
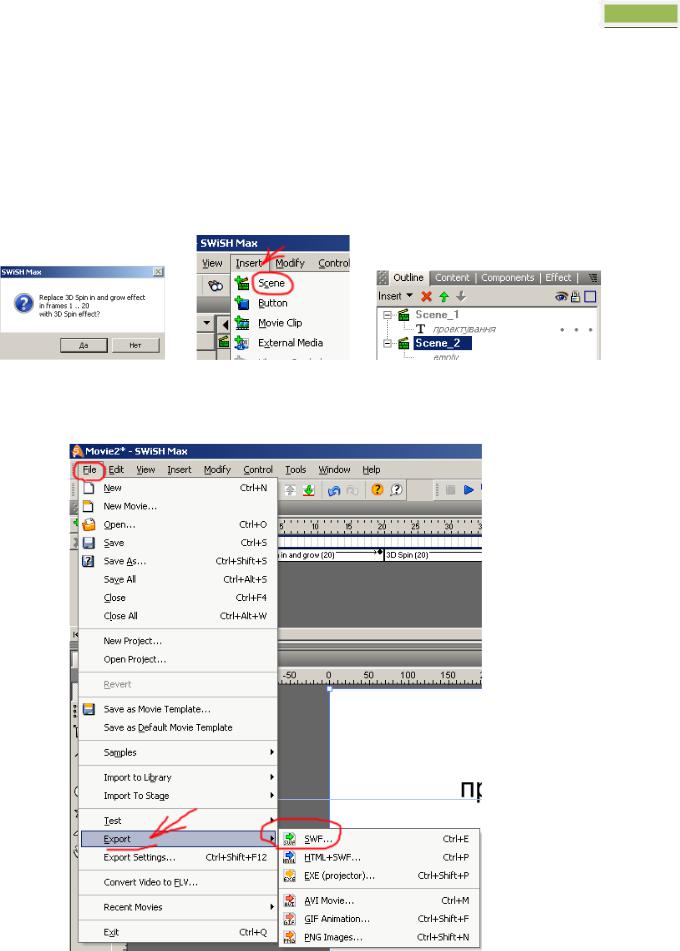
10.На питання «Замінити існуючий ефект на новий?» дайте відповідь
«Нет» (рис.4.5).
Рисунок 4.5 |
Рисунок 4.6 |
Рисунок 4.7 |
Рисунок 4.8 – Настроювання для збереження файлу у форматі SWF

162Swish Max4
11.Програйте обидва ефекти: натисніть піктограму  .
.
12.Для створення нового тексту додайте ще одну сцену: в стандартному меню виберіть Insert – Scene (Вставка – Сцена) (рис.4.7).
13.Зайдіть в інструмент  Text.
Text.
14.Наберіть текст в робочому полі листа.
15.Інструментом  перемістіть та змасштабуйте текст на листі,
перемістіть та змасштабуйте текст на листі,
використовуючи лінійки.
16.Додайте ефекти.
17.Програйте фільм: натисніть піктограму  .
.
18.Збережіть файл для програми Флеш: File – Export – SWF (рис. 4.8)

Flash MX 163
5
Macromedia Flash. Створення
презентаційного
ролика
5.1 Загальні відомості про програму Macromedia
Flash MX
Незважаючи на те, що програмний продукт Macromedia Flash споконвічно використовувався в якості зовнішнього графічного додатка, його роль як інструментального засібу, застосовуваного в середовищі авторських робіт, у
наш час значно розширилася. За допомогою цієї програми можна реалізувати
керування векторною анімацією. І хоча за анімацію відповідає більшість функцій Flash, набір її інструментальних засобів цим не вичерпується. Нижче наведені загальні категорії, що мають відношення до середовища авторських робіт Flash
MX.
Векторна графіка. Векторна графіка формується на підставі численних математичних розрахунків координат крапок і з'єднуючих їх ліній. Вектори визначають кривизну цих ліній, а також на основі отриманої інформації
формується зображення. Завдяки тому, що зображення утворюється на підставі математичних розрахунків, його розмір може бути змінений без втрати якості.
Крім того, розміри файлів таких зображень, як правило, набагато менші, чим у растрових зображень, завдяки чому їх застосування в Web стає надзвичайно
виграшним.

164 Flash MX
Растрова графіка. У Flash підтримується також й растрова графіка. Однак
програма призначена для маніпуляції зображенням не на рівні крапок растра, а у всій "картинці" у цілому. Растрові зображення складаються з безлічі
кольорових крапок, що перебувають на сітці крапок растра. При цьому доводиться зберігати інформацію про колір і місцеположення кожної крапки, що звичайно (хоча й не завжди) означає більший розмір файлів растрових
зображень у порівнянні з векторними "картинками". Flash дозволяє зберігати стискання в імпортованих файлах формату JPEG, а також виконати стискання
без втрат або спеціальне стискання із втратами імпортованих растрових зображень.
Анімація. Flash служить відмінним інструментальним засобом для
виконання векторної анімації, якщо при цьому використовується власний формат файлів векторної графіки. Колірні й прозорі ефекти можуть бути отримані за допомогою вбудованої в Flash властивості заповнення проміжків ряду ключових кадрів або символів, керованих засобами Actionscript. синхронізована анімація також може бути потоковою, завдяки чому відтворення
Flash-фільму виконується ще до моменту його повного завантаження в
Flashplayer.
Мультимедійні авторські роботи. Крім стандартних форматів векторних і
растрових зображень, Flash MX дозволяє імпортувати вміст у самих різних
мультимедійних форматах. Зокрема, Flash MX здатний до імпорту відеофільмів безпосередньо в середовище авторських робіт. Крім того, Flash дозволяє імпортувати звукові файли в більшість розповсюджених форматів на етапі розробки або у форматі .mp3, що динамічно завантажується в потоковому режимі на етапі виконання.
Динамічний зміст. Програмний продукт Flash MX дозволяє створювати динамічну інформацію у вигляді тексту, зображення й звуку формату .mp3. Все
це можна завантажувати у фільм під час його відтворення, та, крім того, інформація з фільму може пересилатися на сервер або в базу даних.

Flash MX 165
5.2 Знайомство з інтерфейсом програми Macromedia Flash MX
Рисунок 5.1 – Інтерфейс програми
Анімація в Macromedia Flash MX
Анімація в Flash заснована на зміні властивостей об'єктів,
використовуваних в фільмі. Наприклад, об'єкти можуть зникати або з'являтися, змінювати своє положення, форму, розмір, колір, ступінь прозорості і т.д.
В Flash передбачено три різні механізми анімування об'єктів:
•покадрова (“класична”) анімація, коли автор сам створює або імпортує
зінших додатків кожний кадр майбутнього фільму і встановлює послідовність їх
перегляду;
•автоматичне анімування (так звана tweened-анімація), при
використанні якої автор створює тільки перший і останній кадри мультиплікації, а Flash автоматично генерує всі проміжні кадри. Розрізняють два види tweened-
анімації: анімація, заснована на переміщенні об'єкта (motion animation), і анімація, заснована на трансформації (зміні форми) об'єкта (shape animation);
•анімація на основі сценаріїв: сценарій являє собою опис поведінки
об'єкта власною мовою Flash, який називається Actionscript. Синтаксис цієї мови нагадує синтаксис інших мов сценаріїв, які використовуються в Web- публікаціях (наприклад, Javascript і Vbscript).

166 Flash MX
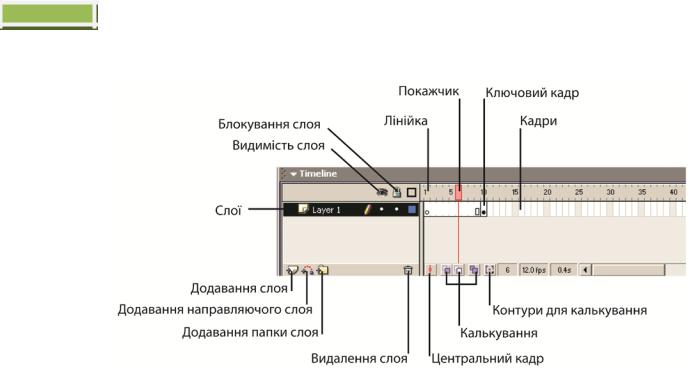
Рисунок 5.2
Лінійка - відображає всі кадри по зростаючій. Числом відзначений кожний
п'ятий кадр.
Покажчик шкали часу - виконує ту ж функцію, що й інструмент Стрілка в робочій області. Він виділяє кадр, для наступної з ним роботи.
Щоб виділити конкретний кадр, клацніть по ньому лівою клавішею миші.
Типи кадрів
Наша анімація складається з послідовності кадрів. Кадр може бути як
складеним вручну, так і сгенерованим Flash. Це відноситься до кадрів одного
слою. Сцени Flash полягають звичайно з декількох слоїв. Підсумкові "багатослоєві" кадри, можуть містити, як сгенерировані, так і "саморобні" слої.
Ключовий кадр - кадр доступний для обробки. В анімації цей кадр буде відображатися так, як намалює користувач. На тимчасовій шкалі ключовий кадр відображається чорною крапкою, якщо в ньому є зображення, і біл ою, якщо немає ніякого малюнка.
Звичайний кадр - кадр, який буде відображатися в анімації, але користувач
особистої участі в промальовуванні кадра не приймав. Він буде таким же, як
ключовий кадр ліворуч або, якщо було проведено розкадрування, то кадр
автоматично сформований програмою.
Розкадрування - автоматичний перехід зображення з одного ключового
кадра в іншій.

Flash MX 167
Кадр-Фантом - порожня клітка на тимчасовій діаграмі, у якій може бути встановлений або ключовий кадр, або звичайний кадр.
Рисунок 5.3 – При натисканні правої клавіші миші на кадрі відкривається контексне меню
Покадрове формування зображення.
Найпростіше формування анімації - це покадрова зміна малюнка, тобто на
кожному кадрі змінюється положення об'єкта, його характеристики, або додаються нові та видаляються старі об'єкти.
При натисканні правой клавіші миші на кадрі відкривається контексне меню (рис.5.3).
Елементарні операції з кадрами:
Дія |
Контекстне |
Комбінація |
Примітка |
|
меню |
клавіш |
|||
|
|
|||
|
|
|
|
|
Вставити порожній |
Insert Blank |
F7 |
|
|
ключовий кадр |
Keyframe |
|
|
|
|
|
|
|
|
|
|
|
Якщо перед кадром, що |
|
Вставити ключовий |
Insert |
F6 |
вставляється уже був |
|
кадр, що повторює |
Keyframe |
ключовий кадр, що містить |
||
зміст попереднього |
|
об'єкти, то вони будуть |
||
|
|
|||
|
|
|
скопійовані в створюваний |
|
|
|
|
кадр. |
|
Видалити кадри |
Remove |
Shift+F5 |
|
|
Frames |
|
|||
|
|
|
||
|
|
|
|

168 Flash MX
|
|
|
|
Вставляючи звичайний кадр |
Вставити |
|
Insert frame |
F5 |
(не ключовий), збільшуємо |
звичайний кадр |
час анімації або час |
|||
|
|
відображення попереднього |
||
|
|
|
|
|
|
|
|
|
ключового кадра. |
|
Покадрова анімація |
|
|
|
Покадрова анімація – це анімація, повністю складена із ключових кадрів. Це означає, що ви самі визначаєте, як зміст кадра, так і його "тривалість" ( тобто
скільки таких статичних кадрів буде займати зображення).
Гідності: Покадрова анімація дає вам, у деякому змісті, більший контроль над анімацією, і якщо ви досвідчений аніматор, ви можете вигідно нею користуватися. Це єдиний спосіб організувати зміну абсолютно незалежних зображень – слайд-шоу (наприклад, створюючи звичайний банер засобами
Flash) і все інше, що випливає з можливості прорисовувати кожний кадр вручну.
Недоліки: Покадрову анімацію складно модифікувати. Особливо, якщо це не дискретний набір зображень, а зв'язана анімація. Доводиться модифікувати
всі кадри. На ділі, у досвідчених Flasher-ів, така ситуація практично не
зустрічається.
Покадрова анімація займає досить великий обсяг, тому що доводиться зберігати інформацію про кожний кадр.
Практична робота 22 Створення покадрової анімації
Розглянемо технологію покадровой анімації на прикладі створення анімованого заголовка "Анімація у Флеш".
Для прискорення загрузки в Web всі види анімацій будемо створювати у
Символах.
1.Виберіть Документ Flash.
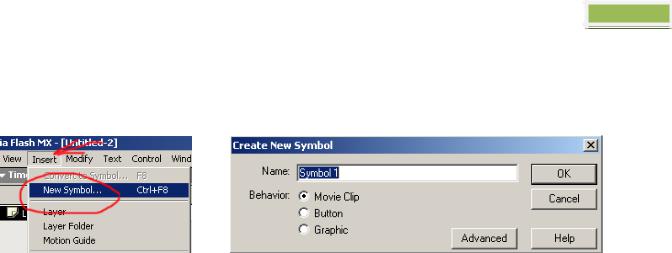
2.В стандартному меню виберіть Insert – New Symbol – Movie Clip (Вставка – Новий Символ – Фільм).

Flash MX 169
3. У поле Name (Ім’я) введіть назву символа Покадрова анімація
(риc.5.4, 5.5)
Рисунок 5.4 |
Рисунок 5.5 |
4.Виберіть інструмент Текст і клацніть лівою клавішею миші в робоче поле листа.
5.Наберіть у тексті букву А. (В кожному кадрі буде з’являтись по одній
букві)
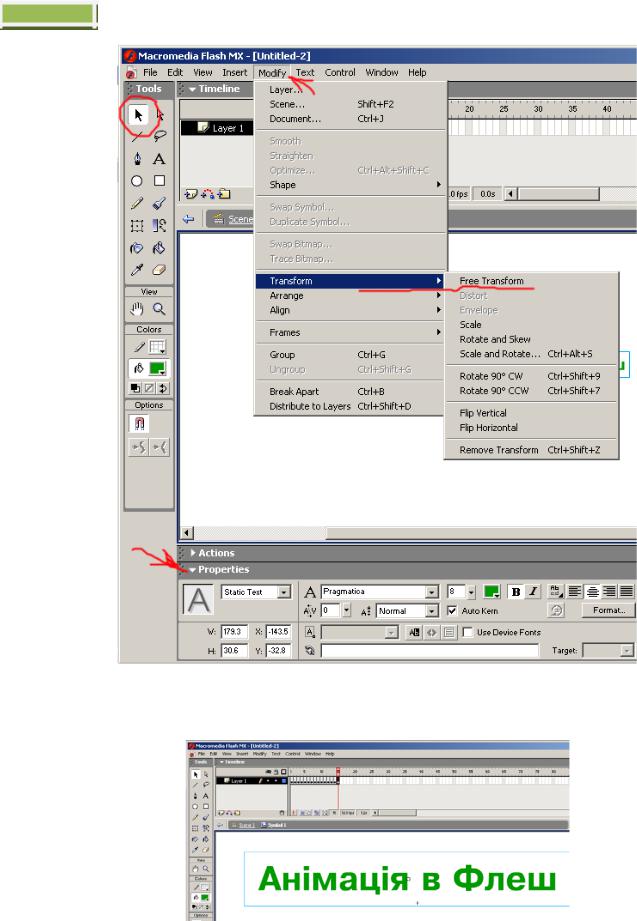
6.Виберіть інструмент Arrow Tool  .
.
7.При виділеній літері змасштабуйте її або задайте параметри (тип шрифту, розмір, колір та ін.) в свитку Properties, який розташовано в нижній частині інтерфейсу програми (рис.5.6).
Для формування наступного кадра, у якому буде з'являтися нова літера,
необхідно виконати такі дії.
8.Клацніть лівою клавішею миші в наступному порожньому кадрові
шкали часу. (Він стане темним).
9.Виберіть Insert Keyframe або просто натисніть на клавіатурі клавішу F6. У кадрі шкали часу з'явиться чорна крапка.
10.Виберіть інструмент Текст і додайте букву Н поруч з А.
11.На клавіатурі натисніть клавішу F6 і наберіть наступну букву. Повторюйте операціїї з літерами доки на з’являться в наступному кадрі всі
слова.
12.Встановіть покажчик на перший кадр та натисніть Enter для
тестування анімації (рис.5.7).

170 Flash MX
Рисунок 5.6
Рисунок 5.7 – Створення покадрової анімації
