
- •Тема I. Основи будови, функціонування та сервіси глобальної комп’ютерної мережі Інтернет
- •1. Загальна характеристика та етапи розвитку глобальної комп’ютерної мережі Інтернет
- •2. Інтернет з'єднання
- •2.1. Протоколи комп’ютерних мереж в Інтернеті
- •2.2. Локальна мережа (Local-area networks - laNs)
- •2.3. Глобальна мережа (Wide-area networks - waNs)
- •2.4. Віртуальні приватні мережі (Virtual private network - vpn)
- •2.4.1. Переваги використання віртуальних приватних мереж
- •3. Служби глобальної комп’ютерної мережі Інтернет
- •4. Мережні дані та класифікація комп’ютерних мереж
- •5. Мережні пристрої
- •5.1. Network interface card (nic) – мережний адаптер
- •5.2. Установка nic та модему
- •5.3. Мережні топології
- •6. Короткий огляд високошвидкісного і комутованого підключення
- •7. Опис tcp/ip. Тестування підключення за допомогою утиліти ping
- •Список рекомендованих джерел інформації
- •1. Мережні моделі
- •1.1. Використання рівнів для опису передачі інформації
- •1.2. Модель osi
- •1.4. Однорангова модель взаємодії (peer-to-peer communications)
- •1.5. Модель tcp/ip
- •1.6. Складові процесу інкапсуляції
- •2. Система адресації комп’ютерів у мережі Інтернет
- •3. Ідентифікація комп’ютерів у мережі Інтернет за допомогою символьних імен - dns
- •Список рекомендованих джерел інформації
- •Тема III. Основи Web-дизайну
- •1.1. Концептуальна модель web
- •1.2. Характеристики World Wide Web
- •1.3. Організації www
- •2. Елементи Web - документів
- •2.1. Етапи розвитку мови html
- •2.2. Інші мови розмітки
- •2.3. Ієрархія dom
- •2.4. Структура html документа
- •2.5. Елементи, дескриптори і атрибути
- •2.6. Дескриптори, що визначають структуру html-документа
- •2.7. Включення зображень в Web-сторінку
- •2.8. Гіпертекстові посилання
- •Зовнішній вид фрагмента коду html у вікні навігатора
- •2.9. Таблиці
- •2.10. Списки в html документі
- •2.11. Фрейми
- •Список рекомендованих джерел інформації
- •Тема III. Основи Web-дизайну
- •3.6. Поддержка стилей
- •3.6.1 Встраиваемые стили
- •3.6.2 Включаемые стили
- •3.6.3 Связываемые стили
- •3.6.4. Импортируемые стили и правило @import
- •4.1. Формати графічних файлів Web-сторінок
- •4.1.1. Формат jpeg
- •4.1.2. Формат gif
- •4.1.4. Який формат краще
- •4.2. Звук в документах html
- •5. Додатки cgi
- •5.1. Створення форм
- •5.1.1. Опис форми
- •5.1.2. Створення органів керування для форми
- •5.1.3. Приклад документа html із формою
- •5.2. Передача даних програмі cgi
- •5.2.1. Метод get
- •5.2.2. Метод post
- •5.2.3. Порівняння - get і post
- •Список рекомендованих джерел інформації
- •Лабораторна робота №1
- •2. Вміти використовувати мережні команди для одержання інформації про топологію та конфігурацію мережі, мережне обладнання робочих станцій та працездатність комп’ютерної мережі.
- •1. Визначення апаратного забезпечення робочої станції
- •2. Вивчення роботи мережних команд в режимі емуляції dos (командному рядку).
- •Net send 15-09 Як справи, друже. Як працює мережа?
- •3. Дослідження підключення локальної мережі класу до глобальної мережі Internet.
- •Ping.Exe -t ім’я робочої станції викладача
- •Ping.Exe -l розмір пакету ім’я робочої станції
- •Ping.Exe -w інтервал ім’я робочої станції
- •4. Висновки за результатами лабораторної роботи
- •Лабораторна робота №2
- •2. Набуття навичок використання служби електронної пошти Інтернет із Web-інтерфейсом.
- •1. Створення облікового запису у програмі поштового клієнту ms Outlook Express:
- •2. Відправка повідомлень у програмі електронної пошти ms Outlook Express:
- •3. Прийом повідомлень у програмі електронної пошти ms Outlook Express:
- •4. Створення ієрархії папок для повідомлень.
- •5. Включення у повідомлення різних об’єктів.
- •6. Перегляд і збереження вкладених файлів.
- •7. Робота з адресною книгою.
- •8. Відправка кореспонденції із використанням Адресної книги.
- •9. Створення власного підпису.
- •10. Створення електронних листів із використанням вбудованих шаблонів.
- •11. Відповідь на електронні листи.
- •12. Робота з електронною поштою Web-базування:
- •13. Висновки за результатами лабораторної роботи.
- •Лабораторна робота №2
- •2. Набуття навичок використання служби електронної пошти Інтернет із Web-інтерфейсом.
- •1. Створення облікового запису у програмі поштового клієнту ms Outlook Express:
- •2. Відправка повідомлень у програмі електронної пошти ms Outlook Express:
- •3. Прийом повідомлень у програмі електронної пошти ms Outlook Express:
- •4. Створення ієрархії папок для повідомлень.
- •5. Включення у повідомлення різних об’єктів.
- •6. Перегляд і збереження вкладених файлів.
- •7. Робота з адресною книгою.
- •8. Відправка кореспонденції із використанням Адресної книги.
- •9. Створення власного підпису.
- •10. Створення електронних листів із використанням вбудованих шаблонів.
- •11. Відповідь на електронні листи.
- •12. Робота з електронною поштою Web-базування:
- •13. Висновки за результатами лабораторної роботи.
- •Лабораторна робота №4
- •Вивчити структуру побудови та елементи html-документа.
- •Вивчити застосування непарних міток та Esc-послідовностей у html-документах.
- •Вивчити засоби та дескриптори фізичного форматування тексту в html-документах.
- •Завдання
- •Висновки за результатами роботи
- •Контрольні питання
- •Список рекомендованої літератури
2. Елементи Web - документів
2.1. Етапи розвитку мови html
Спочатку система World Wide Web призначалася для відображення текстової інформації, і мова HTML, створювалася, як мова форматування тексту. На сьогодні HTML - є самою поширеною мовою у WWW. Документ, написаний мовою HTML, являє собою текстовий файл, що містить дані й інструкції з їх форматування.
Мова HTML постійно удосконалюється. Застарілі елементи видаляються, а нові включаються до складу мови. Незважаючи на це, структура HTML залишається незмінною.
На перших етапах свого розвитку Інтернет в основному використовувався в дослідницьких організаціях і державних установах. З тих часів розроблено велику кількість версій мови HTML, які обумовлені постійним розвитком мережі Інтернет.

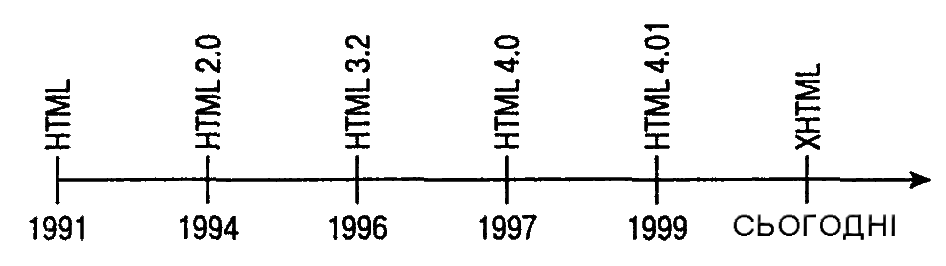
Рис. 3. Діаграма розвитку мови HTML
Уперше мова HTML з'явилася у 1991 р. З тих часів вона істотно змінилася (рис. 3.). Нижче наведено версії HTML.
-
HTML 2.0. Ця версія (RFC 1866) була розроблена у 1994 р. HTML Working Group (робоча група HTML) у складі IETF (Internet Engineering Task Force). Набір базових елементів HTML 2.0 набув статус стандарту.
-
HTML 3.2. Дана версія мови була реалізована в 1996 р. У ній були передбачені додаткові елементи, призначені для створення аплетів, включення елементів, визначення нижніх і верхніх індексів, а також реалізовано обтікання зображень текстом. В той же час HTML 3.2 забезпечувала сумісність з HTML 2.0.
-
HTML 4.0. Вперше версія HTML 4.0 була реалізована в 1997 р. Друга скоректована реалізація вийшла в 1998 р. У HTML 4.0 були додані підтримка мультимедіа, мов сценаріїв, листів стилів, а також засобу відтворення документів для користувачів з фізичними обмеженнями.
-
HTML 4.01. Версія HTML 4.01 була реалізована в 1999 р. У цій версії були виправлені деякі помилки, присутні в специфікації HTML 4.0.
-
XHTML 1.1. Дана версія є поточним стандартом мов розмітки.
2.2. Інші мови розмітки
Окрім HTML, існують і інші мови розмітки. До їх числа відносяться SGML, XML, XHTML та Dynamic HTML.
SGML. SGML (Standard Generalized Markup Language - стандартна узагальнена мова розмітки) призначена для визначення структури документів і їх розмітки. Мова SGML була розроблена ISO (International Organization for Standards - міжнародна організація стандартів) в 1986 р. і отримала статус стандарту. SGML не визначає конкретні формати, дана мова задає правила створення елементів розмітки; згодом ці елементи можуть бути відформатовані різними способами. Внаслідок своєї складності SGML рідко використовується на персональних комп'ютерах. З розвитком Інтернету зацікавленість до SGML посилилася, оскільки в мові HTML, яка використовувалася в World Wide Web, застосовуються дескриптори, побудовані за правилами SGML.
XML. XML подібна мові HTML тим, що для форматування документа використовуються дескриптори. На відміну від HTML, XML дозволяє розробникові визначати власні дескриптори й ставити у відповідність їм способи відображення інформації. XML-дескриптори чутливі до регістру символів. Завдяки поділу засобів опису вмісту й інструкцій з подання інформації ті самі дані можуть бути виведені в різних форматах. Остання версія Internet Explorer підтримує XML, але використовує для відображення інформації каскадні таблиці стилів (CSS - Cascading Style Sheets).
XHTML. XHTML (Extensible Hyper Text Markup Language - розширена гіпертекстова мова розмітки). являє собою комбінацію HTML і XML. XHTML 1.0 у цей час є стандартною мовою розмітки й рекомендована W3C для використання замість HTML, але на сьогоднішній день більшість розроблювачів продовжують застосовувати HTML. Мова XHTML гарантує, що зовнішній вигляд документа не буде змінюватися залежно від платформи (Windows, Mac або UNIX). Незважаючи на відмінності в структурі, в XHTML використовуються дескриптори HTML, які розпізнаються сучасними навігаторами.
XML дозволяє Web-дизайнерам визначати власні дескриптори, але вона несумісна з HTML. У цей час число інструментальних засобів для розробки XHTML-документів невелике, тому більшість розроблювачів складають XHTML-код вручну.
Dynamic HTML. Dynamic HTML - це сполучення DOM (Document Object Model - об'єктна модель документа), JavaScript і CSS. Dynamic HTML дає можливість створювати Web-сторінки з розширеною підтримкою анімації й забезпечувати інтерактивну взаємодію з користувачами. Багато засобів Dynamic HTML описані в специфікації HTML 4.01. Dynamic HTML дозволяє створювати Web-сторінки, вміст яких змінюється залежно від географічного розташування й профілю користувача, часу доби та ін. Web-сторінки, створені з використанням Dynamic HTML, можуть реагувати на дії користувача без передавання при цьому даних на сервер, крім того, зовнішній вигляд таких сторінок можна змінювати. Документи Dynamic HTML діють аналогічно повноцінним прикладним програмам.
Більшість сучасних браузерів підтримують стандарт DOM 2 [3] і більш ранні версії DOM для сумісності із Web-сторінками, які були раніше створені.
