
- •Глава 1
- •Шрифтовое дело в России
- •Графические характеристики шрифта
- •Принципы классификации шрифта
- •Шрифтовая система измерений
- •Глава 2
- •Эстетика и удобочитаемость шрифта
- •Некоторые последствия наступления цифровой эпохи
- •Требование удобочитаемости
- •Факторы, влияющие на скорость чтения
- •Основные требования к шрифту
- •Назначение и срок службы издания
- •Зачем нужны медленно-читаемые шрифты
- •Дизайнер и информационное общество
- •Читабельность технических шрифтов
- •«Акцидентные» и «наборные» печатные шрифты
- •Традиционная оценка удобочитаемости, характерности или нейтральности, употребимости, прозрачности гарнитур некоторых шрифтовых семейств
- •Высота строчного знака в наборных гарнитурах
- •Удобочитаемость и пробелы
- •Абзац
- •Спуск
- •Интерлиньяж
- •Межсловные пробелы
- •Межбуквенные пробелы
- •Глава 3
- •Проектирование наборного шрифта
- •Как не надо делать шрифты
- •Изучение прототипа
- •C чего начать?
- •Конструкция и гарнитурные признаки шрифта
- •Оптические компенсации в шрифте
- •Прописные буквы
- •Строчные буквы
- •Акценты
- •Курсивные и наклонные начертания
- •Полужирные и жирные начертания
- •Апроши
- •Кернинг
- •Глава 4
- •Компьютерные шрифты
- •Язык Adobe PostScript
- •Растрирование в PostScript-технологии
- •Растровые и векторные изображения
- •Что такое «растрирование»
- •Программные и аппаратные RIP
- •Глава 5
- •Шрифт в компьютере
- •Кодировка шрифта
- •Растровые, векторные и контурные шрифты
- •Растровые шрифты
- •Векторные шрифты
- •Контурные шрифты
- •Шрифты в операционной системе. Файл шрифтов. Установка и удаление шрифтов
- •Шрифты в Windows 3.x
- •Шрифты в Windows 95
- •Шрифты в Macintosh
- •Семейства шрифтов и начертания
- •Глава 6
- •Форматы цифровых шрифтов
- •Понятие о формате и шрифтовой машине
- •Структура шрифтового формата
- •Кодирование шрифтов
- •Стандарт кодирования Unicode
- •Управление растеризацией символов
- •Алгоритм растеризации
- •Проблемы растеризации
- •Методы разметки символов
- •Декларативный метод разметки
- •Программируемый метод разметки
- •Общая структура шрифта в формате Type 1
- •Описание символов в формате Type 1
- •Разметка в Type 1 шрифтах
- •Формат TrueType
- •Построение символов
- •Координатная система TrueType-шрифтов
- •Масштабирование символов
- •Разметка в TrueType-шрифтах
- •Общее описание языка разметки
- •Обозначение точек
- •Измерение расстояний и перемещение точек
- •Изменение контура в зависимости от размера символа
- •Построение шрифтовых файлов
- •Другие форматы
- •Глава 7
- •Шрифтовые программы
- •Редакторы контурных шрифтов
- •Система редактирования шрифтов FontLab
- •Создание нового шрифта
- •Содержимое экрана
- •Способы построения символов
- •Автоматическое тестирование правильности построения контуров
- •Разметка символов
- •Использование подпрограмм
- •Трансформации и эффекты
- •Формирование заголовка шрифта
- •Редактирование метрик символов
- •Экспорт шрифта
- •Редактирование существующих шрифтов
- •Сервисные программы
- •Программы для поиска шрифтов
- •Программы для печати примера шрифтов
- •Программы для преобразования шрифтов
- •Программы для простого редактирования шрифтов
- •Глава 8
- •Практическая работа со шрифтами
- •Шрифты «свои»
- •Пользуйтесь легально приобретенными шрифтами
- •Составьте каталог своих шрифтов
- •Распределите свои шрифты по каталогам
- •He трогайте фирменные шрифты
- •Унифицируйте шрифты
- •Шрифты «чужие»
- •He смешивайте шрифты
- •Сделайте резервную версию системных шрифтов
- •Каждой работе - свой комплект шрифтов
- •Что нужно для верстки
- •Аппаратные средства
- •Программные средства
- •Вывод текста
- •Вывод на принтере
- •Вывод на лазерном экспонирующем устройстве
- •Проблемы и решения
- •Проблемы, наблюдаемые «на экране»
- •Проблемы, наблюдаемые «на бумаге»
- •Глава 9
- •Как покупать шрифты
- •Системы защиты шрифтов от копирования
- •Способы продажи шрифтов
- •Продажа шрифтов «россыпью»
- •Продажа открытых шрифтовых пакетов
- •Продажа зашифрованных шрифтов
- •Критерии качества шрифтов
- •Качество контуров
- •Основные ошибки описания контуров
- •Качество разметки
- •Полнота набора знаков
- •Правильность кодировки
- •Правильность оформления заголовка
- •Соответствие требованиям формата
- •Полнота описания метрических параметров
- •Некоторые поставщики шрифтов
- •Глава 10
- •Юридические аспекты разработки и использования шрифтов
- •Пиратство на рынке шрифтов
- •Как защитить шрифт в России
- •Приложение 1
- •Шрифтовые синонимы
- •Приложение 2
- •Примеры кодовых таблиц, поддерживающих кириллицу
- •Альтернативная кодировка DOS (866)
- •Кодировка КОИ-8
- •Кодировка Windows (1251)
- •Приложение 3
- •Лицензионная политика
- •Базовая лицензия
- •Многопользовательская лицензия
- •Ограниченная корпоративная лицензия
- •Лицензия на публикацию
- •Неограниченная корпоративная лицензия
- •Лицензионное соглашение
- •Лицензионные права
- •Лицензионные ограничения
- •Права собственности
- •Гарантийные обязательства
- •Приложение 4
- •Приложение 5
- •Образец заявки о выдаче патента на гарнитуру наборного шрифта
- •Гарнитура наборного шрифта «Арбат»
- •Аналоги промышленного образца
- •Перечень иллюстраций
- •Сущность промышленного образца
- •Основные размеры заявляемого шрифта (в мм)
- •Возможность многократного воспроизведения промышленного образца
- •Перечень существенных признаков промышленного образца
- •Выводы:

деляемого используемой кодовой таблицей, загружаются в специальную область памяти видеоадаптера, называемую таблицей знакогенератора 19. Системы, использующие графический режим видеоадаптера - Windows всех разновидностей или операционная система Macintosh MAC OS (Macintosh имеет вообще только графический режим работы дисплея) - более гибки, так как каждый символ прорисовывается на экране программно, «по точкам». Поэтому однозначного соответствия кода символа его внешнему виду в таких системах нет. Именно это соответствие (между кодом символа и его видом, начертанием, образом - список синонимов может быть продолжен) и определяется шрифтом. B разных шрифтах один и тот же код (например, 6510) соответствует разным по начертанию символам - A в XeniaXC, A DecorC, $ в Wingdings, Zapf Dingbats и т. д.
Для того, чтобы текст, подготовленный на одном компьютере (в одной операционной системе), мог быть прочитан и обработан далее на другом компьютере или в другой системе, необходимо либо использование одной и той же кодовой таблицы, либо перекодировка документа. Как это сделать, будет рассказано ниже. Для того, чтобы обеспечить одинаковый вид документа, необходимо иметь на обоих компьютерах один и тот же набор шрифтов.
Растровые, векторные и контурные шрифты
Растровые шрифты
Прежде чем рассматривать, шрифт с точки зрения операционной системы, разберемся с тем, каким образом в принципе может быть представлена (и представляется в действительности) информация о шрифте.
Изображение символов шрифта (как и любое другое) на экране дисплея является растровым изображением, то есть состоит из окрашенных в разныe цвета точек, или пикселей (pixels). B случае текста таких цветов только два - цвет символа и цвет фона. Если условно обозначить точку, окрашенную в цвет символа, единицей, а в цвет фона - нулем, любой изображаемый на экране символ можно представить в виде прямоугольной таблички из нулей и единиц - битовой карты (bitmap), o которой уже говорилось при обсуждении растрирования. Естественно, что количество элементов в таблице однозначно
19 B русифицированных версиях DOS это делается указанием номера используемой кодовой страницы. B нелокализованных версиях используются специальные резидентные программы-«русификаторы», поддерживающие одну или несколько кодовых таблиц.
- 100 -

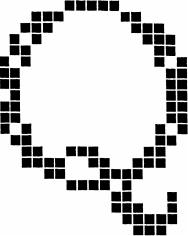
связано с размером символа на экране - для рисования символа высотой 12 пунктов (1 pt = 1/72 дюйма и точно соответствует размеру пикселя для большинства типов мониторов) нужно иметь Bitmap высотой 12 строк, для символа в 8 pt - в 8 строк. Таблица, содержащая все 256 битовых карт символов для некоторого начертания и некоторого размера, называется bitmap font (bitmap-шрифт). Ha Рисунок 5.1 показано, как выглядит литера «Q» bitmap-шрифта при большом увеличении (тонкие белые линии обозначают границы пикселей).
Рисунок 5.1 Литера bitmap-шрифта
Bitmap-шрифт является наиболее удобным для отображения на экране с точки зрения скорости прорисовки и затрат ресурсов компьютера на обработку. Однако размеры символов на экране могут изменяться - следовательно, для одной гарнитуры необходимы bitmapшрифты нескольких размеров. Поскольку запоминать шрифты для всех возможных размеров слишком расточительно с точки зрения расходуемой для их хранения памяти (как дисковой, так и оперативной), создатели раздела поддержки шрифтов в операционных системах пошли на следующий компромисс: для наиболее ходовых кеглей (размеров) создаются отдельные bitmap-шрифты, для промежуточных размеров битовая карта каждого символа строится непосредственно перед отображением на основании bitmap из ближайшего по размеру шрифта той же гарнитуры.
Несмотря на ощутимые потери времени при пересчете битовых карт «на другой размер» и не слишком высокое качество отображения промежуточных размеров символов на экране, для вывода только на экран и только прямых символов bitmap-шрифтов было бы вполне
- 101 -

достаточно. Проблемы возникают, когда текст нужно повернуть или вывести на «твердую копию», или то и другое вместе. Если для работы с экраном, имеющим разрешение 72 dpi (точки на дюйм) при отображении символа высотой 16 пунктов достаточно запомнить битовую карту порядка 256 бит (16 точек по вертикали, 16 по горизонтали), то для отображения символа того же размера на бумаге при разрешении 1200 dpi потребуется матрица из 267x267 элементов, или 8911 байт. Умножьте эту величину на количество символов в шрифте (256), на количество используемых вами гарнитур и учтите необходимое количество bitmap для разных размеров символов, а потом прикиньте, поместится ли необходимый объем информации на ваш жесткий диск. Вне зависимости от полученного результата, хранение (и передача) образов символов в виде битовых карт, пригодных для печати с высоким разрешением, оказывается слишком неэффективным способом кодирования шрифтов.
Векторные шрифты
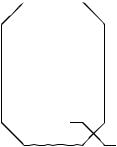
Возможным решением проблемы масштабирования шрифта на высокие разрешения является использование векторных шрифтов. Эти шрифты являются естественным способом определения начертаний символов для устройств типа перьевых или струйных графопостроителей (плоттеров), способных непосредственно воспроизводить на носителе прямые либо кривые линии. B векторных шрифтах каждый символ представлен в виде совокупности геометрических примитивов - обычно отрезков прямых и дуг окружности, заданных своими координатами относительно «точки привязки» (origin point) символа. Пример векторного символа приведен на Рисунок 5.2.
Рисунок 5.2 Литера векторного шрифта
Масштабирование векторного шрифта производится простым умножением всех координат на соответствующий множитель. Помимо графопостроителей, в конце восьмидесятых годов некоторые про-
- 102 -

граммные продукты работали с векторными шрифтами и на дисплее - можно упомянуть графические средства всех компиляторов фирмы Borland для Dos. Однако для прорисовки шрифтов с качеством, пригодным для полиграфии, в векторных шрифтах понадобилось бы слишком большое количество элементов, образующих контура букв с переменной толщиной – эти контура пришлось бы «набирать» из множества тонких линий. B настоящее время векторные шрифты используются только в некоторых программах, связанных с подготовкой чертежей.
Контурные шрифты
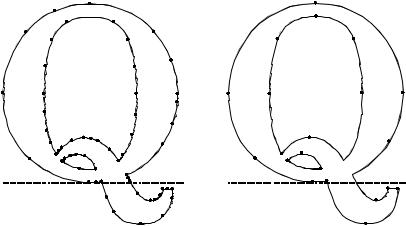
Более эффективным решением проблемы является использование так называемых «outline» (контурных) шрифтов. Иногда их также называют векторными - это вполне допустимо, если только исключена путаница с теми шрифтами, о которых шла речь в предыдущем абзаце. Вместо запоминания битовых карт, меняющихся с изменением кегля шрифта, запоминаются только контуры символа (Рисунок 5.3
и Рисунок 5.4).
Рисунок 5.3 Литера TrueType- |
Рисунок 5.4 Литера PostScript- |
шрифта |
шрифта |
При необходимости отобразить на том или ином устройстве символ какого-то конкретного размера битовая карта для данного символа и данного кегля строится путем «заполнения» контуров буквы точками, размер которых соответствует разрешению устройства вывода, то есть производится растрирование нужного символа на соответствующее разрешение.
- 103 -

Для запоминания кривых, очерчивающих границы символов, используют разбиение кривой (или ломаной) линии на участки и аппроксимацию получившихся фрагментов кривых полиномами второй или третьей степени. Ha рисунках границы участков, на которые разбиты контура букв, показаны жирными точками.
Шрифты TrueType. B зависимости от степени аппроксимирующего полинома различают два типа outline-шрифтов. Так называемые TrueType-шрифты (они могут также называться шрифтами типа 2), первоначально предложенные фирмой Apple для использования в качестве масштабируемых экранных шрифтов в компьютерах Macintosh во второй половине восьмидесятых годов, используют для формирования контура символов кривые второго порядка. Каждый участок контура характеризуется, или задается двумя точками (границами участка) и направлением линии на каждой из границ. Часто для задания направлений используется третья точка, лежащая на пересечении касательных к кривой на ее концах (Рисунок 5.5).
Рисунок 5.5 Элементарная кривая в шрифтах TrueType (парабола второго порядка)
Шрифты PostScript. Векторный шрифт в формате PostScript, или шрифт типа 1 в терминологии языка Adobe PostScript, отличается от TrueType главным образом тем, что контур строится из кривых
- 104 -

третьего, а не второго порядка, называемых иногда кривыми Безье. Пример фрагмента кривой третьего порядка с образующими его элементами приведен на Рисунок 5.6. Использование кривых более высокого порядка обуславливает основные преимущества PostScriptшрифтов перед TrueType.
Рисунок 5.6 Элементарная кривая в шрифтах PostScript (кривая Безье или кубическая парабола)
Во-первых, за счет большего числа степеней свободы Post- Script-линия не имеет изломов в точках сопряжения фрагментов, тогда как для TrueType больший или меньший перелом линии в точке стыковки двух сегментов является почти неизбежным злом. Иначе говоря, символы PostScript-шрифта являются более гладкими, чем TrueType. Во-вторых, для задания контура с тем же или более высоким качеством требуется меньшее количество точек, что уменьшает количество хранимой и передаваемой информации. Третьим недостатком формата TrueType является необходимость преобразования в формат PostScript для загрузки в принтер или любое другое выводное устройство. Как любое преобразование, оно требует затрат времени и может привести к искажению формы символов при выводе. При возможности выбора между TrueType и PostScript-шрифтами предпочтение, без-
- 105 -
