
Gimp
.pdf
Глава 10
В результате проявится градиентная заливка, а к ней добавится фактурное изображение лавы. Данное изображение можно использовать в качестве заднего фона постера. У меня получилось как на рис. 10.19.
Рис. 10.19. Фон с фактурой
4.Переходим к первой картинке, содержащей необходимый силуэт. С помощью инструмента Свободное выделение и вариантов его параметра Режим аккуратно выделите контуры силуэта. Выделив, выберите в выпадающем меню Правка пункт Копировать.
Подсказка. Выделять силуэт удобнее при максимальном его увеличении. Самым удобным здесь будет использование дополнительной панели Окно навигации, которое мы рассмотрели в главе 6.
5.Скопировав силуэт, возвращаемся к изображению с фоном и в выпадающем меню Правка выбираем пункт Вставить. Копированный элемент вставляется на изображение фона. В данный момент он расположен на плавающем слое. Для того чтобы поместить его на собственный постоянный слой, нажмите кнопку создания нового слоя в нижней части панели Слои (см. рис. 4.3). Вставленный элемент может оказаться слишком большим или, наоборот, маленьким. Для корректировки его размеров необходимо воспользоваться инструментом Масштаб. Выберите его и скорректируйте размеры вставленного силуэта должным образом. Напомним, что для сохранения пропорций силуэта при масштабировании необходимо держать нажатой кнопку Ctrl на клавиатуре. После масштабирования необходимо немного сгладить края силуэта, чтобы скрыть компьютерное
322

Практика
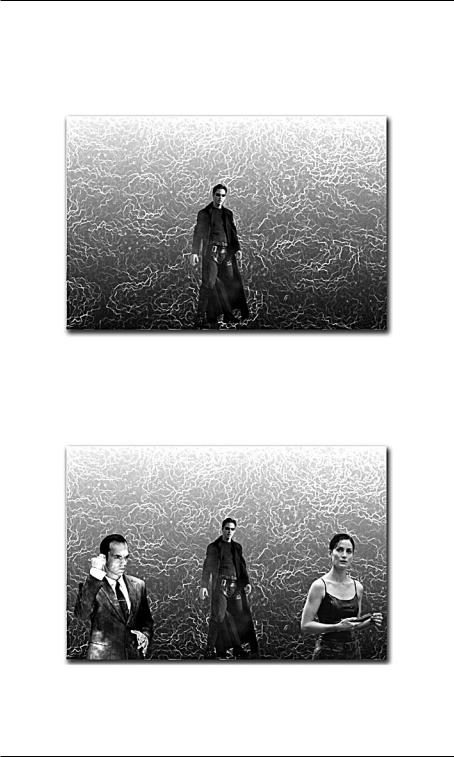
вмешательство: возьмите инструмент Резкость или размывание, задайте ему среднее значение параметра Скорость, Вид действия — Размывание и аккуратно обведите края силуэта. Результат представлен на рис. 10.20.
Рис. 10.20. Добавлен первый силуэт
6.Аналогичным образом вставьте и обработайте еще два-три силуэта, чтобы покрыть всю нижнюю часть площади постера (рис. 10.21).
Рис. 10.21. Добавлены остальные силуэты
7.В верхнюю часть постера также вставляем силуэт, но добавляем ему эффект плавной полупрозрачности в нижней части при помощи ма-
323

Глава 10
ски слоя. Для этого необходимо прежде всего вставить очередной силуэт на новый слой, затем нажать правую кнопку мыши на слое и выбрать в появившемся меню пункт Добавить маску слоя. Выбираем первый вариант маски в появившемся окне. Далее необходимо с помощью инструмента Градиент привнести плавную прозрачность нижней части силуэта. Растягиваем вертикальную линию от основания силуэта до его середины. После этого нажимаем правую кнопку мыши на слое силуэта и выбираем пункт Применить маску слоя (рис. 10.22).
Рис. 10.22. Добавлен и обработан очередной силуэт
8.Теперь добавим надпись. Возьмите инструмент Текст, наведите курсор на свободную часть изображения (например, левый верхний угол) и наберите соответствующую надпись.
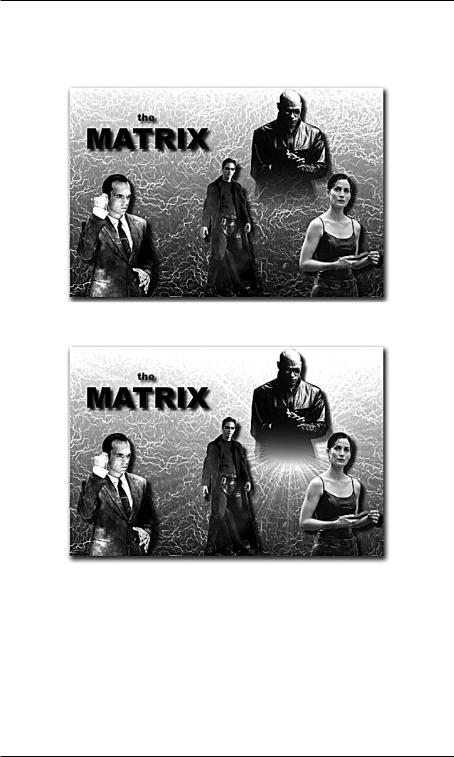
9.Будет полезно выделить контуры всех силуэтов и надписи при помощи эффекта тени. Поочередно выделяйте слои, содержащие силуэты, и применяйте к ним фильтр Отбрасываемая тень группы Свет и тень выпадающего меню Фильтры. Параметры фильтра можно оставить стандартными, однако, если вы работаете с широкоформатным постером, увеличьте значения параметров Смещение по X и Смещение по Y. В любом случае обязательно уберите галочку опции Позволить изменение размера. Получившееся после добавления надписи и эффектов тени изображение представлено на рис. 10.23.
10.Теперь наш постер можно уже произвольно декорировать. Например, в нашем случае можно применить фильтр Сверхновая группы Свет и тень выпадающего меню Фильтры. Применяя данный фильтр, не-
324

Практика
обходимо сначала выделить слой с лавой или любой иной слой фона, иначе эффект будет применен лишь к слою с элементом. Помещаем сверхновую в нижнюю часть верхнего силуэта (рис. 10.24).
Рис. 10.23. Добавлены надпись и тени
Рис. 10.24. Добавлена Сверхновая
11.Постер практически готов. Для логического завершения необходима лишь небольшая рамка — чтобы визуально собрать постер в единое целое. Рамку проще всего сделать с помощью фильтра Добавить рамку подгруппы Декорация выпадающего меню Фильтры. Применяем данный фильтр, появляется окно Добавить рамку, где необходимо настроить ее толщину, цвет и рельеф. Толщину задайте не более 20 пикселей, цвет — либо темный, либо светлый, а рельеф сделайте минимальным, так как в данной ситуации он совсем не нужен.
325

Глава 10
Итак, у нас получился классический по своей структуре постер (рис. 10.25).
Рис. 10.25. Готовый постер
Рассмотрев порядок создания постеров на данном примере, вы легко сможете, действуя по аналогии, создавать подобные, а также гораздо более сложные постеры. Похожим образом создаются и поздравительные открытки, но у них другие исходные материалы.
Создание рекламного баннера, вывески
Рассмотрим порядок создания рекламного баннера. Разумеется, мы создадим один вариант, классический по структуре, а в дальнейшем вы сумеете самостоятельно создавать другие баннеры и вывески, основываясь на стандартном порядке действий.
Что мы будем рекламировать? Разумеется, лучший бесплатный редактор растровой графики — GIMP. Создадим небольшой рекламный баннер информационного характера.
1.Нам понадобится создать новое соответствующее изображение. Мы должны сначала определиться, для чего именно создаем баннер: если для улицы, то размеры изображения необходимо задавать большими (например, 4000 пикселей в ширину и т. д.), если это листовка, то средними (1500–2000 пикселей в ширину), если баннер предназначен для веб-сайта, можно сделать его небольшим (100–500 пиксе-
326

Практика
лей в ширину). Остановимся на последнем варианте. В выпадающем меню Файл выберите пункт Создать и создайте файл размерами 700×300 пикселей. Разрешение оставьте стандартным — 72 dpi, так как баннер будет просматриваться лишь с экрана компьютера.
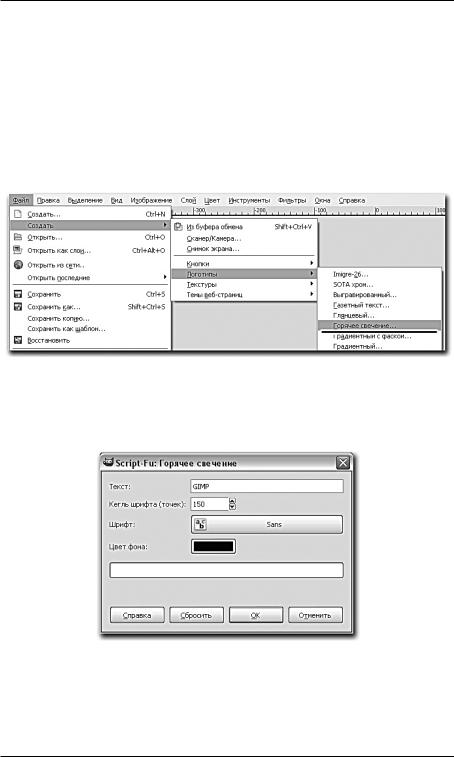
2.Создадим основную надпись, используя шаблоны логотипов. Для этого в выпадающем меню Файл выберите подменю Создать, а в нем — подменю Логотипы. В подменю логотипов выберите вариант
Горячее свечение (рис. 10.26).
Рис. 10.26. Шаблон логотипа Горячее свечение
Появляется окно Горячее свечение (рис. 10.27).
Рис. 10.27. Окно Горячее свечение
В параметре Текст задайте надпись GIMP, а остальные параметры можно оставить неизмененными. Нажимаем кнопку OK, и появляется изображение горящих букв на темном фоне (рис. 10.28).
327

Глава 10
Рис. 10.28. Создана надпись
3.Обратите внимание на панель Слои данного изображения. Оно состоит из трех слоев: GIMP, Glow Layer, Background. Первые два содержат элементы текста, а последний формирует черную поверхность заднего фона. Необходимо объединить первые два слоя — GIMP и Glow Layer. Для этого выделите слой GIMP, нажмите правую кнопку мыши и в появившемся меню выберите пункт Объединить с предыдущим (см. рис. 4.18). Теперь все элементы надписи располагаются на одном слое.
4.Убедитесь, что на панели Слои выделен именно слой с надписью, затем в выпадающем меню Правка выберите пункт Копировать. Перейдите к исходному пустому изображению, созданному в шаге 1, и в выпадающем меню Правка выберите пункт Вставить. Надпись вставится на плавающий слой. Для того чтобы закрепить надпись, необходимо нажать кнопку создания нового слоя (см. рис. 4.3). Мы получили надпись, нанесенную на светлый пустой фон (рис. 10.29).
Рис. 10.29. Надпись перенесена на баннер
328

Практика
5.Необходимо обработать фон баннера. На панели Слои выделите слой Фон — самый нижний слой (всего их должно быть два: Фон и Вставленный слой, содержащий надпись). Теперь действие всех инструментов и фильтров применяется к фону. В подгруппе Облака выпадающего меню Фильтры выберите фильтр Плазма (рис. 8.76). Появляется окно Плазма, в котором необходимо настроить Турбулентность. Задайте здесь значение 0,6–0,8 единиц и нажмите кнопку OK. Фон покроется специфическим изображением (рис. 10.30).
Рис. 10.30. Проработан фон
6.Добавим остальные надписи. Возьмите инструмент Текст и щелкните им в левой верхней части баннера. Мы предлагаем ввести слова «Лучший бесплатный редактор…». Затем в правой нижней части окна введите слова «…растровой графики». Сделайте буквы светлыми, почти белыми.
7.Для того чтобы как-то выделить форму букв, примените к слоям, на которых они расположены, фильтр Отбрасываемая тень подгруппы Свет и тень выпадающего меню Фильтры. В окне настройки фильтра задайте значения параметров смещения не больше 10 пикселей, оставьте стандартный радиус и черный цвет тени. Текущий вариант баннера представлен на рис. 10.31.
8.Необходимо как-то декорировать изображение. Прежде всего можно добавить самостоятельно расставленные искры, как мы уже однажды делали. Создайте новый слой на панели слоев (см. рис. 4.3). Убедитесь, что выделен именно он, затем возьмите инструмент Карандаш, задайте минимальный радиус и белый цвет. Щелкните в тех местах изображения, где хотите добавить искры. Пока мы устанавливаем лишь обыкновенные белые точки. Затем примените фильтр
329

Глава 10
Искрение группы Свет и тень выпадающего меню Фильтры. В появившемся окне Искрение настройте длину и число лучей — немного увеличьте стандартные значения параметров. Нажимаем OK, и на изображении появляются искры (рис. 10.32).
Рис. 10.31. Добавлен текст и тень
Рис. 10.32. Добавлено искрение
9.Теперь создадим некоторый эффект свечения фона изображения. На панели Слои выделите слой, содержащий фон (Фон). В подменю Свет и тень выпадающего меню Фильтры выберите фильтр Освещение. Появляется окно Освещение, в котором мы должны настроить место расположения источника и его интенсивность. Помещаем источник в правый верхний угол в окне предварительного просмотра действия фильтра. В разделе Свет следует немного увеличить значение параметра Интенсивность. Задаем примерно 1,5 единицы. Настроив параметры, нажимаем OK, тем самым применяя фильтр к фону изображения (рис. 10.33).
330

Практика
Рис. 10.33. Добавлен эффект освещения
10.Для того чтобы визуально собрать изображение в единое целое, необходима легкая рамка. Примените фильтр Добавить рамку подменю Декорация выпадающего меню Фильтры. Задайте ширину рамки по горизонтали и по вертикали не более 10 пикселей. Цвет — нейтральный, можно под цвет фона. Рельефность выберите минимальную, здесь она совсем ни к чему. Настроив параметры, нажимаем OK, и появляется небольшая рамка.
После выполнения всех вышеперечисленных действий мы получаем баннер рекламного характера, сообщающий, что GIMP — лучший бесплатный растровый редактор (рис. 10.34).
Рис. 10.34. Готовый баннер
Красочное оформление баннера позволит визуально выделить его среди массы остальных баннеров. Действуя аналогичным образом, вы можете создавать любые собственные баннеры, рекламные щиты, вывески и прочие графические проекты.
331
