
- •КУРС ЛЕКЦІЙ З ДИСЦИПЛІНИ “ІНФОРМАТИКА”
- •КУРС ЛЕКЦІЙ З ДИСЦИПЛІНИ “ІНФОРМАТИКА”
- •2.1 Загальні відомості про персональний комп'ютер
- •2.1.1 Системний блок
- •2.1.3 Гнучкі магнітні диски
- •2.1.4 Жорсткий диск (Вінчестер)
- •2.1.5 Дисплей (Монітор)
- •2.1.6 Клавіатура
- •2.1.7 Приводи CD-ROM
- •2.1.8 Принтер
- •2.1.9 Плоттер
- •2.1.10 Миша
- •2.1.11 Сканер
- •2.1.12 Модем
- •2.2 Загальна характеристика програмного забезпечення
- •2.3 Представлення інформації в ЕОМ
- •2.3.1 Переведення числа з однієї системи числення в іншу
- •2.3.2 Запис нечислової інформації в двійковій системі числення
- •3 СИСТЕМНЕ ЗАБЕЗПЕЧЕННЯ ІНФОРМАЦІЙНИХ ПРОЦЕСІВ
- •3.1 Файли
- •3.2 Папки
- •3.3 Запуск WINDOWS - XP
- •3.4 Робота з мишею
- •3.5 Основні елементи "Панели задач"
- •3.6 Головне меню
- •3.7 Вихід з системи WINDOWS - XP
- •3.8 Відкриття папки
- •3.9 Папка "Мой компьютер"
- •Рис. 3.4 - Вікно папки "Мой компьютер"
- •3.10 Папка "Корзина"
- •3.11 Ярлики
- •3.12 Меню об'єкта
- •3.13 Робота з вікнами
- •3.13.1 Елементи вікна
- •3.13.2 Типи вікон
- •3.13.3 Зміна розмірів вікон і переміщення вікон
- •3.13.4 Перемикання між вікнами
- •3.13.5 Упорядкування вікон на екрані
- •3.13.6 Системне меню й рядок меню
- •3.13.7 Пункт "Вид" рядка меню вікна папки
- •3.13.8 Робота з діалоговими вікнами
- •3.14 Робота з папками й файлами
- •3.14.1 Вибір папок, файлів і ярликів у вікні папки (вибір об'єктів)
- •3.14.2 Властивості папок і файлів
- •3.14.3 Створення нових папок
- •3.14.4 Переміщення й копіювання папок, файлів і ярликів (об'єктів)
- •3.14.5 Перейменування папок, файлів і ярликів (об'єктів)
- •3.14.6 Видалення папок, файлів і ярликів (об'єктів)
- •3.14.7 Відновлення видалених файлів
- •3.14.8 Очищення папки "Корзина"
- •3.14.9 Атрибути папок, файлів (об'єктів)
- •3.14.10 "Проводник WINDOWS"
- •3.14.11 Запуск програм на виконання
- •3.14.12 Створення ярликів
- •3.15 Форматування дисків
- •3.16 Обмін даними
- •3.16.1 Обмін даними за допомогою "Буфера обмена"
- •3.16.2 Впровадження об'єкта
- •3.16.3 Створення зв'язку
- •3.17 Настроювання елементів системи
- •3.17.1 Настройка "Панели задач"
- •3.17.2 Підключення індикатора годинника
- •3.17.3 Підключення індикатора мови
- •3.17.4 Настроювання "Главного меню"
- •3.17.5 Очищення пункту "Документи" "Главного меню"
- •3.17.6 Підключення багатомовної підтримки
- •3.17.7 Підключення мови
- •3.17.8 Видалення мови з списку підключених мов
- •3.17.9 Установка принтера
- •3.17.10 Настроювання параметрів принтера
- •3.17.11 Настроювання екрана
- •3.17.12 Настроювання форми дати, часу, чисел і грошових одиниць
- •4 МЕРЕЖНІ ТЕХНОЛОГІЇ
- •4.1 Еволюція комп’ютерної технології
- •4.2 Особливості локальних, глобальних, міських та корпоративних мереж
- •4.3 Вимоги до сучасних комп’ютерних мереж
- •4.4 Основні програмні та апаратні компоненти мережі
- •4.5 Лінії зв’язку
- •4.6 Загальні принципи побудови комп’ютерної мережі
- •4.7 Стандарти створення комп’ютерних мереж
- •4.7.1 Модель OSI
- •4.7.2 Технологія Ethernet
- •4.7.2.1 Комунікаційне обладнання Ethernet
- •4.7.3 Подальший розвиток технології Ethernet
- •4.8.1 Основні послуги, які надає користувачам Internet
- •4.8.1.1 Передача файлів за протоколом FTP
- •4.8.1.2 Доступ до ресурсів хост-комп’ютерів за допомогою Telnet
- •4.8.1.3 Електронна пошта
- •4.8.1.4 Телеконференції UseNet
- •4.8.1.5 Конференції Internet Relay Chat
- •4.8.1.6 World Wide Web (WWW)
- •7 ОСНОВИ ВЕБ-ДИЗАЙНУ
- •7.1 Коротка характеристика мови HTML
- •7.2 Визначення загальних параметрів
- •Таким чином, для визначення простої HTML-сторінки досить написати:
- •Зміст Web-сторінки
- •</body></html>
- •Відображення цієї сторінки в вікні браузера показане на рис. 7.1.
- •7.3 Форматування тексту
- •7.4 Використання тегів заголовків
- •7.5 Форматування HTML-документу
- •7.6 Використання коментарів та спеціальних символів
- •7.7 Рисунки
- •7.8 Звук
- •7.9 Гіперпосилання
- •7.10 Списки
- •7.10.2 Нумеровані списки
- •7.10.3 Списки визначень
- •7.11 Таблиці
- •7.12 Фрейми
- •Параметри тегу <frame> представлені в табл. 7.8.
- •Для завантаження редактора Word виконати команди:
- •При цьому запуститься на виконання основний файл WinWord.exe і буде створений документ з ім'ям "Документ1", який має розширення .doc.
- •8.1.2 Збереження документа
- •8.1.3 Збереження файлу з іншим ім'ям або в іншій папці
- •8.1.4 Відкриття документа
- •8.1.5 Настроювання параметрів сторінки
- •Під настроюванням параметрів сторінки мається на увазі настроювання полів документу, орієнтації папера та інш.
- •Для настроювання параметрів сторінки виконати команди:
- •8.1.6 Друкування файлу
- •8.1.7 Режим попереднього перегляду
- •8.1.8 Робота з панелями інструментів
- •8.1.8.1 Підключення окремих кнопок до панелі інструментів
- •8.1.8 .2 Видалення кнопки з панелі інструментів
- •8.1.9 Виділення тексту
- •8.1.10 Копіювання фрагмента
- •8.1.11 Переміщення фрагмента
- •8.1.12 Видалення фрагмента
- •8.1.13 Форматування тексту (символів)
- •8.1.14 Створення нестандартного підкреслення символів
- •8.1.15 Вставка спеціальних символів
- •8.1.16 Вставка нижніх і верхніх індексів
- •8.1.17 Форматування абзаців
- •8.1.18 Створення рамки навколо фрагмента тексту
- •8.1.19 Створення газетних стовпчиків
- •8.1.20 Створення списків
- •8.1.21 Створення багаторівневого списку
- •8.1.22 Нумерація сторінок
- •8.1.23 Видалення номерів сторінок
- •8.1.24 Установка переносу слів
- •8.1.25 Робота з таблицями
- •8.1.25.1 Створення таблиці
- •8.1.25.2 Розміри комірок
- •8.1.25.3 Виділення рядків, стовпців і комірок
- •8.1.25.4 Зміна орієнтації тексту в комірці
- •8.1.25.5 Заливання комірок кольором
- •8.1.25.6 Зміна виду границь комірок
- •8.1.25.7 Об'єднання комірок таблиці
- •8.1.25.8 Розбивка комірок таблиці
- •8.1.25.9 Видалення рядків, стовпців, комірок
- •8.1.25.10 Вставка рядка в будь-якому місці таблиці
- •8.1.25.11 Додавання рядка в кінець таблиці
- •8.1.25.12 Додавання стовпця в таблицю
- •8.1.25.13 Додавання стовпця в правий край таблиці
- •8.1.25.14 Переміщення і копіювання рядків, стовпців і комірок
- •8.1.25.15 Сортування даних у таблиці
- •Параметры сортировки
- •8.1.26 Вставка об'єкта WordArt
- •8.1.27 Вставка готових малюнків
- •8.1.28 Зміна розмірів графічних об'єктів
- •8.1.29 Переміщення графічних об'єктів
- •8.1.30 Зміна параметрів графічних об'єктів
- •8.1.31 Обрізка малюнка
- •8.1.32 Обтікання малюнка текстом
- •8.1.33 Малювання об'єктів
- •8.1.34 Групування фігур
- •8.1.35 Напис усередині фігури
- •8.1.36 Побудова формул
- •8.1.37 Редагування формул
- •8.2.1 Завантаження електронних таблиць EXCEL
- •Для завантаження електронних таблиць EXCEL виконати команди:
- •8.2.2 Вікно робочої книги
- •Вікно робочої книги має вигляд, показаний на рис. 8.21.
- •8.2.3 Перейменування листа
- •8.2.4 Вставка нового листа
- •8.2.5 Видалення листа
- •8.2.6 Переміщення листа
- •8.2.7 Переміщення по листам книги
- •8.2.8 Переміщення по листу книги
- •8.2.9 Рядок формул
- •8.2.10 Виділення комірок
- •8.2.11 Форматування комірок
- •8.2.11.1 Вкладка "ЧИСЛО"
- •8.2.11.2 Вкладка "ВЫРАВНИВАНИЕ"
- •8.2.11.3 Вкладка "ШРИФТ"
- •8.2.11.4 Вкладка "ГРАНИЦА"
- •8.2.11.5 Вкладка "ВИД"
- •8.2.12 Зміна ширини стовпців
- •8.2.13 Зміна висоти рядків
- •8.2.14 Вставка стовпців (рядків)
- •8.2.15 Видалення рядків, стовпців
- •8.2.16 Очищення комірок
- •8.2.17 Копіювання даних за допомогою Буфера обміну
- •8.2.18 Введення даних
- •8.2.18.1 Введення чисел
- •8.2.18.2 Введення довгого тексту
- •8.2.18.3 Введення дати і часу
- •8.2.19 Редагування даних
- •8.2.20 Сортування даних
- •8.2.21 Введення формул
- •8.2.22 Відображення формул в комірках листа
- •8.2.23 Відносні, абсолютні і змішані посилання
- •8.2.23.1 Зміна типу посилання:
- •8.2.23.2 Різниця абсолютного і відносного посилань
- •8.2.24 Копіювання формули
- •8.2.25 Введення даних за допомогою списків
- •8.2.26 Введення даних за допомогою рядів даних
- •8.2.27 Посилання на комірки іншого листа тієї ж книги
- •8.2.28 Копіювання таблиці на інший лист за допомогою посилань на комірки
- •8.2.30 Використовування Майстра функцій
- •8.2.31 Автопідсумовування
- •8.2.32 Математичні функції
- •8.2.33 Статистичні функції
- •8.2.34 Логічні функції
- •8.2.35 Діаграми
- •8.2.35.1 Основні елементи діаграм
- •8.2.35.2 Побудова діаграм
- •8.2.35.3 Коректування елементів діаграм
- •8.2.36 Додавання лінії тренда
- •8.2.37 Прогноз даних за допомогою лінії тренда
- •8.2.38 Формули масивів
- •8.2.39 Функції роботи з матрицями
- •8.2.40 Розв'язування системи лінійних алгебраїчних рівнянь (СЛАУ)
- •8.2.40.1 Метод зворотної матриці
- •8.2.40.2 Метод Крамера
- •8.2.41 Макроси
- •8.2.42 Рішення задач оптимізації
- •8.2.44 Операції з датами
- •8.2.45 Функції категорії "Дата и время"
- •8.2.46 Використовування фільтрів
- •8.2.46.1 Автофільтр
- •8.2.46.2 Розширений фільтр
- •8.2.47 Розрахунок проміжних підсумків в таблиці
- •8.2.48 Створення зведених таблиць
- •8.2.49 Перестановка полів зведеної таблиці
- •8.2.50 Зміна функції в зведеній таблиці
- •8.2.51 Оновлення даних в зведеній таблиці
- •9.1.1 Правила нормалізації таблиці
- •9.1.2 Типи даних у СУБД ACCESS
- •9.1.3 Зв'язки таблиць БД
- •9.3.1 Створення структури таблиці
- •9.3.2 Використання Майстра Підстановок
- •9.3.3 Установка і видалення зв'язку таблиць бази даних
- •9.3.4 Введення даних у таблицю
- •9.4 Використання форм
- •9. 4.1 Створення простої форми за допомогою майстра
- •9.4.2 Створення підпорядкованих форм
- •9.5.3 Сортування даних у запиті
- •9.5.5 Параметричний запит
- •9.5.6 Підсумковий запит
- •10 ОСНОВИ ОФІСНОГО ПРОГРАМУВАННЯ
- •10.1 Інтегроване середовище розробки додатків на мові VBA
- •10.2.2.1 Опис простих змінних
- •10.2.2.2 Опис констант
- •10.2.2.3 Опис масивів
- •10.2.3.1 Види операцій
- •10.2.3.2 Пріоритет виконання операцій
- •КУРС ЛЕКЦІЙ З ДИСЦИПЛІНИ “ІНФОРМАТИКА”
- •(для студентів економічних спеціальностей).

AB
|
|
|
|
|
F Tran |
sf |
|
|||
|
|
|
|
D |
|
|
|
|||
|
|
Y |
P |
|
|
|
|
or |
e |
|
B |
Y |
|
|
|
|
|
|
|
m |
|
|
|
|
|
|
|
buy |
r |
|||
|
|
|
|
|
|
|
2 |
|||
|
|
|
|
|
|
|
|
0 |
||
|
|
|
|
|
|
|
to |
|
|
. |
|
|
|
|
|
|
here |
|
|
|
|
|
|
|
|
Click |
|
|
|
|
||
w |
|
|
|
|
|
m |
||||
|
|
|
|
|
|
|
||||
|
|
w |
w. |
|
|
|
|
o |
||
|
|
|
|
|
|
|
. |
|
||
|
|
|
|
|
A BBYY |
c |
|
|||
|
|
|
|
|
|
|
||||
AB
<META http-equiv=Content-Type content="text/html; charset=windows-1251">
|
|
|
|
|
F Tran |
sf |
|
|||
|
|
|
|
D |
|
|
|
|||
|
|
Y |
P |
|
|
|
|
or |
e |
|
B |
Y |
|
|
|
|
|
|
|
m |
|
|
|
|
|
|
|
buy |
r |
|||
|
|
|
|
|
|
|
2 |
|||
|
|
|
|
|
|
|
|
0 |
||
|
|
|
|
|
|
|
to |
|
|
. |
|
|
|
|
|
|
here |
|
|
|
|
|
|
|
|
Click |
|
|
|
|
||
w |
|
|
|
|
|
m |
||||
|
|
|
|
|
|
|
||||
|
|
w |
w. |
|
|
|
|
o |
||
|
|
|
|
|
|
|
. |
|
||
|
|
|
|
|
A B BYY |
c |
|
|||
|
|
|
|
|
|
|
||||
2.Визначення ключових слів, що використовуються пошуковими системами. Наприклад, визначення ключових слів"економіка" та "торгівля" можливо здійснити так:
<META name="keywords" content="економіка, торгівля">
3. Визначення опису HTML-сторінки в пошуковій системі. Наприклад:
<META name="description" content = "сайт, присвячений економіці та торгівлі ">
4. Відображення в браузері визначеноїHTML-сторінки. Наприклад, для переходу на HTML-сторінку 1.html через 20 секунд після відображення поточної HTML-сторінки необхідно:
<meta http-equiv="refresh" content="20;URL=untitled1.html">
Також необхідно відзначити, що тег <body> може мати ряд необов’язкових параметрів (див. табл.2.1), які визначають форматування всієї HTML-сторінки.
Таблиця 7.1- Параметри тегу <body>
Параметр |
Призначення |
|
|
|
|
alink |
Визначає колір активного гіперпосилання |
|
background |
Вказує на адресу фонового зображення |
|
bottommargin |
Визначає межу нижнього поля документу |
|
bgcolor |
Визначає колір фону документу |
|
bgproperties |
Дозволяє або забороняє прокрутку фонового зображення |
|
leftmargin |
Визначає межу лівого поля документу |
|
link |
Визначає колір не переглянутого гіперпосилання |
|
rightmargin |
Визначає межу правого поля документу |
|
scroll |
Встановлює або забороняє смуги прокрутки вікна |
|
|
браузера |
|
text |
Визначає колір тексту |
|
topmargin |
Визначає межу верхнього поля документу |
|
vlink |
Визначає колір переглянутого гіперпосилання |
|
Наприклад, для визначення документу з текстом зеленого кольору та відсутністю смуг прокрутки слід написати:
<body text="green" scroll="0">
7.3 Форматування тексту
Форматування тексту засобамиHTML реалізується за допомогою спеціальних тегів. Всі теги форматування тексту використовуються тільки в розділі <body> і є парними тегами. Найчастіше використовуються такі теги:
100

AB
|
|
|
|
|
F Tran |
sf |
|
|
|
|
|
|
|
|
|
|
|
F Tran |
sf |
|
|
|
||||||
|
|
|
|
D |
|
|
|
|
|
|
|
|
|
|
|
|
D |
|
|
|
|
|
||||||
|
|
Y |
P |
|
|
|
|
or |
e |
|
|
|
|
|
Y |
P |
|
|
|
|
or |
e |
||||||
B |
Y |
|
|
|
|
|
|
|
|
m |
|
|
|
B |
Y |
|
|
|
|
|
|
|
|
m |
|
|||
|
|
|
|
|
|
buy |
|
r |
|
|
B |
|
|
|
|
|
|
buy |
r |
|||||||||
|
|
|
|
|
|
|
|
2 |
|
|
|
|
|
|
|
|
|
|
2 |
|||||||||
|
|
|
|
|
|
|
|
|
0 |
|
|
|
|
|
|
|
|
|
|
|
0 |
|||||||
|
|
|
|
|
|
|
to |
|
|
|
|
. |
|
|
A |
|
|
|
|
|
|
|
to |
|
|
|
|
. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||
|
|
|
|
|
|
here |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
here |
|
|
|
|
|
||
|
|
|
|
Click |
|
|
|
|
|
|
|
|
|
|
|
|
|
Click |
|
|
|
|
|
|
||||
w |
|
|
|
|
|
|
m |
|
|
|
w |
|
|
|
|
|
|
m |
|
|||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||
|
|
w |
w. . |
o |
|
|
|
|
|
|
w |
w. . |
o |
|
||||||||||||||
|
|
|
|
|
|
Тег <b> - призначений для відображення тексту напівжирним шрифтом. |
|
|
|
|||||||||||||||||||
|
|
|
|
|
A BBYY |
c |
|
|
A B BYY |
c |
|
|
||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||
|
|
|
|
|
|
|
|
|
|
|
|
Наприклад: |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<b>Це напівжирний шрифт</b> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
Тег <i> - призначений для відображення тексту курсивом. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|||
|
|
|
|
|
|
|
|
|
|
|
|
Наприклад: |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<i>Це курсив</i> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Тег <u> - призначений для відображення тексту підкресленим. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|||
|
|
|
|
|
|
|
|
|
|
|
|
Наприклад: |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<u>Це підкреслений текст</u> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
Тег <s> - |
призначений |
для |
відображення тексту перекресленими |
|
||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
символами. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Наприклад: |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<s>Це перекреслені символи</s> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
Тег <sub> - призначений для відображення тексту в вигляді верхнього |
|
|
|
|
|
|
||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
індексу. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Наприклад: |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<sub>Верхній індекс </sub> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Тег <sup> - призначений для відображення тексту в вигляді нижнього |
|
|
|
|
|
|
||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
індексу. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Наприклад: |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<sup>Нижній індекс </sup> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Теги <sub> та <sup> зручно використовувати для виводу формул. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|||
|
|
|
|
|
|
|
|
|
|
|
|
Всі теги форматування тексту можуть бути вкладені один в інший. Це |
|
|
|
|
|
|
|
|
|
|
|
|||||
|
|
|
|
|
|
|
|
|
|
|
|
дозволяє проводити комбінований вивід тексту. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|||
|
|
|
|
|
|
|
|
|
|
|
|
Наприклад, |
для того, щоб |
текст |
був виведений курсивом та |
|
|
|
був |
|||||||||
підкресленим необхідно:
<i><u>Приклад підкресленого курсиву</u></i>
Порядок вкладення тегів один в інший значення не має. Наприклад, попередній приклад коректно записати і так:
<u><i>Приклад підкресленого курсиву</i></u>
Зміна зовнішнього вигляду тексту в вікні браузера при використанні наведених тегів форматування показана на рис. 7.2.
Тег <font> - призначений для визначення параметрів шрифту. За допомогою цього тегу можливо визначити колір символів, їх розмір та тип шрифту. Зміна параметрів шрифту відбувається за допомогою змін параметрів тегуcolor, size
та face.
Параметр color. Дозволяє змінювати колір символів. Наприклад, визначення зеленого кольору символів можливо реалізувати так:
<font color="green">Цей текст зеленого кольору/font>
101

AB
|
|
|
|
|
F Tran |
sf |
|
|||
|
|
|
|
D |
|
|
|
|||
|
|
Y |
P |
|
|
|
|
or |
e |
|
B |
Y |
|
|
|
|
|
|
|
m |
|
|
|
|
|
|
|
buy |
r |
|||
|
|
|
|
|
|
|
2 |
|||
|
|
|
|
|
|
|
|
0 |
||
|
|
|
|
|
|
|
to |
|
|
. |
|
|
|
|
|
|
here |
|
|
|
|
|
|
|
|
Click |
|
|
|
|
||
w |
|
|
|
|
|
m |
||||
|
|
|
|
|
|
|
||||
|
|
w |
w. |
|
|
|
|
o |
||
|
|
|
|
|
|
|
. |
|
||
|
|
|
|
|
A BBYY |
c |
|
|||
|
|
|
|
|
|
|
||||
AB
|
|
|
|
|
F Tran |
sf |
|
|||
|
|
|
|
D |
|
|
|
|||
|
|
Y |
P |
|
|
|
|
or |
e |
|
B |
Y |
|
|
|
|
|
|
|
m |
|
|
|
|
|
|
|
buy |
r |
|||
|
|
|
|
|
|
|
2 |
|||
|
|
|
|
|
|
|
|
0 |
||
|
|
|
|
|
|
|
to |
|
|
. |
|
|
|
|
|
|
here |
|
|
|
|
|
|
|
|
Click |
|
|
|
|
||
w |
|
|
|
|
|
m |
||||
|
|
|
|
|
|
|
||||
|
|
w |
w. |
|
|
|
|
o |
||
|
|
|
|
|
|
|
. |
|
||
|
|
|
|
|
A B BYY |
c |
|
|||
|
|
|
|
|
|
|
||||
|
Рис. 7.2 - Використання тегів форматування тексту |
|
|
|
||
Відзначимо, що кольор тексту, визначений за допомогою цього тегу, має |
|
|
||||
пріоритет над кольором, визначеним за допомогою тегу <body>. Тобто, якщо в |
|
|
||||
тегу <body text="red"> визначено, що колір тексту червоний, а в тегу<font |
|
|
||||
color="yellow"> заданий жовтий колір, то на всійHTML-сторінці текст буде |
|
|
||||
червоний, але блок, обмежений тегом <font>, буде жовтого кольору. |
|
|
||||
Параметр face. Дозволяє задати тип шрифту, яким браузер буде виводити |
|
|
||||
текст. Для цього в якості значення параметру необхідно вказати назву шрифту. |
|
|
||||
Наприклад, |
вивід тексту шрифтом Courier New, можливо реалізувати так: |
|
|
|||
<font face="Courier New"> Використовуємо шрифт Courier New</font> |
|
|
||||
Відзначимо, якщо на комп’ютері користувача такого шрифту немає, то |
|
|
||||
браузер буде використовувати стандартний шрифт. Крім того можливо задати |
|
|
||||
не одну, а декілька назв шрифтів, розділених комами. Якщо на комп’ютері |
|
|||||
користувача |
не буде першого шрифту, то браузер намагатиметься знайти |
|
||||
шрифт за номером два і так далі. Наприклад: |
|
|
|
|
||
<font |
face="Arial,Helvetica, sans-serif">Використовуємо |
шрифт Arial, |
|
|
||
якщо такого нема, то Helvetica і так далі.</font> |
|
|
|
|||
Параметр size. Дозволяє визначити розмір символів. Розмір задається в |
|
|
||||
умовних одиницях від 1 до 7. Фактичний розмір умовних одиниць залежить від |
|
|
||||
характеристик екрану комп’ютера користувача та настройок браузера. Цифра |
|
|
||||
один відповідає найменшим символам, а 7 - найбільшим. Розмір символів при |
|
|
||||
стандартних |
установках 3. Розмір |
символів |
можливо |
вказувати |
як |
в |
абсолютних, так і в відносних величинах. Синтаксис запису наступний:
<font size=x>Визначення символів в абсолютних величинах</font> <font size=± x> Визначення символів в відносних величинах</font>
102

AB
|
|
|
|
|
F Tran |
sf |
|
|
|
|
|
|
|
|
|
|
|
|
F Tran |
sf |
|
|
||||||
|
|
|
|
D |
|
|
|
|
|
|
|
|
|
|
|
|
|
D |
|
|
|
|
||||||
|
|
Y |
P |
|
|
|
|
or |
e |
|
|
|
|
|
|
Y |
P |
|
|
|
|
or |
e |
|||||
B |
Y |
|
|
|
|
|
|
|
|
m |
|
|
|
|
B |
Y |
|
|
|
|
|
|
|
|
m |
|||
|
|
|
|
|
|
buy |
|
r |
|
|
|
B |
|
|
|
|
|
|
buy |
r |
||||||||
|
|
|
|
|
|
|
|
2 |
|
|
|
|
|
|
|
|
|
|
2 |
|||||||||
|
|
|
|
|
|
|
|
|
0 |
|
|
|
|
|
|
|
|
|
|
|
0 |
|||||||
|
|
|
|
|
|
|
to |
|
|
|
|
. |
|
|
|
A |
|
|
|
|
|
|
|
to |
|
|
|
. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||
|
|
|
|
|
|
here |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
here |
|
|
|
|
||
|
|
|
|
Click |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Click |
|
|
|
|
|
||||
w |
|
|
|
|
|
|
m |
|
|
|
|
w |
|
|
|
|
|
|
m |
|||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||
|
|
w |
w. . |
o |
|
|
|
|
|
|
|
w |
w. . |
o |
||||||||||||||
|
|
|
|
|
|
В першому випадку х- |
це цифра від 1 до 7, тобто величина символів в |
|
|
|
||||||||||||||||||
|
|
|
|
|
A BBYY |
c |
|
|
|
A B BYY |
c |
|
||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||
|
|
|
|
|
|
|
|
|
|
|
|
умовних |
одиницях. В другому випадку х може |
бути як |
дода, такнім і |
|
|
|
|
|
|
|
|
|||||
|
|
|
|
|
|
|
|
|
|
|
|
від’ємним |
числом. Причому |
знак + або – треба |
вказувати |
обов’язково. |
|
|
|
|
|
|
|
|||||
|
|
|
|
|
|
|
|
|
|
|
|
Величина х буде показувати на скільки умовних одиниць повинна змінитись |
|
|
|
|
|
|||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
величина символів відносно поточного значення. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
Наприклад, вивід тексту з розміром символів 7 та 1 можливо реалізувати |
|
|
|
|
|
|
|
|
|
|
||||||
так: |
|
<font size=7>Визначення символів розміром 7</font> |
|
<font size=1>Визначення символів розміром 1</font> |
|
Зменшення символів на одну умовну одиницю відносно |
поточного |
значення: |
|
<font size=-1> Зменшення символів на 1 умовну одиницю </font> |
|
Збільшення символів на одну умовну одиницю відносно |
поточного |
значення: |
|
<font size=+1> Збільшення символів на 1 умовну одиницю </font> |
|
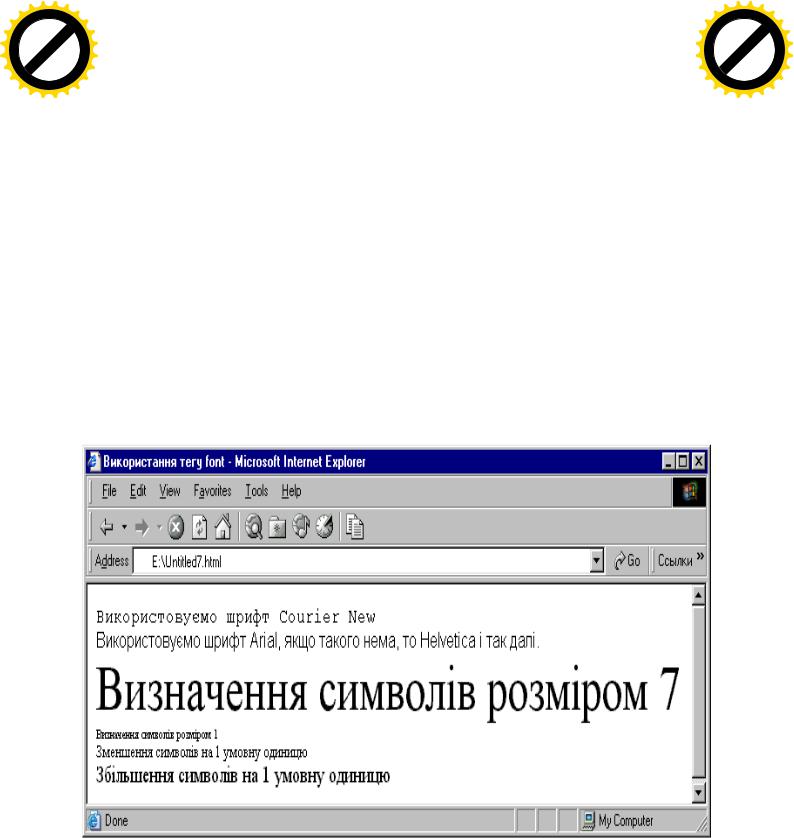
Приклади використання параметрів face та size показані на рис. 7.3. |
|
Рис. 7.3 Приклади використання параметрів face та size тегу <font>
Тег <basefont> використовується для визначення параметрів шрифту, які будуть використовуватись в якості стандартних при переглядіHTML-сторінки. Параметри тегу <basefont> ті ж самі, що і для тегу<font>. Зміна параметрів <basefont> розповсюджується на ту частинуHTML-сторінки, яка розміщена нижче тегу <basefont>. При сумісному використанні тегу<basefont> з <font> пріоритет має тег<font>. На відміну від<font> тег <basefont> не має
103
