
- •Contents
- •Figures and Tables
- •The Design Process
- •Involving Users in the Design Process
- •Know Your Audience
- •Analyze User Tasks
- •Build Prototypes
- •Observe Users
- •Guidelines for Conducting User Observations
- •Making Design Decisions
- •Avoid Feature Cascade
- •Apply the 80 Percent Solution
- •Characteristics of Great Software
- •High Performance
- •Ease of Use
- •Attractive Appearance
- •Reliability
- •Adaptability
- •Interoperability
- •Mobility
- •Human Interface Design
- •Human Interface Design Principles
- •Metaphors
- •Reflect the User’s Mental Model
- •Explicit and Implied Actions
- •Direct Manipulation
- •User Control
- •Feedback and Communication
- •Consistency
- •WYSIWYG (What You See Is What You Get)
- •Forgiveness
- •Perceived Stability
- •Aesthetic Integrity
- •Modelessness
- •Managing Complexity in Your Software
- •Keep Your Users in Mind
- •Worldwide Compatibility
- •Cultural Values
- •Language Differences
- •Text Display and Text Editing
- •Resources
- •Universal Accessibility
- •Visual Disabilities
- •Hearing Disabilities
- •Physical Disabilities
- •Extending the Interface
- •Build on the Existing Interface
- •Don’t Assign New Behaviors to Existing Objects
- •Create a New Interface Element Cautiously
- •Prioritizing Design Decisions
- •Meet Minimum Requirements
- •Deliver the Features Users Expect
- •Differentiate Your Application
- •The Mac OS X Environment
- •The Always-On Environment
- •Displays
- •The Dock
- •Conveying Information in the Dock
- •Clicking in the Dock
- •The Finder
- •File Formats and Filename Extensions
- •Internationalization
- •Multiple User Issues
- •Resource Management
- •Threads
- •Using Mac OS X Technologies
- •Address Book
- •Animation
- •Automator
- •Bonjour
- •Colors
- •Dashboard
- •High-Level Design Guidelines for Widgets
- •User-Interface Design Guidelines for Widgets
- •Fonts
- •Preferences
- •Printing
- •Security
- •Speech
- •Spotlight
- •User Assistance
- •Apple Help
- •Help Tags
- •Software Installation and Software Updates
- •Packaging
- •Identify System Requirements
- •Bundle Your Software
- •Installation
- •Use Internet-Enabled Disk Images
- •Drag-and-Drop Installation
- •Installation Packages
- •General Installer Guidelines
- •Setup Assistants
- •Updating Installed Applications
- •User Input
- •The Mouse and Other Pointing Devices
- •Clicking
- •Double-Clicking
- •Pressing and Holding
- •Dragging
- •The Keyboard
- •The Functions of Specific Keys
- •Character Keys
- •Modifier Keys
- •Arrow Keys
- •Function Keys
- •Keyboard Shortcuts
- •Reserved Keyboard Shortcuts
- •Creating Your Own Keyboard Shortcuts
- •User-Defined Keyboard Shortcuts
- •Keyboard Focus and Navigation
- •Type-Ahead and Key-Repeat
- •Selecting
- •Selection Methods
- •Selection by Clicking
- •Selection by Dragging
- •Changing a Selection
- •Selections in Text
- •Selecting With the Mouse
- •What Constitutes a Word
- •Selecting Text With the Arrow Keys
- •Selections in Spreadsheets
- •Selections in Graphics
- •Editing Text
- •Inserting Text
- •Deleting Text
- •Replacing a Selection
- •Intelligent Cut and Paste
- •Editing Text Fields
- •Entering Passwords
- •Drag and Drop
- •Drag-and-Drop Overview
- •Drag-and-Drop Semantics
- •Move Versus Copy
- •When to Check the Option Key State
- •Selection Feedback
- •Single-Gesture Selection and Dragging
- •Background Selections
- •Drag Feedback
- •Destination Feedback
- •Windows
- •Text
- •Lists
- •Multiple Dragged Items
- •Automatic Scrolling
- •Using the Trash as a Destination
- •Drop Feedback
- •Finder Icons
- •Graphics
- •Text
- •Transferring a Selection
- •Feedback for an Invalid Drop
- •Clippings
- •Text
- •Fonts
- •Style
- •Inserting Spaces Between Sentences
- •Using the Ellipsis Character
- •Using the Colon Character
- •Labels for Interface Elements
- •Capitalization of Interface Element Labels and Text
- •Using Contractions in the Interface
- •Using Abbreviations and Acronyms in the Interface
- •Developer Terms and User Terms
- •Icons
- •Icon Genres and Families
- •Application Icons
- •User Application Icons
- •Viewer, Player, and Accessory Icons
- •Utility Icons
- •Document Icons
- •Toolbar Icons
- •Icons for Plug-ins, Hardware, and Removable Media
- •Icon Perspectives and Materials
- •Creating Icons
- •Tips for Designing Icons
- •A Suggested Process for Creating Icons
- •Creating Icons for Mac OS X v10.5 and Later
- •Scaling Your Artwork
- •Designing Toolbar Icons
- •Designing Icons for Icon Buttons
- •Designing Icons for Capsule-Style Toolbar Controls
- •Designing Icons for Rectangular-Style Toolbar Controls
- •System-Provided Images
- •System-Provided Images for Use in Controls
- •System-Provided Images for Use as Standalone Buttons
- •System-Provided Images for Use as Toolbar Items
- •System-Provided Images that Indicate Privileges
- •A System-Provided Drag Image
- •Cursors
- •Standard Cursors
- •Designing Your Own Cursors
- •Menus
- •Menu Behavior
- •Designing the Elements of Menus
- •Titling Menus
- •Naming Menu Items
- •Using Icons in Menus
- •Using Symbols in Menus
- •Toggled Menu Items
- •Grouping Items in Menus
- •Hierarchical Menus (Submenus)
- •The Menu Bar and Its Menus
- •The Apple Menu
- •The Application Menu
- •The Application Menu Title
- •The Application Menu Contents
- •The File Menu
- •The Edit Menu
- •The Format Menu
- •The View Menu
- •Application-Specific Menus
- •The Window Menu
- •The Help Menu
- •Menu Bar Extras
- •Contextual Menus
- •Dock Menus
- •Windows
- •Types of Windows
- •Window Appearance
- •Window Elements
- •The Title Bar
- •The Window Title
- •Title Bar Buttons
- •Indicating Changes with the Close Button
- •The Proxy Icon
- •Toolbars
- •Toolbar Appearance and Behavior
- •Designing a Toolbar
- •Scope Bars
- •Scope Bar Appearance and Behavior
- •Designing a Scope Bar
- •Source Lists
- •Source List Behavior and Appearance
- •Designing a Source List
- •Bottom Bars
- •Bottom Bar Appearance and Behavior
- •Designing a Bottom Bar
- •Drawers
- •When to Use Drawers
- •Drawer Behavior
- •Window Behavior
- •Opening Windows
- •Naming New Windows
- •Positioning Windows
- •Moving Windows
- •Resizing and Zooming Windows
- •Minimizing and Expanding Windows
- •Closing Windows
- •Window Layering
- •Main, Key, and Inactive Windows
- •Click-Through
- •Scrolling Windows
- •Automatic Scrolling
- •Panels
- •Inspector Windows
- •Transparent Panels
- •When to Use Transparent Panels
- •Designing a Transparent Panel
- •Fonts Window and Colors Window
- •About Windows
- •Dialogs
- •Types of Dialogs and When to Use Them
- •Sheets (Document-Modal Dialogs)
- •Alerts
- •Dialog Appearance and Behavior
- •Accepting Changes
- •Dismissing Dialogs
- •Providing an Apply Button in a Dialog
- •Expanding Dialogs
- •Find Windows
- •Preferences Windows
- •The Open Dialog
- •Dialogs for Saving, Closing, and Quitting
- •Save Dialogs
- •Closing a Document With Unsaved Changes
- •Attempting to Save a Locked or Read-Only Document
- •Saving Documents During a Quit Operation
- •The Choose Dialog
- •The Print Dialog
- •Print Dialog
- •Page Setup Dialog
- •Controls
- •Window-Frame Controls
- •Rectangular-Style Toolbar Controls
- •Rectangular-Style Toolbar Control Usage
- •Rectangular-Style Toolbar Control Contents and Labeling
- •Rectangular-Style Toolbar Control Specifications
- •Rectangular-Style Toolbar Control Implementation
- •Capsule-Style Toolbar Controls
- •Capsule-Style Toolbar Control Usage
- •Capsule-Style Toolbar Control Contents and Labeling
- •Capsule-Style Toolbar Control Specifications
- •Capsule-Style Toolbar Control Implementation
- •Legacy Toolbar Controls
- •Buttons
- •Push Buttons
- •Push Button Usage
- •Push Button Contents and Labeling
- •Push Button Specifications
- •Push Button Implementation
- •Icon Buttons
- •Icon Button Usage
- •Icon Button Contents and Labeling
- •Icon Button Specifications
- •Icon Button Implementation
- •Scope Buttons
- •Scope Button Usage
- •Scope Button Contents and Labeling
- •Scope Button Specifications
- •Scope Button Implementation
- •Gradient Buttons
- •Gradient Button Usage
- •Gradient Button Contents and Labeling
- •Gradient Button Specifications
- •Gradient Button Implementation
- •The Help Button
- •Bevel Buttons
- •Bevel Button Usage
- •Bevel Button Contents and Labeling
- •Bevel Button Specifications
- •Bevel Button Implementation
- •Round Buttons
- •Round Button Usage
- •Round Button Contents and Labeling
- •Round Button Specifications
- •Round Button Implementation
- •Selection Controls
- •Radio Buttons
- •Radio Button Usage
- •Radio Button Contents and Labeling
- •Radio Button Specifications
- •Radio Button Implementation
- •Checkboxes
- •Checkbox Usage
- •Checkbox Contents and Labeling
- •Checkbox Specifications
- •Checkbox Implementation
- •Segmented Controls
- •Segmented Control Usage
- •Segmented Control Contents and Labeling
- •Segmented Control Specifications
- •Segmented Control Implementation
- •Icon Buttons and Bevel Buttons with Pop-Up Menus
- •Pop-Up Menus
- •Pop-Up Menu Usage
- •Pop-Up Menu Contents and Labeling
- •Pop-Up Menu Specifications
- •Pop-Up Menu Implementation
- •Action Menus
- •Action Menu Usage
- •Action Menu Contents and Labeling
- •Action Menu Specifications
- •Action Menu Implementation
- •Combination Boxes
- •Combo Box Usage
- •Combo Box Contents and Labeling
- •Combo Box Specifications
- •Combo Box Implementation
- •Path Controls
- •Path Control Usage
- •Path Control Contents and Labeling
- •Path Control Specifications
- •Path Control Implementation
- •Color Wells
- •Image Wells
- •Date Pickers
- •Date Picker Usage
- •Date Picker Implementation
- •Command Pop-Down Menus
- •Command Pop-Down Menu Usage
- •Command Pop-Down Menu Contents and Labeling
- •Command Pop-Down Menu Specifications
- •Command Pop-Down Implementation
- •Sliders
- •Slider Usage
- •Slider Contents and Labeling
- •Slider Control Specifications
- •Slider Control Implementation
- •The Stepper Control (Little Arrows)
- •Stepper Control Specifications
- •Placards
- •Indicators
- •Progress Indicators
- •Determinate Progress Bars
- •Indeterminate Progress Bars
- •Asynchronous Progress Indicators
- •Level Indicators
- •Capacity Indicators
- •Rating Indicators
- •Relevance Indicators
- •Text Controls
- •Static Text Fields
- •Text Input Fields
- •Text Input Field Usage
- •Text Input Field Contents and Labeling
- •Text Input Field Specifications
- •Text Input Field Implementation
- •Token Fields
- •Token Field Usage
- •Token Field Specifications
- •Token Field Implementation
- •Search Fields
- •Search Field Usage
- •Search Field Contents and Labeling
- •Search Field Specifications
- •Search Field Implementation
- •Scrolling Lists
- •Scrolling List Usage
- •Scrolling List Contents and Labeling
- •Scrolling List Specifications
- •Scrolling List Implementation
- •View Controls
- •Disclosure Triangles
- •Disclosure Triangle Usage
- •Disclosure Triangle Contents and Labeling
- •Disclosure Triangle Specifications
- •Disclosure Triangle Implementation
- •Disclosure Buttons
- •Disclosure Button Usage
- •Disclosure Button Contents and Labeling
- •Disclosure Button Specifications
- •Disclosure Button Implementation
- •List Views
- •List View Usage
- •List View Contents and Labeling
- •List View Implementation
- •Column Views
- •Column View Usage
- •Column View Contents and Labeling
- •Column View Implementation
- •Split Views
- •Split View Usage
- •Split View Specifications
- •Split View Implementation
- •Tab Views
- •Tab View Usage
- •Tab View Contents and Labeling
- •Tab View Specifications
- •Tab View Implementation
- •Grouping Controls
- •Separators
- •Separator Usage
- •Separator Labeling
- •Separator Specifications
- •Separator Implementation
- •Group Boxes
- •Group Box Usage
- •Group Box Contents and Labeling
- •Group Box Specifications
- •Group Box Implementation
- •Layout Guidelines
- •Positioning Regular-Size Controls in a Window Body
- •A Simple Preferences Window
- •A Tabbed Window
- •A Standard Alert
- •Positioning Small and Mini Controls in a Window Body
- •Layout Example for Small Controls
- •Layout Example for Mini Controls
- •Grouping Controls in a Window Body
- •Grouping with White Space
- •Grouping with Separators
- •Grouping with Group Boxes
- •Positioning Text and Controls in a Bottom Bar
- •Glossary
- •Index

C H A P T E R 1 5
Controls
Icon sizes: Icons for icon buttons work best when they are between 24 x 24 pixels and 32 x 32 pixels in size. For example, the icon shown in Figure 15-11 is 32 x 32 pixels.
Figure 15-11 Example relationships of the icon, button, and hit-target dimensions in an icon button
32 x 32
53 x 53 |
Hit target |
Control spacing: For buttons with a 24 x 24 pixel (or larger) icon, leave at least 8 pixels between button edges (not between icon edges), stacked vertically or aligned horizontally.
Icon Button Implementation
To create an icon button in Interface Builder, drag a bevel button or a square button into your window, add your icon, and deselect the Bordered checkbox in the Attributes pane of the inspector. To create one using Application Kit programming interfaces, use the setBezelStyle method of NSButtonCell with
NSShadowlessSquareBezelStyle as the argument.
You can also use Interface Builder to create an icon button that includes a pop-up menu. First, drag a pop-up button into your window then, in the Attributes pane of the inspector, change the type to Pull Down. Finally, in the same pane, change the style to either Bevel or Square (it doesn’t matter which) and deselect the Bordered checkbox.
Scope Buttons
A scope button is used in a scope bar to specify the scope of an operation, such as search, or to save or manipulate a set of scoping criteria. These two complementary functions are supported by two styles of scope buttons, the recessed button and the round rectangle button, respectively (see “Scope Button Usage” for examples of these controls). See “Scope Bars” (page 201) for more information about scope bars.
Scope Button Usage
Important: Scope buttons are designed to be used in scope bars and related filter rows only. They are not intended to be used in the toolbar or bottom-bar areas or outside of a scope bar in the window body.
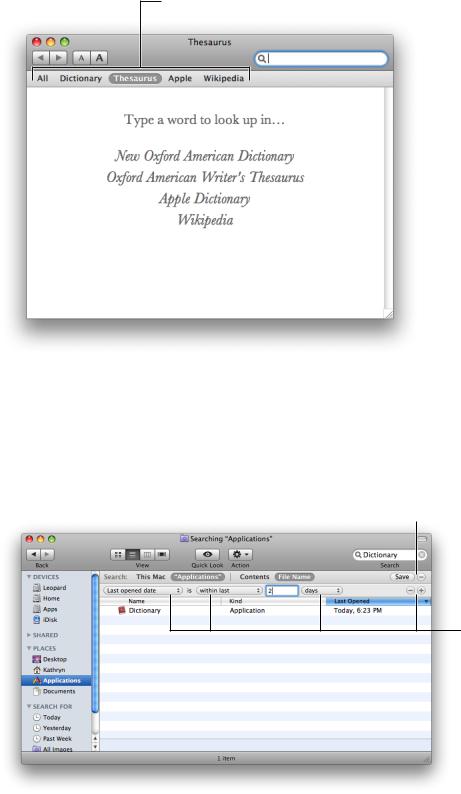
The recessed scope button style is used to display types or groups of objects or locations the user can select to narrow the focus of a search or other operation. For example, Dictionary displays recessed scope buttons that allow users to look up a word in a dictionary, a thesaurus, an Apple terminology database, Wikipedia content, or in all locations simultaneously. Figure 15-12 shows the recessed scope buttons used in Dictionary.
Buttons |
263 |
2008-06-09 | © 1992, 2001-2003, 2008 Apple Inc. All Rights Reserved.

C H A P T E R 1 5
Controls
Figure 15-12 Recessed scope buttons used to define the scope of a look-up
Recessed scope buttons in a scope bar
The round rectangle scope button style is used to allow users to save a set of search criteria and to change or set scoping criteria. For example, the Finder uses round rectangle scope buttons to display search criteria, such as creation and last opened dates, and to provide a save search button. Figure 15-13 shows the round rectangle scope buttons used in the Finder.
Figure 15-13 Round rectangle scope buttons used to save, change, and set scoping criteria
Round rectangle scope buttons in a scope row
Round rectangle scope buttons in a filter row
264 Buttons
2008-06-09 | © 1992, 2001-2003, 2008 Apple Inc. All Rights Reserved.
