
- •Contents
- •Figures and Tables
- •The Design Process
- •Involving Users in the Design Process
- •Know Your Audience
- •Analyze User Tasks
- •Build Prototypes
- •Observe Users
- •Guidelines for Conducting User Observations
- •Making Design Decisions
- •Avoid Feature Cascade
- •Apply the 80 Percent Solution
- •Characteristics of Great Software
- •High Performance
- •Ease of Use
- •Attractive Appearance
- •Reliability
- •Adaptability
- •Interoperability
- •Mobility
- •Human Interface Design
- •Human Interface Design Principles
- •Metaphors
- •Reflect the User’s Mental Model
- •Explicit and Implied Actions
- •Direct Manipulation
- •User Control
- •Feedback and Communication
- •Consistency
- •WYSIWYG (What You See Is What You Get)
- •Forgiveness
- •Perceived Stability
- •Aesthetic Integrity
- •Modelessness
- •Managing Complexity in Your Software
- •Keep Your Users in Mind
- •Worldwide Compatibility
- •Cultural Values
- •Language Differences
- •Text Display and Text Editing
- •Resources
- •Universal Accessibility
- •Visual Disabilities
- •Hearing Disabilities
- •Physical Disabilities
- •Extending the Interface
- •Build on the Existing Interface
- •Don’t Assign New Behaviors to Existing Objects
- •Create a New Interface Element Cautiously
- •Prioritizing Design Decisions
- •Meet Minimum Requirements
- •Deliver the Features Users Expect
- •Differentiate Your Application
- •The Mac OS X Environment
- •The Always-On Environment
- •Displays
- •The Dock
- •Conveying Information in the Dock
- •Clicking in the Dock
- •The Finder
- •File Formats and Filename Extensions
- •Internationalization
- •Multiple User Issues
- •Resource Management
- •Threads
- •Using Mac OS X Technologies
- •Address Book
- •Animation
- •Automator
- •Bonjour
- •Colors
- •Dashboard
- •High-Level Design Guidelines for Widgets
- •User-Interface Design Guidelines for Widgets
- •Fonts
- •Preferences
- •Printing
- •Security
- •Speech
- •Spotlight
- •User Assistance
- •Apple Help
- •Help Tags
- •Software Installation and Software Updates
- •Packaging
- •Identify System Requirements
- •Bundle Your Software
- •Installation
- •Use Internet-Enabled Disk Images
- •Drag-and-Drop Installation
- •Installation Packages
- •General Installer Guidelines
- •Setup Assistants
- •Updating Installed Applications
- •User Input
- •The Mouse and Other Pointing Devices
- •Clicking
- •Double-Clicking
- •Pressing and Holding
- •Dragging
- •The Keyboard
- •The Functions of Specific Keys
- •Character Keys
- •Modifier Keys
- •Arrow Keys
- •Function Keys
- •Keyboard Shortcuts
- •Reserved Keyboard Shortcuts
- •Creating Your Own Keyboard Shortcuts
- •User-Defined Keyboard Shortcuts
- •Keyboard Focus and Navigation
- •Type-Ahead and Key-Repeat
- •Selecting
- •Selection Methods
- •Selection by Clicking
- •Selection by Dragging
- •Changing a Selection
- •Selections in Text
- •Selecting With the Mouse
- •What Constitutes a Word
- •Selecting Text With the Arrow Keys
- •Selections in Spreadsheets
- •Selections in Graphics
- •Editing Text
- •Inserting Text
- •Deleting Text
- •Replacing a Selection
- •Intelligent Cut and Paste
- •Editing Text Fields
- •Entering Passwords
- •Drag and Drop
- •Drag-and-Drop Overview
- •Drag-and-Drop Semantics
- •Move Versus Copy
- •When to Check the Option Key State
- •Selection Feedback
- •Single-Gesture Selection and Dragging
- •Background Selections
- •Drag Feedback
- •Destination Feedback
- •Windows
- •Text
- •Lists
- •Multiple Dragged Items
- •Automatic Scrolling
- •Using the Trash as a Destination
- •Drop Feedback
- •Finder Icons
- •Graphics
- •Text
- •Transferring a Selection
- •Feedback for an Invalid Drop
- •Clippings
- •Text
- •Fonts
- •Style
- •Inserting Spaces Between Sentences
- •Using the Ellipsis Character
- •Using the Colon Character
- •Labels for Interface Elements
- •Capitalization of Interface Element Labels and Text
- •Using Contractions in the Interface
- •Using Abbreviations and Acronyms in the Interface
- •Developer Terms and User Terms
- •Icons
- •Icon Genres and Families
- •Application Icons
- •User Application Icons
- •Viewer, Player, and Accessory Icons
- •Utility Icons
- •Document Icons
- •Toolbar Icons
- •Icons for Plug-ins, Hardware, and Removable Media
- •Icon Perspectives and Materials
- •Creating Icons
- •Tips for Designing Icons
- •A Suggested Process for Creating Icons
- •Creating Icons for Mac OS X v10.5 and Later
- •Scaling Your Artwork
- •Designing Toolbar Icons
- •Designing Icons for Icon Buttons
- •Designing Icons for Capsule-Style Toolbar Controls
- •Designing Icons for Rectangular-Style Toolbar Controls
- •System-Provided Images
- •System-Provided Images for Use in Controls
- •System-Provided Images for Use as Standalone Buttons
- •System-Provided Images for Use as Toolbar Items
- •System-Provided Images that Indicate Privileges
- •A System-Provided Drag Image
- •Cursors
- •Standard Cursors
- •Designing Your Own Cursors
- •Menus
- •Menu Behavior
- •Designing the Elements of Menus
- •Titling Menus
- •Naming Menu Items
- •Using Icons in Menus
- •Using Symbols in Menus
- •Toggled Menu Items
- •Grouping Items in Menus
- •Hierarchical Menus (Submenus)
- •The Menu Bar and Its Menus
- •The Apple Menu
- •The Application Menu
- •The Application Menu Title
- •The Application Menu Contents
- •The File Menu
- •The Edit Menu
- •The Format Menu
- •The View Menu
- •Application-Specific Menus
- •The Window Menu
- •The Help Menu
- •Menu Bar Extras
- •Contextual Menus
- •Dock Menus
- •Windows
- •Types of Windows
- •Window Appearance
- •Window Elements
- •The Title Bar
- •The Window Title
- •Title Bar Buttons
- •Indicating Changes with the Close Button
- •The Proxy Icon
- •Toolbars
- •Toolbar Appearance and Behavior
- •Designing a Toolbar
- •Scope Bars
- •Scope Bar Appearance and Behavior
- •Designing a Scope Bar
- •Source Lists
- •Source List Behavior and Appearance
- •Designing a Source List
- •Bottom Bars
- •Bottom Bar Appearance and Behavior
- •Designing a Bottom Bar
- •Drawers
- •When to Use Drawers
- •Drawer Behavior
- •Window Behavior
- •Opening Windows
- •Naming New Windows
- •Positioning Windows
- •Moving Windows
- •Resizing and Zooming Windows
- •Minimizing and Expanding Windows
- •Closing Windows
- •Window Layering
- •Main, Key, and Inactive Windows
- •Click-Through
- •Scrolling Windows
- •Automatic Scrolling
- •Panels
- •Inspector Windows
- •Transparent Panels
- •When to Use Transparent Panels
- •Designing a Transparent Panel
- •Fonts Window and Colors Window
- •About Windows
- •Dialogs
- •Types of Dialogs and When to Use Them
- •Sheets (Document-Modal Dialogs)
- •Alerts
- •Dialog Appearance and Behavior
- •Accepting Changes
- •Dismissing Dialogs
- •Providing an Apply Button in a Dialog
- •Expanding Dialogs
- •Find Windows
- •Preferences Windows
- •The Open Dialog
- •Dialogs for Saving, Closing, and Quitting
- •Save Dialogs
- •Closing a Document With Unsaved Changes
- •Attempting to Save a Locked or Read-Only Document
- •Saving Documents During a Quit Operation
- •The Choose Dialog
- •The Print Dialog
- •Print Dialog
- •Page Setup Dialog
- •Controls
- •Window-Frame Controls
- •Rectangular-Style Toolbar Controls
- •Rectangular-Style Toolbar Control Usage
- •Rectangular-Style Toolbar Control Contents and Labeling
- •Rectangular-Style Toolbar Control Specifications
- •Rectangular-Style Toolbar Control Implementation
- •Capsule-Style Toolbar Controls
- •Capsule-Style Toolbar Control Usage
- •Capsule-Style Toolbar Control Contents and Labeling
- •Capsule-Style Toolbar Control Specifications
- •Capsule-Style Toolbar Control Implementation
- •Legacy Toolbar Controls
- •Buttons
- •Push Buttons
- •Push Button Usage
- •Push Button Contents and Labeling
- •Push Button Specifications
- •Push Button Implementation
- •Icon Buttons
- •Icon Button Usage
- •Icon Button Contents and Labeling
- •Icon Button Specifications
- •Icon Button Implementation
- •Scope Buttons
- •Scope Button Usage
- •Scope Button Contents and Labeling
- •Scope Button Specifications
- •Scope Button Implementation
- •Gradient Buttons
- •Gradient Button Usage
- •Gradient Button Contents and Labeling
- •Gradient Button Specifications
- •Gradient Button Implementation
- •The Help Button
- •Bevel Buttons
- •Bevel Button Usage
- •Bevel Button Contents and Labeling
- •Bevel Button Specifications
- •Bevel Button Implementation
- •Round Buttons
- •Round Button Usage
- •Round Button Contents and Labeling
- •Round Button Specifications
- •Round Button Implementation
- •Selection Controls
- •Radio Buttons
- •Radio Button Usage
- •Radio Button Contents and Labeling
- •Radio Button Specifications
- •Radio Button Implementation
- •Checkboxes
- •Checkbox Usage
- •Checkbox Contents and Labeling
- •Checkbox Specifications
- •Checkbox Implementation
- •Segmented Controls
- •Segmented Control Usage
- •Segmented Control Contents and Labeling
- •Segmented Control Specifications
- •Segmented Control Implementation
- •Icon Buttons and Bevel Buttons with Pop-Up Menus
- •Pop-Up Menus
- •Pop-Up Menu Usage
- •Pop-Up Menu Contents and Labeling
- •Pop-Up Menu Specifications
- •Pop-Up Menu Implementation
- •Action Menus
- •Action Menu Usage
- •Action Menu Contents and Labeling
- •Action Menu Specifications
- •Action Menu Implementation
- •Combination Boxes
- •Combo Box Usage
- •Combo Box Contents and Labeling
- •Combo Box Specifications
- •Combo Box Implementation
- •Path Controls
- •Path Control Usage
- •Path Control Contents and Labeling
- •Path Control Specifications
- •Path Control Implementation
- •Color Wells
- •Image Wells
- •Date Pickers
- •Date Picker Usage
- •Date Picker Implementation
- •Command Pop-Down Menus
- •Command Pop-Down Menu Usage
- •Command Pop-Down Menu Contents and Labeling
- •Command Pop-Down Menu Specifications
- •Command Pop-Down Implementation
- •Sliders
- •Slider Usage
- •Slider Contents and Labeling
- •Slider Control Specifications
- •Slider Control Implementation
- •The Stepper Control (Little Arrows)
- •Stepper Control Specifications
- •Placards
- •Indicators
- •Progress Indicators
- •Determinate Progress Bars
- •Indeterminate Progress Bars
- •Asynchronous Progress Indicators
- •Level Indicators
- •Capacity Indicators
- •Rating Indicators
- •Relevance Indicators
- •Text Controls
- •Static Text Fields
- •Text Input Fields
- •Text Input Field Usage
- •Text Input Field Contents and Labeling
- •Text Input Field Specifications
- •Text Input Field Implementation
- •Token Fields
- •Token Field Usage
- •Token Field Specifications
- •Token Field Implementation
- •Search Fields
- •Search Field Usage
- •Search Field Contents and Labeling
- •Search Field Specifications
- •Search Field Implementation
- •Scrolling Lists
- •Scrolling List Usage
- •Scrolling List Contents and Labeling
- •Scrolling List Specifications
- •Scrolling List Implementation
- •View Controls
- •Disclosure Triangles
- •Disclosure Triangle Usage
- •Disclosure Triangle Contents and Labeling
- •Disclosure Triangle Specifications
- •Disclosure Triangle Implementation
- •Disclosure Buttons
- •Disclosure Button Usage
- •Disclosure Button Contents and Labeling
- •Disclosure Button Specifications
- •Disclosure Button Implementation
- •List Views
- •List View Usage
- •List View Contents and Labeling
- •List View Implementation
- •Column Views
- •Column View Usage
- •Column View Contents and Labeling
- •Column View Implementation
- •Split Views
- •Split View Usage
- •Split View Specifications
- •Split View Implementation
- •Tab Views
- •Tab View Usage
- •Tab View Contents and Labeling
- •Tab View Specifications
- •Tab View Implementation
- •Grouping Controls
- •Separators
- •Separator Usage
- •Separator Labeling
- •Separator Specifications
- •Separator Implementation
- •Group Boxes
- •Group Box Usage
- •Group Box Contents and Labeling
- •Group Box Specifications
- •Group Box Implementation
- •Layout Guidelines
- •Positioning Regular-Size Controls in a Window Body
- •A Simple Preferences Window
- •A Tabbed Window
- •A Standard Alert
- •Positioning Small and Mini Controls in a Window Body
- •Layout Example for Small Controls
- •Layout Example for Mini Controls
- •Grouping Controls in a Window Body
- •Grouping with White Space
- •Grouping with Separators
- •Grouping with Group Boxes
- •Positioning Text and Controls in a Bottom Bar
- •Glossary
- •Index

C H A P T E R 1 4
Windows
■Have a title bar with no title
■Be movable
■Include the close button as the only active window control
■Display application branding, such as a logo
■Include the full application name and version number (the version number should be the same as the version number displayed by the Finder)
It is recommended to also provide text that briefly describes what the application does, copyright information, and technical support contact information.
If you want to give the user a convenient way to visit your website or contact your company from your About window, be sure to create buttons that accomplish these tasks. Do not provide a clickable URL or email address because it is not necessarily clear that there is an action associated with it. Of course, it’s best to provide most of your company contact information in the first page of your help documentation (see “The Help Menu” (page 183) for more information on Help menu items).
An About window is the appropriate place for product branding elements; avoid putting such elements (logos or slogans) in document windows and dialogs.
Dialogs
A dialog is a window designed to elicit a response from the user. Many dialogs—the Print dialog, for example—permit the user to provide many responses at one time.
An alert is a dialog that appears when the system or an application needs to communicate information to the user. Alerts provide messages about error conditions or warn users about potentially hazardous situations or actions.
For information about using the keyboard to interact with dialogs, see “Keyboard Focus and Navigation” (page 107).
For specific design information on how to lay out dialogs, see “Layout Examples” (page 337).
Types of Dialogs and When to Use Them
Mac OS X applications can use these types of dialogs:
■Modeless. A modeless dialog enables users to change settings in a dialog while still interacting with document windows; the Find window in many word processors is an example of a modeless dialog. Most modeless dialogs include only the close button title-bar control, because users usually interact briefly with a modeless dialog and then close it, they do not need to zoom it or minimize it.
■Document modal. A document-modal dialog prevents the user from doing anything else within a particular document. The user can switch to other documents in the application and to other applications. Document-modal dialogs should be sheets, which are discussed in “Sheets (Document-Modal Dialogs)” (page 231).
230 Dialogs
2008-06-09 | © 1992, 2001-2003, 2008 Apple Inc. All Rights Reserved.

C H A P T E R 1 4
Windows
■Application modal. An application-modal dialog prevents the user from doing anything else within the owner application, although the user can switch to another application. Most application-modal dialogs do not have the standard title bar controls (close, minimize, zoom); the user dismisses these dialogs by clicking a push button, such as OK or Cancel. Application-modal dialogs that appear as the result of the user choosing a command, such as the Open dialog in Figure 14-55 (page 240) should display a title that matches the command.
An alert can be document modal or application modal. If the error condition or notification applies to a single document, the alert should be document modal (that is, a sheet). See the Save Changes alert in Figure 14-46 (page 231) for an example. If the alert applies to the state of the application as a whole, or to more than one document or window belonging to that application, the alert should be application modal. Both the Review Changes alert for multiple unsaved documents (Figure 14-60 (page 245)) and the Save Changes alert for applications that are not document-based (Figure 14-59 (page 244)) are application modal.
Sheets (Document-Modal Dialogs)
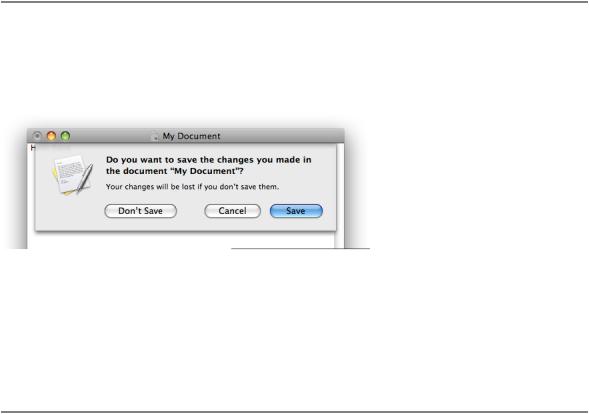
A sheet is a modal dialog attached to a particular document or window, ensuring that the user never loses track of which window the dialog applies to. Because a sheet is attached to the window from which it emerges, a sheet does not have its own title. Figure 14-46 shows an example of a sheet.
Figure 14-46 The Save Changes alert: An example of using a sheet to display a document-modal dialog
The ability to keep a dialog attached to its pertinent window helps users take full advantage of the Mac OS X window layering model (see “Window Layering” (page 217)). Sheets also allow users to perform other tasks before dismissing the dialog, with no sense of the system being “hijacked” by the application.
Lay out sheets as you would any other dialog in Mac OS X. For guidelines on laying out a dialog, see “Positioning Regular-Size Controls in a Window Body” (page 337).
Sheet Behavior
Sheets are displayed as an animation that appears to emerge from the window’s title bar. When a sheet opens on a window near the edge of the screen and the sheet is wider than the window it’s attached to, the sheet moves the window away from the edge; when the sheet is dismissed, the window returns to its previous position.
Only one sheet may be open for a window at any one time. A sheet prevents any other operation on that window until the sheet is dismissed. If, when the user responds to a sheet, another sheet for that document must open, the first sheet closes before the second one opens.
Dialogs |
231 |
2008-06-09 | © 1992, 2001-2003, 2008 Apple Inc. All Rights Reserved.

C H A P T E R 1 4
Windows
A sheet on an active document window should cover (appear on top of) any active panels (if necessary). However, if the user leaves a sheet open and clicks another document in the same application, the inactive window and its sheet should go behind any open panels.
In an application that allows multiple windows for the same document (so that the user can see different parts of a document simultaneously), a sheet is not appropriate. Use an application modal dialog in this situation to make it clear that changes to one window affect other windows in the application.
In an application that displays multiple documents in a single window at different times, such as in a tabbed browser, a sheet is appropriate even though it applies to only the current document in the view. This is because, in a single-window situation, the user can’t move the view and its sheet aside to handle later when choosing to view a different document. Rather, the user in effect dismisses the view’s contents when choosing to view a different document. The user should therefore dismiss the sheet on the current view before selecting a different document.
When to Use Sheets
Use sheets for dialogs specific to a document when the user interacts with the dialog and dismisses it before proceeding with work. Here are some examples of when to use sheets:
■A modal dialog for an activity that is specific to a particular document, such as saving or printing.
■A modal dialog that is specific to a single-window application that does not create documents. A single-window utility program might use a sheet to request acceptance of a licensing agreement from the user, for example.
■Other window-specific dialogs that are typically dismissed by the user before proceeding. Use a sheet when a dialog benefits from being attached to the window as a modal dialog, even if you might otherwise design the dialog as a modeless dialog.
When Not to Use Sheets
Don’t use sheets in the following situations:
■For dialogs that apply to several windows. Use sheets only when a particular dialog is associated with only one window.
■For modeless operations in which the dialog should be left open to allow the user to observe the effects of changes applied. Such tasks (find and replace operations, for example) are better suited to modeless dialogs, panels, or drawers.
■On a window that doesn’t have a title bar. Sheets should emerge from a definite visual edge.
■When the user will need information in the window that is essential to filling in requested information in the dialog.
Alerts
Alerts display messages to inform users of situations that are notable or potentially dangerous. Alerts are modal dialogs. For an alert that applies to one document or in single-window applications, display the alert as a sheet. See “When to Use Sheets” (page 232) for guidelines.
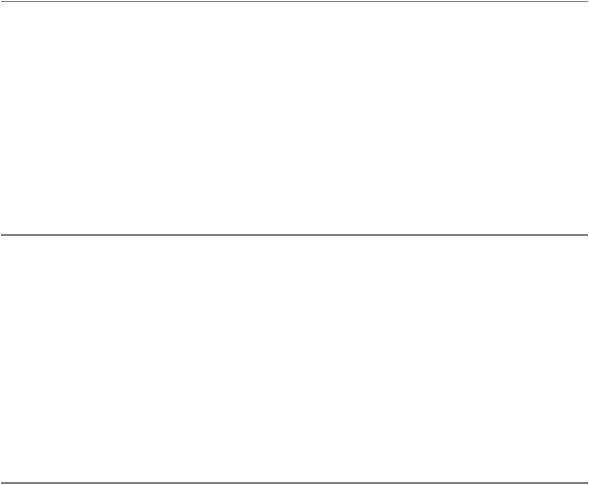
Figure 14-47 shows the elements of an alert.
232 Dialogs
2008-06-09 | © 1992, 2001-2003, 2008 Apple Inc. All Rights Reserved.

C H A P T E R 1 4
Windows
Figure 14-47 A standard alert
Message Text |
No title |
Informative text |
Application icon |
Cancel button |
|
|
|
Action button |
|
|
See “A Standard Alert” (page 343) for more information on laying out alerts.
The Elements of an Alert
An alert should contain only the following elements:
■Alert message text. This text, in emphasized (bold) system font, provides a short, simple summary of the error or condition that summoned the alert. This should be a complete sentence; often it is presented as a question. See “Writing Good Alert Messages” (page 234) for more information.
■Informative text. This text appears in the small system font and provides a fuller description of the situation, its consequences, and ways to get out of it. For example, a warning that an action cannot be undone is an appropriate use of informative text.
Important: Do not leave out the informative text. What you think of as an intuitive alert message might be far from intuitive to your users. Use informative text to reword and expand on the alert message text.
■Buttons for addressing the alert. Button names should correspond to the action the user performs when pressing the button—for example, Erase, Save, or Delete. The rightmost button in the dialog, the action button, is the button that confirms the alert message text. The action button is usually, but not always, the default button. (Note that in Cocoa methods, the rightmost button is always referred to as the default button even though it might not be.) For more information, see “Dismissing Dialogs” (page 236).
■The application icon. Because of the Mac OS X window layering model (described in “Window Layering” (page 217)), an icon is necessary to make it clear to the user which application is displaying the alert.
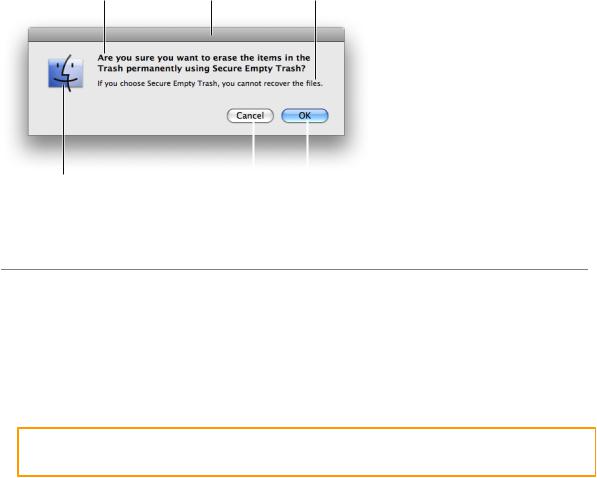
In rare cases, you may want to display a caution icon in your alert, badged with the application icon as shown in Figure 14-48. A badged alert is appropriate only if the user is performing a task, such as installing software, and a possible side effect of that task would be the inadvertent destruction of data. Don’t use a caution icon for tasks whose only purpose is to overwrite or remove data, such as Save or Empty Trash; too-frequent use of the caution icon dilutes its significance.
Dialogs |
233 |
2008-06-09 | © 1992, 2001-2003, 2008 Apple Inc. All Rights Reserved.

C H A P T E R 1 4
Windows
Figure 14-48 A customized alert showing the caution icon badged with an application icon
Writing Good Alert Messages
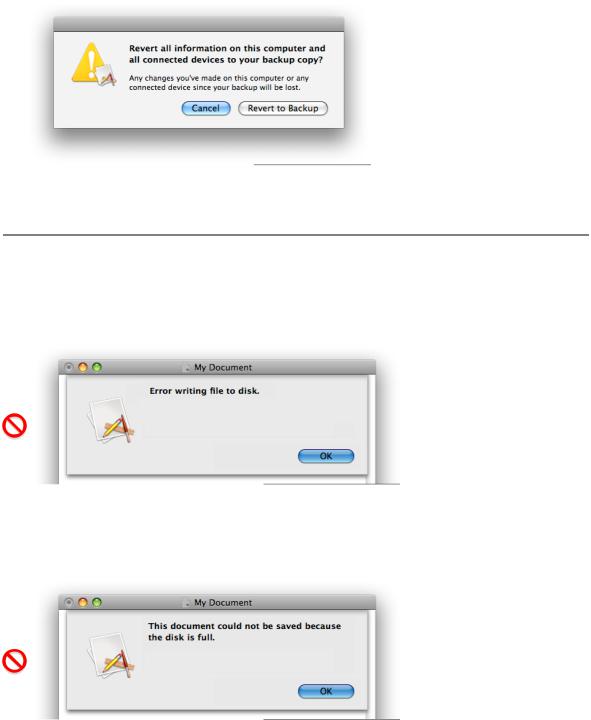
A good alert message states clearly what caused the alert to appear and what the user can do about it. Express everything in the user’s vocabulary. Figure 14-49 shows an example of an alert message that provides little useful information.
Figure 14-49 A poorly written alert message
You could improve this message by describing the problem in the user’s vocabulary as shown in Figure 14-50.
Figure 14-50 An improved alert message
To make the alert really useful, provide a suggestion about what the user can do about the current situation. Even if the alert serves as a notification to the user and no further action is required, provide as much information as needed to describe the situation. Figure 14-51 shows the alert with additional information.
234 Dialogs
2008-06-09 | © 1992, 2001-2003, 2008 Apple Inc. All Rights Reserved.
