
- •Contents
- •Figures and Tables
- •The Design Process
- •Involving Users in the Design Process
- •Know Your Audience
- •Analyze User Tasks
- •Build Prototypes
- •Observe Users
- •Guidelines for Conducting User Observations
- •Making Design Decisions
- •Avoid Feature Cascade
- •Apply the 80 Percent Solution
- •Characteristics of Great Software
- •High Performance
- •Ease of Use
- •Attractive Appearance
- •Reliability
- •Adaptability
- •Interoperability
- •Mobility
- •Human Interface Design
- •Human Interface Design Principles
- •Metaphors
- •Reflect the User’s Mental Model
- •Explicit and Implied Actions
- •Direct Manipulation
- •User Control
- •Feedback and Communication
- •Consistency
- •WYSIWYG (What You See Is What You Get)
- •Forgiveness
- •Perceived Stability
- •Aesthetic Integrity
- •Modelessness
- •Managing Complexity in Your Software
- •Keep Your Users in Mind
- •Worldwide Compatibility
- •Cultural Values
- •Language Differences
- •Text Display and Text Editing
- •Resources
- •Universal Accessibility
- •Visual Disabilities
- •Hearing Disabilities
- •Physical Disabilities
- •Extending the Interface
- •Build on the Existing Interface
- •Don’t Assign New Behaviors to Existing Objects
- •Create a New Interface Element Cautiously
- •Prioritizing Design Decisions
- •Meet Minimum Requirements
- •Deliver the Features Users Expect
- •Differentiate Your Application
- •The Mac OS X Environment
- •The Always-On Environment
- •Displays
- •The Dock
- •Conveying Information in the Dock
- •Clicking in the Dock
- •The Finder
- •File Formats and Filename Extensions
- •Internationalization
- •Multiple User Issues
- •Resource Management
- •Threads
- •Using Mac OS X Technologies
- •Address Book
- •Animation
- •Automator
- •Bonjour
- •Colors
- •Dashboard
- •High-Level Design Guidelines for Widgets
- •User-Interface Design Guidelines for Widgets
- •Fonts
- •Preferences
- •Printing
- •Security
- •Speech
- •Spotlight
- •User Assistance
- •Apple Help
- •Help Tags
- •Software Installation and Software Updates
- •Packaging
- •Identify System Requirements
- •Bundle Your Software
- •Installation
- •Use Internet-Enabled Disk Images
- •Drag-and-Drop Installation
- •Installation Packages
- •General Installer Guidelines
- •Setup Assistants
- •Updating Installed Applications
- •User Input
- •The Mouse and Other Pointing Devices
- •Clicking
- •Double-Clicking
- •Pressing and Holding
- •Dragging
- •The Keyboard
- •The Functions of Specific Keys
- •Character Keys
- •Modifier Keys
- •Arrow Keys
- •Function Keys
- •Keyboard Shortcuts
- •Reserved Keyboard Shortcuts
- •Creating Your Own Keyboard Shortcuts
- •User-Defined Keyboard Shortcuts
- •Keyboard Focus and Navigation
- •Type-Ahead and Key-Repeat
- •Selecting
- •Selection Methods
- •Selection by Clicking
- •Selection by Dragging
- •Changing a Selection
- •Selections in Text
- •Selecting With the Mouse
- •What Constitutes a Word
- •Selecting Text With the Arrow Keys
- •Selections in Spreadsheets
- •Selections in Graphics
- •Editing Text
- •Inserting Text
- •Deleting Text
- •Replacing a Selection
- •Intelligent Cut and Paste
- •Editing Text Fields
- •Entering Passwords
- •Drag and Drop
- •Drag-and-Drop Overview
- •Drag-and-Drop Semantics
- •Move Versus Copy
- •When to Check the Option Key State
- •Selection Feedback
- •Single-Gesture Selection and Dragging
- •Background Selections
- •Drag Feedback
- •Destination Feedback
- •Windows
- •Text
- •Lists
- •Multiple Dragged Items
- •Automatic Scrolling
- •Using the Trash as a Destination
- •Drop Feedback
- •Finder Icons
- •Graphics
- •Text
- •Transferring a Selection
- •Feedback for an Invalid Drop
- •Clippings
- •Text
- •Fonts
- •Style
- •Inserting Spaces Between Sentences
- •Using the Ellipsis Character
- •Using the Colon Character
- •Labels for Interface Elements
- •Capitalization of Interface Element Labels and Text
- •Using Contractions in the Interface
- •Using Abbreviations and Acronyms in the Interface
- •Developer Terms and User Terms
- •Icons
- •Icon Genres and Families
- •Application Icons
- •User Application Icons
- •Viewer, Player, and Accessory Icons
- •Utility Icons
- •Document Icons
- •Toolbar Icons
- •Icons for Plug-ins, Hardware, and Removable Media
- •Icon Perspectives and Materials
- •Creating Icons
- •Tips for Designing Icons
- •A Suggested Process for Creating Icons
- •Creating Icons for Mac OS X v10.5 and Later
- •Scaling Your Artwork
- •Designing Toolbar Icons
- •Designing Icons for Icon Buttons
- •Designing Icons for Capsule-Style Toolbar Controls
- •Designing Icons for Rectangular-Style Toolbar Controls
- •System-Provided Images
- •System-Provided Images for Use in Controls
- •System-Provided Images for Use as Standalone Buttons
- •System-Provided Images for Use as Toolbar Items
- •System-Provided Images that Indicate Privileges
- •A System-Provided Drag Image
- •Cursors
- •Standard Cursors
- •Designing Your Own Cursors
- •Menus
- •Menu Behavior
- •Designing the Elements of Menus
- •Titling Menus
- •Naming Menu Items
- •Using Icons in Menus
- •Using Symbols in Menus
- •Toggled Menu Items
- •Grouping Items in Menus
- •Hierarchical Menus (Submenus)
- •The Menu Bar and Its Menus
- •The Apple Menu
- •The Application Menu
- •The Application Menu Title
- •The Application Menu Contents
- •The File Menu
- •The Edit Menu
- •The Format Menu
- •The View Menu
- •Application-Specific Menus
- •The Window Menu
- •The Help Menu
- •Menu Bar Extras
- •Contextual Menus
- •Dock Menus
- •Windows
- •Types of Windows
- •Window Appearance
- •Window Elements
- •The Title Bar
- •The Window Title
- •Title Bar Buttons
- •Indicating Changes with the Close Button
- •The Proxy Icon
- •Toolbars
- •Toolbar Appearance and Behavior
- •Designing a Toolbar
- •Scope Bars
- •Scope Bar Appearance and Behavior
- •Designing a Scope Bar
- •Source Lists
- •Source List Behavior and Appearance
- •Designing a Source List
- •Bottom Bars
- •Bottom Bar Appearance and Behavior
- •Designing a Bottom Bar
- •Drawers
- •When to Use Drawers
- •Drawer Behavior
- •Window Behavior
- •Opening Windows
- •Naming New Windows
- •Positioning Windows
- •Moving Windows
- •Resizing and Zooming Windows
- •Minimizing and Expanding Windows
- •Closing Windows
- •Window Layering
- •Main, Key, and Inactive Windows
- •Click-Through
- •Scrolling Windows
- •Automatic Scrolling
- •Panels
- •Inspector Windows
- •Transparent Panels
- •When to Use Transparent Panels
- •Designing a Transparent Panel
- •Fonts Window and Colors Window
- •About Windows
- •Dialogs
- •Types of Dialogs and When to Use Them
- •Sheets (Document-Modal Dialogs)
- •Alerts
- •Dialog Appearance and Behavior
- •Accepting Changes
- •Dismissing Dialogs
- •Providing an Apply Button in a Dialog
- •Expanding Dialogs
- •Find Windows
- •Preferences Windows
- •The Open Dialog
- •Dialogs for Saving, Closing, and Quitting
- •Save Dialogs
- •Closing a Document With Unsaved Changes
- •Attempting to Save a Locked or Read-Only Document
- •Saving Documents During a Quit Operation
- •The Choose Dialog
- •The Print Dialog
- •Print Dialog
- •Page Setup Dialog
- •Controls
- •Window-Frame Controls
- •Rectangular-Style Toolbar Controls
- •Rectangular-Style Toolbar Control Usage
- •Rectangular-Style Toolbar Control Contents and Labeling
- •Rectangular-Style Toolbar Control Specifications
- •Rectangular-Style Toolbar Control Implementation
- •Capsule-Style Toolbar Controls
- •Capsule-Style Toolbar Control Usage
- •Capsule-Style Toolbar Control Contents and Labeling
- •Capsule-Style Toolbar Control Specifications
- •Capsule-Style Toolbar Control Implementation
- •Legacy Toolbar Controls
- •Buttons
- •Push Buttons
- •Push Button Usage
- •Push Button Contents and Labeling
- •Push Button Specifications
- •Push Button Implementation
- •Icon Buttons
- •Icon Button Usage
- •Icon Button Contents and Labeling
- •Icon Button Specifications
- •Icon Button Implementation
- •Scope Buttons
- •Scope Button Usage
- •Scope Button Contents and Labeling
- •Scope Button Specifications
- •Scope Button Implementation
- •Gradient Buttons
- •Gradient Button Usage
- •Gradient Button Contents and Labeling
- •Gradient Button Specifications
- •Gradient Button Implementation
- •The Help Button
- •Bevel Buttons
- •Bevel Button Usage
- •Bevel Button Contents and Labeling
- •Bevel Button Specifications
- •Bevel Button Implementation
- •Round Buttons
- •Round Button Usage
- •Round Button Contents and Labeling
- •Round Button Specifications
- •Round Button Implementation
- •Selection Controls
- •Radio Buttons
- •Radio Button Usage
- •Radio Button Contents and Labeling
- •Radio Button Specifications
- •Radio Button Implementation
- •Checkboxes
- •Checkbox Usage
- •Checkbox Contents and Labeling
- •Checkbox Specifications
- •Checkbox Implementation
- •Segmented Controls
- •Segmented Control Usage
- •Segmented Control Contents and Labeling
- •Segmented Control Specifications
- •Segmented Control Implementation
- •Icon Buttons and Bevel Buttons with Pop-Up Menus
- •Pop-Up Menus
- •Pop-Up Menu Usage
- •Pop-Up Menu Contents and Labeling
- •Pop-Up Menu Specifications
- •Pop-Up Menu Implementation
- •Action Menus
- •Action Menu Usage
- •Action Menu Contents and Labeling
- •Action Menu Specifications
- •Action Menu Implementation
- •Combination Boxes
- •Combo Box Usage
- •Combo Box Contents and Labeling
- •Combo Box Specifications
- •Combo Box Implementation
- •Path Controls
- •Path Control Usage
- •Path Control Contents and Labeling
- •Path Control Specifications
- •Path Control Implementation
- •Color Wells
- •Image Wells
- •Date Pickers
- •Date Picker Usage
- •Date Picker Implementation
- •Command Pop-Down Menus
- •Command Pop-Down Menu Usage
- •Command Pop-Down Menu Contents and Labeling
- •Command Pop-Down Menu Specifications
- •Command Pop-Down Implementation
- •Sliders
- •Slider Usage
- •Slider Contents and Labeling
- •Slider Control Specifications
- •Slider Control Implementation
- •The Stepper Control (Little Arrows)
- •Stepper Control Specifications
- •Placards
- •Indicators
- •Progress Indicators
- •Determinate Progress Bars
- •Indeterminate Progress Bars
- •Asynchronous Progress Indicators
- •Level Indicators
- •Capacity Indicators
- •Rating Indicators
- •Relevance Indicators
- •Text Controls
- •Static Text Fields
- •Text Input Fields
- •Text Input Field Usage
- •Text Input Field Contents and Labeling
- •Text Input Field Specifications
- •Text Input Field Implementation
- •Token Fields
- •Token Field Usage
- •Token Field Specifications
- •Token Field Implementation
- •Search Fields
- •Search Field Usage
- •Search Field Contents and Labeling
- •Search Field Specifications
- •Search Field Implementation
- •Scrolling Lists
- •Scrolling List Usage
- •Scrolling List Contents and Labeling
- •Scrolling List Specifications
- •Scrolling List Implementation
- •View Controls
- •Disclosure Triangles
- •Disclosure Triangle Usage
- •Disclosure Triangle Contents and Labeling
- •Disclosure Triangle Specifications
- •Disclosure Triangle Implementation
- •Disclosure Buttons
- •Disclosure Button Usage
- •Disclosure Button Contents and Labeling
- •Disclosure Button Specifications
- •Disclosure Button Implementation
- •List Views
- •List View Usage
- •List View Contents and Labeling
- •List View Implementation
- •Column Views
- •Column View Usage
- •Column View Contents and Labeling
- •Column View Implementation
- •Split Views
- •Split View Usage
- •Split View Specifications
- •Split View Implementation
- •Tab Views
- •Tab View Usage
- •Tab View Contents and Labeling
- •Tab View Specifications
- •Tab View Implementation
- •Grouping Controls
- •Separators
- •Separator Usage
- •Separator Labeling
- •Separator Specifications
- •Separator Implementation
- •Group Boxes
- •Group Box Usage
- •Group Box Contents and Labeling
- •Group Box Specifications
- •Group Box Implementation
- •Layout Guidelines
- •Positioning Regular-Size Controls in a Window Body
- •A Simple Preferences Window
- •A Tabbed Window
- •A Standard Alert
- •Positioning Small and Mini Controls in a Window Body
- •Layout Example for Small Controls
- •Layout Example for Mini Controls
- •Grouping Controls in a Window Body
- •Grouping with White Space
- •Grouping with Separators
- •Grouping with Group Boxes
- •Positioning Text and Controls in a Bottom Bar
- •Glossary
- •Index

C H A P T E R 1 5
Controls
The background of a scrolling list can be white or white striped with blue. If the list contains a large number of items that can look similar at a glance, it might be easier for users to view them on a striped background.
In most cases, it’s a good idea to provide an introductory label for a scrolling list so users understand the types of items that are available to them. Use the regular system font for this label. The list items should be in view font (12-point Lucida Grande Regular), by default.
Scrolling List Specifications
Control sizes: You determine the size of a scrolling list. As a rule of thumb, make sure that the list displays only the full height of lines of text (don’t cut text off horizontally), and make sure that the scrolling increment is one list element.
Scrolling List Implementation
Scrolling lists are available in Interface Builder. Start with a table view object and ensure that it is sized so that only the vertical scroller is displayed. Then, in the Attributes pane of the inspector, set the number of columns to 1 and deselect the Headers checkbox. To create a scrolling list using Application Kit programming interfaces, use the NSTableView class.
View Controls
The controls described in this section allow users to modify how information is presented to them in a window. Some view controls allow you to provide additional information or functionality that remains hidden until users choose to see it, and others give you a frame for organizing and displaying data, such as a list.
Important: The controls described in this section are suitable for use in the window body; they should not be used in the window-frame areas. See “Window-Frame Controls” (page 249) for controls designed specifically for use in the toolbar and bottom-bar areas in your window.
Disclosure Triangles
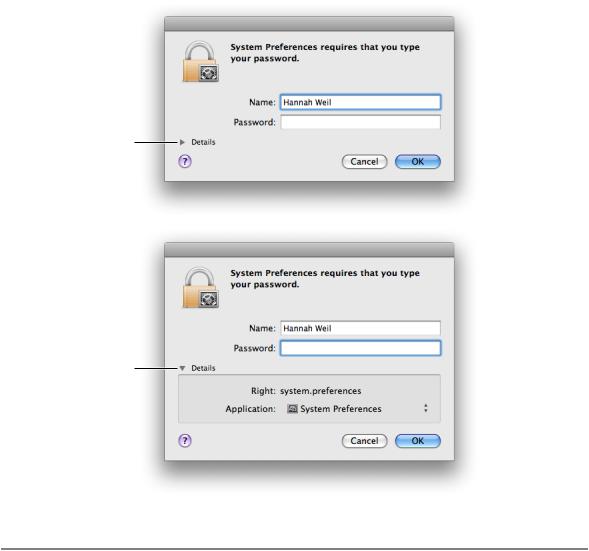
A disclosure triangle allows the display, or disclosure, of information or functionality associated with the primary information in a window. For example, in a System Preferences authentication dialog (shown in Figure 15-76) a disclosure triangle reveals details that most users don’t often choose to see.
320 |
View Controls |
2008-06-09 | © 1992, 2001-2003, 2008 Apple Inc. All Rights Reserved.

C H A P T E R 1 5
Controls
Figure 15-76 A disclosure triangle can reveal more dialog contents
A closed disclosure triangle
An open disclosure triangle
Disclosure Triangle Usage
Use a disclosure triangle when you want to provide a simple default view of something but need to allow the user to view more details or perform additional actions at times. Specifically, you can use a disclosure triangles in either of the two following ways:
■To reveal more information in dialogs that have a minimal state and an expanded state. See Figure 15-76 for an example of a disclosure triangle in a dialog.
■To reveal subordinate items in a hierarchical list. See Figure 15-80 (page 325) for an example of a disclosure triangle in a hierarchical list.
Don’t use a disclosure triangle to display additional choices associated with a specific control, such as a pop-up menu. If you need to do this, use a disclosure button (see “Disclosure Buttons” (page 322)).
View Controls |
321 |
2008-06-09 | © 1992, 2001-2003, 2008 Apple Inc. All Rights Reserved.
