
- •Українська інженерно-педагогічна академія
- •1Історія та можливості використання високих інформаційних технологій та програмування при створенні електронних ресурсів
- •Види і форми представлення інформації
- •Структурована інформація
- •Технології гіпертексту
- •Мультимедіа
- •Інтерактивні цифрові мультимедіа
- •2Електронні видання
- •Інформаційна революція й електронне видання
- •Особливості електронних видань
- •Класифікація електронних видань
- •Основні компоненти електронних видань
- •Текстова інформація
- •Напівтонові і кольорові ілюстрації
- •Анімаційна графіка
- •Порівняльний аналіз графічних форматів
- •Відеоінформація
- •Компонування Web-сторінок Проста таблична верстка
- •Вибір дизайн верстки
- •Недоліки табличної верстки
- •Принципи побудови системи навігація
- •Виробництво друкованих і електронних засобів інформації
- •3Технології гіпертекстових видань
- •4Засоби розробки електронних видань
- •1 Спосіб
- •2 Спосіб
- •3 Спосіб
- •Особенности работы с текстом
- •Вставка изображений на Web-страницу
- •Д обавление файлов мультимедіа
- •Сохранение изображений
- •Добавление надписей в изображение
- •Создание значков для предпросмотра изображений
- •Настройка прозрачности
- •Изменение исходного размера изображения
- •Практикум Тема: Створення html- документів
- •Тема: Створення електронних навчально-інформаційних видань. Розробка структури видання
- •Тема: Створення електронних учбово-інформаційних видань. Розробка елементів навігації і оформлення
- •Тема: Обробка і представлення відео- інформації
- •Створити фільм;
- •Тема: Створення навчальних фільмів
- •Перелік посилань
Создание значков для предпросмотра изображений
Завантаження великих зображень займає багато часу. Розповсюджений підхід до рішення даної проблеми — розмістити на Web-сторінці невелике зображення для передогляду (Thumbnail) з гіперпосиланням до зображення вихідного розміру. У такий спосіб велике зображення буде завантажуватися тільки за бажанням відвідувача вашого сайту.
Для створення значка передогляду за допомогою Front Page треба:
уставити зображення великого розміру на те місце, де, на вашу думку, повинний розташовуватися значок1 передогляду;
виділити це зображення (тобто клацнути по ньому лівою клавішею миші);
вибрати кнопку
 Auto
Thumbnail
на панелі інструментів Pictures
(Зображення), або
натиснути
комбінацію клавіш {Ctrl+T}.
Auto
Thumbnail
на панелі інструментів Pictures
(Зображення), або
натиснути
комбінацію клавіш {Ctrl+T}.
У результаті ваших дій Front Page автоматично видалить велике зображення з вашої Web- сторінки, розмістить на його місці значок передогляду і створить гіперпосилання від цього значка до вихідного зображення;


Якщо є необхідність, то можна вручну настроїти розмір значка передогляду, для цього досить виділити його і за допомогою маркерів (кутових — для пропорційної зміни, бічних — горизонтальної і вертикальних — для зміни розмірів значка по ширині або висоті) настроїти розмір значка передогляду. При збереженні Web-сторінки Front Page відкриє диалоговое окно Save Embedded File, у якому ви зможете змінити імена іконки і вихідного файлу зображення.
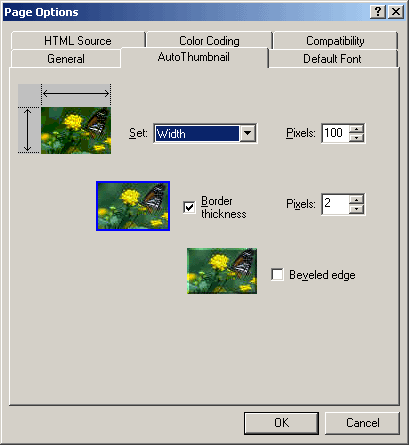
За допомогою діалогового вікна Page Options (Параметри сторінки) можна вказати спосіб створення значків передогляду. Для цього:
• у меню Tools виберіть пункт Page Options (Сервіс Параметри сторінки);
• у діалоговому вікні, що з'явилися, Page Options (Параметри сторінки) (відкрийте вкладку AutoThumbnail.

Рисунок 4.123 – Параметри сторінки
•
На даній вкладці вам пропонується задати три параметри:
Set — установити розмір — служить для установки розміру створюваного зменшеного зображення — його висоти або ширини; Front Page дотримує пропорції оригіналу.
Width (Ширина) — задається ширина зменшеного зображення в пікселах;
Height (Висота) — задається висота зменшеного зображення в пікселях;
Shortest Side (Менша сторона) — задається менший розмір у пікселах;
Longest Side (Велика сторона) — задається більший розмір у пікселах.
Border Thickness — товщина рамки, вказується в пікселях;
Beveled Edge — скошений край.
Для додання значкові передогляду ефекту опуклості установите прапорець Beveled Edge (Скошений край).
Н абудовуючи параметри значка передогляду за допомогою діалогового вікна Page Options (Параметри сторінки) ви не змінюєте властивості існуючих або виділених значків, а встановлюєте параметри для знову створюваних значків передогляду.
Настройка прозрачности
Усі зображення у форматі GIF і JPG мають прямокутну форму. При вставці таких зображень на Web-сторінку ви найчастіше одержуєте не зовсім те, що хотіли: або тло зображення не вбудовується в загальний дизайн вашого сайту, або «ріже» ока прямоугольность зображення (як на малюнку зверху).
От якби можна було зробити так, щоб зображення хоча б зрительно здавалося не прямокутним! (як на малюнку знизу).
І отут Front Page зможе допомогти вам. У нього існує чудова можливість позначити невикористовуваний колір у якості прозорого.
У такий спосіб ви відразу убиваєте двох зайців: забираючи колір тла, одержуєте зображення, «наклеєне на шматок абсолютно прозорого скла» приміщення якого на вашу сторінку приводить до бажаних результатів: стороннє тло «не б'є» по очах і виходить зорове обтікання зображення (тобто пропадає його «прямоугольность»).
Для того, щоб засобами Front Page зробити один колір прозорим, треба:
виділити зображення, у якого ви хочете установити прозорість;
натисніть на кнопку Set Transparent Color (Установити прозорий колір)
 на
панелі інструментів Pictures
(Зображення);
на
панелі інструментів Pictures
(Зображення);лівою клавішею миші клацніть по тому кольору, що ви хочете зробити прозорим;
усі ділянки зображення, колір яких збіжиться з обраним вами, стануть прозорими.
Front Page дозволяє установити в якості прозорого тільки один колір. Якщо вам необхідно зробити прозорими кілька кольорів, скористайтеся спеціальними графічними програмами, наприклад, Adobe PhotoShop.
Якщо в процесі роботи ви на одному (або декількох) зображеннях установили прозорі кольори, то Front Page розцінює це зображення як нове і при збереженні сторінки виведе диалоговое окно Save Embedded Images (Збереження впровадженого зображення) у якому ви зможете записати зображення з прозорістю під іншим ім'ям, зберігаючи тим самим оригінальне зображення.
Якщо ж зображення-оригінал зберігати не потрібно, запишіть зображення з прозорістю під старим ім'ям (тобто під ім'ям оригіналу).
Для відключення прозорості зображення відкрийте окно свойств обраного вами зображення і на вкладці General зніміть прапорець Transparent (Прозорість).
