
- •Лабораторна робота №1
- •1 Теоретичні відомості
- •2 Завдання на лабораторну роботу
- •3 Контрольні запитання
- •1. Теоретичні відомості
- •Основні інструменти малювання
- •2 Завдання на лабораторну роботу
- •3 Контрольні запитання
- •Лабораторна робота №3
- •1 Теоретичні відомості
- •2 Завдання на лабораторну роботу
- •3 Контрольні запитання
- •Лабораторна робота №4
- •1 Теоретичні відомості
- •2 Завдання на лабораторну роботу
- •3 Контрольні запитання
- •Лабораторна робота №5
- •1. Теоретичні відомості
- •2. Завдання на лабораторну роботу
- •3 Контрольні запитання
- •Лабораторна робота №6
- •1 Теоретичні відомості
- •2 Завдання на лабораторну роботу
- •3 Контрольні запитання
- •Лабораторна робота №7
- •1 Теоретичні відомості
- •2 Завдання на лабораторну роботу
- •3. Контрольні запитання
- •Лабораторна робота №8
- •1 Теоретичні відомості
- •2 Завдання на лабораторну роботу
- •3 Контрольні запитання
- •Лабораторна робота №9
- •1 Теоретичні відомості
- •2 Завдання на лабораторну роботу
- •3. Контрольні запитання
- •Лабораторна робота №10
- •1 Теоретичні відомості
- •2. Завдання на лабораторну роботу
- •3. Контрольні запитання
- •Лабораторна робота №11
- •1. Теоретичні відомості
- •2 Завдання на лабораторну роботу
- •3 Контрольні запитання
- •Лабораторна робота № 12
- •1 Теоретичні відомості
- •2 Завдання на лабораторну роботу
- •3 Контрольні запитання
- •Лабораторна робота № 13
- •1 Теоретичні відомості
- •2. Завдання на лабораторну роботу
- •3 Контрольні запитання
- •Лабораторна робота № 14
- •1 Теоретичні відомості
- •2 Завдання на лабораторну роботу
- •3. Контрольні запитання
- •Лабораторна робота № 15
- •1 Теоретичні відомості
- •2. Завдання на лабораторну роботу
- •3. Контрольні запитання
- •Лабораторна робота № 16
- •1 Теоретичні відомості
- •2. Завдання на лабораторну роботу
- •3. Контрольні запитання
- •Лабораторна робота № 17
- •1 Теоретичні відомості
- •2 Завдання на лабораторну роботу
- •3 Контрольні запитання
- •Лабораторна робота № 18
- •1 Теоретичні відомості
- •2. Завдання на лабораторну роботу
- •3. Контрольні запитання
2 Завдання на лабораторну роботу
Завантажити графічний редактор Adobe Photoshop CS3.
Збільшення холсту зображення з допомогою інструменту Crop
Завантажити зображення
За допомогою інструмента Crop збільшення холсту зображення
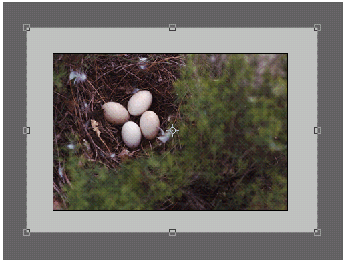
Приклад:


Рис. 17.4 Приклад зміни розміру холста
Зміна розмірів холсту
Завантажити зображення
Змінити розмір холсту за допомогою Canvas Size.
Приклад:


Рис. 17.5 Приклад зміни розміру холста
Зміна розмірів зображення і розширення
Завантажити зображення
За допомогою Image Size змінити розміри зображення.
V. Зберегти зображення в форматі *.PSD, *JPEG.
VІ. Підготувати звіт.
3 Контрольні запитання
Які методи зміни розміру холсту Ви знаєте?
Як можна змінити холст зображення з допомогою інструменту Crop?
Як можна змінити розмір зображення і розширення?
Як змінити розмір зображення в пікселях при виводі на екран?
Лабораторна робота № 18
Тема: Оптимізація зображення
Мета: Набути практичних навичок та вмінь оптимізації зображення.
1 Теоретичні відомості
Основні поняття та визначення
При підготовці зображень для публікації в Інтернеті або як інші електронні матеріали часто доводиться шукати компроміс між якістю і розміром файлу зображення.
У Photoshop передбачені спеціальні можливості, реалізовані у вигляді модуля збереження Save for Web. Це дуже потужний модуль управління процесом збереження документів, який дозволяє підібрати оптимальні налаштування зображення, що зберігається (оптимізувати зображення). Модуль Save for Web підтримує найпоширеніші формати для Internet - JPG, GIF, PNG. Зручність користування цим модулем полягає в можливості одночасного перегляду декількох варіантів (від 1 до 3) підсумкового зображення. Для детальнішого розгляду цього модуля пропоную їм скористатися. Для цього необхідно мати відкритим який-небудь документ. Запустити цю програму можна командою Save for Web & Devices з меню File. У Вас на екрані з’явиться вікно Save for Web & Devices (рис. 18.1)
Загальний принцип роботи з цим модулем наступний. Вам на вибір Photoshop пропонує декілька варіантів оптимізації (різні співвідношення налаштувань формату) які демонструються в спеціальних вікнах. Під зображенням знаходяться коментарі наступного толку - розмір файлу після оптимізації, час завантаження при заданій швидкості модему і особливості формату (на зразок чинника стискування JPG або кількості кольорів для GIF). Якщо Вам сподобався один з варіантів оптимізації, то Ви можете його вибрати, клацнувши на нім лівою кнопкою мишки. Далі натискуйте Ok і Ваш оптимізований файл збережений. Але якщо Вас не влаштували запропоновані варіанти, тоді обернете Ваш погляд в праву частину вікна тому, що саме там зосереджені всі основні налаштування оптимізації.
Налаштування модуля зосереджене в маленькій кругленькій кнопочці, розташованій вверху вікна. Там можна вибрати наступні режими:
Browser Dither - згладжування (інтерполяція) браузера, дасть вам можливість оцінити Вашу картинку в safe-палітрі браузера.
Uncompensated Color - показ без усіляких обмежень.
Standard Windows Color - стандартні кольори Windows (256 кольорів)
Standard Macintosh Color - стандартні кольори Mac (Макінтош).
Use Document Color Profile - показ з врахуванням колірного профілю устаткування.

Рис. 18.1 – Вікно оптимізації зображень:
1-закладка не оптимізованого зображення; 2 - закладка оптимізованого зображення; 3 - закладка оптимізованого та не оптимізованого зображення; 4 - закладка, де - 3 варіанти оптимізації та 1 вікно не оптимізованого зображення; 5 - налаштування показу; 6 - стандартні інструменти; 7 - формат файлу; 8 - розмір файлу; 9 - час завантаження для заданої швидкості модема; 10-масштаб; 11-перегляд у браузері; 12-керування оптимізацією; 13 - параметри формата.
Також можна вказати швидкість з'єднання модему для того, щоб Photoshop міг підрахувати, скільки часу піде у вашого браузера на завантаження файлу. Закладки вверху вікна дозволяють вам перемикатися між різними режимами перегляду. Існують наступні режими:
Original - в єдиному вікні демонструється оригінал вашої картинки.
Optimized - в єдиному вікні демонструється "кращий", на думку Photoshop, результат оптимізації.
2-up - у Вас з'являються два вікна: у одному буде оригінал вашого малюнка, в іншому результат оптимізації.
4-up - на Ваш вибір представлено три варіанти оптимізації і вигляд оригінала.
Для управління розміром картинки в управлінні оптимізацією виділена ціла закладка під назвою Image Size (рис. 18.2). Тут можна змінювати розміри зображення на такі які вам потрібно.

Рис. 18.2 Закладка Image Size
Оптимізація формату JPEG
У правій частині вікна знаходяться елементи управління параметрами експорту. У списку Optimized file format області Settings потрібно виберати формат збереження JPEG (рис. 18.3).

Рис. 18.3 Оптимізаці формату JPEG
Список Compression quality пропонує декілька типових значень якості зображення - від Low до Maximum. Тонше регулювання здійснюється повзунком Quality (Якість), розташованим правіше. Спершу встановите з його допомогою максимальну якість - 100%. При настільки високому значенні зображення в правій частині області перегляду (оптимізоване) практично не відрізняється від оригінала в лівій частині.
Прапорець Progressive задає прогресивну розгортку зображення при завантаженні в броузере. Вона дає можливість читачеві сторінки самому визначати, чи варто чекати повного завантаження, але і злегка збільшує розмір файлу.
Прапорець ICC Profile дозволяє упровадити у файл зображення колірний профіль. Встановлюйте цей прапорець, лише якщо у вас є для цього вельми вагомі причини, оскільки упроваджений профіль збільшує розмір файлу на 3-4 Кбайт.
Прапорець Optimized (Оптимізований) включає додаткову оптимізацію внутрішньої структури JPEG, що інколи ще сильніше скорочує розмір файлу. Побічний ефект оптимізації може позначитися лише при використанні дуже старих версій браузерів.
Оптимізація формату GIF
Для розміщення на web-сторінці зображень з прозорими ділянками використовується формат GIF, що підтримує лише індексовані кольори.
У списку Optimized file format (Формат оптимізованого файлу) виберіть формат GIF (рис. 18.4). Найбільш істотний параметр індексованого зображення - це кількість кольорів в його палітрі. Воно задається в полі Colors і повинне створювати компроміс між якістю і компактністю.
Список Color reduction algorithm (Алгоритм скорочення кольорів) містить перелік алгоритмів генерації індексованої палітри зображення. За умовчанням пропонується варіант Selective (Селективна), що дає найкращі результати для зображень, що містять значний простір, заповнений близькими кольорами.
Відсутні в палітрі зображення кольори лімітуються поєднанням декілька сусідніх піксей близьких кольорів. Алгоритм імітації вибирається в списку Dithering algorithm. В більшості випадків використовуються варіанти Noise і Diffusion, що не дають такого регулярного узору, як Pattern. Варіант Diffusion краще використовувати для фотографічних зображень, а Noise - для фонових текстур і градієнтів.
Міра згладжування задається повзунком Dither (Згладжування), розташованим правіше. Чим вище згладжування, тим більше розмір результуючого файлу.

Рис. 18.4 формату GIF
Прапорець Transparency (Прозорість) забезпечує перетворення прозорих ділянок шару Photoshop в прозорість gif-файлу.Його потрібно встановити, інакше прозорі ділянки виявляться заповненими суцільною заливкою.
Список Matte забезпечує непомітний перехід кромки зображення до фонового кольору сторінки. Піксели кромки виділеного об'єкту, як правило, напівпрозорі, а це не підтримується форматом GIF. В результаті при експорті зображення у формат GIF довкола об'єктів на прозорому фоні виникає характерний шум. Щоб уникнути його появи, встановите в списку Matting колір фону web-сторінки. Напівпрозорі пікселі будуть забарвлені програмою в цей колір. При скинутому прапорці Transparency колір, заданий в списку Matting, вважається фоновим і заповнює всі прозорі ділянки зображення.
