
- •Дмитрий кирсанов
- •Глава I. Техминимум 18
- •Глава II. Основы дизайна 56
- •Глава III. Дизайн веб-сайтов 131
- •Глава IV. Веб-графика 175
- •Оглавление
- •II.1 Пространственные отношения (78)
- •II.10 Нюансировка (172)
- •V.3 Галерея (323)
- •Предисловие
- •Что здесь есть и чего здесь нет
- •Примеры
- •Соглашения
- •Сверим часы
- •Как выбрать дизайнера
- •Почему эта тема?
- •Сам себе Гутенберг
- •Глава I. Техминимум
- •Кодировки текста
- •Однобайтовые кодировки
- •Семейство 8859
- •Двухбайтовые кодировки
- •История
- •В начале был sgml
- •Прикладная философия
- •Золотой век
- •Html плюс
- •Идолы рынка
- •Бяки и буки
- •Три, четыре...
- •Синтаксис
- •Подстановки
- •Минимальный документ
- •Текстовая разметка
- •Ссылки и привязки
- •Изображения и объекты
- •Национальные особенности
- •Согласование кодировок
- •Среды и доступность
- •Доступность: таблицы
- •Как писать alt-тексты
- •Доступность: изображения-карты
- •Мета-данные и поиск
- •Мертвая зона
- •Принципы
- •Возможности
- •Модульный html
- •Режем по живому
- •Сборно-панельный сайт
- •Например
- •Синтаксис
- •Уровни соответствия
- •Конверсия
- •Надстройки
- •Графика
- •Вектор в Интернете
- •На все четыре стороны
- •Палитры
- •Системы представления цвета
- •Программирование
- •Динамический html
- •Модульные технологии
- •Динамические страницы
- •Глава II. Основы дизайна
- •Как учиться дизайну
- •Дизайн и «чужое творчество»
- •Материалы и инструменты
- •Пространственные отношения
- •Относительность размера
- •Форма и размер
- •Искусство выравнивания текста
- •Цвет и размер
- •Текстура и размер
- •Пропорции
- •Золото и пластмасса
- •Пропорций простота
- •Микропропорции
- •Размещение
- •Одноуровневые элементы
- •Разноуровневые элементы
- •Плотность
- •Пол и характер
- •Плотность текста
- •В нужное время и в нужном месте
- •Дизайн Пизанской башни
- •Прямоугольники
- •Круги и закругления
- •Кривые Безье
- •Бесформенность
- •Как устроен цвет
- •Прогулка по цветовому кругу
- •Главные цвета
- •Восприятие цвета
- •Сочетаемость цветов
- •Текст и фон
- •Текстуры
- •Плоский цвет
- •Геометрические текстуры
- •Пиксельные текстуры
- •Фотографические текстуры
- •Материальные текстуры
- •Шрифт и текст
- •Элементы шрифта.
- •Гарнитура, начертание, шрифт
- •Виды начертаний
- •Шрифты и время.
- •Переходные шрифты
- •Новая антиква
- •Кларендон
- •Новые рубленые
- •Маятник гуманизма
- •Подбор Шрифтов
- •Единство противоположностей
- •Слишком декоративные шрифты
- •Развивая тему
- •Шрифты и названия
- •Параметры Набора
- •Прописные и строчные
- •Интервалы
- •Выравнивание и отступы
- •Размещение
- •Чья случайность лучше?
- •Текст как текстура
- •Единство
- •Академический стиль
- •В полный рост
- •Размещение
- •Текстура
- •Центр масс системы
- •Правило рычага
- •Контраст
- •Контраст — это продолжение единства другими средствами
- •Одномерный контраст
- •Многомерный контраст
- •Аспекты контраста
- •Расстояние
- •Расположение
- •Текстура
- •Динамика
- •Динамика явная
- •Ветер по Гауссу
- •Динамика совсем явная
- •Динамика неявная
- •Нюансировка
- •Пространственные отношения
- •Глава III. Дизайн веб-сайтов
- •Преграды и препоны
- •От общего к частному
- •Типы сайтов
- •Первый шаг
- •В мире .Org
- •Скорей любите нас
- •Бесплатный сыр
- •Устройство сайта
- •Неупорядоченный континуум
- •Топология сайта
- •Распределение материала
- •Фреймы и окна
- •Первая страница
- •Всплеск и вскрик
- •Формат страницы
- •Заметки о полях
- •Во первых строках
- •У голубого экрана
- •Если тебе дадут линованную бумагу — пиши поперек
- •Ступеньки ригидности
- •Заглавия и заголовки
- •Заглавие
- •Заголовки: логика
- •Заголовки: дизайн
- •Разделители
- •Баннеры
- •Навигация
- •Общий обзор
- •Семантика
- •Разновидности одинаковости
- •По ту сторону кнопок
- •Символы и метафоры
- •Особые случаи
- •Динамическая навигация
- •Блоки текста
- •Коренные шрифты
- •Все шрифты ношу с собой
- •Осторожно: кириллица
- •Другие параметры
- •Правила набора текстов
- •Расстановка пробелов
- •Неразрываемые пробелы
- •Текстовые выделения
- •Спецсимволы
- •Позиционирование
- •Дурная наследственность
- •Двойное дно
- •Белое место
- •Фэйсом об тэйбл
- •Позиционирование в css
- •Глава IV. Веб-графика
- •Техника
- •Палитра и диффузия
- •Цветовые границы
- •Экранный анти-алиасинг
- •Пиксельные эффекты
- •Оптимизация
- •Взболтать и настоять
- •Чудное мгновенье
- •Функции
- •Выставочная графика
- •Как не надо делать фон
- •Прогладить с изнанки
- •Одномерные фоны
- •Одним куском
- •Логотипы
- •Диалектика формы
- •На единицу площади
- •Про что картинка?
- •Символ и слово
- •Аспекты логотипа
- •Текстура
- •Баннеры
- •Сколько натикало?
- •Форматы
- •В нужное время и в нужном месте
- •Слева при входе
- •В начале было что-то
- •Собственная гордость
- •Удар ниже пояса
- •Смена поколений
- •На килограмм живого веса
- •Рынок визуалов
- •Трехмерность
- •Император иллюзий
- •Пластмассовый призрак
- •Скульптура или барельеф
- •Искусство искажений
- •Нетекстурирующие эффекты
- •Текстурирующие эффекты
- •Логотип
- •Цветовая схема
- •Входные цвета
- •Информационные цвета
- •Первая страница
- •Карты на стол
- •Навигация
- •Логотип
- •Первая страница
- •Внутренние страницы
- •Галерея
- •15. (Книги России 1) www.Books.Ru
- •Индекс Символы.
- •А(латиница).
Текстура
Здесь я могу лишь на новый лад повторить свою анафему материальным текстурам (стр. 120), из которых практически невозможно составить разумно контрастирующее сочетание (разве что воспользовавшись вариациями одной и той же текстуры, отличающимися, например, по плотности элементов поверхности). Почти идеальную — и едва ли не единственно возможную — контрастирующую пару образуют плоский цвет и фотографические текстуры (стр. 119).
Шрифт
Подбор гармонирующих (что прежде всего означает — контрастирующих) друг с другом шрифтов мы подробно обсуждали на стр. 133. Нельзя не отметить, однако, что черты различия и сходства даже в самой тщательно подобранной паре шрифтов гораздо более случайны и нескоординированы, чем это позволительно для осмысленной контрастной связи. Поэтому вполне вероятно, что при внимательном рассмотрении неизбежное «остаточное» сходство любых двух шрифтов будет раздражать, а различия между ними обнаружат свою с трудом терпимую непараллельность (вспомните — «пусть в разные стороны, но вдоль одной прямой»). Я, конечно, несколько сгущаю краски, — но ведь, в конце концов, шрифт по сути своей есть форма, а форма, как я только что говорил, не слишком благодарный материал для контраста.
166
Вот почему вполне логичное стремление поддержать контраст шрифтов другими аспектами — кеглем, насыщенностью, цветом — предстает в новом свете: эти новые аспекты не поддерживают, а скорее затушевывают контраст собственно очертаний букв, отвлекают зрителя от возмутительной шрифтовой неодинаковости. Без этих ухищрений, вставка «чужим» шрифтом прямо посередине абзаца безотчетно раздражает, даже если (и особенно если!) шрифты выравнены по насыщенности и кеглю.
Даже в отчетливо разных позициях с разным оформлением — скажем, в заголовках и основном тексте — разные шрифты не конфликтуют только тогда, когда каждый из них употреблен в этой роли не эпизодически и, следовательно, может опереться на свою, независимую от шрифта-соперника традицию использования. В логотипах и других небольших композициях, где такой традиции установить невозможно за недостатком места, различных шрифтов следует всеми силами избегать. Если вам позарез нужно по-разному написать два слова в логотипе, пользуйтесь начертаниями одного шрифта и помните, что самая естественная вариация начертания есть изменение насыщенности рубленых (стр. 136).
Динамика
Многообразные проявления движения в композиции на первый взгляд кажутся прямой противоположностью единству и балансу, началом разрушительным или, во всяком случае, расшатывающим. До известной степени это так. Но с другой стороны, лишенная какой бы то ни было динамики вещь покажется скучной и безжизненной.
Собственно говоря, любой контраст и любая асимметрия вообще сразу же вносят в композицию динамику — если под динамикой мы понимаем не только действительные или кажущиеся движения каких-то объектов, но и динамику восприятия, движение глаз и сознания зрителя по визуальным и информационным магистралям страницы. Всякое противопоставление двух элементов имеет своим результатом то, что один из них «подталкивает» глаз читателя в направлении другого, и чем активнее эти элементы
167
участвуют в композиции и чем выраженнее связь между ними, тем дольше, будь то сознательно или бессознательно, наш взгляд задерживается на соединяющей их линии, иногда даже прослеживая связь по нескольку раз в обоих направлениях.
Хотя законченная композиция не изменяется во времени физическом, она живет сложной жизнью, постепенно проявляется и развивается в психологическом времени воспринимающего. Дизайнер, конечно, не может гарантировать, что взгляды всех, кто будет смотреть на его творение, пройдут по одной и той же траектории, задерживаясь на строго определенное время в строго определенных точках. Но он, во всяком случае, должен учитывать динамику восприятия, должен уметь смотреть на свою работу глазами зрителя — не как на застывшее и неизменное целое, а как на развертывающийся фильм, пусть и длящийся буквально доли секунды, но имеющий свой сюжет, героев и развязку.
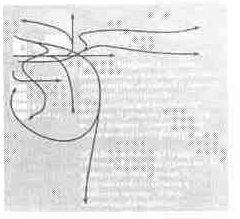
Любая страница пронизана множеством движений — явных и неявных, мощных и слабых, помогающих восприятию и мешающих ему. Какие-то из них определяются просто направлением чтения текстовых строк, другие — логикой контрастных и балансных связей, третьи — выравниваниями форм или перекличкой цветов. Дизайнеру полезно составлять для каждой из своих работ «карту течений» наподобие той, что показана на рис. 44: превалирующие направления на этой карте, места сгущения и разрежения сетки линий, выраженные узловые точки покажут вам, насколько логично подается информация и что нужно изменить в композиции, чтобы сделать ее восприятие более комфортным.

Рис. 44
Примерная карта движений восприятия на странице сайта www.bda-web.com (пример 13)
