
- •Дмитрий кирсанов
- •Глава I. Техминимум 18
- •Глава II. Основы дизайна 56
- •Глава III. Дизайн веб-сайтов 131
- •Глава IV. Веб-графика 175
- •Оглавление
- •II.1 Пространственные отношения (78)
- •II.10 Нюансировка (172)
- •V.3 Галерея (323)
- •Предисловие
- •Что здесь есть и чего здесь нет
- •Примеры
- •Соглашения
- •Сверим часы
- •Как выбрать дизайнера
- •Почему эта тема?
- •Сам себе Гутенберг
- •Глава I. Техминимум
- •Кодировки текста
- •Однобайтовые кодировки
- •Семейство 8859
- •Двухбайтовые кодировки
- •История
- •В начале был sgml
- •Прикладная философия
- •Золотой век
- •Html плюс
- •Идолы рынка
- •Бяки и буки
- •Три, четыре...
- •Синтаксис
- •Подстановки
- •Минимальный документ
- •Текстовая разметка
- •Ссылки и привязки
- •Изображения и объекты
- •Национальные особенности
- •Согласование кодировок
- •Среды и доступность
- •Доступность: таблицы
- •Как писать alt-тексты
- •Доступность: изображения-карты
- •Мета-данные и поиск
- •Мертвая зона
- •Принципы
- •Возможности
- •Модульный html
- •Режем по живому
- •Сборно-панельный сайт
- •Например
- •Синтаксис
- •Уровни соответствия
- •Конверсия
- •Надстройки
- •Графика
- •Вектор в Интернете
- •На все четыре стороны
- •Палитры
- •Системы представления цвета
- •Программирование
- •Динамический html
- •Модульные технологии
- •Динамические страницы
- •Глава II. Основы дизайна
- •Как учиться дизайну
- •Дизайн и «чужое творчество»
- •Материалы и инструменты
- •Пространственные отношения
- •Относительность размера
- •Форма и размер
- •Искусство выравнивания текста
- •Цвет и размер
- •Текстура и размер
- •Пропорции
- •Золото и пластмасса
- •Пропорций простота
- •Микропропорции
- •Размещение
- •Одноуровневые элементы
- •Разноуровневые элементы
- •Плотность
- •Пол и характер
- •Плотность текста
- •В нужное время и в нужном месте
- •Дизайн Пизанской башни
- •Прямоугольники
- •Круги и закругления
- •Кривые Безье
- •Бесформенность
- •Как устроен цвет
- •Прогулка по цветовому кругу
- •Главные цвета
- •Восприятие цвета
- •Сочетаемость цветов
- •Текст и фон
- •Текстуры
- •Плоский цвет
- •Геометрические текстуры
- •Пиксельные текстуры
- •Фотографические текстуры
- •Материальные текстуры
- •Шрифт и текст
- •Элементы шрифта.
- •Гарнитура, начертание, шрифт
- •Виды начертаний
- •Шрифты и время.
- •Переходные шрифты
- •Новая антиква
- •Кларендон
- •Новые рубленые
- •Маятник гуманизма
- •Подбор Шрифтов
- •Единство противоположностей
- •Слишком декоративные шрифты
- •Развивая тему
- •Шрифты и названия
- •Параметры Набора
- •Прописные и строчные
- •Интервалы
- •Выравнивание и отступы
- •Размещение
- •Чья случайность лучше?
- •Текст как текстура
- •Единство
- •Академический стиль
- •В полный рост
- •Размещение
- •Текстура
- •Центр масс системы
- •Правило рычага
- •Контраст
- •Контраст — это продолжение единства другими средствами
- •Одномерный контраст
- •Многомерный контраст
- •Аспекты контраста
- •Расстояние
- •Расположение
- •Текстура
- •Динамика
- •Динамика явная
- •Ветер по Гауссу
- •Динамика совсем явная
- •Динамика неявная
- •Нюансировка
- •Пространственные отношения
- •Глава III. Дизайн веб-сайтов
- •Преграды и препоны
- •От общего к частному
- •Типы сайтов
- •Первый шаг
- •В мире .Org
- •Скорей любите нас
- •Бесплатный сыр
- •Устройство сайта
- •Неупорядоченный континуум
- •Топология сайта
- •Распределение материала
- •Фреймы и окна
- •Первая страница
- •Всплеск и вскрик
- •Формат страницы
- •Заметки о полях
- •Во первых строках
- •У голубого экрана
- •Если тебе дадут линованную бумагу — пиши поперек
- •Ступеньки ригидности
- •Заглавия и заголовки
- •Заглавие
- •Заголовки: логика
- •Заголовки: дизайн
- •Разделители
- •Баннеры
- •Навигация
- •Общий обзор
- •Семантика
- •Разновидности одинаковости
- •По ту сторону кнопок
- •Символы и метафоры
- •Особые случаи
- •Динамическая навигация
- •Блоки текста
- •Коренные шрифты
- •Все шрифты ношу с собой
- •Осторожно: кириллица
- •Другие параметры
- •Правила набора текстов
- •Расстановка пробелов
- •Неразрываемые пробелы
- •Текстовые выделения
- •Спецсимволы
- •Позиционирование
- •Дурная наследственность
- •Двойное дно
- •Белое место
- •Фэйсом об тэйбл
- •Позиционирование в css
- •Глава IV. Веб-графика
- •Техника
- •Палитра и диффузия
- •Цветовые границы
- •Экранный анти-алиасинг
- •Пиксельные эффекты
- •Оптимизация
- •Взболтать и настоять
- •Чудное мгновенье
- •Функции
- •Выставочная графика
- •Как не надо делать фон
- •Прогладить с изнанки
- •Одномерные фоны
- •Одним куском
- •Логотипы
- •Диалектика формы
- •На единицу площади
- •Про что картинка?
- •Символ и слово
- •Аспекты логотипа
- •Текстура
- •Баннеры
- •Сколько натикало?
- •Форматы
- •В нужное время и в нужном месте
- •Слева при входе
- •В начале было что-то
- •Собственная гордость
- •Удар ниже пояса
- •Смена поколений
- •На килограмм живого веса
- •Рынок визуалов
- •Трехмерность
- •Император иллюзий
- •Пластмассовый призрак
- •Скульптура или барельеф
- •Искусство искажений
- •Нетекстурирующие эффекты
- •Текстурирующие эффекты
- •Логотип
- •Цветовая схема
- •Входные цвета
- •Информационные цвета
- •Первая страница
- •Карты на стол
- •Навигация
- •Логотип
- •Первая страница
- •Внутренние страницы
- •Галерея
- •15. (Книги России 1) www.Books.Ru
- •Индекс Символы.
- •А(латиница).
Галерея
Этот раздел — не каталог URL-адресов, а альбом репродукций всех упоминавшихся ранее страниц, достойных внимания читателя и как примеры образцового дизайна, и как иллюстрации к обсуждавшимся в книге темам.
Изображение каждой страницы снабжено перечислением самых заметных особенностей ее дизайна со ссылками (номера страниц в скобках) на те разделы книги, где излагается соответствующий теоретический материал. Обратные ссылки вида «пример такой-то» ведут из основного текста книги на номер в Галерее.
Автор, к сожалению, не может гарантировать, что по приведенным ниже адресам вы найдете те самые страницы, чьи копии здесь приведены. За время, прошедшее с момента написания книги, дизайн этих страниц мог измениться, они могли переехать по другому адресу или вообще исчезнуть.
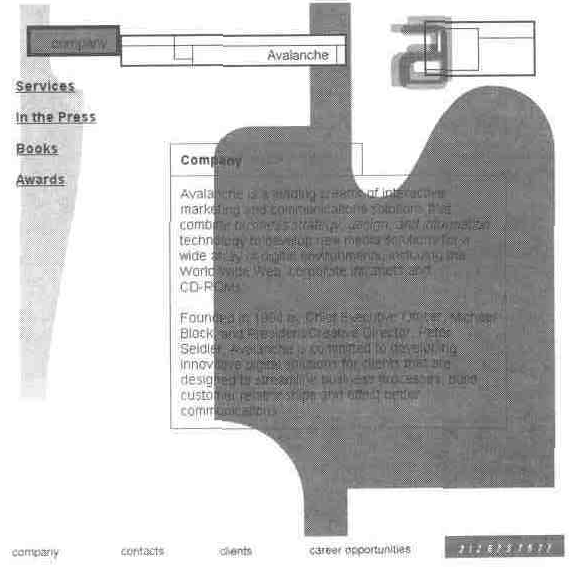
1. www.avsi.com/avalanche/company/index.html

Дизайн на основе прямоугольников, прямоугольники с закруглениями (99); тонкие рамки без изменения фонового цвета и толстые рамки с заливкой (96); линии-разделители (93); неповторяющееся фоновое изображение (236)
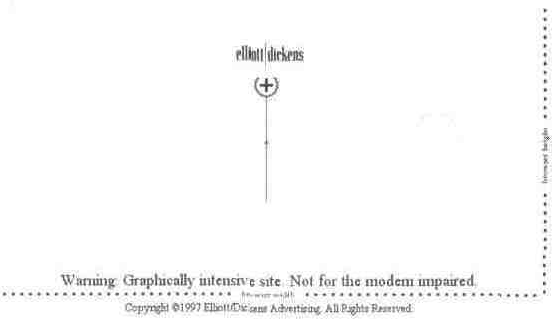
2. www.elliottdickens.com
Сплэш-страница (192) дизайнерского сайта (182) приглашает пользователя привести окно броузера к определенным размерам (198), чтобы он мог оценить необычную конструкцию следующих страниц (см. ниже)

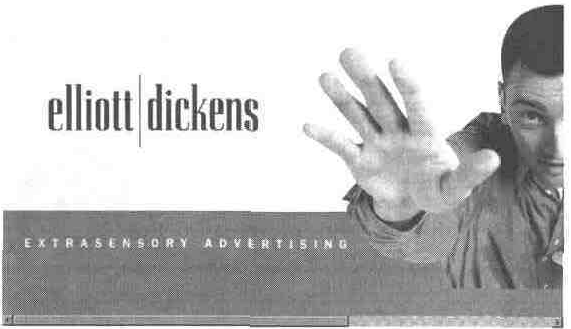
3. www.elliottdickens.com/browser.cgi
Первая страница того же сайта с большим фотографическим визуалом (288), обрезанным краем окна и тем самым подсказывающим зрителю главную особенность сайта — расположение страницы «лежа» с горизонтальной прокруткой вместо привычной вертикальной (197); на этой и следующих страницах черно-белые фотографии противопоставлены ярким, насыщенным цветам фона

325
4. www.finemagazine.com/fine1/music/torih.htm
Разноуровневые заголовки (202), скрепленные системой прямых линий в роли «вспомогательных построений» (94); подчеркивание вплотную к буквам как прием оформления текста (94); широкий капительный (126) шрифт с маленькими засечками в сочетании с каллиграфическим курсивом (136); страница в открытом с помощью JavaScript окне фиксированного размера без элементов интерфейса броузера (199); фотографический фон с размывкой (300), выполняющий одновременно роль визуала страницы (288)

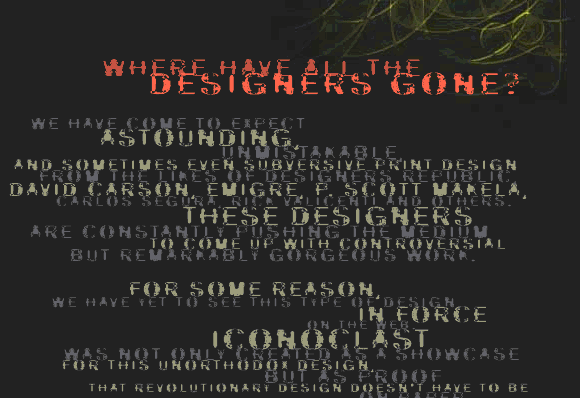
5. www.prophetcomm.com/iconoclast/
«Декадентская» текстура, имитирующая осыпание и деградацию материала (122); парадоксальное стремление затруднить чтение, чтобы сделать его более интересным, сходное с применением отрицательного эмфазиса в заголовках (202); сложная комбинация растровых искажений (296)

326
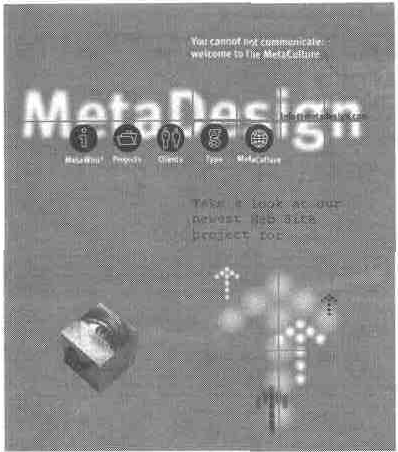
6. www.metadesign.com
Контраст тесноты и даже частичного наложения в заголовке с разреженной композицией страницы и обилием пустот (90); использован «новый гуманистический» рубленый шрифт Меtа, разработанный основателем этой дизайн-студии Эриком Шпикерманном (133); размывка по Гауссу (299) помогает перевести текст заголовка на второй план восприятия

8. www.aboutus.miningco.com
Композиция с выраженным противостоянием центра и периферии стилизована под «диаграмму»: наклонные (94) линии «выносок», сознавая иронию приема (93), тактично не доходят до назначенных им фигур в «толпе», составленной из купленных в специализированном агентстве фотографий (76)

7. www.metadesign.com/metawho/index.htm
Горизонтальная линия в роли разделителя (93); локальные ссылки, ведущие от разделов длинного документа в его начало (195); «выдернутая» цитата (pull-out quote), сообщающая основную мысль раздела (228)

9. www.microsoft.com/license/opendrive/
Рисованная графика (23Э) в качестве визуала (288), интегрированная в заголовок внутренней страницы сайта (202) размывкой краев «на фотографический манер» (299)

10. www.splashtech.com

Если логотип фирмы Splash (англ. «всплеск») страдает излишней иллюстративностью в ущерб простоте и символизму (267), то в визуале первой страницы (288) та же самая идея, реализованная с фотографическим реализмом (119), парадоксальным образом превращается во впечатляющий символ, вокруг которого выстраиваются все остальные элементы
328
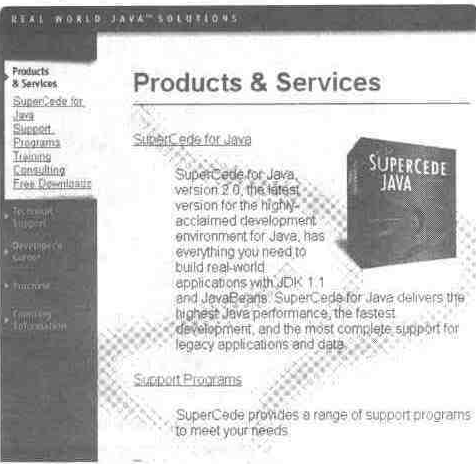
11. www.supercede.com/prodserv/scfjava.html

Неповторяющееся фоновое изображение визуализирует «силовые линии» восприятия информации переднего плана (264); имитация типографского точечного растра позволяет фону сохранить фотографическую размытость в GIF-файле с двухцветной палитрой (264); в графических кнопках панели навигации использован «гуманистический» рубленый шрифт (133)
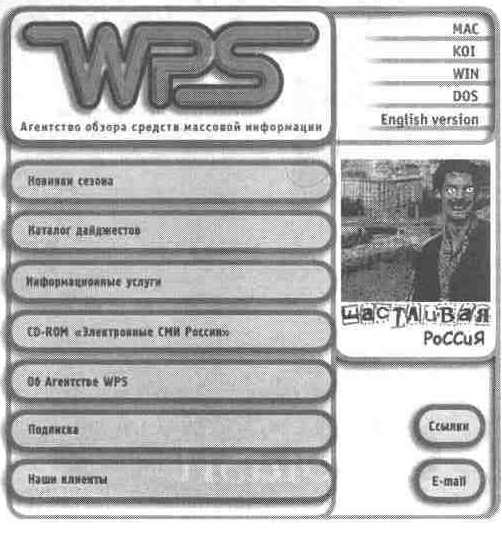
12. www.wps.ru

Прямоугольники с толстым контуром (97); последовательное скругление всех углов (99); «старый» доконструктивистский рубленый шрифт Гермес (130) в кнопках навигации; комбинация растровых эффектов (295) для имитации «подпорченной» черно-белой фотографии
329
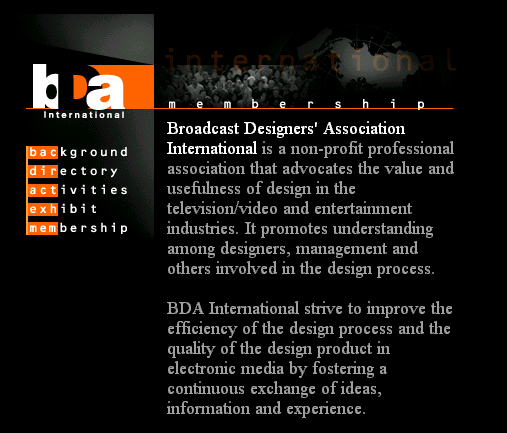
13. www.bdaweb.com

Серый и белый цвета текста, контрастирующие с ярко-оранжевым в логотипе и служебных элементах (116); наложение и цветовой контраст букв в логотипе (143); карта движений восприятия (167); принцип «отрицательного эмфазиса» для заголовка страницы (202); интеграция фотографии размывкой краев (299); нюансы (1Т1): «l» в «international» выровнено по вертикальному краю «а» логотипа, игнорируя «хвостик»; едва заметная тень, отходящая от оранжевой плашки логотипа, поддерживает диагональность композиции
14. www.capstonestudio.com

Простая по композиции сплэш-страница наглядно демонстрирует принципы интеграции фотографики: монохромная, но с тоновым компонентом середина противопоставлена черно-белой периферии (297); тема прямых линий как вспомогательных построений (94)
330
