
- •Для школьников,студентовИ начинающих 1999 с,н.Лукин __________________________________________________________ Все права защищены ©
- •Оглавление
- •Часть I. Необходимые сведения о компьютере и программе 8
- •Часть II. Программирование на Паскале – первый уровень 29
- •Часть III. Программирование на Паскале – второй уровень 102
- •Часть IV. Работа в Паскале на компьютере 158
- •От автора
- •Предисловие
- •Кому нужна эта книга?
- •Почему Паскаль?
- •Какой из Паскалей?
- •Краткое содержание с рекомендациями
- •Часть III.Программирование на Паскале – второй уровень. Цели этой части:
- •Часть I. Необходимые сведения о компьютере ипрограмме
- •Первое представление о компьютере и программе
- •Что умеет делать компьютер
- •Что такое компьютер. Первое представление о программе.
- •Как человек общается с компьютером
- •Программа и программирование
- •Список команд. Командный и программный режимы
- •Последовательность работы человека с роботом
- •Что важно знать о программе
- •Понятие о процедуре. Может ли робот поумнеть?
- •Программа для компьютера на машинном языке
- •Языки программирования
- •Пример настоящей программы для компьютера на языке Лого
- •А теперь напишем программу:
- •Последовательность работы программиста на компьютере
- •Основные приемы программирования
- •Устройство и работа компьютера
- •Как устроен и работает компьютер
- •Порядок обмена информацией между устройствами компьютера
- •Устройство и размеры оперативной памяти
- •Взаимодействие программ в памяти
- •Внешние устройства компьютера
- •Устройства ввода
- •Устройства вывода
- •Внешняя память
- •Кодирование информации в компьютере
- •Часть II. Программирование на Паскале – первый уровень
- •Простые (линейные) программы. Операторы ввода-вывода. Переменные величины
- •Процедура вывода Write
- •8 'Котят' 3*3 'щенят'
- •Первая программа на Паскале
- •Выполняем первую программу на компьютере
- •Процедура вывода WriteLn. Курсор
- •Переменные величины. Оператор присваивания
- •Описания переменных (var)
- •Что делает оператор присваивания с памятью
- •Оператор присваивания меняет значение переменной величины
- •Имена переменных
- •Математика. Запись арифметических выражений
- •Вещественные числа в Паскале
- •Три совета
- •5. Теперь нужно задать компьютеру действия, которые нужно проделать с исходными данными, чтобы получить результат.
- •Операторы ввода данных ReadLn и Read.
- •Интерфейс пользователя
- •Строковые переменные
- •Диалог с компьютером
- •Константы
- •Разветвляющиеся программы
- •Условный оператор if или как компьютер делает выбор
- •Правила записи оператора if
- •Составной оператор
- •Ступенчатая запись программы
- •Вложенные операторыif. Сложное условие в операторе if. Логические операции
- •Символьный тип данных Char
- •Оператор варианта case
- •Циклические программы
- •Оператор перехода goto. Цикл. Метки
- •Выход из цикла с помощьюif
- •Оператор циклаrepeat
- •Оператор цикла while
- •Отличия операторов repeat и while
- •Оператор цикла for
- •Типичные маленькие программы
- •Вычислительная циклическая программа
- •Роль ошибок
- •Счетчики
- •Сумматоры
- •Вложение циклов в разветвления и наоборот
- •Вложенные циклы
- •Поиск максимального из чисел
- •Процедуры
- •Компьютер звучит
- •Простейшие процедуры
- •Программа 1
- •Программа 2
- •Программа 3
- •Процедуры и операторы
- •Стандартные процедуры Halt и Exit
- •Графика
- •Стандартные модули
- •Стандартный модуль Graph, текстовый и графический режимы
- •Текстовый и графический режимы
- •Переключение между текстовым и графическим режимами
- •Рисуем простейшие фигуры
- •Работа с цветом. Заливка. Стиль линий и заливки
- •Используем в рисовании переменные величины
- •Использование случайных величин при рисовании
- •Движение картинок по экрану
- •Создаем первую большую программу
- •Постановка задачи
- •Программирование по методу “сверху-вниз”
- •Сначала – работа над структурой программы
- •Зачем переменные вместо чисел
- •Записываем программу целиком
- •Порядок описания переменных, процедур и других конструкций Паскаля
- •Управление компьютером с клавиатуры. Функции ReadKey и KeyPressed
- •Буфер клавиатуры
- •Гетерархия. Задание на игру “Торпедная атака”
- •Часть III. Программирование на Паскале – второй уровень
- •Алфавит и ключевые словаПаскаля
- •Алфавит
- •Ключевые слова
- •Использование пробела
- •Работа с разными типами данных Паскаля
- •Список типов
- •Комментарии к списку типов
- •Числовые типы
- •Массивы
- •Переменные с индексами
- •Одномерные массивы
- •Двумерные массивы
- •Какие бывают массивы
- •Определения констант
- •Типизированные константы
- •Придумываем типы данных
- •Логический тип Boolean
- •Перечислимые типы
- •Ограниченный тип (диапазон)
- •Действия над порядковыми типами
- •Символьный тип Char. Работа с символами
- •Строковый тип String. Работа со строками
- •Множества
- •Расположение информации в оперативной памяти. Адреса
- •Процедуры и функции с параметрами
- •Процедуры с параметрами
- •Функции
- •Подпрограммы. Локальные и глобальные переменные
- •Массивы как параметры
- •Параметры-значения и параметры-переменные
- •Индукция. Рекурсия. Стек
- •Сортировка
- •Строгости Паскаля
- •Структура программы
- •Структура процедур и функций
- •Выражения
- •Совместимость типов
- •Форматы вывода данных
- •Переполнение ячеек памяти
- •Дерево типов
- •Синтаксисические диаграммы Паскаля
- •Другие возможности Паскаля
- •Работа с файлами данных
- •Вставка в программу фрагментов из других программных файлов
- •Модули программиста
- •Дополнительные процедуры и функции модуля Graph
- •Копирование и движение областей экрана
- •Вывод текста в графическом режиме
- •Управление цветом в текстовом режиме (модульCrt)
- •Работа с датами и временем (модульDos)
- •Нерассмотренные возможности Паскаля
- •Миг между прошлым и будущим
- •Часть IV. Работа в Паскале на компьютере
- •Что нужно знать и уметь к моменту выполнения первой программы?
- •Порядок работы в Паскале
- •(1) Запуск Паскаля
- •(2) Начало работы. Ввод программы. Выход из Паскаля
- •(3) Сохранение программы на диске. Загрузка программы с диска
- •(4) Выполнение программы
- •(5) Исправление ошибок. Отладка программы.
- •Пошаговый режим
- •Работа с окнами пользователя и отладчика
- •Отладка больших программ
- •Работа с несколькими окнами.
- •Копирование и перемещение фрагментов текста
- •Обзор популярных команд меню
- •Создание исполнимых файлов (exe)
- •Приложения. Справочный материал п1. Как вводить программу в компьютер или работа с текстом в текстовом редакторе
- •Работа с одной строкой текста
- •Работа с несколькими строками
- •Собственно работа с несколькими строками.
- •П2. Файловая система магнитного диска
- •Имена файлов и каталогов
- •Пример структуры каталогов на диске
- •Логические диски. Путь (дорожка) к файлу
- •П3. Список некоторых операций, процедур и функций Паскаля
- •Математика
- •Модуль crt
- •Модуль Graph
- •Модуль dos
- •П5. Решения заданий
- •П6. Список литературы
- •П7. Предметный указатель
Рисуем простейшие фигуры
Начиная с этого момента я буду для определенности считать, что графический режим вашего монитора считает экран разделенным на 640 пикселов в ширину и 480 в высоту и исходя из этого буду писать программы. Если у вас режим другой, то вы легко сможете сделать поправки в программах.
Попробуем нарисовать точку и прямоугольник. Пусть мы хотим их видеть в следующем месте экрана:

Для этого мы пишем обращения к двум процедурам:
Для точки-PutPixel(14,6, Yellow)
Для прямоугольника-Rectangle(4,2,16,10)
Как видим, при обращении к процедуре PutPixel в скобках нужно указывать три элемента, у Rectangle - четыре. Будем называть элементы, разделенные запятыми внутри скобок, параметрамипроцедур.
Смысл параметров процедур PutPixel и Rectangle ясен из рисунка. В PutPixel первый параметр - горизонтальная координата точки, второй - вертикальная, третий - цвет точки (желтый). В Rectangle первая пара параметров - координаты любого из углов прямоугольника, вторая пара - координаты противоположного ему угла (только не соседнего). В каждой паре первой идет горизонтальная координата, второй - вертикальная. Цвет прямоугольника задается в другой процедуре, о которой разговор позже.
Модуль Graph позволяет удобно использовать всего лишь 16 цветов. Вот они:
|
0 |
Black |
Черный |
|
1 |
Blue |
Синий |
|
2 |
Green |
Зеленый |
|
3 |
Cyan |
Голубой |
|
4 |
Red |
Красный |
|
5 |
Magenta |
Фиолетовый |
|
6 |
Brown |
Коричневый |
|
7 |
LightGray |
Светлосерый |
|
8 |
DarkGray |
Темносерый |
|
9 |
LightBlue |
Ярко-синий |
|
10 |
LightGreen |
Ярко-зеленый |
|
11 |
LightCyan |
Ярко-голубой |
|
12 |
LightRed |
Розовый |
|
13 |
LightMagenta |
Малиновый |
|
14 |
Yellow |
Желтый |
|
15 |
White |
Белый |
Стандартный русский перевод цвета в этой таблице не всегда точен. Например, LightMagenta только с большой натяжкой можно назвать малиновым цветом.
В обращениях к процедурам, имеющим дело с цветом, вместо английского названия цвета можно писать соответствующее число. Например, вместо PutPixel(14,6, Yellow)можно написатьPutPixel(14,6, 14).
В школе вы привыкли к такой системе
координат:
школе вы привыкли к такой системе
координат:
В компьютере же применяется такая:
компьютере же применяется такая:
Как видите, ось у направлена вниз. Это не очень привычно. Если вас это раздражает, то в 2.2 вам будет предложено исправить ситуацию.
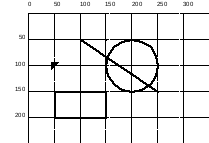
 Напишем
программу, которая рисует точку,
прямоугольник, окружность и отрезок
прямой так, как это показано на рисунке:
Напишем
программу, которая рисует точку,
прямоугольник, окружность и отрезок
прямой так, как это показано на рисунке:
USESGraph;
VARDevice, Mode: Integer;
BEGIN
Device:=0;
InitGraph(Device, Mode, ’<путь к графическим драйверам>’);
PutPixel(50,100,White);
Rectangle(150,150,50,200); {правый верхний и левый нижний углы}
Circle(200,100,50); {окружность}
Line(100,50,250,150); {отрезок прямой}
ReadLn;
CloseGraph
END.
Пояснения: Отрезок прямойрисуется процедуройLine. Мы знаем, что отрезок прямой можно построить, если известно положение его двух крайних точек. Они-то и задаются в обращении к процедуре. Первая пара параметров - координаты одной точки (любой из двух), вторая пара - другой.
Окружностьможно построить, если известно положение центра и радиус. Окружность рисуется процедуройCircle, первые два параметра которой - координаты центра, третий - радиус.
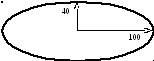
 Попробуем
теперь нарисовать эллипсс центром
в точкех=200,у=150,
вот такой:
Попробуем
теперь нарисовать эллипсс центром
в точкех=200,у=150,
вот такой:
Это выполнит процедура Ellipse. Вот ее вызов -Ellipse(200,150,0,360,100,40).Если вы хотите нарисовать не полный эллипс, а только часть его, вместо 0 укажите начальный угол дуги эллипса, скажем 90, а вместо 360 - конечный угол, скажем 180.
Процедура ClearDeviceстирает все с экрана в графическом режиме.
Задание 67:Нарисуйте снеговика:

