
- •Запись макроса
- •Воспроизведение макросов
- •Присвоение макросу кнопки панели инструментов после записи
- •Присвоение макросу кнопки панели инструментов перед записью
- •Присвоение макросу горячей клавиши после записи
- •Присвоение макросу горячей клавиши перед записью
- •Присвоение макросу пункта меню после записи
- •Присвоение макросу пункта меню перед записью
- •Создание поля macrobutton
- •Сохранение макросов и их присвоений
- •Манипулирование макросами
- •3. Задание на лабораторную работу
- •4. Содержание отчета
- •3. Цель работы.
- •5. Контрольные вопросы
- •Лабораторная работа № 2 Основы Стилей процессора Word
- •1. Цель работы
- •2. Основные положения
- •Получение информации о стилях и параметрах форматирования фрагмента текста или абзаца
- •Использование стилей
- •Копирование стиля с помощью кнопки Копировать формат
- •Разработка новых стилей Разработка нового стиля абзацев на основе отформатированного абзаца
- •Размещение заголовков на полях с помощью механизма буквиц
- •Удаление стилей
- •3. Задание на лабораторную работу
- •4. Содержание отчета
- •3. Цель работы.
- •5. Контрольные вопросы
- •Лабораторная работа № 3
- •1. Цель работы
- •2. Пример выполнения лабораторной работы Постановка задачи
- •Математическая модель задачи
- •Порядок выполнения работы
- •3. Оформить графическое представление результатов
- •3. Задания на лабораторную работу
- •4 .Содержание отчета
- •3. Цель работы.
- •5. Контрольные вопросы
- •Лабораторная работа № 4 Параметрический анализ.
- •1. Цель работы
- •2. Пример выполнения лабораторной работы
- •7. Построить гистограммы: “Оптимальное решение”, “Значение прибыли”, “Используемое сырье” для всех вариантов (диаграммы 4.1 - 4.3).
- •3. Цель работы.
- •1. Цель работы
- •2. Основные положения
- •Общие замечания по синтаксису
- •Структура документа
- •Оформление внешнего вида документа
- •Базовая разметка документа в html
- •3. Задание на лабораторную работу
- •4. Содержание отчета
- •3. Цель работы.
- •5. Контрольные вопросы
- •Лабораторная работа № 6 Включение таблиц, связей и графики в html-документы
- •1. Цель работы
- •2. Основные положения
- •Url адреса
- •Гиперсвязи
- •Гиперсвязь с определенным разделом html-документа
- •Гиперсвязь с документом, находящимся в той же файловой системе, с использованием протокола file
- •Гиперсвязь с документом, находящимся на другом
- •Гиперсвязь с сервером электронной почты
- •Включение графики в html-документы
- •Графика
- •Примеры организации гиперсвязей
- •4. Содержание отчета
- •3. Цель работы.
- •5. Контрольные вопросы
- •Создание и редактирование заполняемых форм
- •1. Цель работы
- •2. Основные положения
- •Некоторые рекомендации по созданию форм
- •3. Задание на лабораторную работу
- •4. Содержание отчета
- •3. Цель работы.
- •5. Контрольные вопросы
- •Лабораторная работа № 8 Многооконные документы (Frames)
- •1. Цель работы
- •2. Основные положения
- •4. Содержание отчета
- •3. Цель работы.
- •5. Контрольные вопросы
- •Лабораторная работа № 9. Создание экспертной системы средствами Access
- •§ 1. Базы знаний и экспертные системы
- •§ 2. Реляционная модель экспертной системы
- •§ 3. Создаем экспертную систему
- •§ 4. Совершенствуем экспертную систему
- •§ 5. Блок объяснений
- •Лабораторная работа № 10 расчет экономического эффекта от использования программ ( пакетов прикладных программ)
- •2. Состав эксплуатационных расходов
- •3. Расчет экономии от увеличения производительности труда пользователя
- •4. Расчет затрат на этапе проектирования
- •5.Определение цены программного продукта. Расчет трудоемкости разработки программного продукта
Некоторые рекомендации по созданию форм
Как сделать так, чтобы ваша форма хорошо смотрелась
Создать форму легко, но можно провозиться несколько часов, пока вам удастся элегантно выстроить все ее элементы. Эта проблема не имеет простого решения. Один из способов свести все трудности к минимуму состоит в том, чтобы разместить области ввода и выпадающие меню в левой части страницы, а весь сопроводительный текст - справа. Поскольку ширину областей ввода можно задать с помощью атрибута SIZE= , вы, по крайней мере, выровняете строки слева, а текст справа будет не выровненным - как в большинстве документов. Такая форма выглядит несколько аккуратнее.
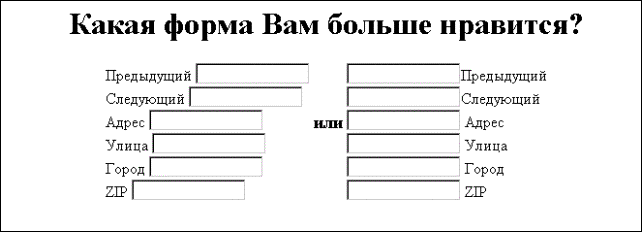
Не забудьте оставить промежуток между текстом и областью ввода формы, как показано на рис. 7.2.

Рис. 7.2. Области ввода выглядят аккуратнее, если их поместить слева от пояснительного текста
Код к рис. 7.2.:
<HTML>
<BODY>
<FORM> <CENTER><H1>Какая форма Вам больше нравится?</H1>
<TABLE>
<TR>
<TD>
Предыдущий <INPUT NAME="Предыдущий" SIZE="15"><BR>
Следующий <INPUT NAME="Следующий" SIZE="15"><BR>
Адрес <INPUT NAME="Адрес" SIZE="15"><BR>
Улица <INPUT NAME="Улица" SIZE="15"><BR>
Город <INPUT NAME="Город" SIZE="15"><BR>
ZIP <INPUT NAME="ZIP" SIZE="15"><BR></TD>
<TD><H3>или</H3></TD>
<TD>
<INPUT NAME="Предыдущий" SIZE="15"> Предыдущий <BR>
<INPUT NAME="Следующий" SIZE="15"> Следующий <BR>
<INPUT NAME="Адрес" SIZE="15"> Адрес <BR>
<INPUT NAME="Улица" SIZE="15"> Улица <BR>
<INPUT NAME="Город" SIZE="15"> Город <BR>
<INPUT NAME="ZIP" SIZE="15"> ZIP</TD>
</TR>
</TABLE>
</PORM>
</CENTER>
</BODY>
</HTML>.
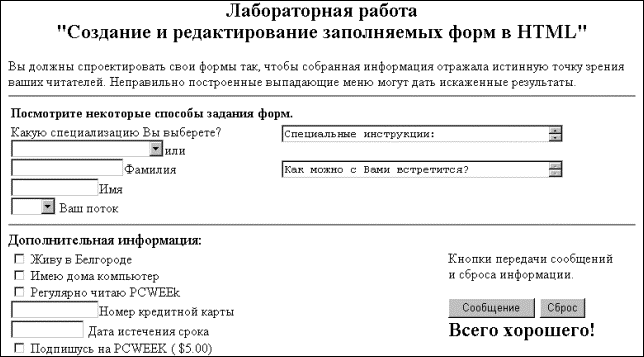
Наверное, лучший способ сделать изящные и хорошо организованные формы - построить из их элементов таблицу. Тогда вы сможете разместить элементы формы произвольным образом, как видно из рис. 7.3. К сожалению, формы нельзя вкладывать друг в друга.

Рис. 7.3.
Код к рис. 7.3:
<HTML>
<BODY>
<CENTER>
<H2>Лабораторная работа<BR> "Создание и редактирование заполняемых форм в HTML"</H2></CENTER>
Вы должны спроектировать свои формы так, чтобы собранная информация отражала истинную точку зрения ваших читателей. Неправильно построенные выпадающие меню могут дать искаженные результаты.
<HR NOSHADE>
<TABLE>
<TR>
<TD COLSPAN="3"><FORM><B>Посмотрите некоторые способы задания форм.</B>
</TD>
</TR>
<TR VALIGN=TOP>
<TD>Какую специализацию Вы выберете?<BR>
<SELECT NAME="Специализация?" >
<OPTION SELECTED>
<OPTION>Банковское дело
<OPTION>Бух.учет и аудит
<OPTION>Прочее (здесь не указана)
</SELECT>или<BR>
<INPUT NAME="Фамилия" SIZE="20">Фамилия<BR>
<INPUT NAME="Имя" SIZE="15">Имя<BR>
<SELECT NAME="Поток">
<OPTION SELECTED>
<OPTION>ИС-1
<OPTION>ИС-2
<OPTION>ИС-3
<OPTION>ИС-4
</SELECT> Ваш поток
</td>
<td width="10%"></td>
<td>
<TEXTAREA ROWS=1 COLS=40 NAME="специальные инструкции">Специальные инструкции:
</TEXTAREA><BR><BR>
<TEXTAREA ROWS=1 COLS=40 NAME=="Встреча">Как можно с Вами встретится?</TEXTAREA>
</TD>
</TR>
</TABLE>
<HR NOSHADE>
<FONT SIZE=4>Дополнительная информация:</FONT>
<TABLE>
<TR VALIGN=TOP>
<TD width="45%">
<INPUT NAME="живу" TYPE="checkbox"> Живу в Белгороде<BR>
<INPUT NAME="компьютер" TYPE="checkbox"> Имею дома компьютер<BR>
<INPUT NAME="читаю" TYPE="checkbox"> Регулярно читаю PCWEEk<BR>
<INPUT NAME="номер карты" SIZE="15">Номер кредитной карты<BR>
<INPUT NAME="срок карты" SIZE="12"> Дата истечения срока<BR>
<INPUT NAME="подписка" TYPE="checkbox"> Подпишусь на PCWEEK ($5.00)<BR>
</TD>
<TD WIDTH="25%"></TD>
<TD>Кнопки передачи сообщений<BR>
и сброса информации.<P>
<H2>
<INPUT TYPE="submit" VALUE="Сообщение">
<INPUT TYPE="reset" >
<l>Всего хорошего!</l></H2>
<H6><l>(Пример оформления форм.)</l></H6>
</TD>
</TR>
</TABLE>
</FORM>
</BODY>
</HTML>
В выпадающих меню задавайте по умолчанию пустое поле
Если вы собираетесь использовать полученную с помощью форм информацию для каких-то сравнений или статистических исследований, вы должны спроектировать свои формы так, чтобы собранная информация отражала истинную точку зрения ваших читателей. Неправильно построенные выпадающие меню могут дать искаженные результаты.
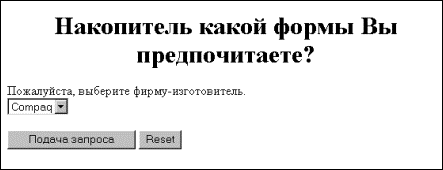
Всегда тщательно продумывайте пункт меню, задаваемый по умолчанию. Допустим, вы опрашиваете ваших читателей о том, какой фирмы накопитель вы предпочитаете. Среди множества пунктов, в которых ваши читатели должны поставить галочку, выбрать вариант или вписать свой, у вас будет простой выпадающий список примерно с десятью названиями фирм, из которых пользователи будут выбирать. Если ваши читатели ленивы, спешат или ошиблись, они могут пропустить именно ту фирму, которая им нужна, даже если они тщательно заполнили всю остальную форму. Поместив на своих страницах форму, изображенную на рис. 7.4, вы, возможно, получите весьма большое число респондентов, предпочитающих накопители фирмы Compaq.

Рис. 7.4. Задав по умолчанию название фирмы, вы можете получить искаженные результаты
Код к рис. 7.4:
<HTML>
<BODY>
<CENTER><H1> Накопитель какой формы Вы предпочитаете? </H1> </CENTER>
<FORM METHOD="POST" ACTION="mailto: yourname@your.email.address">
Пожалуйста, выберите фирму изготовитель.<BR>
<SELECT NAME="Фирма" SIZE="1">
<OPTION>Compaq
<OPTION>Maxtor
<OPTION>Toshiba
<OPTION>Fujitsu
<OPTION>IBM
</SELECT>
<P>
<INPUT TYPE=”SUBMIT" >
<INPUT TYPE="RESET" VALUE="Reset">
</FORM>
</BODY>
</HTML>.
Однако можно оставить первое окошко меню пустым или записать в нем “выбор не сделан”. В этом случае, если покупатели, отвечающие на ваши вопросы, ничего не выберут в выпадающем списке, ваши результаты будут ближе к реальным.
