
- •Федеральное агентство связи
- •Задание 1.1 Использование инструмента Магнитное лассо
- •Задание 1.2 Использование инструментов Магнитное и многоугольное лассо
- •Задание 1.3 Использование инструмента Волшебная палочка
- •Задание 1.4 Использование инструмента Волшебная палочка
- •Задание 1.5 Слияние двух картинок. Способ I
- •Задание 1.6 Слияние двух картинок. Способ II
- •Практическое занятие №2
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Задание 2.1 Надпись огнём
- •Задание 2.4 Металлическая надпись
- •Практическое занятие №3
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №4
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Ретуширование
- •Мелкие и индивидуальные исправления, шумоподавление
- •Задание 4.3 «Состаривание» фотографии
- •Практическая работа №5
- •Практическая работа №6
- •Практическая работа №7
- •Практическая работа №8
- •Практическая работа №9
- •Практическая работа №10
- •Практическая работа №11
- •Практическая работа №12 (4 часа)
- •Практическая работа №13
- •13.1 Варианты оформления
- •Практическое занятие №14
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •Задание 14.1 Покадровая анимация
- •Задание 14.2 Автоматическая анимация трансформации объекта - анимация формы
- •Практическое занятие №15
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №16
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Задание 16.1 Создание траектории движения для классической анимации движения
- •Практическое занятие №17
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №18
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Перечень практических работ
Практическая работа №12 (4 часа)
Наименование: Эффекты редактора
Цель: Научиться использовать различные эффекты при создании изображений (анимации) в редакторе CorelDraw
Подготовка к занятию:
По указанной литературе повторить тему «Эффекты редактора», уделить внимание вопросам:
- Основные эффекты редактора CorelDraw
- Пункт меню «Эффекты»
Литература:
3.1 Шомас Е.А. Конспект лекций по дисциплине «Компьютерная графика», 2013г.
3.2 Гурский Ю.А., Гурская И.В., Жвалевский А.В. Компьютерная графика: Photoshop CS5, CorelDRAW X5, Illustrator CS5. Трюки и эффекты. – СПб.: Питер, 2011
Перечень оборудования:
ПЭВМ, подключенные к сети Интернет;
4.2 Пакет CorelDraw;
4.3 Браузеры;
Задание:
Выполните предложенные в приложении задания:
Создать реалистичное изображение горящей свечи
Анимировать изображение свечи, выполненное в пункте 5.1.1
Порядок выполнения работы:
Согласно приложению выполните задания по работе с изображением (По желанию можно найти тематическое задание в Интернете и выполнить его).
Выполните отчет по практической работе в текстовом редакторе Word, все, что должно находится в отчете написано в пункте 7.
Покажите преподавателю выполненное задание и отчет по работе.
Содержание отчета:
Наименование и цель работы;
7.2 Скрины выполненных заданий;
7.3 Ответы на контрольные вопросы;
7.4 Вывод о проделанной работе;
Контрольные вопросы:
Перечислите основные эффекты редактора CorelDraw?
Какие инструменты входят в группу Интерактивные?
ПРИЛОЖЕНИЕ:
Задание 12. 1 Горящая свеча
Мы будем создавать горящую объемную свечу, т.е. решим проблемы имитации объема и имитации пламени с помощью многоступенчатых переходов.
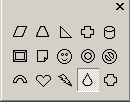
Сначала нарисуем форму пламени. Для этого выберем инструмент Базовые фигуры
 и на панели свойств укажем фигуру, очень
похожую на каплю воды.
и на панели свойств укажем фигуру, очень
похожую на каплю воды.
Создадим две копии, одну меньше другой. Окрасим большую фигуру в желтый цвет, меньшую – в красный. При этом отмените обводку и поместите красную фигуру внутри желтой.


Сейчас перейдем к созданию пламени. Выберем инструмент Интерактивное перетекание и применим его к объектам. (Количество шагов перехода увеличить до 100) Для получения более реалистичного результата изменим форму пламени с помощью инструмента Интерактивная оболочка. Вид деформации можно выбирать на свое усмотрение.

Дальнейшая работа заключается в создании свечи и фитиля. Начнем с фитиля. Нарисуем маленький прямоугольник, который будет фитилем. Затем примените к нему градиентную заливку и для большей реалистичности немного измените форму.


Чтобы пламя и фитиль хорошо смотрелись вместе, нужно изменить прозрачность фитиля и отменить его обводку. После этого сгруппировать фитиль и пламя.
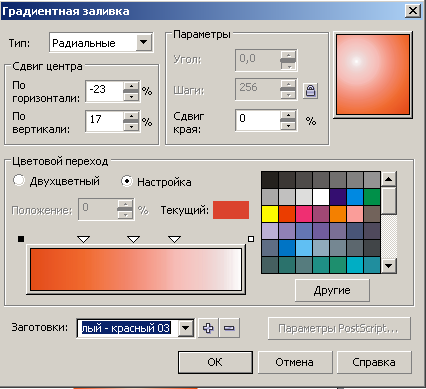
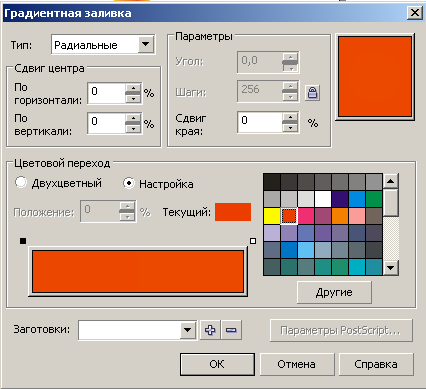
Теперь нужно создать саму свечу. Для этого нарисуйте два овала и расположите их параллельно друг другу. Сейчас надо произвести заливку овалов, но сначала отключите обводку. Удалив обводку, откройте диалоговое окно Градиентная заливка и установите следующие настройки. Одна настройка для нижнего овала, другая для верхнего. Далее активизируйте эффект перетекания – Интерактивное перетекание, установите количество шагов перехода – 120. Перетащите указатель от нижнего овала к верхнему.


Свеча готова. Теперь осталось соединить свечу и пламя. Сгруппируйте объекты.

Задание 12.2 Создание анимации горящей свечи
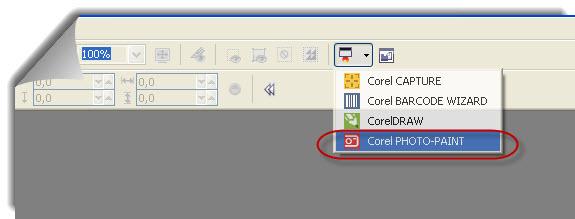
Итак, открываем графический редактор CorelDraw. Работать будем вредактореCorel PHOTO-PAINT.

Находим подходящее изображение и загружаем. (Можно взять созданное в предыдущем пункте изображение)
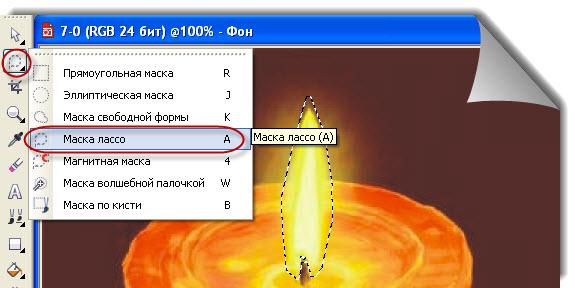
Создаем маску любым инструментом. Я выбрала «Лассо». Обводим огонек по кругу. Дважды щелкаем по точке замыкающей круг, обводка становится активной.

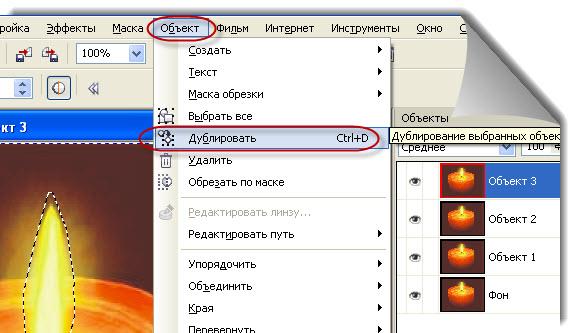
Делаем несколько копий изображения, «Объект» => «Дублировать»(Ctrl + D).

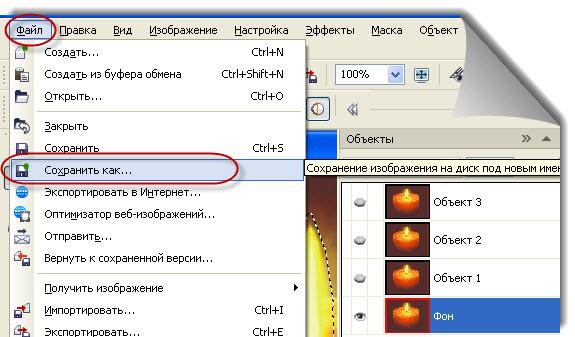
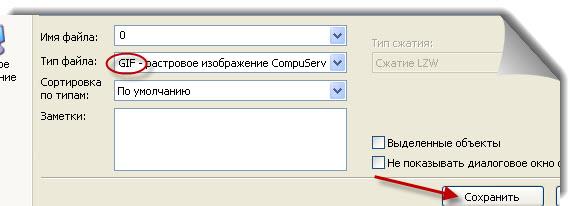
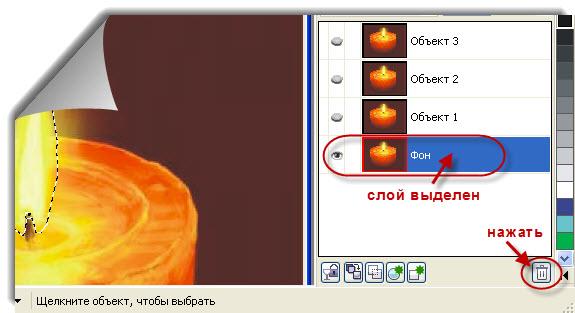
Отключаем видимость верхних слоев (изображение глаза), а слой с фоном оставляем активным (выделен синим цветом) и видимым. Сохраним его без всяких изменений в формате GIF,«Файл» => «Сохранить как …».
Я сохраняю картинки прямо на рабочий стол, потом будет удобнее формировать ролик. Несколько раз, по запросу редактора, следует отметить «ОК».


Удаляем этот слой, нажав на значок с изображением корзины внизу под слоями.

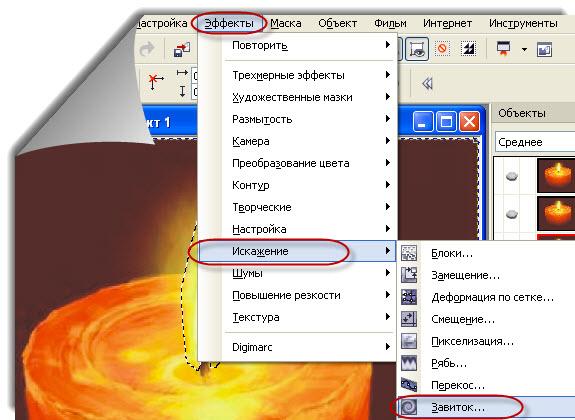
Теперь будем работать с первым продублированным слоем. Выбираем в меню команду «Эффекты» => «Искажение» => «Завиток…». Вы можете выбрать другую команду более подходящую для вашего изображения.

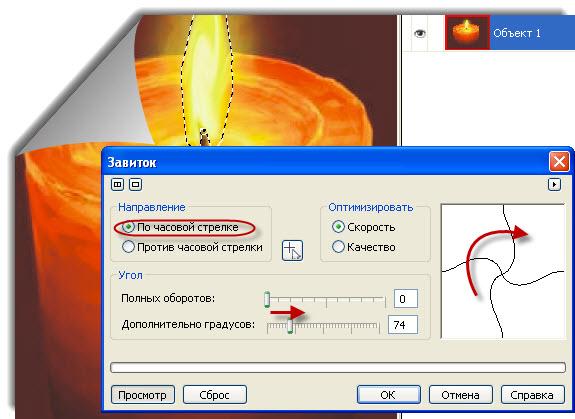
Сделаем небольшой, еле заметный завиток по часовой стрелке.

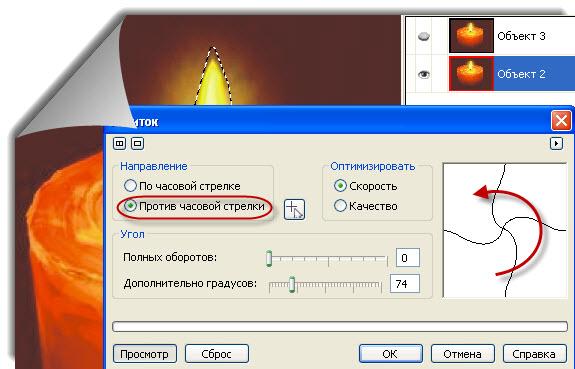
Опять сохраним изображение в формате GIF. Затем удаляем этот слой и переходим к работе над следующим. Опять делаем эффект«Завиток», только уже против часовой стрелки.

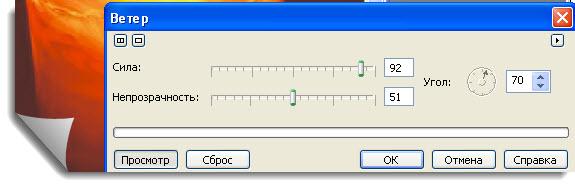
Сохраняем полученное изображение тоже в формате GIFи удаляем слой. Ну, а к последнему слою применим другой эффект«Эффекты» => «Искажение» => «Ветер…», под углом 70* и опять сохраним.

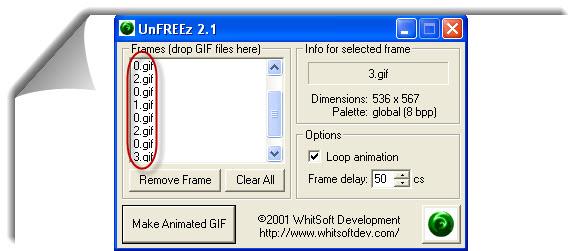
У нас на рабочем столе появились и изображения в формате GIF: фон (изображение 0) и три отредактированных слоя (изображения — 1, 2, 3). Открываемпрограмму UnFREEzи курсором перетаскиваем все эти изображения в окно программы. Обратите внимание, что кадр с фоном (0), ставится чаще других, он чередуется с другими кадрами.

Или так, несколько раз чередуем комбинацию фона с первым и вторым кадром и только однажды с третьим.

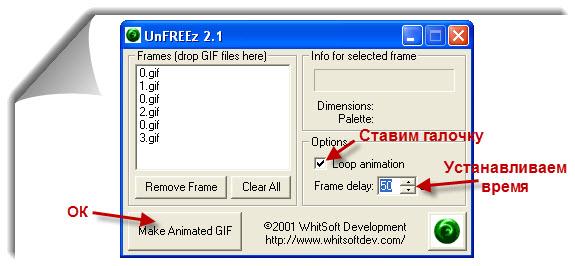
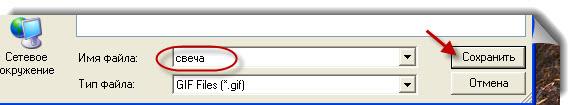
Не забудьте поставить галочку в чикбоксе «Look animation», время устанавливаем со значением побольше и нажимаем кнопочку«Make Animated GIF». Даем название нашему фильму и сохраняем.

Вот и все, свеча горит, огонь живой.
