- •Федеральное агентство связи
- •Задание 1.1 Использование инструмента Магнитное лассо
- •Задание 1.2 Использование инструментов Магнитное и многоугольное лассо
- •Задание 1.3 Использование инструмента Волшебная палочка
- •Задание 1.4 Использование инструмента Волшебная палочка
- •Задание 1.5 Слияние двух картинок. Способ I
- •Задание 1.6 Слияние двух картинок. Способ II
- •Практическое занятие №2
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Задание 2.1 Надпись огнём
- •Задание 2.4 Металлическая надпись
- •Практическое занятие №3
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №4
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Ретуширование
- •Мелкие и индивидуальные исправления, шумоподавление
- •Задание 4.3 «Состаривание» фотографии
- •Практическая работа №5
- •Практическая работа №6
- •Практическая работа №7
- •Практическая работа №8
- •Практическая работа №9
- •Практическая работа №10
- •Практическая работа №11
- •Практическая работа №12 (4 часа)
- •Практическая работа №13
- •13.1 Варианты оформления
- •Практическое занятие №14
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •Задание 14.1 Покадровая анимация
- •Задание 14.2 Автоматическая анимация трансформации объекта - анимация формы
- •Практическое занятие №15
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №16
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Задание 16.1 Создание траектории движения для классической анимации движения
- •Практическое занятие №17
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №18
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Перечень практических работ
Практическая работа №9
Наименование: Создание анимации
Цель: Научиться с помощью редактора Adobe Photoshop создавать анимированные изображения
Подготовка к занятию:
По указанной литературе повторить тему «Создание анимации», уделить внимание вопросам:
- Палитра Анимации
- Основные инструменты палитры Анимация
Литература:
3.1 Шомас Е.А. Конспект лекций по дисциплине «Компьютерная графика», 2013г.
3.2 Гурский Ю.А., Гурская И.В., Жвалевский А.В. Компьютерная графика: Photoshop CS5, CorelDRAW X5, Illustrator CS5. Трюки и эффекты. – СПб.: Питер, 2011
Перечень оборудования:
ПЭВМ, подключенные к сети Интернет;
4.2 Пакет Adobe Photoshop;
4.3 Браузеры;
Задание:
Выполните предложенные в приложении задания:
Сияющий текст
Создание произвольной анимации
Порядок выполнения работы:
Согласно приложению выполните задания по работе с текстурой (По желанию можно найти тематическое задание в Интернете и выполнить его).
Выполните отчет по практической работе в текстовом редакторе Word, все, что должно находится в отчете написано в пункте 7.
Покажите преподавателю выполненное задание и отчет по работе.
Содержание отчета:
7.1 Наименование и цель работы;
Скрины выполненных заданий;
7.3 Ответы на контрольные вопросы;
7.4 Вывод о проделанной работе;
Контрольные вопросы:
Что такое анимация? Где ее применяют?
Основные кнопки панели Анимация.
ПРИЛОЖЕНИЕ:
Задание 9.1 Сияющий текст
1.Создадим новый документ:«Файл→Создать» (File→New). Характеристики файла на скриншоте ниже.

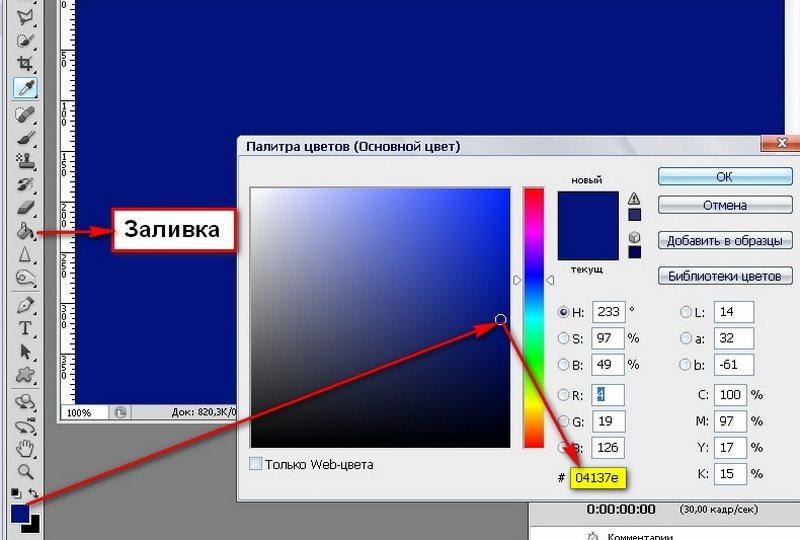
2.С помощью инструмента«Заливка» (Paint Bucket Tool)придадим документу цвет04137eили какой-либо другой на ваше усмотрение.

3.Сделаем надпись, воспользовавшись инструментом«Горизонтальный текст» (Horizontal Type Tool). Здесь применен цвет-5239f5, шрифт –Cooper Std

4.Растрируем текстовый слой:«Слои→Растрировать→Текст» (Layer→ Rasterize → Type).

5. Продублируем слой с надписью трижды.

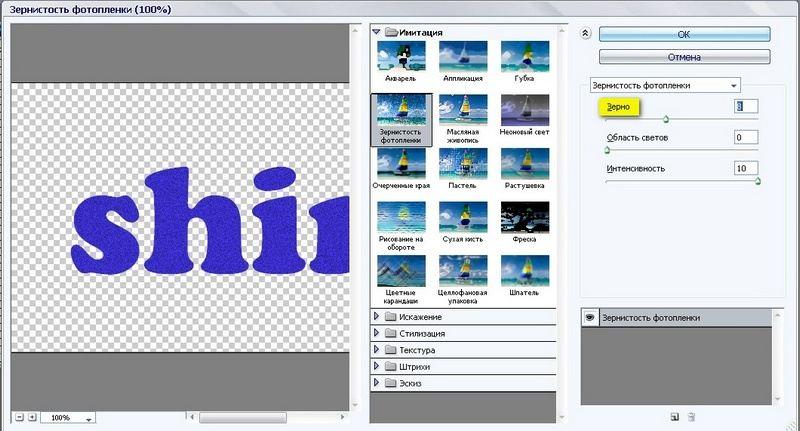
6.Активируем слой с оригиналом надписи, остальные копии слоя с текстом пока скроем (щелкнув на глазик). Применим к нему фильтр«Зернистость фотопленки»: «Фильтр→Имитация→ Зернистость фотопленки» (Filter→ Artistic → Film Grain).

7.В открывшемся окне отрегулируем параметр«Зерно» (Grain).

8.Выберем инструмент«Кисть» (Brush Tool)в форме звезд из библиотеки«Разные кисти» (Assorted Brushes). Сделаем в качестве основного цвета белый. Нарисуем звезды разных размеров на буквах.

9. Возьмем круглую кисть с размытыми краями и нарисуем на наших буквах белые точки, меняя периодически размер кончика кисти.

10.Применим действия, описанные в пунктах с 5 по 8 к остальным слоям с текстом. Для каждого слоя используем разные значения параметра «Зерно» фильтра «Зернистость фотопленки». Например, здесь применен - к первому слою 6, ко второму 8, к третьему 10, к четвертому 12. (не забудьте сделать корректируемый слой видимым и активным). Также на каждом слое рисуем разные звезды и белые точки.
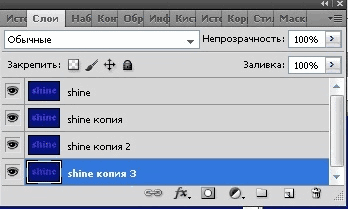
11.Создадим три копии слоя с заливкой. Объединим попарно слой с заливкой с текстовым слоем. Выделив их и выполнив:«Слои→Объединить слои» (Layer → Merge Down)или нажмем комбинацию клавишCtrl+E. В результате должно получиться четыре слоя, как показано на скриншоте ниже.

12.Сделаем видимым только нижний слой и выполним действие:«Окно→Анимация» (Window→ Animation).
13.На панели «Анимация» нажмем в правом верхнем углу на стрелочку, и из появившегося выпадающего меню выберем«Создать кадры из слоев» (Make Frames from layers).

13.Зададим время отображения каждого кадра. Начнем с первого кадра: обозначим его и щелкнем на маленький треугольник под ним. Откроется всплывающее меню, из которого мы выбираем, например, 0,2 сек. Аналогичные действия проделываем с остальными кадрами.
14.Определим количество повторов воспроизведения наших кадров. Для этого щелкнем«Выбор параметра цикла»в нижней левой части панели «Анимация» и выберем, например, постоянно. Вот и все. Нажав на кнопку управления«Запуск воспроизведения анимации» (Plays animation)на панели «Анимация», вы можете посмотреть то, что у вас получилось.

15.А теперь сохраним нашу анимацию. Для этого выполним действие:«Файл → Сохранить для Web и устройств» (File→ Save for Web&Devices)или нажмем комбинацию клавиш(Alt+Shift+Ctrl+S).Будьте внимательны, анимированные файлы сохраняются в GIF формате. А после сохранения, посмотрите анимацию через веб-браузер.