
- •Федеральное агентство связи
- •Задание 1.1 Использование инструмента Магнитное лассо
- •Задание 1.2 Использование инструментов Магнитное и многоугольное лассо
- •Задание 1.3 Использование инструмента Волшебная палочка
- •Задание 1.4 Использование инструмента Волшебная палочка
- •Задание 1.5 Слияние двух картинок. Способ I
- •Задание 1.6 Слияние двух картинок. Способ II
- •Практическое занятие №2
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Задание 2.1 Надпись огнём
- •Задание 2.4 Металлическая надпись
- •Практическое занятие №3
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №4
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Ретуширование
- •Мелкие и индивидуальные исправления, шумоподавление
- •Задание 4.3 «Состаривание» фотографии
- •Практическая работа №5
- •Практическая работа №6
- •Практическая работа №7
- •Практическая работа №8
- •Практическая работа №9
- •Практическая работа №10
- •Практическая работа №11
- •Практическая работа №12 (4 часа)
- •Практическая работа №13
- •13.1 Варианты оформления
- •Практическое занятие №14
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •Задание 14.1 Покадровая анимация
- •Задание 14.2 Автоматическая анимация трансформации объекта - анимация формы
- •Практическое занятие №15
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №16
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Задание 16.1 Создание траектории движения для классической анимации движения
- •Практическое занятие №17
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Практическое занятие №18
- •3.2 Платонова н. Создание компьютерной анимации в Adobe Flash cs3 Professional (электронная книга), 2009
- •6. Порядок выполнения работы:
- •8. Контрольные вопросы:
- •Перечень практических работ
Практическая работа №6
Наименование: Работа со слоями
Цель: Научиться работать со слоями в редакторе Adobe Photoshop
2. Подготовка к занятию:
По указанной литературе повторить тему «Основные палитры редактора Adobe Photoshop», уделить внимание вопросам:
- Палитра слоев;
- Меню – слои, все возможные действия, которые можно производить со слоем;
- Маска слоя;
Литература:
3.1 Шомас Е.А. Конспект лекций по дисциплине «Компьютерная графика», 2013г.
3.2 Гурский Ю.А., Гурская И.В., Жвалевский А.В. Компьютерная графика: Photoshop CS5, CorelDRAW X5, Illustrator CS5. Трюки и эффекты. – СПб.: Питер, 2011
Перечень оборудования:
ПЭВМ, подключенные к сети Интернет;
4.2 Пакет Adobe Photoshop;
4.3 Браузеры;
Задание:
Выполните предложенные в приложении задания:
Наложение слоев в Photoshop
Создание простого коллажа в Photoshop
Эффект загнутого уголка
Порядок выполнения работы:
Согласно приложению выполните задания по работе со слоями (По желанию можно найти тематическое задание в Интернете и выполнить его).
Выполните отчет по практической работе в текстовом редакторе Word, все, что должно находится в отчете написано в пункте 7.
Покажите преподавателю выполненное задание и отчет по работе.
Содержание отчета:
7.1 Наименование и цель работы;
7.2 Скрины выполненных заданий;
Ответы на контрольные вопросы;
Вывод о проделанной работе;
Контрольные вопросы:
Назначение палитры Слои?
Назначение маски слоя?
ПРИЛОЖЕНИЕ:
Задание 6.1 Наложение слоев в Photoshop
1. Откройте два, тематически схожих изображения в Photoshop.

2. Начнем работу с первого изображения. Для начала создадим его дубликат: «Слои→Создать дубликат слоя» (Layers→Duplicate layer).

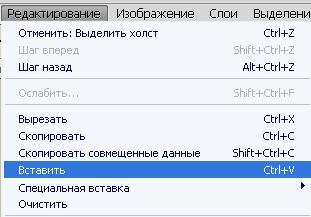
3. Перейдем ко второму фото. Нам нужно перенести его на первое изображение. Для этого нам необходимо его выделить: «Выделение→Все» (Select→All) и скопировать: «Редактирование→Скопировать» (Edit→ Copy).А теперь открываем первое фото и нажмем: «Редактирование→Вставить» (Edit→ Past).



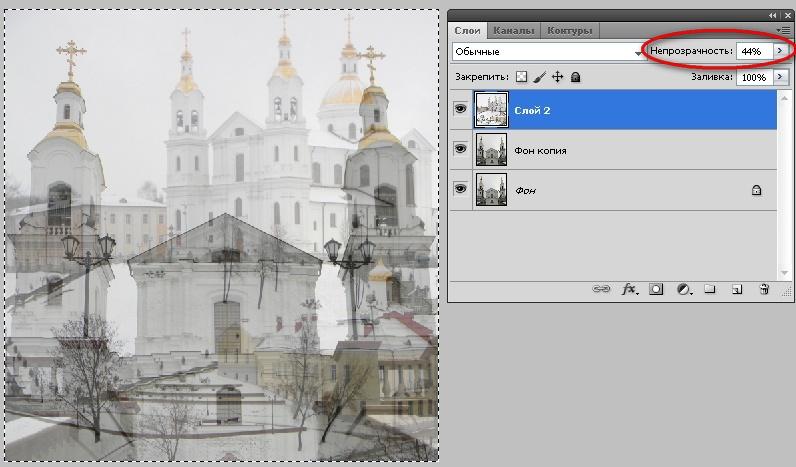
4. Изменим непрозрачность (Opacity) второго изображения (слой 2) до 44%.

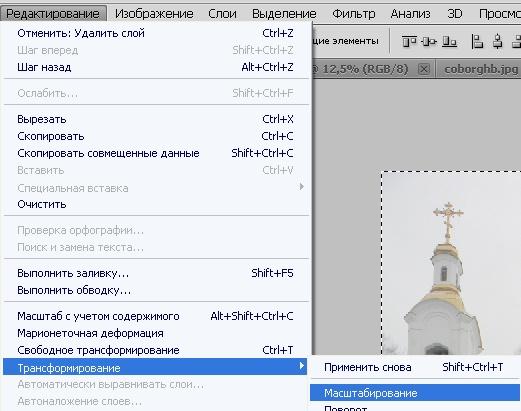
5. Трансформируем слой 2: «Редактирование → Трансформирование → Масштабирование»(Edit→Transform→Scale). Для того чтобы трансформирование применилось, необходимо щелкнуть два раза левой кнопкой мыши по данному изображению. Вот что получилось у меня.


6. С
помощью инструмента «Ластик»
(Eraser Tool) ![]() аккуратно
удалим ненужные элементы второго фото.
аккуратно
удалим ненужные элементы второго фото.

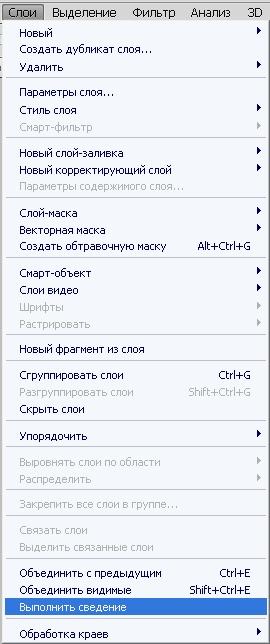
7. Если вы удовлетворены результатом работы, то можно выполнить сведение слоёв: «Слои→Выполнить сведение» (Layer→ Flatten Image).

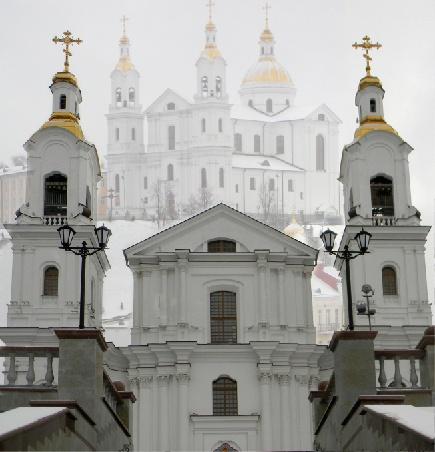
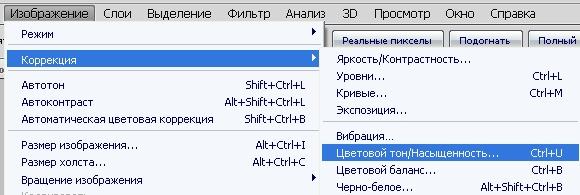
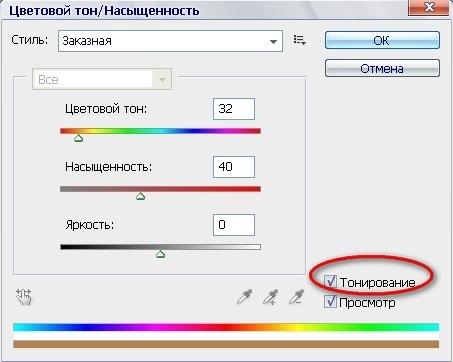
8. Ну а теперь немного пофантазируем и затонируем наш коллаж. В данном уроке воспользовались следующей командой: «Изображение →Коррекция→Цветовой тон/Насыщенность» (Image→Adjustment→ Hue/Saturation). В открывшемся окне установим галочку возле слова «Тонирование» (Colorize). Передвигаем ползунки до получения желаемого результата.


А вот и результат. Вы же можете экспериментировать.

Задание 6.2 Создание простого коллажа в Photoshop
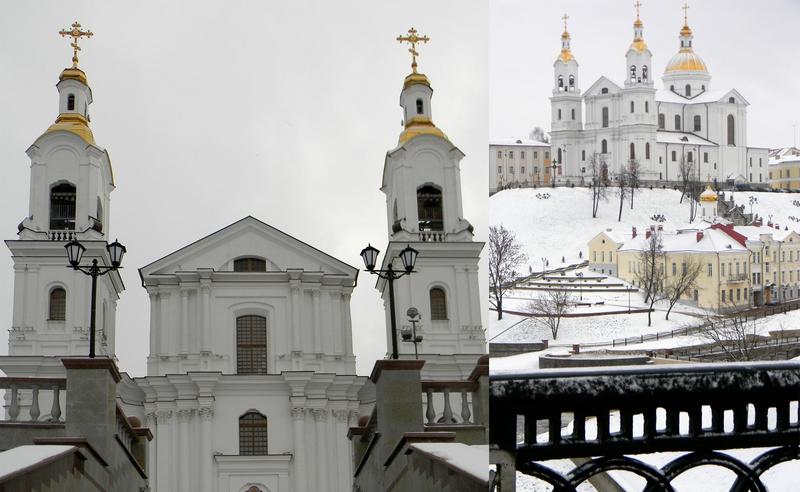
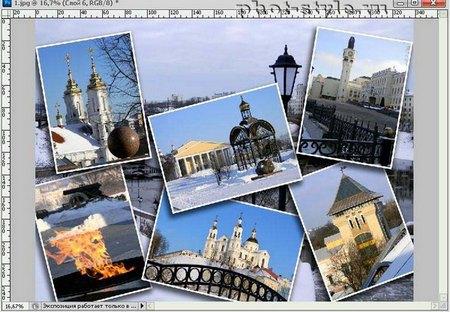
1. Определитесь, с темой, на которую вы хотите создать коллаж. Откроем изображение, которое выступит в качестве фоновой подложки для всех остальных снимков. В данном уроке будет делаться коллаж из фотографий города Витебска.

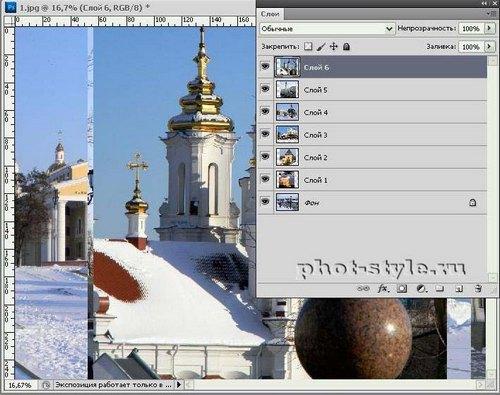
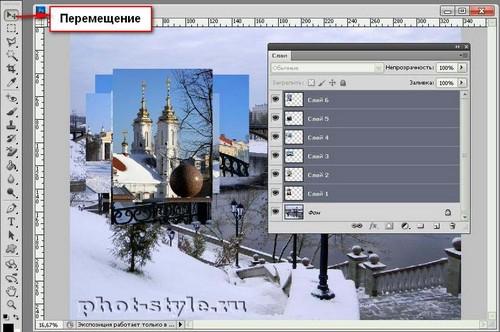
2. Подготавливаем ряд снимков, которые будут накладываться на фоновое изображение. В данном случае это шесть снимков. Открываем их в редакторе и с помощью инструмента «Перемещение» (Move Tool), перетягиваем каждую из фотографий на фоновой изображение.

3. Уменьшим фото. Для этого выделим все слои, кроме фонового и, нажав комбинацию клавиш Ctrl+T, масштабируем изображения, при этом не забываем удерживать клавишу Shift, дабы сохранить пропорции фото.

4. Передвинем снимки с помощью хорошо нам знакомого инструмента Перемещение. Для создания более интересного эффекта, повернем каждый из кадров, нажав Ctrl+T.

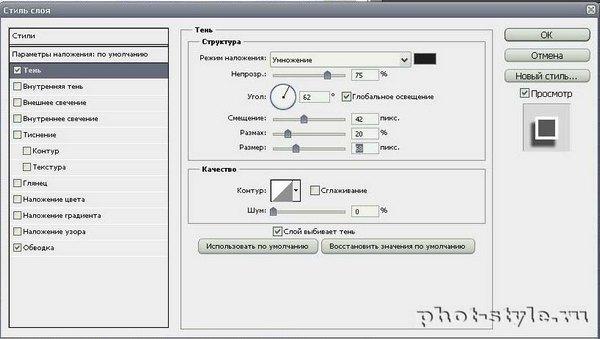
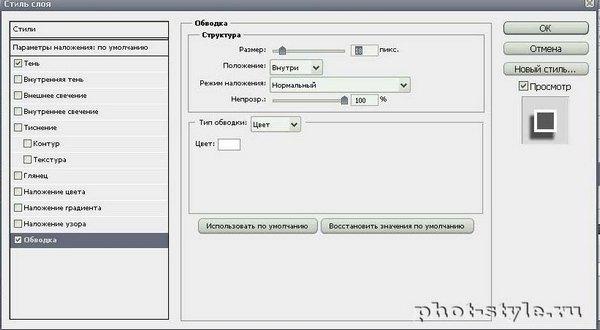
5. Двойным щелчком по любому из шести верхних слоев вызываем окно «Стиль слоя». Добавим снимкам тень (Drop Shadow) и обводку (Stroke). Применяемые в данном уроке настройки на скринах ниже. Ваши параметры, возможно, будут другими.



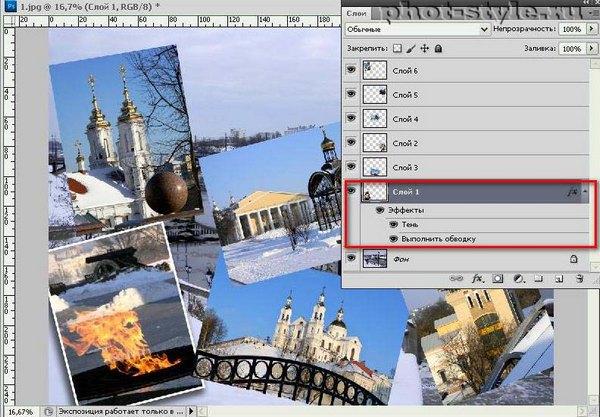
6. Скопируем и вставим на другие слои стиль слоя. Находясь на слое, к которому были применены эффекты, нажимаем правой клавишей мыши и из всплывающего меню выбираем «Скопировать стиль слоя». Выделим оставшиеся пять слоев, а затем, нажав правой кнопкой мыши, выберем из меню «Вставить стиль слоя».

7. Добавим текст. Вот и результат:

Задание 6.3 Эффект загнутого уголка на фото
1. Откроем изображение в программе. Сделаем из фонового слоя обычный слой. Для этого дважды щелкнем правой кнопкой мыши по фоновому слою на панели «Слои». В открывшемся окне присвоим ему какое-нибудь имя и нажмем OK.

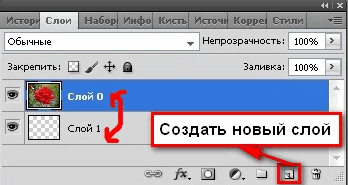
2. Создадим новый слой, нажав на соответствующую иконку внизу панели «Слои». Поменяем местами Слой 1 и Слой 0, как показано на скриншоте ниже.

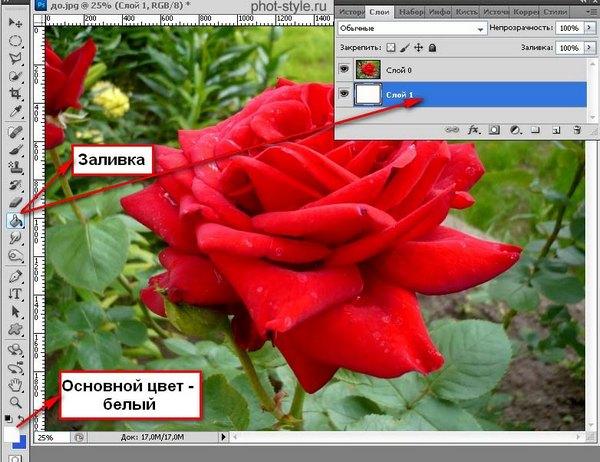
3.Придадим Слою 1 белый цвет с помощью инструмента«Заливка» (Paint Bucket Tool).

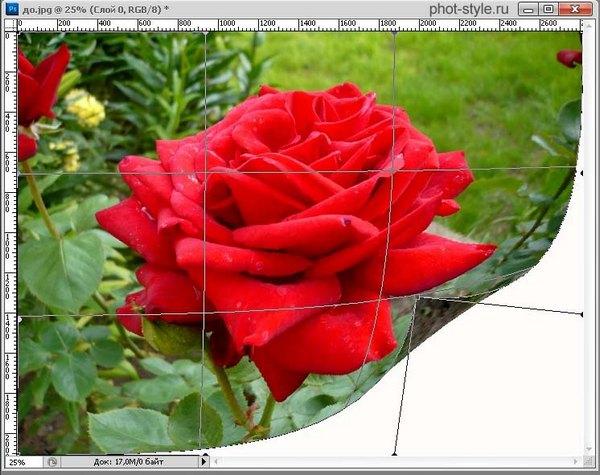
4.Сделаем активным Слой 0 с розой и выполним действие:«Редактирование → Трансформирование → Деформация» (Edit → Transform → Warp). На вашем изображении должна появиться сетка. Потянем один из углов, имитируя загиб.

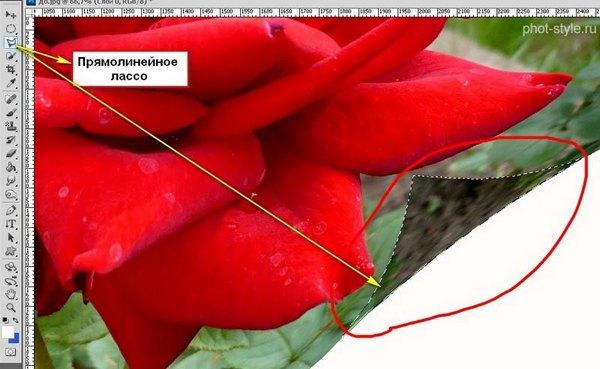
5.Выделим уголок. Я воспользовалась инструментом«Прямолинейное лассо» (Polygonal Lasso Tool). Вы же можете выбрать любой другой для вас удобный инструмент. Для удобства увеличим масштаб изображения.

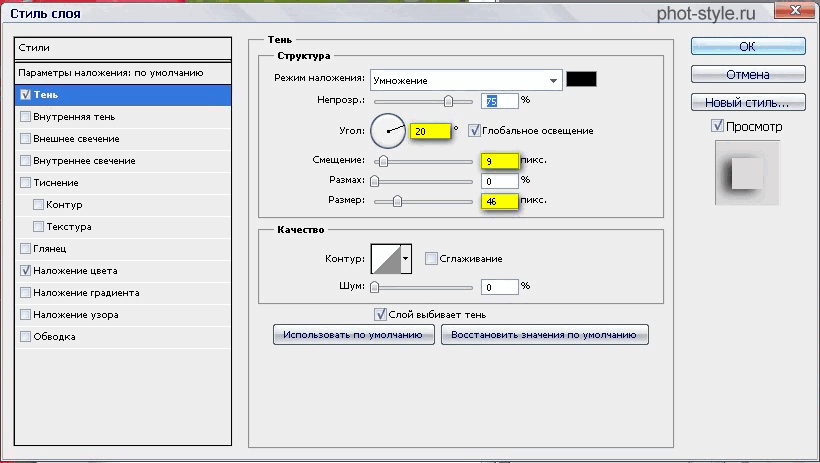
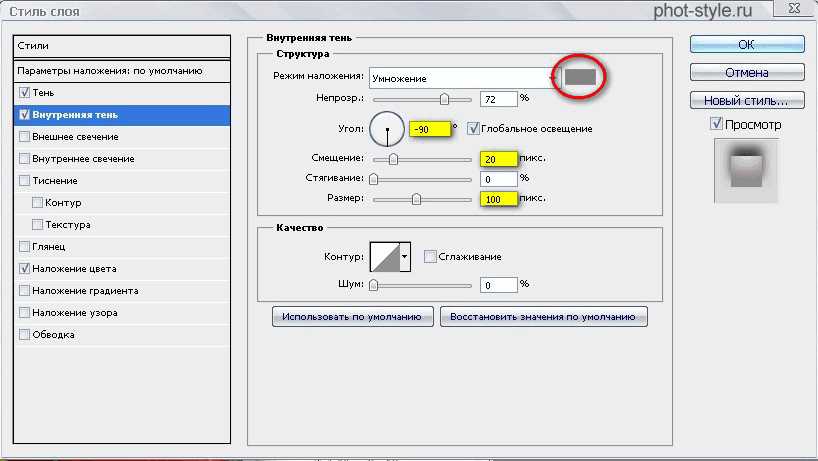
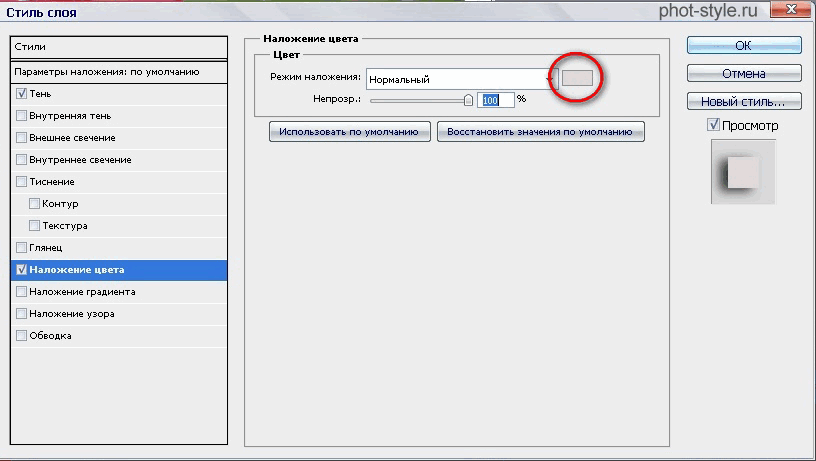
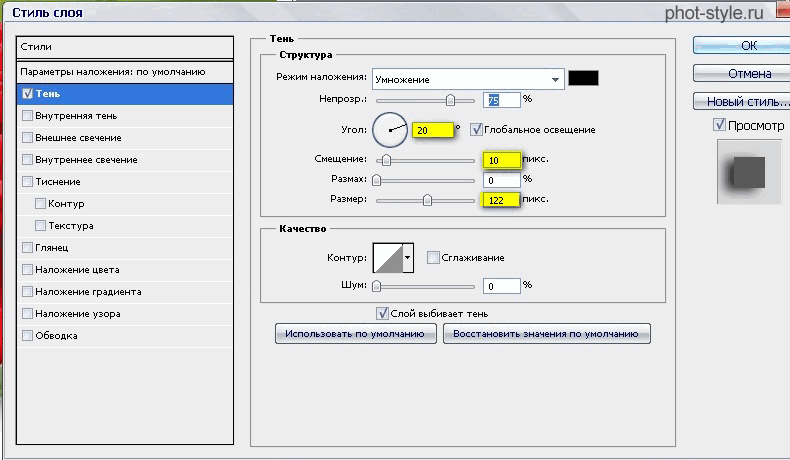
6.Скопируем и вставим на новый слой ранее выделенную область:«Редактирование → Скопировать» (Edit → Copy )или(Cntr+C),«Редактирование → Вставить» (Edit → Paste)или(Cntr+V). Затем двойным щелчком правой клавиши мыши по этому слою откроем окно «Стиль слоя». Применим параметры:Тень (Drop Shadow),Внутренняя тень (Inner Shadow),Наложение цвета (Color Overlay). Мои настройки на скриншотах ниже.



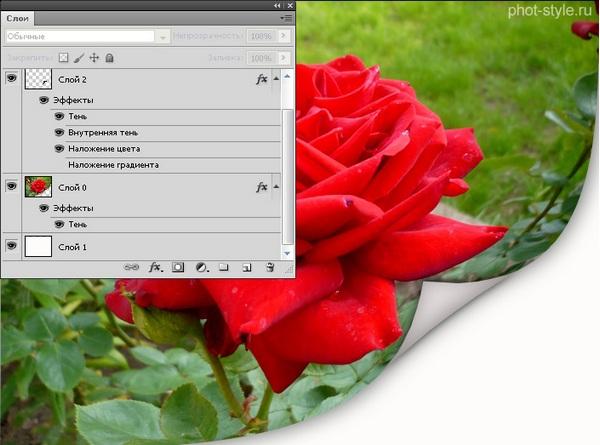
7. Перейдем на слой с цветком. Применим к нему стиль слоя – тень.

Вот что получилось у меня:

Можно написать текст и получится неплохая открытка:

