
- •Фгбоу впо «Башкирский государственный педагогический университет
- •2. Требования к уровню освоения содержания дисциплины «Технологии Internet (Web-мастерство)»
- •3. Объем дисциплины «Технологии Internet (Web-мастерство)» и виды учебной работы
- •4. Содержание дисциплины «Технологии Internet (Web-мастерство)»
- •4.1. Разделы дисциплины и виды занятий
- •4.2.Содержание разделов дисциплины «Технологии Internet (Web-мастерство)»
- •5. Учебно-методическое обеспечение дисциплины
- •6.5. Система подготовки материалов и методических разработок
- •7. Содержание итогового и промежуточного контроля
- •7.1. Перечень примерных контрольных вопросов и заданий для самостоятельной работы
- •7.2 Теоретические вопросы к зачету.
- •Практические задания
- •8. Методические рекомендации по организации изучения дисциплины
- •8.1. Методические рекомендации для преподавателей
- •9.Учебная практика по дисциплине «Технологии Internet (Web-мастерство)» не предусмотрена.
- •2.1. Конспекты лекций по дисциплине «Технологии Internet (Web-мастерство)»
- •2.1. Язык гипертекстовой разметки html.
- •2.1.1. Основные теги.
- •Комментарии
- •Общий вид html-документа
- •2.1.2. Обычный текст или абзац
- •Обычный текст или абзац в сеpедине стpоки
- •2.1.3. Ссылки
- •Ссылки на главы дpугих документов
- •2.1.4. Списки
- •Ненумеpованный список
- •Нумеpованный список
- •2.1.5. Физические стили
- •Наложение различных стилей
- •2.1.6. Рисунки
- •Составные картинки
- •Элемент map
- •2.1.7. Таблицы
- •2.1.8. Формы html
- •Атрибут checkbox
- •Атрибут image
- •Атрибут password
- •Атрибут radio
- •Атрибут reset
- •Атрибут select
- •Атрибут submit
- •Атрибут textarea
- •2.1.9. Фpеймы
- •3.1. Базовый синтаксис css
- •3.3. Применение свойства цвета.
- •Свойство 'background-color'
- •3.4. Фоновые изображения [background-image]
- •3.5. Семейство шрифта [font-family]
- •3.6. Боксовая модель
- •Боксовая модель в css
- •3.7.Принципы css-позиционирования
- •Абсолютное позиционирование
- •Относительное позиционирование
- •4.1. Цвет и форма.
- •4.2. Модульная сетка в дизайне.
- •4.3. Типы сайтов. Модели организации сайта.
- •4.3.1. Линейная организация
- •4.3.2. Решетка
- •4.3.3. Иерархия
- •4.3.4. Паутина
- •5.1. Теория навигации
- •5.1.1 Размещение элементов навигации
- •5.1.2. Правила навигации
- •5.1.3. Основные приемы создания ссылок
- •5.2. Программы для создания web-страниц
- •6.1. Изображения в Интернет: технологии gif, jpeg, png, Flash.
- •6.1.1. Форматы изображений
- •6.1.2. Формат gif
- •6.1.3. Формат jpeg
- •6.1.4. Формат png
- •6.1.6. Другие форматы изображений
- •6.2. Анимация
- •6.3. Звук
- •6.4 Видео
- •7.1. Технологии программирования
- •7.2. Программирование на стороне клиента
- •7.2. Синтаксис языка JavaScript и основы программирования на нем
- •8.1. Технологии, работающие на стороне сервера
- •8.2. Сценарии на стороне сервера
- •8.3. Технологии создания интерактивных страниц: asp, php, ssi
- •8.4. Серверные программные интерфейсы приложений
- •8.4. Сетевые и сопутствующие протоколы
- •8.4.3. Адресация: url/uri/urn/urc
- •9.4 Работа с формами
- •9.5. Рнр: выборочная загрузка
- •9.6 Рнр: гостевая книга
- •10.1. Базовая модель Web-процесса
- •10.2. Планирование сайта
- •I определение цели
- •2. Определение аудитории
- •3. Профилирование пользователей
- •4. Требования к сайту
- •II план сайта
- •III разработка дизайна
- •Логотип
- •Навигатор по сайту
- •IV создание пробного сайта
- •V тестирование
- •10.3 Публикация и продвижение сайта
- •Упражнение 2 – создание списка
- •Упражнение 3 - вставка рисунка
- •Упражнение 4 – гиперссылки
- •Лабораторная работа № 2 Создание home page средствами Notepad (папка web)
- •Последовательность выполнения работы
- •Лабораторная работа № 3
- •Сведения о пользователе
- •Лабораторная работа № 4 Создание домашней странички (папка web)
- •Лабораторная работа № 5 JavaScript
- •Лабораторная работа № 6 JavaScript Создание и обработка форм в электронных документах, их назначение.
- •Лабораторная работа № 7 Тема «Использование Flash-технологий для создания Web-сайтов»
- •Задания для самостоятельной работы
- •Упражнение 4 Создание анимационного ролика «Шарик летит по улице города»
- •Упражнение 6 Создание собственных кнопок
- •Задания для самостоятельной работы
- •Лабораторная работа № 8. Создание web-сайта средствами редактора Dreamweaver (папка web-6)
- •5 Проверить корректность работы файла стилей!
- •Лабораторная работа №9 по технологиям Internet.
- •Лабораторная работа 10. Введение в язык php
- •Лабораторная работа 11. Обработка данных форм
- •Лабораторная работа 12. Массивы
9.Учебная практика по дисциплине «Технологии Internet (Web-мастерство)» не предусмотрена.
Программа составлена в соответствии с Государственным образовательным стандартом высшего профессионального образования по направлению: Прикладная информатика (бакалавр)
Программу составила:
|
Г.С.Батршина |
ст. преподаватель кафедры ИПС и Т БГПУ им. М. Акмуллы |
Программа одобрена на заседании кафедры от ______г., протокол №.___
МОДУЛЬ II
МЕТОДИЧЕСКИЕ МАТЕРИАЛЫ ДЛЯ ПРЕПОДАВАТЕЛЕЙ И СТУДЕНТОВ, ОБЕСПЕЧИВАЮЩИЕ ПРЕПОДАВАНИЕ И ИЗУЧЕНИЕ ДИСЦИПЛИНЫ«Технологии Internet (Web-мастерство)»
СОДЕРЖАНИЕ МОДУЛЯ II
МЕТОДИЧЕСКИЕ МАТЕРИАЛЫ ДЛЯ ПРЕПОДАВАТЕЛЕЙ И СТУДЕНТОВ, ОБЕСПЕЧИВАЮЩИЕ ПРЕПОДАВАНИЕ И ИЗУЧЕНИЕ ДИСЦИПЛИНЫ «Технологии Internet (Web-мастерство)»
|
2.1. |
Конспекты лекций Лекция 1. Лекция 2. Лекция 3. Лекция 4. Лекция 5. Лекция 6. Лекция 7. Лекция 8. Лекция 9. |
21 21 34 50 59 73 83 95 107 116
|
|
2.2. |
Лабораторный практикум |
117 |
|
2.3. |
Методические указания и рекомендации |
|
|
2.3.1 |
Методические указания и рекомендации к выполнению лабораторных и практических работ |
|
|
2.3.2. |
Методические указания и рекомендации к организации самостоятельной работы студентов по дисциплине |
|
|
2.3.3. |
Методические указания и рекомендации к организации научно-исследовательской работы студентов по дисциплине |
|
|
2.4. |
Календарно-тематическое планирование |
|
|
2.4.1. |
Календарно-тематическое планирование лекций |
|
|
2.4.2. |
Календарно-тематическое планирование лабораторно-практических занятий |
|
|
2.4.3. |
План-график выполнения СРС |
|
2.1. Конспекты лекций по дисциплине «Технологии Internet (Web-мастерство)»
ЛЕКЦИЯ 1. Сетевая среда. Определение web-дизайна. Базовые технологии Интернет. (2 часа)
Большинство дискуссий относительно Web-дизайна, как правило, быстро уходит от своей основной темы, т. к. этот термин разные люди понимают по-своему. Хотя каждый имеет некоторое представление о том, что такое Web-дизайн, лишь немногие способны дать ему точное определение.
Пять областей охватывают основные аспекты Web-дизайна.
Содержимое. Сюда входят форма и организация содержимого сайта. Возможный диапазон — от того, как написан текст до того, как он организован, представлен и структурирован с помощью технологии разметки, такой как HTML.
Зрительные образы. Это относится к компоновке экранного пространства на сайте. Эта компоновка обычно создается с помощью HTML, CSS или даже Flash и может включать графические элементы, выполняющие функции украшения или навигации. Визуальная сторона сайта — это наиболее очевидный аспект Web-дизайна, но не единственная, и не самая важная, сторона дисциплины.
Технология Хотя применение разнообразных базовых Web-технологий вроде HTML или CSS попадает в эту категорию, под технологией в этом контексте чаще подразумеваются различные интерактивные элементы сайта, в особенности созданные с использованием программных методов Это могут быть элементы в диапазоне от языков сценариев, работающих на стороне клиента, наподобие JavaScript, до серверных приложений, таких как Java-апплеты.
Доставка. Скорость и безотказность доставки сайта по сети Internet или внутренней корпоративной сети связаны с применяемым аппаратным/ программным обеспечением и задействованной сетевой архитектурой
Назначение Причина, по которой сайт существует, часто связанная с экономическими вопросами, вероятно, является наиболее важной частью Web-дизайна Этот элемент следует учитывать при принятии любых решений, затрагивающих другие области.
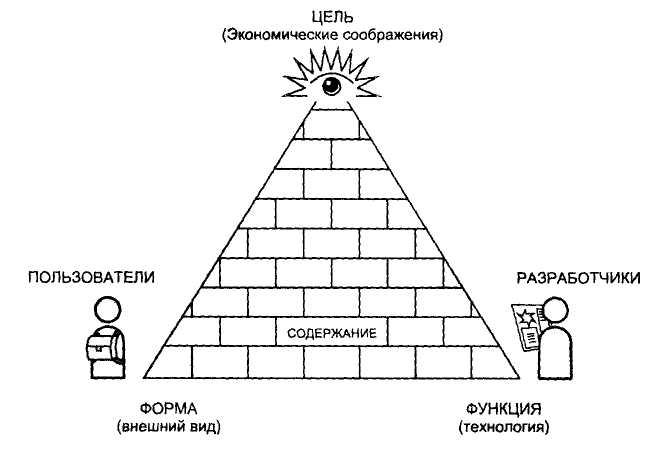
Пирамида Web-дизайна
Все компоненты Web-дизайна можно представить через метафору Web-пирамиды, показанной на рисунке. Содержимое это кирпичи, составляющие пирамиду, а фундамент прочно покоится на зрительных образах и технологии, при этом в значительной степени основываясь на экономике, благодаря которой нашим проектом стоит заниматься
Как Web-дизайнеры, мы пытаемся тщательно планировать наши сайты, однако конструировать их сложно Дюны Web-технологии делают строительство нашего сайта сложной задачей; для ее выполнения необходимы коллективная работа и устойчивое понимание сетевой среды Даже если мы специалисты, способные создать красивый и функциональный Web-сайт, наши пользователи могут посмотреть на наше прекрасное создание с замешательством. Дизайнеры, или их работодатели, часто больше времени тратят на обдумывание собственных нужд и желаний, чем чаяний посетителей их сайта.

Рисунок 1.2. Пирамида web-дизайна
Хотя уровень проблем, связанных с Web-разработкой, отличается от того, с которым сталкивались древние египтяне, все же создать функциональный, привлекательный Web-сайт, который может выдержать испытание Internet-временем, безусловно, непросто. Пирамида позволяет дизайнерам с легкостью представить все стороны Web-дизайна в их взаимодействии, но не может предложить почти ничего, чтобы обеспечить более глубокое понимание сетевой среды.
Сетевая среда
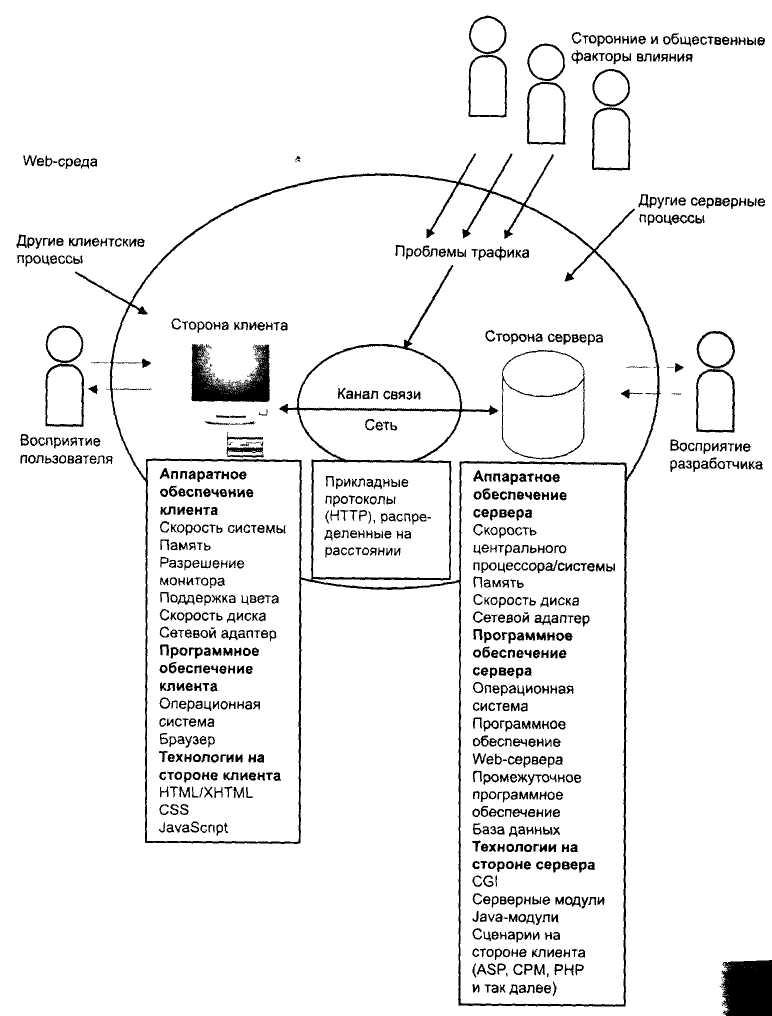
Несмотря на то, что аналогия с Web-пирамидой — это очень отвлеченный способ описания Web-дизайна, это полезное средство демонстрации взаимодействия различных компонентов здания Internet. Более практичным вариантом размышления о Web-дизайне представляется обсуждение разнообразных составных частей сетевой среды, показанных на рис. 1.2.

Рисунок 1.2. Компоненты сетевой среды
Сегодняшние Web-сайты, в основном, относятся к базовой модели сетевого клиент-серверного программирования с тремя общими элементами.
Сторона сервера. Сюда входят аппаратное и программное обеспечение Web-сервера, а также программные элементы и встроенные технологии. Диапазон этих технологий простирается от простых программ CGI, написанных на PERL, до комплексных многозвенных приложений на основе Java; здесь же учитываются прикладные технологии, например — серверы баз данных, которые могут обеспечивать поддержку Web-сайта.
Сторона клиента. Сторона клиента связана с Web-браузером и поддерживаемыми им технологиями, такими как языки HTML, CSS и JavaScript, элементы управления ActiveX и сменные модули Netscape, ко торые используются для создания представления страницы или обеспечения интерактивных функций.
Сеть. Сеть характеризует различные элементы связности, предназначен ные для доставки Web-сайта пользователю. Такими элементами могут быть различные сети в общедоступной части сети Internet или частные соединения внутри корпорации, которые зачастую называются внутренней сетью.
Детальное понимание технических аспектов сетевой среды, включая сетевой компонент, имеет огромное значение для квалификации Web-дизайнера, и в большей части этой книги значительное внимание будет уделено этим деталям. Схема Web-пирамиды вновь напоминает нам о важности пользовательского компонента, т. к. на самом деле Web-дизайн представляет собой род деятельности, связанный с сетевым программированием и определенными вопросами пользовательской направленности.
Web-сайты используются как механизм общения между владельцами сайта и его пользователями, а иногда — между самими пользователями. Владельцы сайтов обычно ставят задачу и определяют основные правила взаимодействия, в то время как пользователи — это те люди, что посещают сайт и пытаются пользоваться представленным на нем содержимым или его возможностями. Канал связи между владельцем сайта и его посетителем может изменяться. Зачастую владельцы сайтов предоставляют пользователям информацию для ее потребления, делая из этого отчасти одностороннее взаимодействие.
Типы Web-сайтов
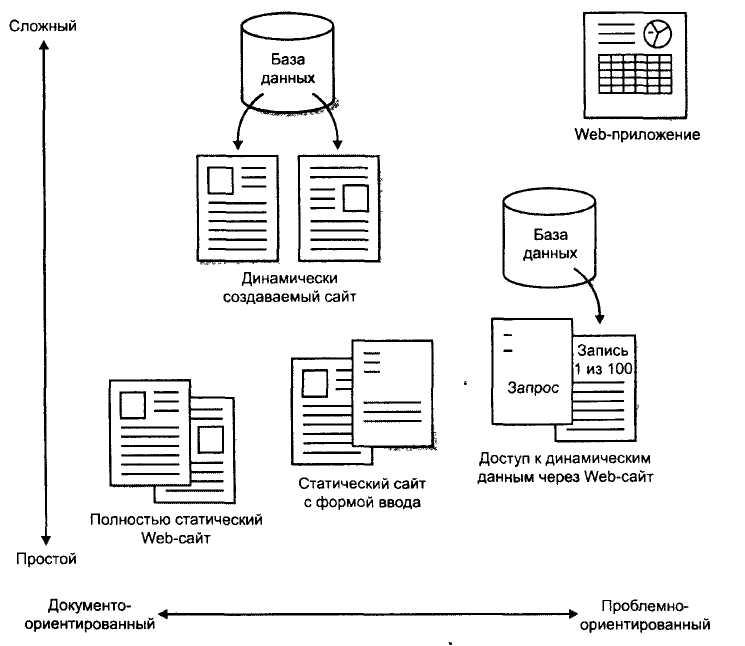
Пользователи имеют тенденцию к тому, чтобы обсуждать Web-сайты, а следовательно — и дизайн Web-сайтов, по назначению сайта или по его внешнему виду. Важно уметь характеризовать сайты именно таким образом; впрочем, есть множество других способов их категоризации. Хотя возможные категории сайтов могут показаться бесконечными, мы можем, ничем не рискуя, сгруппировать сайты несколькими общими способами. Начнем с отвлеченных классификаций, а затем перейдем к зрительным.
Отвлеченные классификации
Для начала определитесь с тем, ориентирован ли сайт на получение информации или на выполнение задачи. Иногда мы можем характеризовать это разграничение как различие между документо-ориентированным и проблемно-ориентированным сайтами.
Документо-ориентированные, или информационные сайты предоставляют пользователям информацию, но при этом обеспечивают очень ограниченный уровень интерактивности (кроме наделения пользователя возможностями просмотра, поиска или сортировки представленной информации)
Прикладные, или проблемно-ориентированные сайты позволяют пользователю взаимодействовать с информацией или выполнять какую-либо задачу, например, перевод денежных средств с банковского счета или покупка нового свитера. На гибридных сайтах есть понемногу от обеих функций; по мере того как разделительная черта между информацией и прикладной задачей размывается, этот тип сайтов становится все более распространенным.
Такая отвлеченная классификация предполагает, что существует переход от более документо- или печатно-ориентированных Web-сайтов к более интерактивным программным Web-сайтам. Это действительно так; точка пересечения между этими двумя философскими "лагерями" является источником серьезных разногласий — и нововведений — в сообществе Web-дизайнеров.
Другой способ, которым мы можем воспользоваться для классификации сайтов, — рассортировать их по нескольким широким категориям.
Информационные сайты. На таких сайтах представлена информация по конкретной теме или об определенной организации ("буклетное обеспечение"). Это самые распространенные в сети Internet Web-сайты; с течением времени они зачастую перенимают некоторые черты других категорий сайтов.
Операционные сайты. Сайтом такого типа можно воспользоваться с целью выполнения какой-либо операции или задачи. В эту категорию входят сайты, занятые в электронной коммерции.
Сайты сообществ. На этих сайтах представлена информация или средства, связанные с осуществлением операций, но упор делается на взаимодействие между посетителями. Сайты, основанные на сообществах, имеют тенденцию к фокусированию на конкретной теме или человеке; они поощряют взаимодействие между сходно мыслящими личностями.
Развлекательные сайты. Эти сайты создаются для игр или некоего занимательного взаимодействия, для которого могут употребляться элементы операционного, информационного типов и сайтов сообществ.
Прочие сайты. В эту категорию входят художественные или экспериментальные сайты, личные Web-пространства, такие как Web-журналы (так же называемые blogs), а также сайты, которые могут не следовать обще принятым Web-соглашениям или не иметь четко определенного экономического назначения.
Кроме этого, можно сгруппировать сайты на основе организаций, которые поддерживают или в каком-то смысле платят за сайт. В рамках этого типа классификации мы усматриваем пять основных групп.
Коммерческие сайты. Сайт из этой группы создается и поддерживается организацией или индивидуумом для получения коммерческой выгоды — либо напрямую посредством электронной коммерции, либо косвенно через стимулирование приобретения товаров или услуг вне Internet.
Правительственные сайты. Вышестоящим органом по отношению к такому сайту в конечном итоге является правительственная организация, а назначением сайта является удовлетворение какой-либо общественной или правовой потребности.
Образовательные сайты. Сайт такого типа курирует некое образовательное учреждение (возможно, имеющее отношение к правительственным органам); он используется для обеспечения образовательных или исследовательских задач.
Филантропические сайты. Филантропический сайт существует с целью продвижения целей некоммерческой организации или благотворительной деятельности частного лица или организации.
Персональные сайты. Такой сайт существует исключительно по усмотрению некоего человека или группы людей по любым причинам, обычно являясь плодом выплеска творческой энергии или формой самовыражения личности.
Классификация может оказаться сложной задачей. К примеру, образовательные сайты на самом деле могут попадать в категорию правительственных. Некоторые сайты из категории персональных могут, вероятно, принадлежать к группе филантропических или коммерческих — в зависимости от причины, по которой человек берется за создание сайта. Теперь мы перейдем к более зримым характеристикам сайтов и рассмотрим несколько примеров категорий сайтов, часто встречающихся в Internet.
Визуальные классификации
Группируя сайты по визуальному признаку, мы сталкиваемся с диапазоном, на одной стороне которого — сайты, которые в более значительной степени основываются на текстовом содержимом, а на другой — те, что больше фокусируются на графическом представлении или изображениях. В Internet есть четыре наиболее распространенных дизайнерских школы.
Тексто-ориентированные сайты. Такие сайты проектируются с упором на текстовое содержимое. Они относительно легковесны, без труда загружаются, а их дизайн слегка минималистичен.
Сайты в стиле GUI. На этих сайтах соблюдаются некоторые соглашения, связанные с графическим пользовательским интерфейсом (GUI — graphical user interface), взятые из проектирования программного обеспечения, например выровненные кверху строки меню, пиктограммы и всплывающие окна. Среди GUI-ориентированных сайтов есть и простые GUI-компоненты, добавляемые по большей части в тексто-ориентированные сайты, и полнофункциональные Web-приложения со специальными элементами пользовательского интерфейса.
Метафорические сайты. Метафорические сайты черпают идеи из "реальной жизни". К примеру, в дизайне и навигации сайта, посвященного автомобилям, могут быть задействованы приборная панель и рулевое колесо.
Экспериментальные сайты. На таких сайтах нередко задействуются творчество, новаторство и даже хаотичность

Рисунок 1.3. номенклатура web-сайтов
Таким образом, мы приходим к более четкому определению web-дизайна.
Web-дизайн — это мультидисциплинарная область деятельности, относящаяся к планированию и производству Web-сайтов, которое включает (но не исчерпывается) техническую разработку, структурирование информации, визуальный дизайн и доставку по сети.
Так как Web-дизайн охватывает такое количество дисциплин, зачастую уместно заимствовать идеи и теории из областей деятельности, которые имеют к нему отношение. Действительно, именно это мы и делали уже на самых первых страницах этой книги. Впрочем, некоторые люди чрезмерно привлекают этот подход, разрабатывая свои сайты в манере, аналогичной печатным изданиям, или перенимая столь много соглашений, связанных с программным графическим пользовательским интерфейсом, что сам пользователь сбивается с толку. Хотя Web-дизайн много чего заимствует из других областей дизайна, существуют и значительные различия. К примеру, среда очень отличается от печати, поскольку в ней обеспечена большая функциональность — как и в программном обеспечении. В то же время вопросы, связанные с доставкой, и смысл содержимого делают Web-сайты отличными от традиционных программных приложений. Web-дизайн — это не просто заимствование старых идей. Это нечто совершенно новое.
Практичность
Каждый человек имеет свое собственное, хотя и весьма смутное представление о том, какой смысл следует вкладывать в понятие "практичность" (usability). Люди могут часами говорить о том, как именно должны выглядеть Web-сайты, которые можно будет назвать дружественными пользователям, интуитивно понятными или просто "практичными". Что же, в конце концов, конкретно подразумевается под практичностью чего бы то ни было? Во-первых, рассмотрим понятие практичности в связи с двумя сайтами электронной коммерции, торгующими книгами и предлагающими одинаковые базовые функции. Оба сайта позволяют пользователям вести поиск конкретной книги или просмотр всех книг, чтобы найти нужную, читать информацию о книгах, приобретать книги и следить за своими заказами. Если два сайта предлагают одни и те же услуги, то можно сказать, что они имеют одинаковую полезность. Это означает, что у обоих сайтов примерно одинаковые возможности, другими словами, оба сайта могут выполнять одни и те же функции. Исходя из постулата о том, что сайты имеют сходный набор функций, вы, тем не менее, можете прийти к выводу о том, что решать конкретную задачу на одном сайте может быть намного легче, чем ту же задачу на другом сайте. В таком случае можно вести речь о том, что первый сайт представляется более практичным, чем второй. Однако же четко определить само понятие "практичность" по-прежнему достаточно трудно. Обратите внимание на следующее определение, адаптированное из стандарта практичности, сформулированного ISO.
Практичность представляет собой степень, в которой сайт может быть использован заданной группой пользователей для достижения конкретных целей с эффективностью, результативностью и удовлетворением в рамках заданного контекста использования.
Рассмотрим каждую часть определения по отдельности. Прежде всего, обратите внимание на то, что, ведя речь о практичности, нам следует сразу выделить определенную группу пользователей. Всего лишь вспомните о том, что практичность в значительной мере разнится от одного пользователя к другому.
Помните также, что практичность обязательно должна соотноситься с кон-чретной задачей или задачами. Вам не следует рассматривать проблему практичности сайта с некой общей точки зрения. Напротив, изучайте во-ipoc практичности в контексте выполнения определенного задания, например, нахождения телефонного номера для контакта, заказа товара и т. д. В таком случае практичность будет определяться эффективностью, результативностью процесса и удовлетворением, которое пользователь будет испытывать при попытке достижения указанных целей. Результативность определяет принципиальную возможность для пользователя достичь искомого результата. Если пользователь вообще не может достичь цели, ради которой он посетил сайт, или может получить только частичный результат, такой сайт уже нельзя назвать по-настояшему практичным.
Кроме того, практичность имеет отношение к эффективности. Если пользователи во время посещения сайта совершают большое количество ошибок или вынуждены проделывать многие операции обходными путями, сайт тоже невозможно отнести к категории достаточно практичных и, наконец, пользователи должны испытывать удовлетворение от достигнутых результатов.
Существует и множество других определений практичности Некоторые "профессионалы практичности" утверждают, что понятие "практичность" можно определить вполне четко и конкретно. Возможно, практичность может быть исчислена в виде времени, которое необходимо для успешного завершения типичного посещения сайта, а также числа ошибок, совершенных в ходе данного посещения. С точки зрения пользователя, которая может и не иметь решающего значения, принципиально лишь то, насколько он удовлетворен достигнутым результатом при решении конкретной задачи. Многие эксперты по практичности, такие как Якоб Нильсен (Jacob Nielsen; www.useit.com), предлагают собственные определения практичности, которые, однако, весьма схожи с тем, что есть у ISO. Например, Нильсен полагает, что практичность сайта определяют следующие пять критериев:
легкость освоения;
запоминаемость;
эффективность использования;
надежность использования;
удовлетворение пользователя.
В соответствии с данным определением, сайт может называться практичным, если он прост в освоении, легко запоминается, эффективен в использовании (не требует больших затрат труда со стороны пользователей), надежен (в том смысле, что корректно работает и помогает пользователям решать необходимые задачи), и, кроме того, пользователь испытывает общее удовлетворение от посещения сайта. Однако все по-прежнему выглядит достаточно нечетко, и конфликты в сфере практичности возникают очень легко Например, сайт, который легко осваивается новичками, может оказаться крайне трудоемким в работе для опытного пользователя. Так как люди все-таки отличаются друг от друга и имеют различные уровни знаний и навыков работы с Web-сайтами, не все одинаково быстро согласятся с тем, что именно считать практичностью. Сайт, простой для одного пользователя, может быть очень трудным для другого.
Не существует единого принципа описания абсолютно практичного сайта.
Даже не принимая во внимание различия между отдельными пользователями, можно заметить, что представление о практичности меняется в зависимости от того, каким образом пользователь взаимодействует с сайтом. Практичность также во многом зависит от среды, которую пользователь применяет Х1я отображения информации. Представляется более практичным, если отображаемое на экране текстовое содержимое будет иметь достаточно большой размер, однако, если речь идет о распечатанном тексте, более обоснованным будет как раз наоборот, чтобы он занимал меньше места. Если вы когда-либо пытались читать с экрана компьютера большие объемы текста, набранного мелким шрифтом, в режиме online, то наверняка имеете представление о том, насколько это может быть трудно. Обычно людям более просто усвоить тот же объем информации, когда он отпечатан на бумаге. Некоторые эксперты даже утверждают, что на экране компьютера, особенно в режиме online, пользователи читают значительно медленнее, что чаще всего лриводит к тому, что они вообще не читают текст, а лишь бегло просматри-зают его. В данном случае особенности носителя информации сказываются на ощущении практичности самой информации, формируемом у пользователя. В случае Web — информационной среды, которая вынуждена учиты-зать всевозможные особенности сетей, браузеров, размеров экрана, а также •технологий типа HTML, всегда остается множество возможностей для возникновения проблем с практичностью. Через всю эту книгу красной нитью проходит мантра "знай свою информационную среду", которую автор этих .прок рекомендует повторять снова и снова каждому Web-дизайнеру.
Практичность зависит от среды потребления информации.
Представление о том, что считать практичным, сильно варьирует от одного сайта к другому. Рекламный сайт будет иметь совсем иные ограничения, ;вязанные с практичностью, нежели сайт электронной коммерции. Более "ого, сама по себе глубина знакомства пользователя с сайтом, а также то, для достижения каких именно целей он планирует использовать сайт в данный момент, неизбежно отражаются на впечатлении этого пользователя о дружественности" сайта. Представьте себе, насколько может отличаться оценка практичности двух сайтов, один из которых пользователь посетил впервые и был им лишь немного заинтересован, а на другой сайт тот же пользователь заходит ежедневно, или же он просто обязан его использовать, например, по долгу службы.
Начинайте тестирование сайта пользователями как можно раньше.
Существует несколько способов проверки практичности. Тесты могут включать:
беседы со случайными пользователями;
исследования и интервью;
фокус-группы;
О лабораторное тестирование;
О эвристическую оценку, выполняемую разработчиками или экспертами по практичности.
Результаты тестирования могут включать количественные величины, например, число ошибок в ходе выполнения задания, путь, пройденный мышью, время, затрачиваемое на достижение определенного результата, и т. д. Тесты также обязательно должны включать и качественные оценки, когда пользователи отмечают, что им нравится, а что нравится не очень.
Web-браузеры
Web-браузер – интерпретатор наших сайтов. Чрезвычайно важно иметь виду, какой браузер поддерживается и какими возможностями он располагает.
Всегда необходимо отслеживать фактическое применение браузеров на нашем сайте.
Постарайтесь проводить разработку с расчетом хотя бы на две или три версии браузера, учитывая, что переход на новые версии происходит медленно.
Пользователи не винят браузеры, они винят сайты.
Не используйте функции в бета-версиях браузеров.
Проводите тестирование в нескольких браузерах.
Языки разметки
Основу Wеb составляют документы, называемые web-страницами. Каждая wеb- страница может содержать текстовую информацию, графические элементы, дополнительное оформление, а также гиперссылки, предназначенные для открытия других wеb-страниц или прочих ресурсов, содержащихся в Сети. Для создания wеb-страниц используются специальные языки разметки, позволяющие управлять форматированием, размещением и функциональностью содержащихся на страницах элементов. Основным языком разметки в Web является язык НТМL (НурегТехt Магkuр Lаnguagе — язык гипертекстовой разметки).
ЛЕКЦИЯ 2 Языки разметки.(2 часа)
