
- •Фгбоу впо «Башкирский государственный педагогический университет
- •2. Требования к уровню освоения содержания дисциплины «Технологии Internet (Web-мастерство)»
- •3. Объем дисциплины «Технологии Internet (Web-мастерство)» и виды учебной работы
- •4. Содержание дисциплины «Технологии Internet (Web-мастерство)»
- •4.1. Разделы дисциплины и виды занятий
- •4.2.Содержание разделов дисциплины «Технологии Internet (Web-мастерство)»
- •5. Учебно-методическое обеспечение дисциплины
- •6.5. Система подготовки материалов и методических разработок
- •7. Содержание итогового и промежуточного контроля
- •7.1. Перечень примерных контрольных вопросов и заданий для самостоятельной работы
- •7.2 Теоретические вопросы к зачету.
- •Практические задания
- •8. Методические рекомендации по организации изучения дисциплины
- •8.1. Методические рекомендации для преподавателей
- •9.Учебная практика по дисциплине «Технологии Internet (Web-мастерство)» не предусмотрена.
- •2.1. Конспекты лекций по дисциплине «Технологии Internet (Web-мастерство)»
- •2.1. Язык гипертекстовой разметки html.
- •2.1.1. Основные теги.
- •Комментарии
- •Общий вид html-документа
- •2.1.2. Обычный текст или абзац
- •Обычный текст или абзац в сеpедине стpоки
- •2.1.3. Ссылки
- •Ссылки на главы дpугих документов
- •2.1.4. Списки
- •Ненумеpованный список
- •Нумеpованный список
- •2.1.5. Физические стили
- •Наложение различных стилей
- •2.1.6. Рисунки
- •Составные картинки
- •Элемент map
- •2.1.7. Таблицы
- •2.1.8. Формы html
- •Атрибут checkbox
- •Атрибут image
- •Атрибут password
- •Атрибут radio
- •Атрибут reset
- •Атрибут select
- •Атрибут submit
- •Атрибут textarea
- •2.1.9. Фpеймы
- •3.1. Базовый синтаксис css
- •3.3. Применение свойства цвета.
- •Свойство 'background-color'
- •3.4. Фоновые изображения [background-image]
- •3.5. Семейство шрифта [font-family]
- •3.6. Боксовая модель
- •Боксовая модель в css
- •3.7.Принципы css-позиционирования
- •Абсолютное позиционирование
- •Относительное позиционирование
- •4.1. Цвет и форма.
- •4.2. Модульная сетка в дизайне.
- •4.3. Типы сайтов. Модели организации сайта.
- •4.3.1. Линейная организация
- •4.3.2. Решетка
- •4.3.3. Иерархия
- •4.3.4. Паутина
- •5.1. Теория навигации
- •5.1.1 Размещение элементов навигации
- •5.1.2. Правила навигации
- •5.1.3. Основные приемы создания ссылок
- •5.2. Программы для создания web-страниц
- •6.1. Изображения в Интернет: технологии gif, jpeg, png, Flash.
- •6.1.1. Форматы изображений
- •6.1.2. Формат gif
- •6.1.3. Формат jpeg
- •6.1.4. Формат png
- •6.1.6. Другие форматы изображений
- •6.2. Анимация
- •6.3. Звук
- •6.4 Видео
- •7.1. Технологии программирования
- •7.2. Программирование на стороне клиента
- •7.2. Синтаксис языка JavaScript и основы программирования на нем
- •8.1. Технологии, работающие на стороне сервера
- •8.2. Сценарии на стороне сервера
- •8.3. Технологии создания интерактивных страниц: asp, php, ssi
- •8.4. Серверные программные интерфейсы приложений
- •8.4. Сетевые и сопутствующие протоколы
- •8.4.3. Адресация: url/uri/urn/urc
- •9.4 Работа с формами
- •9.5. Рнр: выборочная загрузка
- •9.6 Рнр: гостевая книга
- •10.1. Базовая модель Web-процесса
- •10.2. Планирование сайта
- •I определение цели
- •2. Определение аудитории
- •3. Профилирование пользователей
- •4. Требования к сайту
- •II план сайта
- •III разработка дизайна
- •Логотип
- •Навигатор по сайту
- •IV создание пробного сайта
- •V тестирование
- •10.3 Публикация и продвижение сайта
- •Упражнение 2 – создание списка
- •Упражнение 3 - вставка рисунка
- •Упражнение 4 – гиперссылки
- •Лабораторная работа № 2 Создание home page средствами Notepad (папка web)
- •Последовательность выполнения работы
- •Лабораторная работа № 3
- •Сведения о пользователе
- •Лабораторная работа № 4 Создание домашней странички (папка web)
- •Лабораторная работа № 5 JavaScript
- •Лабораторная работа № 6 JavaScript Создание и обработка форм в электронных документах, их назначение.
- •Лабораторная работа № 7 Тема «Использование Flash-технологий для создания Web-сайтов»
- •Задания для самостоятельной работы
- •Упражнение 4 Создание анимационного ролика «Шарик летит по улице города»
- •Упражнение 6 Создание собственных кнопок
- •Задания для самостоятельной работы
- •Лабораторная работа № 8. Создание web-сайта средствами редактора Dreamweaver (папка web-6)
- •5 Проверить корректность работы файла стилей!
- •Лабораторная работа №9 по технологиям Internet.
- •Лабораторная работа 10. Введение в язык php
- •Лабораторная работа 11. Обработка данных форм
- •Лабораторная работа 12. Массивы
5.1.2. Правила навигации
Эти правила касаются важных аспектов навигации Web-сайт как с теоретической, так и с практической точек зрения, а также того, как он отражаются на практичности сайта и удобстве работы с ним. Ни одна из этих проблем не может целиком разрушить навигацию сайта, но все они способны значительно затруднить жизнь пользователя
Чтобы улучшить навигацию, используйте простые и запоминающиеся URL
Не следует скрывать URL, как сложные, так и простые, если только не необходимости предотвратить переход пользователей на страницу по прямой ссылке
Применяйте постоянные и понятные обозначения для всех страниц сайта
Пиктограммы, обозначающие сайт, или слова, такие как название организации, а также логотипы, при щелчке на них мышью всегда должны возвращать пользователя на домашнюю страницу сайта.
Состояние кнопки должно быть продуманной дополнительной формой обозначения страницы, и выбранное состояние всегда должно быть блеклым, а не бросающимся в глаза
Применяя цветовое кодирование для обозначения разделов сайта, убедитесь, что используемые цвета заметно отличаются друг от друга.
Избегайте ссылок с обозначением просто Назад. Всегда более точно определяйте, куда ведет обратная ссылка.
Избегайте размещения основной навигации внизу экрана. Резервируйте эту область для вспомогательной навигации.
Избегайте размещения основной навигации в крайней правой части экрана.
Размещение навигации должно быть согласовано с разметкой страниц.
Навигация должна быть неизменной, и элементы сохранять позиционный порядок и содержание.
Сократите, насколько это возможно, прокрутку и перемещение мыши для навигации по сайту.
Допускайте максимум три загрузки страницы до того, как будет получена необходимая страница.
5.1.3. Основные приемы создания ссылок
Статической является ссылка, которой соответствует файл назначения, жестко закодированный автором документа в анкер.
Динамическая ссылка не располагает фиксированным пунктом назначения. Напротив, документ назначения вычисляется во время просмотра страницы в соответствии с окружением и нуждами посетителя.
Рассмотрим правила создания ссылок на Web-сайтах.
Время от времени вставляйте в тело документа неструктурированные ссылки, чтобы стимулировать интерес и подталкивать посетителя к ik следованию сайта.
При использовании длинных страниц или страниц с графическими кнопками всегда размещайте внизу страницы текстовые ссылки.
При использовании изображений-карт всегда обеспечивайте дополнительную форму навигации, такую как текстовые ссылки.
Никогда не убирайте все признаки посещенных ссылок.
Избегайте изменения стандартных цветов ссылок.
В Web-документах избегайте подчеркивания текста, который не является ссылкой. Вместо этого используйте курсив или полужирный шрифт.
Избегайте автоматического отключения подчеркивания ссылок. Если это необходимо сделать, то добавьте другую форму указания ссылки.
Избегайте использования эллипсиса в ссылках, т к. в большинстве случаев это излишне.
Графические кнопки должны располагать как минимум двумя состояниями: невыбранным и выбранным Состояния наведения курсора мыши и активного нажатия следует считать необязательными.
Графические кнопки должны иметь как минимум выбранное и невыбранное состояния. Активное и нажатое состояния должны рассматриваться как необязательные.
Используйте извещения или предупреждения с понятными обозначение ми, если содержимое потенциально неприятно
При использовании сообщений строки состояния, когда ссылка ведет пределы сайта, предоставляйте текст с информацией об URL.
Наличие нарушенных ссылок следует рассматривать как катастрофический отказ.
Ссылки, созданные с помощью баннеров
Помимо текстовых ссылок, кнопок и карт изображений существует много других объектов, которые могут инициировать загрузку страницы или действие. Наиболее широко распространенной формой являются баннеры – специальная форма рекламной кнопки.
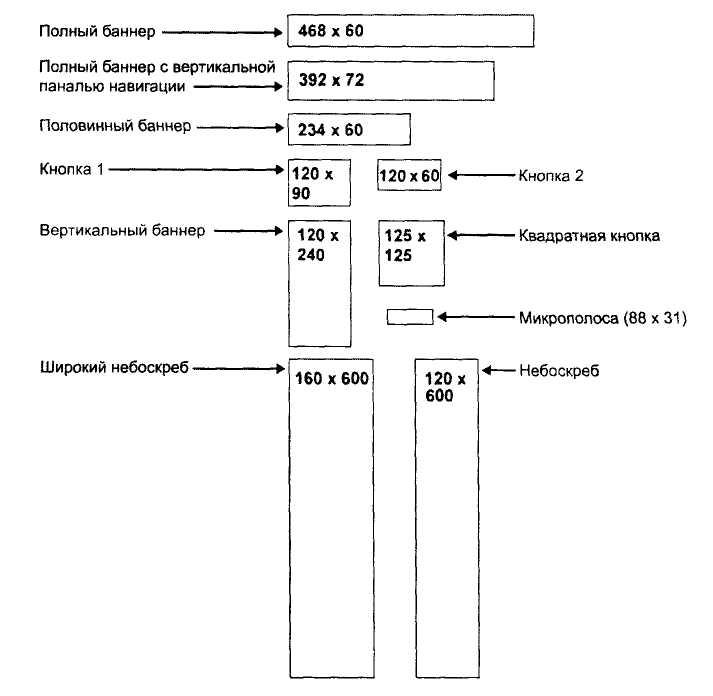
В силу коммерческой природы многих web-сайтов рекламные баннеры встречаются довольно часто. Баннеры могут иметь различные размеры и часто бывают анимированными (рис. 5.1.)

Рисунок 5.1. Распространенные размеры баннеров
Очень часто для организации ссылок используются элементы GUI, такие как выпадающие меню, написанные на языках веб-программирования. В Интернет размещено много готовых скриптов.
