
- •Фгбоу впо «Башкирский государственный педагогический университет
- •2. Требования к уровню освоения содержания дисциплины «Технологии Internet (Web-мастерство)»
- •3. Объем дисциплины «Технологии Internet (Web-мастерство)» и виды учебной работы
- •4. Содержание дисциплины «Технологии Internet (Web-мастерство)»
- •4.1. Разделы дисциплины и виды занятий
- •4.2.Содержание разделов дисциплины «Технологии Internet (Web-мастерство)»
- •5. Учебно-методическое обеспечение дисциплины
- •6.5. Система подготовки материалов и методических разработок
- •7. Содержание итогового и промежуточного контроля
- •7.1. Перечень примерных контрольных вопросов и заданий для самостоятельной работы
- •7.2 Теоретические вопросы к зачету.
- •Практические задания
- •8. Методические рекомендации по организации изучения дисциплины
- •8.1. Методические рекомендации для преподавателей
- •9.Учебная практика по дисциплине «Технологии Internet (Web-мастерство)» не предусмотрена.
- •2.1. Конспекты лекций по дисциплине «Технологии Internet (Web-мастерство)»
- •2.1. Язык гипертекстовой разметки html.
- •2.1.1. Основные теги.
- •Комментарии
- •Общий вид html-документа
- •2.1.2. Обычный текст или абзац
- •Обычный текст или абзац в сеpедине стpоки
- •2.1.3. Ссылки
- •Ссылки на главы дpугих документов
- •2.1.4. Списки
- •Ненумеpованный список
- •Нумеpованный список
- •2.1.5. Физические стили
- •Наложение различных стилей
- •2.1.6. Рисунки
- •Составные картинки
- •Элемент map
- •2.1.7. Таблицы
- •2.1.8. Формы html
- •Атрибут checkbox
- •Атрибут image
- •Атрибут password
- •Атрибут radio
- •Атрибут reset
- •Атрибут select
- •Атрибут submit
- •Атрибут textarea
- •2.1.9. Фpеймы
- •3.1. Базовый синтаксис css
- •3.3. Применение свойства цвета.
- •Свойство 'background-color'
- •3.4. Фоновые изображения [background-image]
- •3.5. Семейство шрифта [font-family]
- •3.6. Боксовая модель
- •Боксовая модель в css
- •3.7.Принципы css-позиционирования
- •Абсолютное позиционирование
- •Относительное позиционирование
- •4.1. Цвет и форма.
- •4.2. Модульная сетка в дизайне.
- •4.3. Типы сайтов. Модели организации сайта.
- •4.3.1. Линейная организация
- •4.3.2. Решетка
- •4.3.3. Иерархия
- •4.3.4. Паутина
- •5.1. Теория навигации
- •5.1.1 Размещение элементов навигации
- •5.1.2. Правила навигации
- •5.1.3. Основные приемы создания ссылок
- •5.2. Программы для создания web-страниц
- •6.1. Изображения в Интернет: технологии gif, jpeg, png, Flash.
- •6.1.1. Форматы изображений
- •6.1.2. Формат gif
- •6.1.3. Формат jpeg
- •6.1.4. Формат png
- •6.1.6. Другие форматы изображений
- •6.2. Анимация
- •6.3. Звук
- •6.4 Видео
- •7.1. Технологии программирования
- •7.2. Программирование на стороне клиента
- •7.2. Синтаксис языка JavaScript и основы программирования на нем
- •8.1. Технологии, работающие на стороне сервера
- •8.2. Сценарии на стороне сервера
- •8.3. Технологии создания интерактивных страниц: asp, php, ssi
- •8.4. Серверные программные интерфейсы приложений
- •8.4. Сетевые и сопутствующие протоколы
- •8.4.3. Адресация: url/uri/urn/urc
- •9.4 Работа с формами
- •9.5. Рнр: выборочная загрузка
- •9.6 Рнр: гостевая книга
- •10.1. Базовая модель Web-процесса
- •10.2. Планирование сайта
- •I определение цели
- •2. Определение аудитории
- •3. Профилирование пользователей
- •4. Требования к сайту
- •II план сайта
- •III разработка дизайна
- •Логотип
- •Навигатор по сайту
- •IV создание пробного сайта
- •V тестирование
- •10.3 Публикация и продвижение сайта
- •Упражнение 2 – создание списка
- •Упражнение 3 - вставка рисунка
- •Упражнение 4 – гиперссылки
- •Лабораторная работа № 2 Создание home page средствами Notepad (папка web)
- •Последовательность выполнения работы
- •Лабораторная работа № 3
- •Сведения о пользователе
- •Лабораторная работа № 4 Создание домашней странички (папка web)
- •Лабораторная работа № 5 JavaScript
- •Лабораторная работа № 6 JavaScript Создание и обработка форм в электронных документах, их назначение.
- •Лабораторная работа № 7 Тема «Использование Flash-технологий для создания Web-сайтов»
- •Задания для самостоятельной работы
- •Упражнение 4 Создание анимационного ролика «Шарик летит по улице города»
- •Упражнение 6 Создание собственных кнопок
- •Задания для самостоятельной работы
- •Лабораторная работа № 8. Создание web-сайта средствами редактора Dreamweaver (папка web-6)
- •5 Проверить корректность работы файла стилей!
- •Лабораторная работа №9 по технологиям Internet.
- •Лабораторная работа 10. Введение в язык php
- •Лабораторная работа 11. Обработка данных форм
- •Лабораторная работа 12. Массивы
Лабораторная работа 10. Введение в язык php
Цель: Изучить внедрение языка PHP в язык разметки HTML; Изучить основные типы данных и операции с переменным.
Практическая часть
Для выполнения это и последующих работ с php обязательно запустите Денвер.
Создать php-файл lab10.php содержащий структуру html-документа и сроку вывода текста в теге <body>: <?php echo “Лабораторная работа 10!”; ?>
Сохраните файл на своем сервере и проверьте его работоспособность набрав в адресной строке путь к файлу от корня сервера http://your_name.com/lab10.php (не в структуре папок Windows!!!).
Добавьте в код переменную с именем и выведите значение переменной на экран $name = "Таня"; echo "Hello! ". $name;
Выделите имя жирным шрифтом, добавив в строку вывода тег <b>: echo "Hello! <b>$name</b>";
Создать две переменных и записать в третью результат сложения этих переменных. Вывести на экран фразу: Результат сложения чисел 2 и 3 равняется 5.
Выделите курсивным начертанием числа.
Выведите в цикле for в столбик 100 первых чисел (для перехода на новую строку используете тег <br>): for ($i=1;$i<100;$i++){ echo "$i<br>"; }
Используя оператор условия определите является ли значение переменной суммы двух числе четным или нет: if (($sum % 2) ==0 ){ echo "Число четное"; } else { echo "Число нечетное"; }
Создайте строковую переменную которая будет содержать html код вывода на экран таблицы состоящей из одного столбца и одной строки (одна ячейка в которую желательно записать любой символ, например *).
Выведите строковую переменную (содержащую код таблицы) на экран.
Разбейте строковую переменную на три переменных отображающих: 1) шапку таблицы; 2) строку с ячейкой; 3) подвал таблицы.
Выведите последовательно все три переменных на экран для формирования таблицы.
В цикле выведите таблицу на 10 строк.
В цикл вывести таблицу на 10 столбцов (и одну строку).
Дополнить таблицу, указав внутри ячейки ее номер.
Создать таблицу размером 5х5.
Указать в каждой ячейке номера строки и столбца в формате: Строка: 5 Столбец: 3
Вывести таблицу для табулирования функция y=x2 в интервале от 1 до 20 с шагом 1 (таблица должна содержать 2 столбца: значения Х, значение У).
Таблица должна иметь выделенный цветом текста или фона заголовок и три столбца: с номером итерации, значением Х и значением Y.
Изменить начальное значение Х на -5 … В выводе отрицательные числа выводить в желтых ячейках, а положительные в оранжевых.
* Создайте ассоциативный массив и обойдите его циклом foreach (см. архив с документацией по php в архиве к лабораторной работе
Лабораторная работа 11. Обработка данных форм
Цель: Изучить особенности языка PHP по передачи на сервер данных введенных пользователем; Изучить специфику передачи данных методами POST и GET; Научиться динамически формировать странички с использованием данных форм
Практическая часть
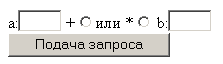
Создать html-файл lab11.htm который будет содержать форму с двумя полями для ввода чисел и переключатель, который будет определять, какое действие надо выполнить с числами (сложить или перемножить):
 <form
method="post" action="lab11_1.php">
а:<input type="text" name="a" size="3">
+<input type="radio" name="diya"
value="plus">или *<input type="radio"
name="diya" value="umnozh">
b:<input type="text" name="b"
size="3"><br>
<input
type="submit">
</form>
<form
method="post" action="lab11_1.php">
а:<input type="text" name="a" size="3">
+<input type="radio" name="diya"
value="plus">или *<input type="radio"
name="diya" value="umnozh">
b:<input type="text" name="b"
size="3"><br>
<input
type="submit">
</form>Сохраните файл на своем сервере и проверьте его работоспособность.
Создать php-файл lab11_1.php который будет обрабатывать информацию введенную форме. В зависимости от выбранного положения переключателя выполнить соответствующее действие. Добавить в документ ссылку для возврата на предыдущую страницу <? if ($_POST['diya']=='plus') { $c=$_POST['a']+$_POST['b']; echo "сумма чисел = $c"; } else { $c=$_POST['a']*$_POST['b']; echo "произведение чисел = $c"; } echo "<br><a href='/lab11.htm'> Перейти на предыдущую страницу</a>"; ?>
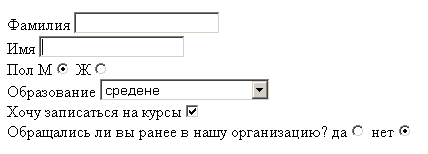
Создать новый файл, в который включить форму, содержащую следующие данные:

Создать php-файл по обработке данной страницы, результат вывести в формате: Уважаемый(ая) Иванов Сергей. Мы рады приветствовать вас на наших курсах. Надеемся на дальнейшее (продолжение) сотрудничество.
Создать форму для указания форматирования таблицы:
поле для подписи таблицы;
выпадающий список для выбора цвета фона таблицы;
флажок для указания необходимости формировать границу для таблицы;
два поля для указания количества строк и столбцов;
переключатели для указания чем заполнять ячейки таблицы (номерами строк и столбцов или нулями или оставить пустыми или звездочками);
Создать php-файл который будет формировать страничку на основании данных формы.
Изучить
документацию по загрузки файлов на
сервер.
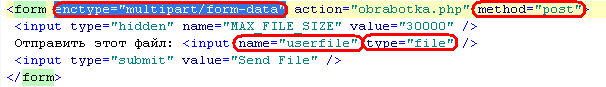
Пример структуры html-файла с
формой
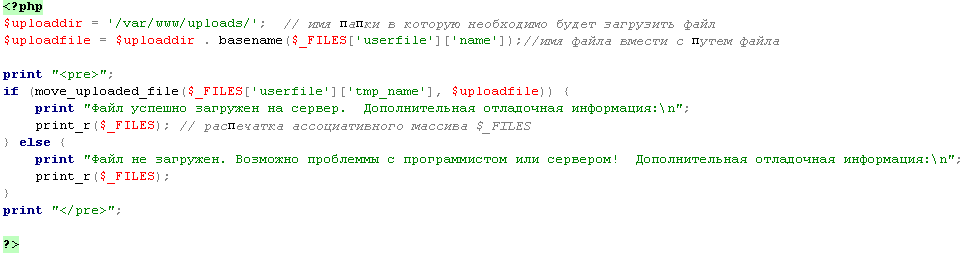
 Пример
фрагмент файла obrabotka.php
Пример
фрагмент файла obrabotka.php

Добавить в форму из задания 6 поле для указания картинки, которую необходимо установить в качестве фона документа.
Добавить в обработку загрузку картинки и установку ее в качестве основной для фона документа.
