
- •Фгбоу впо «Башкирский государственный педагогический университет
- •2. Требования к уровню освоения содержания дисциплины «Технологии Internet (Web-мастерство)»
- •3. Объем дисциплины «Технологии Internet (Web-мастерство)» и виды учебной работы
- •4. Содержание дисциплины «Технологии Internet (Web-мастерство)»
- •4.1. Разделы дисциплины и виды занятий
- •4.2.Содержание разделов дисциплины «Технологии Internet (Web-мастерство)»
- •5. Учебно-методическое обеспечение дисциплины
- •6.5. Система подготовки материалов и методических разработок
- •7. Содержание итогового и промежуточного контроля
- •7.1. Перечень примерных контрольных вопросов и заданий для самостоятельной работы
- •7.2 Теоретические вопросы к зачету.
- •Практические задания
- •8. Методические рекомендации по организации изучения дисциплины
- •8.1. Методические рекомендации для преподавателей
- •9.Учебная практика по дисциплине «Технологии Internet (Web-мастерство)» не предусмотрена.
- •2.1. Конспекты лекций по дисциплине «Технологии Internet (Web-мастерство)»
- •2.1. Язык гипертекстовой разметки html.
- •2.1.1. Основные теги.
- •Комментарии
- •Общий вид html-документа
- •2.1.2. Обычный текст или абзац
- •Обычный текст или абзац в сеpедине стpоки
- •2.1.3. Ссылки
- •Ссылки на главы дpугих документов
- •2.1.4. Списки
- •Ненумеpованный список
- •Нумеpованный список
- •2.1.5. Физические стили
- •Наложение различных стилей
- •2.1.6. Рисунки
- •Составные картинки
- •Элемент map
- •2.1.7. Таблицы
- •2.1.8. Формы html
- •Атрибут checkbox
- •Атрибут image
- •Атрибут password
- •Атрибут radio
- •Атрибут reset
- •Атрибут select
- •Атрибут submit
- •Атрибут textarea
- •2.1.9. Фpеймы
- •3.1. Базовый синтаксис css
- •3.3. Применение свойства цвета.
- •Свойство 'background-color'
- •3.4. Фоновые изображения [background-image]
- •3.5. Семейство шрифта [font-family]
- •3.6. Боксовая модель
- •Боксовая модель в css
- •3.7.Принципы css-позиционирования
- •Абсолютное позиционирование
- •Относительное позиционирование
- •4.1. Цвет и форма.
- •4.2. Модульная сетка в дизайне.
- •4.3. Типы сайтов. Модели организации сайта.
- •4.3.1. Линейная организация
- •4.3.2. Решетка
- •4.3.3. Иерархия
- •4.3.4. Паутина
- •5.1. Теория навигации
- •5.1.1 Размещение элементов навигации
- •5.1.2. Правила навигации
- •5.1.3. Основные приемы создания ссылок
- •5.2. Программы для создания web-страниц
- •6.1. Изображения в Интернет: технологии gif, jpeg, png, Flash.
- •6.1.1. Форматы изображений
- •6.1.2. Формат gif
- •6.1.3. Формат jpeg
- •6.1.4. Формат png
- •6.1.6. Другие форматы изображений
- •6.2. Анимация
- •6.3. Звук
- •6.4 Видео
- •7.1. Технологии программирования
- •7.2. Программирование на стороне клиента
- •7.2. Синтаксис языка JavaScript и основы программирования на нем
- •8.1. Технологии, работающие на стороне сервера
- •8.2. Сценарии на стороне сервера
- •8.3. Технологии создания интерактивных страниц: asp, php, ssi
- •8.4. Серверные программные интерфейсы приложений
- •8.4. Сетевые и сопутствующие протоколы
- •8.4.3. Адресация: url/uri/urn/urc
- •9.4 Работа с формами
- •9.5. Рнр: выборочная загрузка
- •9.6 Рнр: гостевая книга
- •10.1. Базовая модель Web-процесса
- •10.2. Планирование сайта
- •I определение цели
- •2. Определение аудитории
- •3. Профилирование пользователей
- •4. Требования к сайту
- •II план сайта
- •III разработка дизайна
- •Логотип
- •Навигатор по сайту
- •IV создание пробного сайта
- •V тестирование
- •10.3 Публикация и продвижение сайта
- •Упражнение 2 – создание списка
- •Упражнение 3 - вставка рисунка
- •Упражнение 4 – гиперссылки
- •Лабораторная работа № 2 Создание home page средствами Notepad (папка web)
- •Последовательность выполнения работы
- •Лабораторная работа № 3
- •Сведения о пользователе
- •Лабораторная работа № 4 Создание домашней странички (папка web)
- •Лабораторная работа № 5 JavaScript
- •Лабораторная работа № 6 JavaScript Создание и обработка форм в электронных документах, их назначение.
- •Лабораторная работа № 7 Тема «Использование Flash-технологий для создания Web-сайтов»
- •Задания для самостоятельной работы
- •Упражнение 4 Создание анимационного ролика «Шарик летит по улице города»
- •Упражнение 6 Создание собственных кнопок
- •Задания для самостоятельной работы
- •Лабораторная работа № 8. Создание web-сайта средствами редактора Dreamweaver (папка web-6)
- •5 Проверить корректность работы файла стилей!
- •Лабораторная работа №9 по технологиям Internet.
- •Лабораторная работа 10. Введение в язык php
- •Лабораторная работа 11. Обработка данных форм
- •Лабораторная работа 12. Массивы
4.3.2. Решетка
Решетка — это двунаправленная линейная структура, в которой присутствуют как горизонтальные, так и вертикальные связи между элементами. Так как решетка имеет пространственную организацию, она хорошо подходит для совокупности родственных элементов, однако структура строгой решетки является (пока) редкой для Web. Правильно разработанная решетка имеет горизонтальные и вертикальные ориентиры, поэтому пользователь не чувствует себя заблудившимся внутри сайта. Например, предметы в каталоге одежды могут быть собраны в категории, такие как рубашки, брюки и куртки. Другой способ организации информации может состоять в разбиении по ценовым категориям. Структура в стиле решетки (рис. 4.5.) позволит пользователю легко просматривать как цены, так и определенную линию одежды.

Рисунок 4.11 Решетка
4.3.3. Иерархия
Наиболее часто встречающейся в Web гипертекстовой структурой является форма дерева или иерархии. Хотя иерархия может не обеспечивать пространственной структуры, присущей решетке, или предсказуемости и управляемости линейной структуры, она необычайно важна, т. к. может быть модифицирована для того, чтобы скрыть или показать столько информации, сколько необходимо. Иерархии начинаются с корневой страницы, которая часто является домашней страницей сайта или раздела. Домашняя или корневая страница дерева сайта служит в качестве страницы-ориентира, т. к. часто сильно отличается по внешнему виду от других страниц сайта.
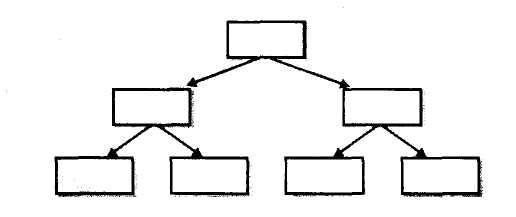
Узкое дерево (рис. 4.6) предлагает только несколько вариантов выбора, но может требовать большого количества щелчков кнопкой мыши, чтобы достигнуть конечного места назначения. При такой организации глубина преобладает над шириной.

Рисунок 4.12 Узкое дерево
Для достижения конечной страницы узкое дерево может потребовать от пользователя сделать свой выбор большое количество раз, но для некоторых сайтов это очень эффективный способ быстро направить пользователей в правильный раздел. Возьмем, к примеру, Web-сайт службы по подбору персонала. Он имеет два основных вида аудитории: ищущих работу и работодателей, располагающих вакансиями. Явное разделение этих двух аудиторий еще на домашней странице и выбор пользователем нужной категории способствуют быстрому и легкому доступу к соответствующим разделам сайта. Расширение диапазона вариантов выбора верхнего уровня для включения специфических возможностей, предназначенных для ищущих работу и работодателей, может сбивать с толку посетителей сайта. Использование узкой иерархии в качестве средства последовательного продвижения по сайту может помочь удерживать пользователя на правильном направлении. Однако при этом обычно увеличивается число щелчков кнопкой мыши, необходимых для достижения конечной цели. Очень важна найти баланс между этими двумя факторами и избежать установки излишних барьеров между пользователем и необходимой ему информацией.
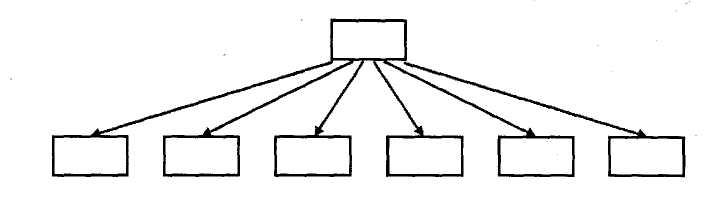
Широкое дерево или широкая иерархия (рис. 4.7) основывается на большом количестве вариантов выбора. Ее основной недостаток заключается в том, что она может предлагать слишком много вариантов в виде страниц, имеющих большое количество выходящих с них ссылок.

Рисунок 4.13 Широкое дерево
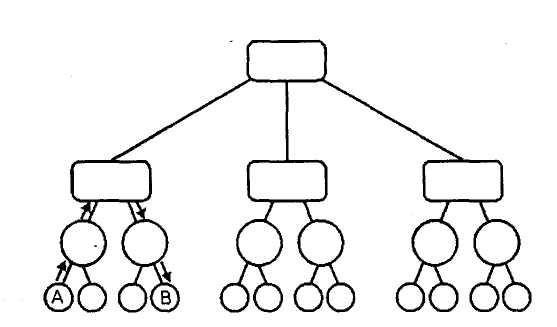
Действительность Web заключается в том, что структура стандартного дерева используется очень редко. В стандартном дереве нет перекрестных ссылок, и для достижения других частей дерева часто требуется вернуться назад. Рассмотрим ситуацию, когда пользователь находится на странице А в структуре, приведенной на рис. 4.8. Чтобы достигнуть страницы В, он вынужден возвратиться на два уровня назад, а затем снова двинуться вперед.

Рисунок 4.14. Дерево с возвратом назад

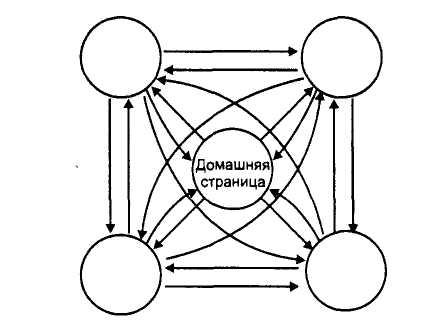
Рисунок 4.15. Полное связывание
