
- •Фгбоу впо «Башкирский государственный педагогический университет
- •2. Требования к уровню освоения содержания дисциплины «Технологии Internet (Web-мастерство)»
- •3. Объем дисциплины «Технологии Internet (Web-мастерство)» и виды учебной работы
- •4. Содержание дисциплины «Технологии Internet (Web-мастерство)»
- •4.1. Разделы дисциплины и виды занятий
- •4.2.Содержание разделов дисциплины «Технологии Internet (Web-мастерство)»
- •5. Учебно-методическое обеспечение дисциплины
- •6.5. Система подготовки материалов и методических разработок
- •7. Содержание итогового и промежуточного контроля
- •7.1. Перечень примерных контрольных вопросов и заданий для самостоятельной работы
- •7.2 Теоретические вопросы к зачету.
- •Практические задания
- •8. Методические рекомендации по организации изучения дисциплины
- •8.1. Методические рекомендации для преподавателей
- •9.Учебная практика по дисциплине «Технологии Internet (Web-мастерство)» не предусмотрена.
- •2.1. Конспекты лекций по дисциплине «Технологии Internet (Web-мастерство)»
- •2.1. Язык гипертекстовой разметки html.
- •2.1.1. Основные теги.
- •Комментарии
- •Общий вид html-документа
- •2.1.2. Обычный текст или абзац
- •Обычный текст или абзац в сеpедине стpоки
- •2.1.3. Ссылки
- •Ссылки на главы дpугих документов
- •2.1.4. Списки
- •Ненумеpованный список
- •Нумеpованный список
- •2.1.5. Физические стили
- •Наложение различных стилей
- •2.1.6. Рисунки
- •Составные картинки
- •Элемент map
- •2.1.7. Таблицы
- •2.1.8. Формы html
- •Атрибут checkbox
- •Атрибут image
- •Атрибут password
- •Атрибут radio
- •Атрибут reset
- •Атрибут select
- •Атрибут submit
- •Атрибут textarea
- •2.1.9. Фpеймы
- •3.1. Базовый синтаксис css
- •3.3. Применение свойства цвета.
- •Свойство 'background-color'
- •3.4. Фоновые изображения [background-image]
- •3.5. Семейство шрифта [font-family]
- •3.6. Боксовая модель
- •Боксовая модель в css
- •3.7.Принципы css-позиционирования
- •Абсолютное позиционирование
- •Относительное позиционирование
- •4.1. Цвет и форма.
- •4.2. Модульная сетка в дизайне.
- •4.3. Типы сайтов. Модели организации сайта.
- •4.3.1. Линейная организация
- •4.3.2. Решетка
- •4.3.3. Иерархия
- •4.3.4. Паутина
- •5.1. Теория навигации
- •5.1.1 Размещение элементов навигации
- •5.1.2. Правила навигации
- •5.1.3. Основные приемы создания ссылок
- •5.2. Программы для создания web-страниц
- •6.1. Изображения в Интернет: технологии gif, jpeg, png, Flash.
- •6.1.1. Форматы изображений
- •6.1.2. Формат gif
- •6.1.3. Формат jpeg
- •6.1.4. Формат png
- •6.1.6. Другие форматы изображений
- •6.2. Анимация
- •6.3. Звук
- •6.4 Видео
- •7.1. Технологии программирования
- •7.2. Программирование на стороне клиента
- •7.2. Синтаксис языка JavaScript и основы программирования на нем
- •8.1. Технологии, работающие на стороне сервера
- •8.2. Сценарии на стороне сервера
- •8.3. Технологии создания интерактивных страниц: asp, php, ssi
- •8.4. Серверные программные интерфейсы приложений
- •8.4. Сетевые и сопутствующие протоколы
- •8.4.3. Адресация: url/uri/urn/urc
- •9.4 Работа с формами
- •9.5. Рнр: выборочная загрузка
- •9.6 Рнр: гостевая книга
- •10.1. Базовая модель Web-процесса
- •10.2. Планирование сайта
- •I определение цели
- •2. Определение аудитории
- •3. Профилирование пользователей
- •4. Требования к сайту
- •II план сайта
- •III разработка дизайна
- •Логотип
- •Навигатор по сайту
- •IV создание пробного сайта
- •V тестирование
- •10.3 Публикация и продвижение сайта
- •Упражнение 2 – создание списка
- •Упражнение 3 - вставка рисунка
- •Упражнение 4 – гиперссылки
- •Лабораторная работа № 2 Создание home page средствами Notepad (папка web)
- •Последовательность выполнения работы
- •Лабораторная работа № 3
- •Сведения о пользователе
- •Лабораторная работа № 4 Создание домашней странички (папка web)
- •Лабораторная работа № 5 JavaScript
- •Лабораторная работа № 6 JavaScript Создание и обработка форм в электронных документах, их назначение.
- •Лабораторная работа № 7 Тема «Использование Flash-технологий для создания Web-сайтов»
- •Задания для самостоятельной работы
- •Упражнение 4 Создание анимационного ролика «Шарик летит по улице города»
- •Упражнение 6 Создание собственных кнопок
- •Задания для самостоятельной работы
- •Лабораторная работа № 8. Создание web-сайта средствами редактора Dreamweaver (папка web-6)
- •5 Проверить корректность работы файла стилей!
- •Лабораторная работа №9 по технологиям Internet.
- •Лабораторная работа 10. Введение в язык php
- •Лабораторная работа 11. Обработка данных форм
- •Лабораторная работа 12. Массивы
4.3. Типы сайтов. Модели организации сайта.
Для пользователя больше важна не физическая, а логическая структура сайта.
Существуют четыре основные организационные формы, используемые web-сайтами: линейная, решетка, иерархия и паутина.
4.3.1. Линейная организация
Линейная форма является наиболее популярной из всех структур сайтов по причине того, что традиционные печатные информационные средства следуют этому стилю организации. Например, книги обычно пишутся таким образом, что одна страница следует за другой в линейном порядке. Представление информации в линейной форме часто бывает удобным при обсуждении пошаговых процессов, но существуют случаи, когда может требоваться дополнительная информация. Для обеспечения большей гибкости линейные формы могут слегка модифицироваться, но при слишком большом расширении они превращаются в решетку, иерархию или паутину.
Строго линейная организация
Строго линейная организация способствует упорядоченному продвижению по основной части информации, как показано на рисунке.

Рисунок 4.7 Строго линейная организация
В Web такая форма может хорошо подходить для презентации, напоминающей "слайд-шоу" и дающей возможность новым посетителям ознакомиться с обзором предлагаемой компанией продукции и самой компанией. Используя контролируемую последовательную организацию, подобную линейной форме, дизайнер может быть уверен, что пользователь получает информацию в намеченном порядке.
Линейный стиль организации обеспечивает значительную предсказуемость за счет того, что дизайнер точно знает, куда пользователь попадет на следующем шаге. Вследствие этого знания может оказаться возможным осуществить предварительную загрузку (preload), или предварительную выборку (prefetch), следующего блока информации, что поможет улучшить воспринимаемую производительность сайта. Например, пока пользователь просматривает информацию одного экрана, изображения для следующего экрана могут загружаться в кэш браузера. Когда пользователь продвигается к следующему экрану, страница загружается из кэша, создавая у пользователя иллюзию очень быстрой работы сайта. Предварительная загрузка не имеет

Рисунок 4.8 Линейная форма с альтернативами
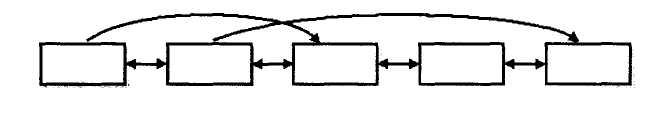
Линейная форма со свободой выбора
Линейная структура со свободой выбора хорошо работает, когда необходимо сохранить общее направление, но при этом нужно добавить легкие вариации, такие как пропуск определенных страниц. Такой тип гипертекстовой организации может быть полезен для online-обзоров, где некоторые пользователи имеют возможность пропустить определенные неактуальные вопросы. Принимая во внимание то, что такая структура в основном только позволяет перепрыгивать вперед, ее часто называют линейной структурой с переходами вперед. Примером такой структуры в действии может быть презентация велосипедов. В то время как некоторые основные страницы являются общими для всех велосипедов, определенные страницы могут быть пропущены, если пользователя интересуют исключительно горные или шоссейные велосипеды. В бумажной документации обзор, который требует пропуска определенных моментов, основываясь на некотором критерии, соответствует линейной форме со свободой выбора. Основная идея такой структуры сайта показана на рисунке.

Рисунок 4.9 Линейная форма со свободой выбора
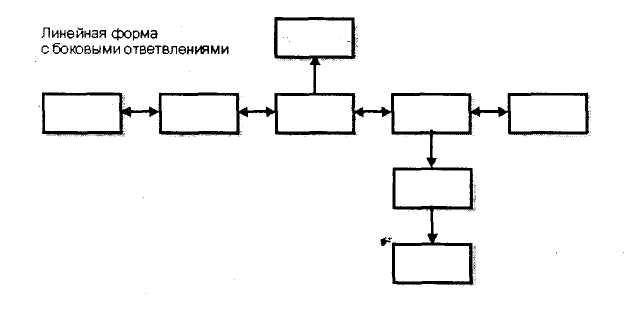
Линейная форма с боковыми ответвлениями
Линейная организация с боковыми ответвлениями (рис. 4.4) позволяет контролировать отклонения от основного направления. При этом пользователь имеет возможность немного отклониться в сторону, однако структура все же принуждает его вернуться к основному пути, сохраняя первоначальное направление движения. Предположим, что статья о лягушках представлена в линейной форме. Гиперссылка на определенное слово, такое как лилия, может вести на страницу, не имеющую отношения к основной теме, где приводится определение слова и, возможно, ссылки на несколько страниц с обсуждением связи между лягушками и лилиями. Боковое ответвление может заканчиваться тупиком или возвратом обратно к основному направлению. Боковое ответвление в линейной последовательности подобно боковой врезке в журнальной статье. Оно позволяет не уводить пользователя далеко от основной темы, и при этом небольшой объем дополнительно представленной информации расширяет кругозор. Делая побочную заметку частью основной линейной последовательности, можно слегка нарушить непрерывность исходного изложения. Однако когда в линейную последовательность добавляется слишком много боковых ответвлений, структура начинает выглядеть как обычное дерево или иерархия, обсуждаемые далее в этой главе.

Рисунок 4.10 Линейная форма с боковыми ответвлениями
