
- •Фгбоу впо «Башкирский государственный педагогический университет
- •2. Требования к уровню освоения содержания дисциплины «Технологии Internet (Web-мастерство)»
- •3. Объем дисциплины «Технологии Internet (Web-мастерство)» и виды учебной работы
- •4. Содержание дисциплины «Технологии Internet (Web-мастерство)»
- •4.1. Разделы дисциплины и виды занятий
- •4.2.Содержание разделов дисциплины «Технологии Internet (Web-мастерство)»
- •5. Учебно-методическое обеспечение дисциплины
- •6.5. Система подготовки материалов и методических разработок
- •7. Содержание итогового и промежуточного контроля
- •7.1. Перечень примерных контрольных вопросов и заданий для самостоятельной работы
- •7.2 Теоретические вопросы к зачету.
- •Практические задания
- •8. Методические рекомендации по организации изучения дисциплины
- •8.1. Методические рекомендации для преподавателей
- •9.Учебная практика по дисциплине «Технологии Internet (Web-мастерство)» не предусмотрена.
- •2.1. Конспекты лекций по дисциплине «Технологии Internet (Web-мастерство)»
- •2.1. Язык гипертекстовой разметки html.
- •2.1.1. Основные теги.
- •Комментарии
- •Общий вид html-документа
- •2.1.2. Обычный текст или абзац
- •Обычный текст или абзац в сеpедине стpоки
- •2.1.3. Ссылки
- •Ссылки на главы дpугих документов
- •2.1.4. Списки
- •Ненумеpованный список
- •Нумеpованный список
- •2.1.5. Физические стили
- •Наложение различных стилей
- •2.1.6. Рисунки
- •Составные картинки
- •Элемент map
- •2.1.7. Таблицы
- •2.1.8. Формы html
- •Атрибут checkbox
- •Атрибут image
- •Атрибут password
- •Атрибут radio
- •Атрибут reset
- •Атрибут select
- •Атрибут submit
- •Атрибут textarea
- •2.1.9. Фpеймы
- •3.1. Базовый синтаксис css
- •3.3. Применение свойства цвета.
- •Свойство 'background-color'
- •3.4. Фоновые изображения [background-image]
- •3.5. Семейство шрифта [font-family]
- •3.6. Боксовая модель
- •Боксовая модель в css
- •3.7.Принципы css-позиционирования
- •Абсолютное позиционирование
- •Относительное позиционирование
- •4.1. Цвет и форма.
- •4.2. Модульная сетка в дизайне.
- •4.3. Типы сайтов. Модели организации сайта.
- •4.3.1. Линейная организация
- •4.3.2. Решетка
- •4.3.3. Иерархия
- •4.3.4. Паутина
- •5.1. Теория навигации
- •5.1.1 Размещение элементов навигации
- •5.1.2. Правила навигации
- •5.1.3. Основные приемы создания ссылок
- •5.2. Программы для создания web-страниц
- •6.1. Изображения в Интернет: технологии gif, jpeg, png, Flash.
- •6.1.1. Форматы изображений
- •6.1.2. Формат gif
- •6.1.3. Формат jpeg
- •6.1.4. Формат png
- •6.1.6. Другие форматы изображений
- •6.2. Анимация
- •6.3. Звук
- •6.4 Видео
- •7.1. Технологии программирования
- •7.2. Программирование на стороне клиента
- •7.2. Синтаксис языка JavaScript и основы программирования на нем
- •8.1. Технологии, работающие на стороне сервера
- •8.2. Сценарии на стороне сервера
- •8.3. Технологии создания интерактивных страниц: asp, php, ssi
- •8.4. Серверные программные интерфейсы приложений
- •8.4. Сетевые и сопутствующие протоколы
- •8.4.3. Адресация: url/uri/urn/urc
- •9.4 Работа с формами
- •9.5. Рнр: выборочная загрузка
- •9.6 Рнр: гостевая книга
- •10.1. Базовая модель Web-процесса
- •10.2. Планирование сайта
- •I определение цели
- •2. Определение аудитории
- •3. Профилирование пользователей
- •4. Требования к сайту
- •II план сайта
- •III разработка дизайна
- •Логотип
- •Навигатор по сайту
- •IV создание пробного сайта
- •V тестирование
- •10.3 Публикация и продвижение сайта
- •Упражнение 2 – создание списка
- •Упражнение 3 - вставка рисунка
- •Упражнение 4 – гиперссылки
- •Лабораторная работа № 2 Создание home page средствами Notepad (папка web)
- •Последовательность выполнения работы
- •Лабораторная работа № 3
- •Сведения о пользователе
- •Лабораторная работа № 4 Создание домашней странички (папка web)
- •Лабораторная работа № 5 JavaScript
- •Лабораторная работа № 6 JavaScript Создание и обработка форм в электронных документах, их назначение.
- •Лабораторная работа № 7 Тема «Использование Flash-технологий для создания Web-сайтов»
- •Задания для самостоятельной работы
- •Упражнение 4 Создание анимационного ролика «Шарик летит по улице города»
- •Упражнение 6 Создание собственных кнопок
- •Задания для самостоятельной работы
- •Лабораторная работа № 8. Создание web-сайта средствами редактора Dreamweaver (папка web-6)
- •5 Проверить корректность работы файла стилей!
- •Лабораторная работа №9 по технологиям Internet.
- •Лабораторная работа 10. Введение в язык php
- •Лабораторная работа 11. Обработка данных форм
- •Лабораторная работа 12. Массивы
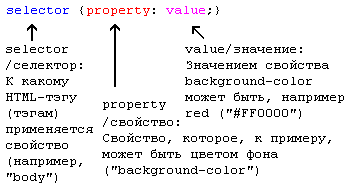
3.1. Базовый синтаксис css
Скажем, нам нужен красный цвет фона web-страницы:
В HTML это можно сделать так:
<body bgcolor="#FF0000">
С помощью CSS того же самого результата можно добиться так:
body {background-color: #FF0000;}
Эти коды более или менее идентичны в HTML и CSS. Этот пример также демонстрирует фундаментальную модель CSS:

3.2. Применение CSS к HTML-документу
Есть три способа применить правила CSS к HTML-документу. Ниже мы рассмотри эти три метода. Мы рекомендуем сосредоточиться на третьем - то есть внешней/external таблице стилей.
Метод 1: Инлайн/In-line (атрибут style)
Можно применять CSS к HTML с помощью HTML-атрибута style. Красный цвет фона можно установить так:
<html>
<head>
<title>Example</title>
</head>
<body style="background-color: #FF0000;">
<p>This is a red page</p>
</body>
</html>
Метод 2: Внутренний (тэг style)
Второй способ вставки CSS-кодов - HTML-тэг <style>. Например:
<html>
<head>
<title>Example</title>
<style type="text/css">
body {background-color: #FF0000;}
</style>
</head>
<body>
<p>This is a red page</p>
</body>
</html>
Метод 3: Внешний (ссылка на таблицу стилей)
Рекомендуемый метод - создание ссылки на так называемую внешнюю таблицу стилей. В данном учебнике мы будем использовать именно этот метод во всех примерах.
Внешняя таблица стилей это просто текстовый файл с расширением .css. Вы можете поместить таблицу стилей на ваш web-сервер или на жёсткий диск, как и другие файлы.
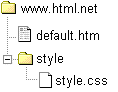
Например, скажем, ваша таблица стилей называется style.css и находится в папке style. Это можно проиллюстрировать так:

Весь фокус состоит в том, чтобы создать ссылку из HTML-документа (default.htm) на таблицу стилей (style.css). Это можно сделать одной строчкой HTML-кода:
<link rel="stylesheet" type="text/css" href="style/style.css" />
Обратите внимание, как указан путь к вашей таблице стилей атрибутом href.
Эту строку кода нужно вставлять в разделе header HTML, то есть между тэгами <head> и </head>. Например, так:
<html>
<head>
<title>My document</title>
<link rel="stylesheet" type="text/css" href="style/style.css" />
</head>
<body>
...
Эта ссылка указывает браузеру, что он должен использовать правила отображения HTML-файла из CSS-файла. Самое важное здесь то, что несколько HTML-документов могут ссылаться на одну таблицу стилей. Иначе говоря, один CSS-файл можно использовать для управления отображением множества HTML-документов.

Это поможет вам сэкономить уйму времени и сил. Если вы, например, хотите изменить цвет фона web-сайта из 100 страниц, таблица стилей избавит вас от необходимости вручную изменять все сто HTML-документов. Используя CSS, эти изменения можно сделать за несколько секунд, просто изменив один код в центральной таблице стилей.
3.3. Применение свойства цвета.
Свойство color описывает цвет переднего плана элемента.
Например, представьте, что мы хотим сделать все заголовки документа тёмно-красными. Все заголовки обозначаются HTML-элементом <h1>. В нижеприведённом коде цвет элемента <h1> устанавливается красным.
h1 {
color: #ff0000;
}
Цвета можно указывать как шестнадцатеричные значения, как в примере (#ff0000), либо вы можете использовать названия цветов ("red") или rgb-значения (rgb(255,0,0)).
