
- •РАЗДЕЛ I. ИНТЕРНЕТ
- •1. ИСТОРИЯ ВОЗНИКНОВЕНИЯ ИНТЕРНЕТА
- •2. ПОНЯТИЯ ИНТЕРНЕТА
- •Компьютерные сети
- •Технология Wi-Fi
- •3. СЕРВИСЫ ИНТЕРНЕТА
- •Адрес электронной почты
- •Спам и почтовый этикет
- •Правила почтового этикета:
- •3.2. World Wide Web, или Всемирная паутина
- •Виды сайтов
- •Статические и динамические сайты
- •Спам
- •Методы борьбы со спамом
- •Компьютерные вирусы
- •Виртуальная среда
- •Виртуальная личность
- •Контрольные вопросы
- •5. СОВРЕМЕННЫЙ ИНТЕРНЕТ
- •5.1. Web 2.0. Основные понятия
- •5.2. Принципы Web 2.0
- •Соучастие
- •Коллективный разум
- •Недостатки Web 2.0
- •5.3. Развитие сети Интернета
- •Контрольные вопросы
- •6. GOOGLE
- •6.1. Аккаунт Google (Gmail)
- •6.2. Диск Google
- •Google диск на мобильных устройствах
- •6.3. Социальная сеть Google+
- •Лента Google+
- •6.4. Календарь Google
- •Google Фото
- •Google Фото представляет собой новый облачный сервис для хранения, организации, демонстрации фотографий и видео.
- •Контрольные вопросы
- •РАЗДЕЛ II. СОЦИАЛЬНЫЕ СЕРВИСЫ
- •1.1. Сервис Symbaloo
- •Обмен страницами закладок
- •1.2. Сервис Evernote
- •Особенности Evernote
- •Evernote Web Clipper
- •Контрольные вопросы
- •2. БЛОГ
- •2.1. Сервис Google Blogger
- •2.2. Сервис WordPress
- •Контрольные вопросы
- •3. ТВИТТЕР
- •Контрольные вопросы
- •Современные сервисы Интернета предоставляют новые возможности для хранения и переноса файлов и папок. При использовании этих сервисов файлы и папки хранятся в выделенном хранилище на сервере, что дает возможность получать к ним доступ через Интернет.
- •Совместный доступ к данным
- •Контрольные вопросы
- •5. ВИДЕОХОСТИНГ. ВИДЕОХОСТИНГ YOUTUBE
- •Аккаунт YouTube
- •Редактирование и удаление видео
- •Контрольные вопросы
- •6. СЕРВИС WIKI. СЕРВИС WIKISPACES
- •Открытие проекта
- •Создание страниц
- •Контрольные вопросы
- •Визуальная информация лучше воспринимается и позволяет быстро и эффективно донести до адресата собственные мысли и идеи.
- •Инструменты визуального представления информации
- •1. ИНФОГРАФИКА
- •1.1. Виды инфографики
- •Инфографика на сайтах
- •1.4. Интерактивная инфографика
- •Создание интерактивной диаграммы
- •1.6. Сервис Pinterist
- •Контрольные вопросы
- •2. МЕНТАЛЬНЫЕ КАРТЫ
- •2.1. Области применения ментальных карт
- •2.2. Программа Mindomo
- •Контрольные вопросы
- •3. ОНЛАЙН-ПРЕЗЕНТАЦИИ
- •3.1. Программа Slideshare
- •Поиск и просмотр презентаций и инфографики
- •Загрузка своей презентации
- •Создание презентации
- •3.2. Программа AuthorSTREAM
- •Контрольные вопросы
- •4. СКРАЙБИНГ
- •4.1. Типы скрайбинга
- •VideoScribe
- •4.2. Онлайн-сервис PowToon
- •Создание профессиональной презентации
- •Анимированная презентация
- •Технология скрайбинга
- •Контрольные вопросы
- •Корпоративная социальная сеть – это портал для сотрудников компании, построенный по принципу социальной сети и включающий расширенный функционал для профессионального взаимодействия между участниками.
- •2.1. Программа «Битрикс24»
- •Работа в программе «Битрикс24»
- •Работа в программе ONLYOFFICE
- •Контрольные вопросы
- •3.2. Программа Itransition
- •3.3. Программа HRP
- •Контрольные вопросы
- •4.2. Платформы для организации обучения персонала
- •4.2.2. Платформа Teachbase
- •Контрольные вопросы
- •КОНТРОЛЬНЫЕ ЗАДАНИЯ
- •РАЗДЕЛ I
- •РАЗДЕЛ II
- •РАЗДЕЛ III
- •РАЗДЕЛ IV
- •ЗАКЛЮЧЕНИЕ
- •СПИСОК ЛИТЕРАТУРЫ

•Используйте «Re:» (от английского слова «Reply:» – «ответ на:») только для ответа на письмо.
•Вложение вкладывайте в самом начале, иначе очень часто письмо отправляется без него.
•Подумайте, прежде чем отправить письмо, текст которого написали в плохом настроении.
•Если вы хотите пошутить, то это принято обозначать при помощи смайликов.
3.2. World Wide Web, или Всемирная паутина
Всемирная паутина – это самое распространенное приложение Интернета. Интернет и Всемирная паутина – это совершенно разные понятия, хотя и взаимосвязанные между собой. Интернет – это сетевая инфраструктура, соединяющая между собой миллионы компьютеров, в которой любой компьютер может связываться с любым другим компьютером, если они
подключены к Интернету. Всемирная паутина – это способ получения информации посредств– этомсовокупностьИнтернета. информацион-
ных Всемирнаяресурсов, основанныхпаутина на гипертексте и связанных между собой средствами коммуникаций. Обозначения Всемирной паутины – WWW (World Wide Web), W3 или простоWeb.
WWW – это единое информационное пространство, включающее в себя различные информационные ресурсы (сайты компаний, блоги, форумы, интернет-аукционы, магазины, социальные сети и т.д.). Ссылки, находящиеся в документах одного компьютера, могут указывать на текстовую, графическую или иную информацию, хранящуюся на других компьютерах. Например, веб-документ может физически находиться на компьютере в России и содержать ссылку на видео, которое хранится в США.
Для отображения веб-страниц используется прикладная программа – браузер. Современные браузеры (Explorer, Netscape, Opera, Firefox и др.) отображают веб-страницы, содержащие
17

любую информацию. Иногда для просмотра, например Flashстраниц, необходимо подключать соответствующие плагины (программные модули).
Для передачи данных используется протокол HTTP (Hyper Text Transfer Protocol – протокол передачи гипертекстовых документов). HTTP определяет характер форматирования и передачи сообщений, а также действия, которые должны выполнять веб-серверы и браузеры в ответ на те или иные команды. Широкие возможности визуализации информации сделали этот сервис Интернета наиболее часто используемым.
Универсальный адресресурса
Универсальный адрес ресурса (URL – Uniform Resource Locator) используется для его идентификации во Всемирной паутине. Каждой странице Всемирной паутины присваивается свой уникальный адрес, который выводится на экран браузером при отображении страницы. Например, на рис. 5 представлен URL-адрес главной страницы сайта компании «Яндекс» и страницы погоды Пермского региона, загруженные с использованием браузера Explorer.
Рис. 5. Пример URL-адреса (браузер Explorer)
Не все URL обязательно должны иметь точно такую же форму. Многие браузеры позволяют при вводе адреса опускать указание протокола доступа. Программа может автоматически подставлять префикс http://, если пользователь не укажет название протокола. Доменное имя, содержащееся в URL, необязательно должно начинаться с «www», так как веб-серверы могут находиться на многих компьютерах, подключенных к Интернету. Например, при использовании браузера Mozilla этот же адрес выглядит так, как показано на рис. 6.
18

Рис. 6. Пример URL-адреса (браузер Mozilla)
(от англ3..3site. Сайт– место. Понятие, местоположениевиды , участок) –
структурированнаяСайт информационная единица Всемирной паутины.
Сайт может содержать как одну, так и огромное число страниц. Например, сайт компании IBM содержит несколько тысяч страниц, а сайт небольшой компании может содержать две-три страницы (так называемый сайт-визитка). Обычно на сайте выделяют такое понятие, как главная, или домашняя, страница. Это та страница, которая отображается первой.
Страницы сайта представляют собой гипертекстовые доку-
менты. это представление текстовой информации Гипертексткак сети, в которой– можно перемещаться нелинейным образом. Гипертекстовые документы создаются с использованием специальных языков разметки (HTML,XHTML, XML).
Каждый сайт создается с какой-либо конкретной целью. Прежде всего, они нужны для передачи определенной информации пользователю сети. Назначение и дизайн сайтов отличаются большим разнообразием.
Виды сайтов
• Корпоративный сайт – информация о компании, ее контакты, новости, перечень товаров и услуг, сотрудники и т.д. Одна из целей такого сайта – продвижение товаров и услуг. Например, одна из целей сайта нашего университета – продвижение образовательных услуг.
19

•Личный сайт – сайт одного человека. В последнее время появилось огромное количество подобных сайтов. Как правило, они создаются молодыми людьми с целью получения дополнительного дохода. Примером является сайт Евгения Попова
(http://evgeniypopov.com).
•Интернет-магазины. Это особый вид сайтов, через которые можно осуществлять покупки в режиме онлайн. Таких магазинов сегодня огромное количество. Например, на сайте каталога интернет-магазинов (http://shops.pp.ru) они структурированы по рубрикам.
•Сайты специального назначения. Каждый из сайтов этого вида создан для конкретной цели. Примерами являются различные поисковые сиcтемы (google, yandex), почтовые ресурсы (mail, gmail, rambler), форумы, файлообменники, хранилища видео или фото и др.
•Многофункциональные сайты (порталы) – помимо массы информации, содержат средства для общения пользователей, чаты, форумы и т.д. (mail.ru, Яндекс, Рамблер, Гугл и др.)
Статические и динамические сайты
Сайт, как было рассмотрено ранее, представляет собой совокупность страниц. Веб-страница – гипертекстовый ресурс сети Интернет, обычно написанный на языке HTML. По поведению документа в браузере и способу создания выделяют статические и динамические страницы. Соответственно выделяют статические и динамические сайты.
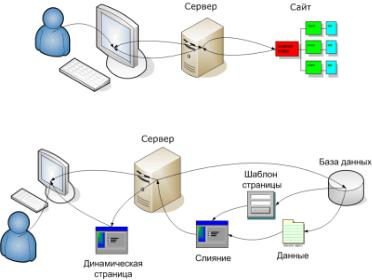
Содержимое статических сайтов изменяется сравнительно редко, поэтому веб-страницы таких сайтов представляют собой html-страницы и их можно создавать заранее (рис. 7)1.
Динамические сайты состоят из веб-страниц, создаваемых мгновенно по определенному сценарию и шаблону конкретной страницы. Эти сайты представляют собой виртуальные информационные объекты (рис. 8).
1 http://www.antula.ru/rang-problems2.htm.
20

Рис. 7. Статический сайт
Рис. 8. Динамический сайт
Динамические веб-страницы, как правило, не имеют окон-
чания .html.
Динамические сайты часто сложнее в разработке и предъявляютболее жесткие требованияксовместимостисайтассервером.
Например, при добавлении нового товара в интернетмагазин, представляющий статистический сайт, необходимо вручную подправить каталог товаров и форму заказа. Поэтому полноценные интернет-магазины разрабатываются как динамические сайты.
Таким образом, Всемирная паутина основана на использовании следующих компонентов:
–универсального адреса ресурса (URL);
–языка разметки для создания веб-страниц (HTML);
–протокола передачи гипертекстовых документов (HTTP). В настоящее время стали использоваться более современ-
ные технологии разметки: XHTML и XML.
21

3.4. Облачные сервисыИнтернета
Понятие «облачные сервисы» (cloud services) (рис. 9) является производным от термина «облачные решения» (cloud computing) и представляет собой технологию распределенной
обработки данных, в которой ресурсы программ предоставляются пользователю как интернет– это-сервисприложения. для автоматиза-
ции бизнесаОблачные, распространяемыевисы по модели SaaS через «Пуб-
личное облако» и доступные широкому кругу заказчиков по приемлемой цене.
Рис. 9. Примеры облачных сервисов
Облачные вычисления основаны на использовании аренды сервера и необходимого программного обеспечения у компании, предоставляющей такие услуги.
Например, обычная технология в электронной почте Outlook: эта программа физически находится на вашем компьютере, и никто вашей почтой распоряжаться не может. «Облако» в электрон-
22
