
- •Романчик в.С.
- •Минск, бгу, 2011
- •Введение в Интернет Коротко об истории Интернет
- •Как работает Интернет?
- •Система адресации в Интернет
- •Способы подключения к сети Интернет
- •Сервисы Интернет
- •Электронная почта
- •Адресация электронной почты
- •Передача файлов по ftp
- •Всемирная паутина www
- •Задания по теме “Введение в Интернет”
- •Общие задания для лабораторной работы #1
- •Глава 1. Протоколы Интернет Понятие и краткое описание протоколов
- •Соотношение между tcp/ip и osi/iso
- •Межсетевой протокол ip
- •Транспортный протокол tcp
- •Флаги (управляющие биты) Это поле содержит 6 битовых флагов:
- •Механизм действия протокола
- •Передача данных
- •Протокол дэйтаграмм udp
- •Протоколы сетевого уровня
- •Протоколы электронной почты
- •Протокол pop3
- •Протокол imap4
- •Протокол smtp
- •Спецификация mime
- •Проблемы с кодировкой
- •Протокол ftp
- •Http – Протокол передачи гипертекстов
- •Что такое транзакция http
- •Клиентские методы http
- •Что возвращается обратно: коды ответа сервера
- •Заголовки http
- •Задания по теме «Протоколы Интернет»
- •Глава 2 Краткий обзор основных технологий Веб
- •Язык разметки гипертекста html
- •Язык xml
- •Язык программирования скриптов на стороне клиента JavaScript
- •Язык Java на клиентской странице
- •Технология «клиент-сервер». Cgi
- •Программирование для серверов
- •Технология ssi
- •Язык программирования Perl
- •Глава 3. Основные этапы разработки сайтов
- •Модель водопада
- •Спиральная модель
- •Модель Уолта Диснея
- •Управление проектами
- •Глава 4. Веб – дизайн и обработка гипертекстовых документов
- •Главная страница
- •Рекомендации по дизайну главной страницы
- •Какими должны быть внутренние страницы web-сайта
- •Логическое проектирование дизайна сайта
- •Основные этапы и уровни информационного обмена
- •Сжатие изображений с помощью фракталов
- •Язык разметки гипертекста html
- •Теги, атрибуты, значения
- •Структура документа
- •Разрыв строки
- •Предварительное форматирование
- •Выравнивание текста
- •Комментарии
- •Физическая и логическая разметка документа
- •«Физические» теги:
- •«Логические» теги:
- •Специальные символы
- •Графика
- •Формы html
- •Теги div и span
- •Метатеги
- •Новое в html 5
- •Валидация документов
- •Вопросы и задания
- •Задания для выполнения
- •Каскадные таблицы стилей css
- •Способы включения каскадных таблиц стилей
- •Множественные классы
- •Селекторы идентификаторов (id-селекторы)
- •Комментарии
- •Свойства шрифтов. Свойство шрифтов font позволяет задать одну или несколько характеристик шрифта.
- •Свойства текста.
- •Цвет и фон.
- •Представление документа в виде специальных областей – блоков
- •Отступы, поля, позиционирование
- •Границы элементов
- •Визуальное форматирование
- •Визуальные эффекты
- •Свойства списков
- •Свойства таблиц
- •Псевдоклассы
- •Псевдостили текста
- •Псевдоэлементы
- •Различные свойства
- •1. Свойства шрифтов.
- •2. Свойства текста.
- •3. Свойства цвета и фона.
- •4. Свойства рамки.
- •6. Свойства изображений.
- •Css. Примеры
- •Новое в css3
- •Валидация css
- •Глава 5. Язык JavaScript Введение
- •Включение скриптов JavaScript в html-код
- •Создание простых сценариев
- •Комментарии. Скрытие сценариев от браузеров
- •Отладка скриптов. Ввод и вывод данных
- •Инструменты для разработчика
- •Описание языка Типы данных
- •Преобразование типа
- •Специальные числа
- •Булев тип
- •Переменные типа Undefined и Null
- •Массивы
- •Оператор with
- •Оператор switch
- •Метод eval()
- •Функции
- •Передача параметров по значению и по ссылке
- •Глобальные и локальные переменные
- •Модель событий
- •Ключевое слово this
- •Исключения: throw/catch/finally
- •Объектная модель
- •Пользовательские объекты
- •Прототипы
- •Встроенные объекты String, Array, Date, Math Объект String
- •Объект Date (Дата)
- •Методы объекта Date
- •Объект Function (Функция)
- •Свойства Function
- •Методы Function
- •Объекты браузера
- •Объект window
- •Методы объекта window
- •Свойства окна, передаваемые методу open
- •Свойства и методы объекта navigator
- •Свойства объекта screen
- •Свойства и методы объекта history
- •Свойства и методы объекта document
- •Коллекции и подчиненные объекты объекта document Обращение к элементам страницы
- •Свойства и методы объекта location
- •Свойства и методы объекта style
- •Объект layer
- •Свойства объекта layer
- •Методы объекта layer
- •Навигация по дереву документа
- •Свойства объектов-узлов
- •Несколько других свойств узлов - объектов dom
- •Создание новых узлов
- •Добавление узлов в документ
- •Копирование: метод cloneNode()
- •Удаление и замена узлов в документе
- •Работа с атрибутами элементов
- •Метод removeAttribute()
- •Модель ajax:
- •Запрос к серверу. Класс xmlHttpRequest
- •Методы класса xmlHttpRequest
- •Свойства класса xmlHttpRequest
- •Создание экземпляра объекта xmlHttpRequest
- •Использование dom
- •Проблема с кешированием в Microsoft Internet Explorer
- •Информируйте пользователя
- •Подготовьте запасной план
- •Работа с cookie
- •Формат и синтаксис cookie
- •Синтаксис http заголовка для поля Cookie
- •Дополнительные сведения
- •Способы задания значений cookie
- •Примеры на JavaScript
- •Тестовые вопросы по языку JavaScript
- •Упражнения и задачи по JavaScript
- •Список итоговых заданий (курсовая работа)
- •Литература
- •Приложение 1. Программное обеспечение Adobe Dreamweaver cs4
- •Типы данных
- •Ассоциированные массивы
- •Операторы
- •Подпрограммы
- •Введение
- •Возможности php.
- •Инструменты для разработки
- •Как php работает
- •Глава 1. Язык php Типы данных
- •Массивы и инициализация массивов
- •Объектно-ориентированное программирование в php Основные понятия ооп
- •Классы и Объекты
- •Конструкторы и деструкторы
- •Наследование классов и интерфейсов
- •Магические методы
- •Обработка ошибок
- •Ошибки php и журнал error_reporting
- •Чтение и запись бинарных файлов
- •Работа с каталогами в рнр
- •MySql – сервер: бд1; бд2; бд3; бд4;
- •Язык запросов sql
- •Операция соединения.
- •Команды sql для создания баз данных и таблиц
- •Выборка данных из таблиц бд
- •Работа с MySql (сохранение данных в базе данных).
- •Работа с MySql занесение и получение данных из базы данных
- •Некоторые улучшения в организации работы с данными
- •Передача данных от клиента к серверу и обратно. Протокол http
- •Клиентские методы http
- •Обработка html-форм
- •Передача переменных в скрипт.
- •Передача значений переменных по методу get
- •Передача данных из клиентской формы на сервер по методу get
- •Передача данных из клиентской формы на сервер по методу post
- •Php и различные формы
- •Обработка форм
- •Более сложные переменные формы
- •Базы данных и язык sql
- •Реляционные субд Модель данных в реляционных субд
- •Нормализация модели данных
- •Язык sql
- •Команды sql
- •Команды определения структуры данных (Data Definition Language – ddl)
- •Команды манипулирования данными (Data Manipulation Language – dml)
- •Команды управления транзакциями (Transaction Control Language - tcl)
- •Команды управления доступом (Data Control Language – dcl)
- •Работа с командами sql Извлечение данных, команда select
- •Ключевое слово distinct
- •Секция from, логическое связывание таблиц
- •Секция where
- •Секция order by
- •Групповые функции
- •Секция group by
- •Секция having
- •Изменение данных
- •Команда insert
- •Команда delete
- •Команда update
- •Определение структуры данных Команда create table
- •Команда alter table
- •Команда drop table
Методы Function
toString() — возвращает определение функции в виде строки.
Объекты браузера
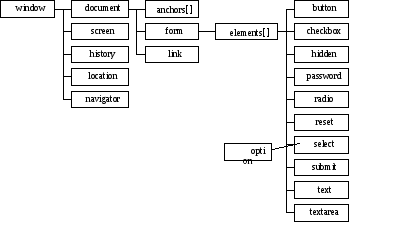
Объектная модель JavaScript предоставляет возможность работы с объектами, зависящими от браузера (window, navigator, location, history и т.д.) и объектами, относящиеся к HTML документу (document, forms, frames и т.д.). Ниже представлена схема объектов, которая позволяет манипулировать свойствами и структурой документа.

Объект window
Объект window отображается в текущем окне, которое создается при запуске браузера. Объект является контейнером для всех других объектов, используемых в сценариях JavaScript. Окно создается либо браузером либо в сценарии JavaScript с помощью метода window.open():
var winobj=window.open([параметры]);
Окно может быть разделено на фреймы. Фрейм также является окном, однако не имеет дополнительных элементов, кроме полос прокрутки и может трактоваться как специальный вид объекта window. При использовании в окне нескольких фреймов для объектов window используются синонимы: self-текущее окно; parent-родительское окно; top-окно самого верхнего уровня.
Свойства объекта window.
|
Свойство |
Описание |
|
closed |
Возвращает true, если текущее окно закрыто. |
|
defaultStatus |
Сообщение по умолчанию, отображаемое в строке состояния окна. |
|
document |
Возвращает ссылку на документ, загруженный в текущее окно. |
|
frames |
Возвращает ссылку на коллекцию фреймов. |
|
history |
Возвращает ссылку на объект истории браузера. |
|
innerHeight |
Возвращает высоту клиентской области окна в пикселах. |
|
innerWidth |
Возвращает ширину клиентской области окна в пикселах. |
|
length |
Возвращает количество фреймов. |
|
location |
Возвращает ссылку на объект location документа, загруженного в окно. |
|
name |
Возвращает имя окна или фрейма. |
|
navigator |
Возвращает ссылку на объект Web-обозревателя. |
|
opener |
Возвращает ссылку на окно, которое открыло текущее окно, методом open. |
|
outerHeight |
Возвращает полную высоту окна (с рамками, меню, панелями ) в пикселах. |
|
outerWidth |
Возвращает полную ширину окна в пикселах. |
|
pageXOffset |
Возвращает расстояние по горизонтали между позицией окна и левой границей документа. |
|
pageYOffset |
Возвращает расстояние по вертикали между позицией окна и левой границей документа. |
|
parent |
Возвращает ссылку на родительское окно, если текущий объект window -фрейм. В противном случае возвращается ссылка на само окно. |
|
screen |
Возвращает ссылку на объект screen. |
|
screenLeft |
Возвращает горизонтальную координату левого верхнего угла окна. |
|
screenTop |
Возвращает вертикальную координату левого верхнего угла окна. |
|
screenX |
Горизонатльная координата левого верхнего угла окна. |
|
screenY |
Вертикальная координата левого верхнего угла окна. |
|
self |
Возвращает ссылку на объект window текущего окна. |
|
status |
Текст, отображаемый в строке состояния окна браузера. |
|
top |
Возвращает ссылку на родительское окно самого верхнего уровня, если текущий объект фрейм. Иначе возвращается ссылка на само окно. |
|
window |
То же, что и self. |
