
Лабы по Флеш
.pdf
|
кадра. Чтобы увидеть копию объекта, сместите вправо |
|
начальный ключевой кадр на новом слое. Этим вы заставите |
|
новый объект начинать свое движение чуть позже остальных |
Изменение размера |
Размер кадра изменяется в окне команды Modify/ Document в поле |
кадра |
Dimensions (размеры). |
|
Задание. Сократите высоту кадра в два раза, то есть установите ее |
|
равной 150 пикселам |
Если сейчас вы начнете проверять вашу анимацию, то обнаружите, что объекты летят за пределами кадра фильма. Используя более быстрый способ перемещения анимации целиком, вы расставите все по местам.
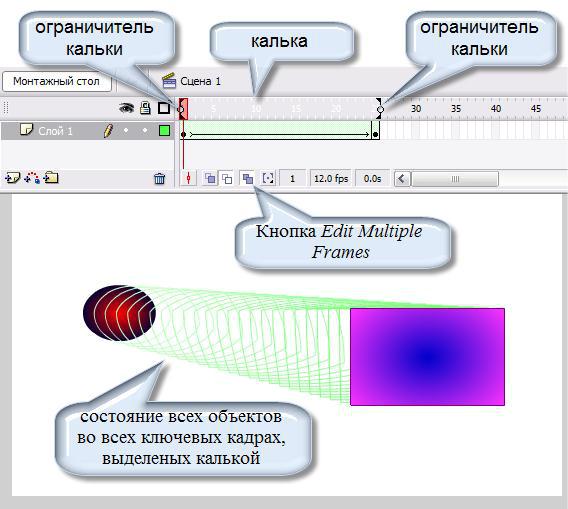
1 . Щелкните по кнопке Edit Multiple Frames (Редактировать несколько кадров) на нижней границе шкалы времени (рис. 9.8). На линейке над кадрами шкалы времени появилась так называемая калька – серая полоса с шарикамиограничителями. На экране отобразятся состояния всех объектов в ключевых кадрах на протяжении всей анимации.
2.Выполните команду Edit/Select All (Правка/Выбрать все) или с помощью инструмента «Выделение» обведите все объекты, участвующие в анимации.
3.Передвиньте анимацию в нужную позицию. В данном случае разместите объекты в рамках уменьшенного кадра фильма.
4.Завершите редактирование повторным щелчком по кнопке Edit Multiple Frames.
Рис, 9.8. Использование кальки для перемещения анимации
Итог
Наибольший интерес при работе с текстами представляют возможности его разбиения на отдельные символы и применение к ним разных способов модификации и анимации. Такие как:
•Чтобы разделить текст на отдельные символы, к выделенному тексту необходимо применить команду Modify/Break Apart (Изменить/По частям Ctrl+B).
•После применения к разделенному на символы тексту команды
Modify/Distribute to Layers (Изменить/Шкала времени/Распределить по слоям
Ctrl+Shift+D), каждый символ будет располагаться на отдельном слое.
•Повторное применение к тексту команды Modify/Break Apart позволяет изменять форму символов.
Что касается приемов редактирования, то самое главное – это то, что важно
не только научиться создавать анимацию, но и уметь ее модифицировать, вносить изменения: удалять и добавлять кадры (как ключевые, так и обычные), перемещать ключевые кадры и целые куски анимации по временной оси, копировать анимационные последовательности.
Одно вы должны запомнить накрепко: Flash не терпит неаккуратной, неточной работы. Очень часто за то, что вы нарушили последовательность действий при создании некоторой конструкции, вам придется удалять созданное и заново выполнять все построения.
Задачи для самостоятельного решения
Запустите файл «танец.swf». Изначально единое слово делится на символы, каждый из которых начинает изменяться по собственным законам.
Введите любое слово из пяти букв и выполните над ним следующие преобразования.
1 . Слово опускается вниз.
2.Нечетные буквы сильно увеличиваются вверх, четные – вниз, не так сильно.
3.Крайние слева и справа буквы отодвигаются от слова.
4.Крайние буквы увеличивают ширину в сторону центра.
5.Две нижние буквы изменяют форму; следите, чтобы буквы не «сломались».
6.Конструкция вращается и возвращается приблизительно в начальное положение. Обратите внимание, что на данном шаге происходит переход от анимации формы к анимации движения, особенности которого рассматривались в уроке, посвященном изучению изменения формы.
ЛАБОРАТОРНАЯ РАБОТА № 10. СТРУКТУРИЗАЦИЯ АНИМАЦИИ
Создаем презентацию
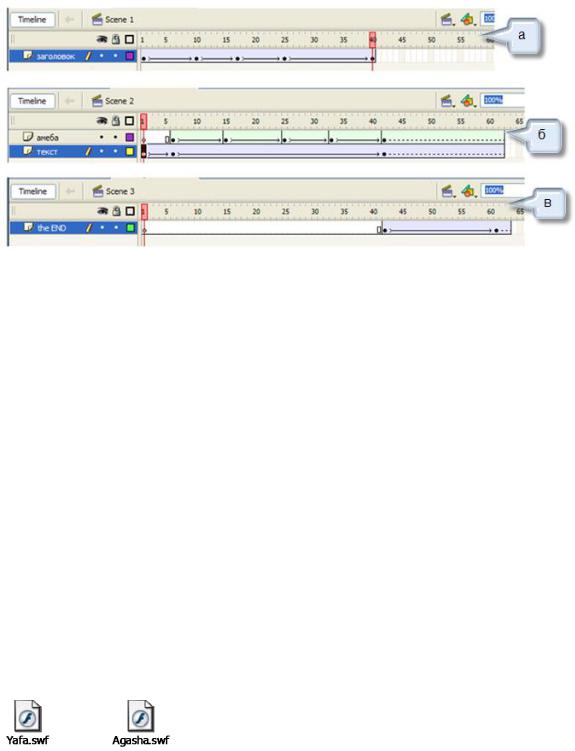
Запустите файл «презентация.swf». «Живой» заголовок сообщает о названии презентации, далее следует информационная часть, и завершает презентацию «живое» слово «Конец».
презентация.swf
Объемный текст в информационной части подготовлен заранее и находится в текстовом файле «през_текст.rtf». Текст постепенно появляется на экране. Способ появления и направление перемещения определяете сами. Обязательное требование – некоторое время текст должен постоять неподвижно, чтобы его успели прочитать. Размер букв и шрифт должны быть удобными для чтения.
Далее «Амеба» вплывает в кадр. Сначала она перемещается, постоянно изменяя форму, затем останавливается, но не перестает шевелиться.
Всю презентацию можно разделить на три логические части: заголовок, информационную часть, завершение. Каждый этап начинается только тогда, когда закончится предыдущий этап, то есть начальный ключевой кадр следующего этапа расположен правее конечного ключевого кадра предыдущего этапа.
Часть 1. Заголовок. Самая простая часть. Заголовок может изменять свой размер, цвет, выплывать сверху, сбоку, снизу, исчезать и появляться. Способ анимации – анимация движения.
Часть 2. Информационная часть. В информационной части презентации два «действующих лица»: текст и амеба, изменяющая свои очертания. Каждый объект «живет» по своим законам и, расположен на отдельном слое.
Начнем с текста.
1.Для размещения текста удобнее всего воспользоваться буфером обмена. Откройте файл «през_текст.rtf» (этот файл невозможно открыть в системе Flash; чтобы его увидеть, воспользуйтесь системой Word): выделите текст и поместите его в буфер обмена.
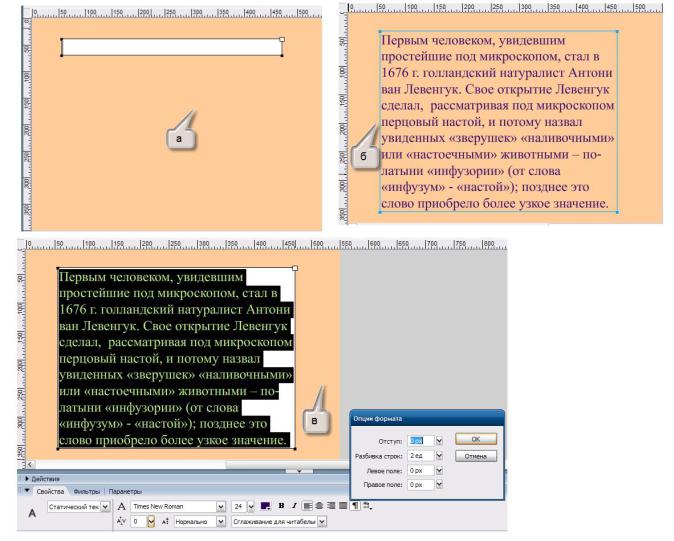
2.Перейдите в систему Flash, выберите инструмент «Текст», обведите область для размещения текста (рис. 10.1, а). Главное – правильно определить ширину области: примерно в половину ширины кадра. Вставьте текст из буфера обмена (рис.
10.1, б).
3.Выделите текст инструментом «Текст» (рис. 10.1, в) и отрегулируйте параметры текста: шрифт, размер шрифта, цвет, начертание, абзацные характеристики. Текст должен целиком поместиться в кадре и читаться без затруднений: быть не слишком мелким, замысловатым. Учтите, что наклонный шрифт, да еще имеющий засечки на концах букв, читается хуже, чем шрифт без засечек. Если вы обнаружили ошибки в тексте, их надо исправить сейчас. Запомните,
что занятый в анимации движения текст уже нельзя редактировать!

Рис. 10.1. Вставка текста в кадр и регулировка его параметров
4.Теперь анимируйте текст. Если вы хотите, чтобы текст «вплывал» в кадр сверху, в начальном ключевом кадре с помощью инструмента «Выделение стрелка» переместите текст за кадр - выше его верхней границы. В конечном ключевом кадре анимации движения текст должен находиться на полагающемся ему месте.
5.Не забудьте, что некоторое время текст должен постоять неподвижно, чтобы человек, для которого создана демонстрационная программа, успел его прочитать.
Теперь рассмотрим амебу. В анимационную последовательность движения и шевеления амебы можно ввести несколько ключевых кадров. Каждый шаг анимации – это анимация формы с одновременным перемещением. На каждом шаге изменяйте форму очень аккуратно, чтобы объект не «ломался».
Часть 3. Завершение. Все буквы слова «Конец» должны «жить» по своим законам. Это может быть изменение размера, цвета, перемещение, но самое главное – изменение формы букв.
Закончив создание анимации, обязательно сохраните ее, так как она вам понадобится.
Сцены
Подобно тому, как книги делятся на главы, разделы, тома, фильм можно поделить на сцены, например: вступление, 1-я основная часть, 2-я основная часть, ..., завершение. Каждая сцена имеет имя и представляет собой законченную

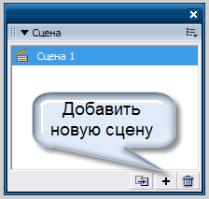
анимационную последовательность. Список сцен представлен в палитре Scene (Сцены), которая выводится на экран по команде Window/Other Panels/Scene (Окна/Другие панели/Сцена Shift+F2). В начале работы в палитре только одна сцена «Scene1» – текущая (рис. 10.2). Если стандартное имя вас не устраивает, дважды щелкните по нему в палитре сцен и введите новое имя.
Рис. 10.2. Палитра со списком сцен фильма
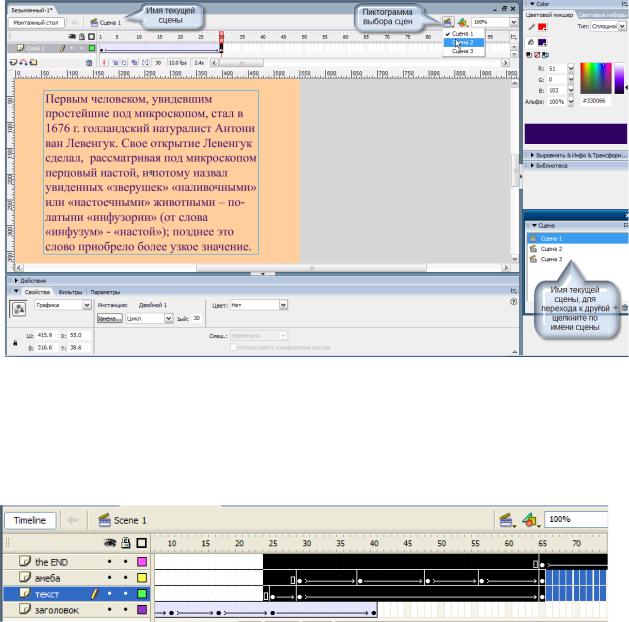
Для создания новой сцены необходимо щелкнуть по значку  в правом нижнем углу палитры. Имя новой сцены появится в списке, а в рабочей области экрана отобразится чистый кадр, соответствующий новой сцене. Имя текущей сцены высвечивается в левом углу строки состояния сцены над рабочей областью фильма
в правом нижнем углу палитры. Имя новой сцены появится в списке, а в рабочей области экрана отобразится чистый кадр, соответствующий новой сцене. Имя текущей сцены высвечивается в левом углу строки состояния сцены над рабочей областью фильма
(рис. 10.3).
Удаление выделенной сцены производится щелчком по пиктограмме «Корзина» в палитре сцен.
Количество сцен в фильме не ограничено. Вы можете, создавая фильм, сразу делить его на сцены: построили анимацию в 1-й сцене, затем создали следующую сцену, построили анимацию в ней и т. д.
Возможен и другой подход: готовый фильм разделить на сцены копированием анимационных последовательностей из единственной на данный момент сцены. Вот этим приемом мы и воспользуемся для разделения на сцены созданной в начале урока презентации «Уроки биологии».
Деление презентации на сцены
1.Откройте файл с презентацией «Уроки биологии». Откройте палитру Scene по команде Window/Other Panels/Scene (Shift+F2).
2.Создайте новую сцену, щелкнув мышью по значку  в палитре Scene.
в палитре Scene.
3.Вернитесь к первой сцене, где расположена созданная анимация. Для перехода
кдругой сцене щелкните по строке с именем нужной сцены в палитре Scene или по
пиктограмме выбора сцен  в строке заголовка сцены (рис. 10.3).
в строке заголовка сцены (рис. 10.3).
4. Данную анимацию естественно разделить на три сцены: «живой» заголовок, информационную часть и заключение. В 1-й сцене оставим заголовок. Значит, оставшиеся фрагменты необходимо распределить по двум другим сценам.
•

Рис. 10.3. Способы перехода к редактированию другой сцены
5. Выделите фрагмент, соответствующий информационной части презентации, – все, что связано с текстом и шевелящейся амебой (рис. 10.4). Данная анимационная последовательность занимает два слоя. Для выделения одновременно нескольких слоев щелкните сначала по крайнему ключевому кадру на верхнем слое, затем нажмите и не отпускайте клавишу <Shift> и щелкните по противоположному крайнему кадру в нижнем слое.
Рис. 10.4. Выделение анимационной последовательности для переноса ее в другую сцену
6.Выделенную последовательность поместите в буфер обмена, щелкнув по ней правой кнопкой мыши и выбрав команду Cut Frames (вырезать кадры) или Copy Frames (копировать кадры). Отличия этих двух команд лишь в том, что после выполнения первой команды выделенная анимационная последовательность исчезнет из 1-й сцены.
7.Перейдите к сцене «Scene2», выделите первый кадр, щелкните правой кнопкой мыши и выполните команду Paste Frames (вставить кадры). Во 2-й сцене появилась копия анимации, относящейся к информационной части презентации (рис. 10.5, а).
8.Аналогично создайте 3-ю сцену и перенесите в нее заключительную часть анимации со словом «Конец» (рис. 10.5, б).
9.Вернитесь к сцене «Scene 1» и удалите лишние «хвосты», оставшиеся от информационной части и заключения, если таковые имеются. Сцена «Scene 1» должна заканчиваться в точности своим конечным ключевым кадром и не иметь пустых слоев
(рис. 10.5, в).

Рис. 10.5. Новые сцены фильма с презентацией
Итак, презентация поделена на три сцены. Сцены выполняются в том порядке, в каком они перечислены в палитре. Если этот порядок вас не устраивает, вы в любой момент можете его изменить, сместив мышью строку с именем сцены в палитре сцен.
Для просмотра фильма в независимом режиме вы пользовались командой Control/Test Movie (проверка анимации). Для просмотра только текущей сцены применяется команда Control/Test Scene (проверка сцены).
ИТОГ
Использование сцен позволяет структуризовать фильм. Вместо одной длинной анимационной последовательности фильм разбивается на несколько более коротких фрагментов. Обязательное условие такого разбиения – независимость этих фрагментов.
Деление анимации на сцены значительно упрощает редактирование фильма. Вставка и удаление кадров в одной сцене не влияет на анимационные последовательности в других сценах, не говоря уже о длинной анимации, разобраться в которой, если она описана в одной сцене, почти невозможно.
Задачи для самостоятельного решения
Запустите файлы «Yafa.swf» и «Agasha.swf». В них созданы короткие мультфильмы: уже существующие картинки анимированы и дополнены заставками к фильму и завершающей частью.
Создайте аналогичный мультфильм. Выберите картинку (подготовте ее в системе PhotoShop - вырежьте «подвижные» элементы и оформите их отдельными файлами), а затем анимируйте инструментами системы Flash.

ЛАБОРАТОРНАЯ РАБОТА № 11. МАСКИ И ГИПЕРССЫЛКИ
Создание ограниченной области просмотра анимации
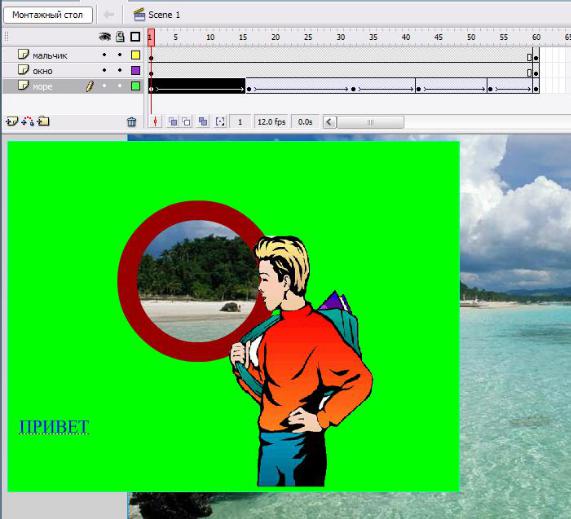
Запустите файл «illum.swf». На экране окно иллюминатора корабля. Мальчик находится в каюте и смотрит в окно, за которым медленно проплывают берега. Картинка с пейзажем находится в файле «море.jpg», а изображение мальчика - в файле «мальчик.gif».
Illum.s wf
1 . На слое «пейзаж» разместите изображение из файла «Mope.jpg».
2.На слое «окно» нарисуйте закрашенный прямоугольник, полностью закрывающий весь кадр. Этот прямоугольник имитирует стену.
На этом же слое нарисуйте закрашенный круг - иллюминатор. С помощью инструмента «Выделение» выделите внутренность круга и нажмите клавишу <Delete>. Заливка исчезла, образовав в слое отверстие, сквозь которое видна фотография моря.
3.На слое «мальчик» разместите изображение из файла «мальчик».
4.Осталось только «оживить» пейзаж, заставить изображение перемещаться. Постарайтесь сделать так, чтобы края фотографии не выступали за гори зонтальные границы прямоугольника на слое «окно». Обратите внимание на то, чтобы в иллюминаторе всегда находилось изображение: по недосмотру может случиться, что вместо пейзажа зритель увидит там пустоту.
Рис. 11.1. Шкала времени задачи «Иллюминатор» и вид кадра начальный момент

5. Сохраните файл, именем, включающим только латинские буквы.
Область просмотра участвует в анимации
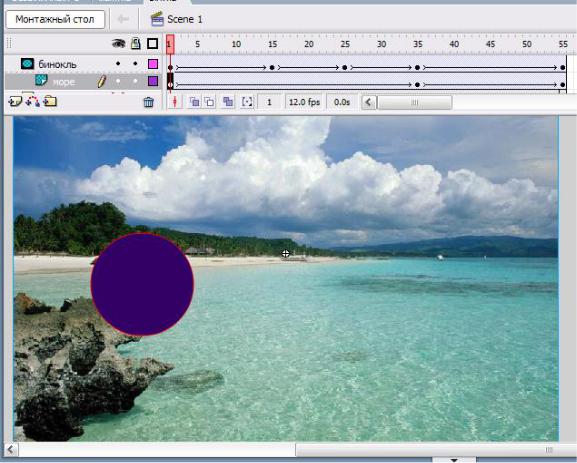
Запустите файл «bin.swf». В стилизованном виде с помощью окуляра бинокля (точнее, - подзорной трубы) происходит поиск корабля на море. В тот момент, когда судно попало в поле видимости, начинается настройка бинокля - изображение корабля увеличивается.
Bin.swf
Вотличие от предыдущего примера, в котором двигался объект под отверстием
вслое, здесь перемещается само отверстие.
1.На слое «пейзаж» разместите изображение из файла «Mope.jpg».
2.Создайте новый слой «бинокль» и нарисуйте на нем закрашенный круг. Это та область, через которую будет просматриваться нижний слой. Задайте анимацию для созданного объекта. Допустим любой тип анимации, кроме движения по траектории.
3.Щелкните правой кнопкой мыши по слою «бинокль», в открывшемся меню выберите строку Properties (свойства) и в группе параметров Туре (тип) отметьте переключатель Mask (маска). Слой «бинокль» превратился в слой-маску, а слой «пейзаж» - в маскируемый слой. На шкале времени эти слои помечаются специальными значками (рис. 11.2).
Рис. 11.2. Шкала времени задачи «Бинокль» и вид кадра в начальный момент
4.Проверить действие маски можно только по команде Control/Test Movie.
5.Сохраните файл, именем, включающим только латинские буквы.

Превращение анимации в HTML-демонстрацию
1 . Откройте файл «ilium.fla».
2.Во-первых, проверьте, есть ли у вас в наличии одноименный файл с расширением «swf». Если нет, выполните команду Control/Test Movie (Управление/Проверить ролик Ctrl+Enter), в результате которой создается swfфайл.
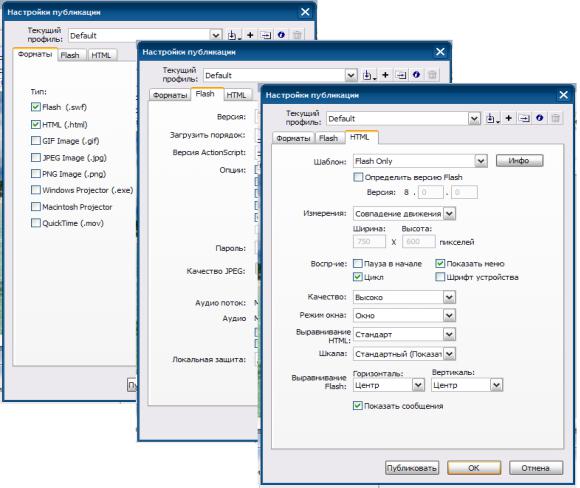
3.Выполните команду File/Publish Settings (Файл/Настройки публикации
Ctrl+Shift+F12).
Во вкладке Formats (форматы публикации) отметьте признаки Flash (.swf) и HTML (.html) (рис. 11.3).
Во вкладке HTML (рис. 11.3) обратите внимание на следующие параметры.
- Dimensions. Установка размеров области просмотра фильма. С помощью этого параметра можно масштабировать кадр фильма (изменять размер).
Все объекты в кадре также изменят свой размер. Возможны следующие варианты:
Match Movie - размер кадра фильма берется равным заданному в системе Flash; Pixels - размер области просмотра фильма задается в пикселах в полях Width
(ширина) и Height (высота);
Procent - размер области просмотра фильма задается в процентах от размера, заданного в системе Flash, в полях Width (ширина) и Height (высота).
- Loop. Галочка рядом с признаком означает, что воспроизведение фильма будет производиться циклически. При отсутствии пометки фильм будет запущен только один раз.
Рис. 11.3. Параметры создания НТМL-«запускалки» для Flash-анимации
