
Лабы по Флеш
.pdf
4. В этом же окне находится кнопка Publish (опубликовать). Щелчок по этой кнопке создаст одноименный html-файл.
Вы можете не пользоваться кнопкой Publish, а вместо этого закрыть окно щелчком по кнопке ОК. В этом случае для создания html-файла придется выполнить команду File/Publish. В любом случае установки, сделанные в окне Publish Settings, сохранятся до следующего их редактирования.
Теперь анимацию можно просматривать с помощью браузера, например, Internet Explorer. Для этого достаточно дважды щелкнуть мышью по имени файла
«illum.html» в программе Проводник.
Совершенно аналогично подготовьте html-«запускалку» для файла
«bin.fla.
Итак, в результате выполнения команды Publish для каждого Flash-фильма создаются два дополнительных файла, и в целом один Flash-фильм представлен тремя файлами. Все они имеют одно и то же имя, но разные расширения:
«fla» Файл с описанием фильма, который можно редактировать; этот формат понимает только сама система Flash
«swf» |
Файл с кодом фильма, не подлежит редактированию; объем файла |
|
намного меньше, чем файла с расширением «.fla» |
|
|
«html» |
Файл на языке HTML, содержащий вызов файла с расширением «.swf» |
Внеся изменения в файл с расширением «.fla», для правильного отображения отредактированного фильма при просмотре его через браузер вы должны выполнить команду Publish (при условии, что параметры команды Publish Settings установлены правильно), в результате которой файлы с расширениями «.swf» и «.html» обновятся.
Гиперссылки
Для перехода с одной страницы на другую используются специальные выделенные слова или картинки, называемые гиперссылками. Система Flash позволяет создавать в своих фильмах гиперссылки, допуская в их качестве только фрагменты текста.
Чтобы создать гиперссылку, необходимо выполнить следующие действия. 1 . Выделить фрагмент текста, который вы хотите оформить в виде
гиперссылки. Проверить шрифт, которым набран текст. Если вашей конечной целью является создание и размещение в Интернете web-странички,
выбирайте один из системных шрифтов: Arial Cyr, Times New Roman Cyr, Courier Cyr. Случается, что введенный вами текст исчезает с экрана при просмотре по команде Control/Test Movie. Единственный выход в данном случае – удачно подобрать шрифт. Очень часто шрифт Courier New CYR помогает выйти из этой ситуации.
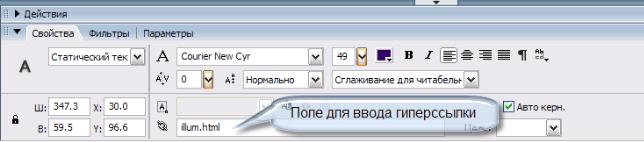
2. В панели Propeties (свойства) в поле со значком  (рис. 11.4) ввести имя файла, который необходимо вызвать по данной гиперссылке, в виде <имя файла.html>. Имя файла не должно содержать русских букв . В конце имени обязательно должно быть указано расширение имени файла - «html». Файл должен находиться в той же папке, что и текущий открытый файл.
(рис. 11.4) ввести имя файла, который необходимо вызвать по данной гиперссылке, в виде <имя файла.html>. Имя файла не должно содержать русских букв . В конце имени обязательно должно быть указано расширение имени файла - «html». Файл должен находиться в той же папке, что и текущий открытый файл.

Рис. 11.4. Создание гиперссылки
Запустите файл «illum_2.html». Он отличается от только что созданного вами наличием изображения письма с надписью. Надпись на конверте является гиперссылкой. Щелкнув по ней, вы перейдете к файлу с биноклем «bin_2.fla», в который также внесены изменения. Фильм дополнен изображением мужчины из файла «omeu,.gif» и текстом письма, который, в свою очередь, отсылает зрителя обратно к файлу
«illum_2.html».
Преобразуйте файлы «illum.fla» и «bin.fla», добавив в один письмо с надписью, а в другой изображение мужчины и текст, придумать который вы можете сами. В обоих файлах преобразуйте текст в гиперссылки, связывающие эти файлы друг с другом. После внесения изменений в каждый файл не забудьте сохранить эти файлы с именами «illum_2.fla» и «bin_2.fla» соответственно и заново опубликовать их, чтобы изменения внеслись и в одноименные файлы с расширениями «swf» и «html».
ИТОГ
Любой фильм, созданный инструментами системы Flash, может быть преобразован к виду, доступному для просмотра интернет-браузером. В результате каждому фильму соответствуют три файла:
•файл, в котором фильм создается и редактируется («fla»);
•файл с кодом фильма, его можно только просматривать («swf»);
•html -«запускалочка» фильма для просмотра браузером («html»).
Чтобы просмотреть фильм с помощью браузера, необходимо иметь на компьютере два файла: swf-код и html-«запускалку». Но редактировать фильм можно только в fla-файле.
Для связи файлов между собой при просмотре браузером используются гиперссылки.
Задачи для самостоятельного решения
1 . Запустите файл «around_world.html». Это пример небольшого сайта, созданного с помощью системы Flash. Вам предлагается построить что-либо подобное, используя картинки из папки ((страница». Наполнение текстом страниц, посвященных путешественникам, сделайте сами.
2.Запустив файл «around_mask.html» из папки «урок_11», вы увидите первую страницу сайта - несколько усложненный вариант задачи. Здесь работает маска: прямоугольник подходящего размера перемещается с имени на имя, пока не пройдется по всем элементам списка.
Подготовив для Flash-фильма html-файл, вы можете использовать его в качестве фона на экране вашего компьютера. В файле «dno.html» находится пример такой заставки.

ЛАБОРАТОРНАЯ РАБОТА № 12. ПРИМЕРЫ ПРИМЕНЕНИЯ МАСКИ
Ликвидация белого фона при использовании маски
Запустите файл «концерт_1.swf». Луч прожектора, перемещаясь по сцене, освещает участников выступления. Остальные «действующие лица» остаются в полутени.
концерт.swf
Для решения задачи необходимо запастись двумя разными картинками, заранее обработанных в фотошопе, составляющими фон сюжета: хорошо освещенной фотографией (файл «сцена1.jpg») и тем же самым изображением, но затемненным (файл «сцена2.jpg»).
1.Создайте новый файл.
2.На слое «тень» разместите изображение из файла «сцена2.jpg». Это изображение затемненной сцены.
3.Создайте новый слой «свет» и разместите на нем светлое изображение из файла «сцена1.jpg». Положение и размер 2-го файла должны в точности совпасть с положением и размером 1-го файла.
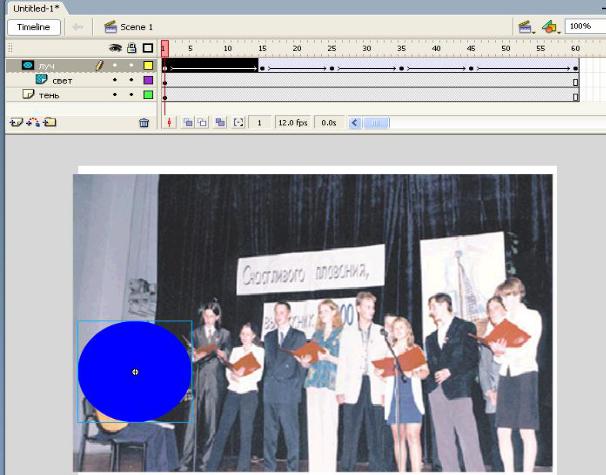
4.Создайте слой-маску «луч» для маскирования слоя «свет». На нем нарисуйте объект-круг, имитирующий луч прожектора, и задайте для него анимацию движения (рис. 12.1).
Рис. 12.1. Шкала времени задачи «Концерт» и начальный кадр фильма

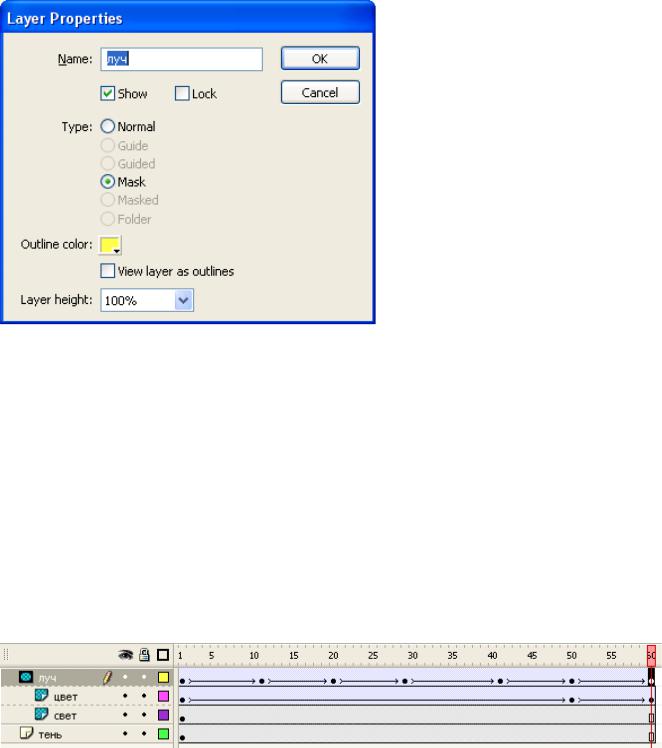
Обратите внимание на свойства слоев. Чтобы увидеть свойства слоя, щелкните правой кнопкой мыши по имени слоя в палитре слоев и выделите строку Properties (Свойства). Откроется окно, в котором в области Туре (тип) отмечен один из переключателей. Пометка Masked (маскированный) (рис. 12.2) означает, что к данному слою применена маска; Mask (маска) - данный слой является маской; Normal (нормальный) - обычный слой. Вы в любой момент можете снять отметку с одного свойства и поставить ее рядом с другим, меняя тем самым свойства слоя. В нашем примере слой «луч» помечен как Mask, «свет» - как Masked, а «тень» -
Normal.
Рис. 12.2. Свойства слоя
Подкладывая под слой-маску дополнительные маскируемые слои, можно добиться новых эффектов.
Запустите файл «концерт_2.swf». Луч прожектора, точно так же, как и в предыдущем примере, освещает сцену, но в конце, останавливаясь на гитаристе, приобретает желтый оттенок.
концерт_2.swf
Изменение цвета луча происходит за счет введения еще одного слоя с именем «цвет» (рис. 12.3). Этот слой находится над слоем «свет» и в то же время также является маскируемым (помечен как Masked). В данном случае это закрашенный (в желтый цвет), но совершенно прозрачный прямоугольник, закрывающий всю фотографию сцены. В момент, когда луч останавливается на гитаристе, заливка прямоугольника начинает уменьшать свою прозрачность, обнаруживая желтую окраску.
Рис. 12.3. Введение дополнительного слоя для изменения окраски слоя-маски

Маска и анимация формы
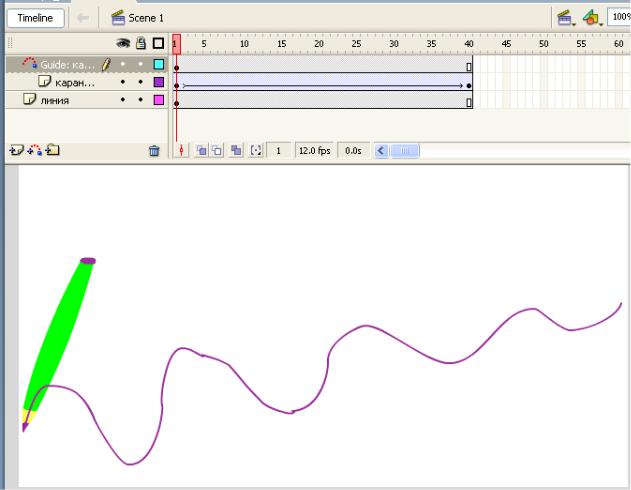
Пример достаточно сложной анимации с использованием маски находится в файле «карандаш.swf».
карандаш.swf
Для решения задачи необходимо создать несколько слоев.
1.Нарисуйте кривую, которая должна получиться (слой «линия»).
2.На отдельном слое «карандаш» нарисуйте карандаш. Расположите его несколько под наклоном, чтобы процесс вычерчивания линии был естественным. Острие карандаша установите в точку начала линии. Еще до того, как создавать анимацию движения карандаша вдоль траектории, необходимо сместить его центр на острие.
3.Создайте слой с траекторией, привязанной к слою с карандашом. Для этого надо щелкнуть по имени слоя с карандашом правой кнопкой мыши и выбрать команду Add Motion Guide (Добавить траекторию движения)
С помощью буфера обмена скопируйте линию, нарисованную на слое «линия», на слой с траекторией и добейтесь полного совпадения двух линий.
4.Теперь создайте анимацию движения, перемещая карандаш от начальной точки траектории до ее конца.
На рис. 12.4 представлены слои, которые должны получиться на данный момент.
Рис. 12.4. Движение карандаша вдоль траектории

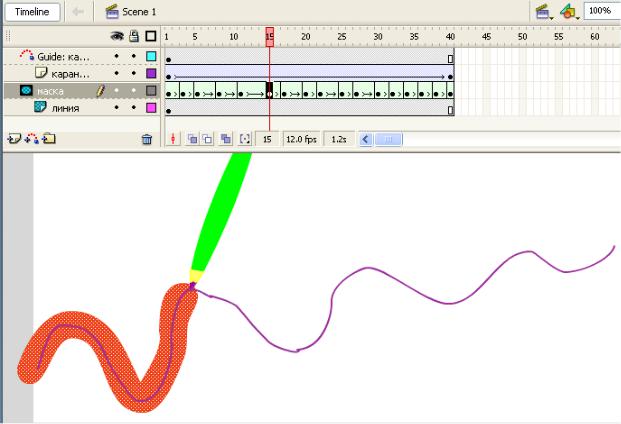
5. Если сейчас вы запустите свою анимацию, то увидите, что карандаш движется вдоль уже нарисованной кривой линии. Чтобы линия появлялась на экране постепенно, по мере перемещения карандаша, над слоем с изображением линии (не слоя с траекторией!) создадим слой-маску.
На этом слое-маске с помощью инструмента «Кисть» поставьте первый мазок, закрашивающий начало линии. Маска представляет собой маленькое отверстие, через которое можно видеть нижележащие слои. Если заставить дырочку разрастаться по направлению движения карандаша, сквозь увеличивающееся отверстие зритель увидит, как «карандаш рисует линию».
Для постепенного увеличения размера отверстия используйте анимацию формы. На каждом шаге с помощью кисти закрашивайте участок линии до той точки, где в данный момент находится острие карандаша. В общем случае, чем мельче шаги анимации, тем аккуратнее будет рисоваться линия. На прямолинейных участках линии уместны длинные шаги. В местах крутых изломов кривой будьте особенно внимательны и уменьшайте количество кадров, приходящихся на один шаг анимации формы (рис. 12.5).
Рис. 12.5. Шкала времени задачи «Карандаш»
Если при тестировании анимации вы наблюдаете некоторое «шевеление» нарисованной линии, причиной этого являются либо неаккуратное использование кисти, либо слишком крупные шаги при создании анимации формы.
Совместное использование текстов и маски: создание текста с контуром
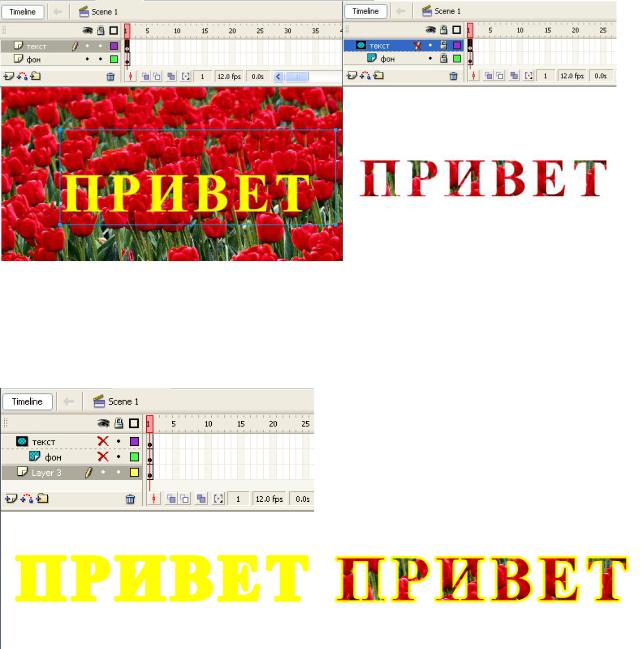
1.На слое «фон» разместите изображение из файла «фoн.jpg».
2.Над ним создайте слой «текст-маска» и введите любое недлинное слово. Желательно, чтобы буквы были толстыми, большими, с жирным начертанием. Этот

слой сделайте маской. На рис. 12.6 вы видите список слоев и то, как будет выглядеть кадр в режиме Control/Test Movie. Для четкого восприятия текста буквам не хватает ограничивающих линий - контура.
Рис. 12.6. Использование текста в качестве маски
3.Создайте новый слой с именем «контур». Он должен располагаться в самом низу и не должен иметь свойства маски.
4.С помощью буфера обмена скопируйте текст на новый слой. Для вставки текста на слой используйте команду Edit/Paste in Place (вставить на то же самое место) (рис. 12.7).
Рис. 12.7. Добавление вспомогательного слоя с текстом для создания контура
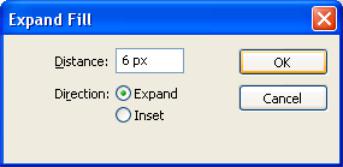
Теперь на двух слоях находится один и тот же текст, только верхний слой - это маска, то есть сквозь буквы проглядывает слой «фон», а нижний слой - это обычный текст. Если буквы на нижнем слое будут немного шире и выше, чем на слое-маске, это и создаст эффект контура. Поэтому выделите слово на нижнем слое, дважды примените к нему команду Modify/Break Apart (Изменить по частям), а потом команду Modify/Shape/Expand Fill (Изменить/Фигура/Растянуть заливку). В открывшемся окне (рис. 12.8) отметьте переключатель Expand (Увеличить); в поле Distance (Расстояние) укажите, на сколько увеличить заливку (например, на 6 пикселов).

Рис. 12.8. Расширение символов
В файле «контур.swf» вы можете увидеть образец того, что должно получиться.
ИТОГ
Использование маскирующего слоя позволяет просматривать нижележащие слои через отверстие-объект на слое-маске. Объект можно анимировать всеми доступными способами, кроме движения по траектории.
Задачи для самостоятельного решения
Запустите файл «треугольник.swf».
треугольник.swf
Данный фильм содержит два слоя, один из которых маскирует другой. На обоих слоях задана анимация. Создайте что-либо подобное, а потом оформите фильм как «живой» фон.

ЛАБОРАТОРНАЯ РАБОТА № 13. КОМАНДА ПЕРЕХОДА
Анимация длины прямой линии
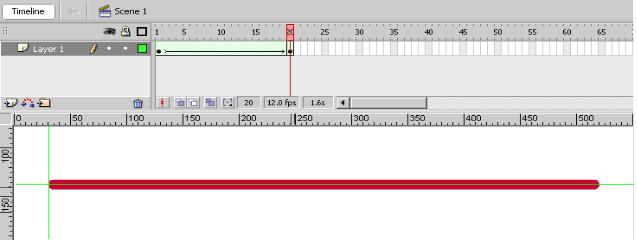
Откройте файл «прямая.swf».
1.С помощью инструмента «Карандаш» или «Прямая линия» нарисуйте очень короткую, почти точечную прямую линию.
2.На небольшом временном интервале создайте анимацию формы, в конечном ключевом кадре удалите изображение короткой линии и вместо нее тем же инструментом с теми же параметрами нарисуйте длинную линию. Чтобы не произошло смещения линии, положение линий в начальном и конечном ключевых кадрах необходимо зафиксировать с помощью направляющих линий.
Рис. 13.1. Создание увеличивающейся прямой
Создание цикла
Запустите файл «вспышка.swf. На экране на ваших глазах рисуется изображение молнии, состоящей из трех отрезков прямых линий. Конец молнии завершает бесконечно повторяющаяся вспышка.
Решение задачи разбивается на два этапа: создание молнии и анимация вспышки.
1 -и этап
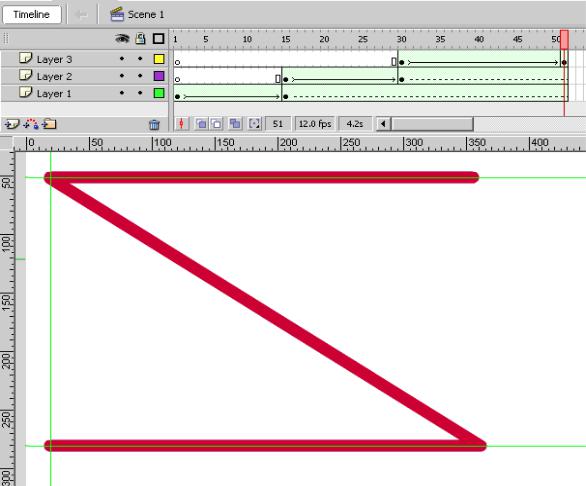
Молния состоит из трех прямых линий. Правила анимации каждого такого отрезка мы разобрали в предыдущем примере. Особенностью данного примера является то, что следующая линия начинает рисоваться только по окончании создания предыдущей. Чтобы это реализовать, выполните следующие действия.
1.Для каждого сегмента молнии создайте отдельный слой.
2.На каждом слое создайте анимацию формы для каждого из отрезков молнии (нижний горизонтальный сегмент, диагональный сегмент, верхний горизонтальный сегмент).
3.Анимации второго и третьего отрезков сдвиньте вправо, чтобы начальный ключевой кадр анимации следующего сегмента следовал строго за последним ключевым кадром предыдущего.
4.Однажды появившись, сегмент молнии уже не исчезает. Это реализуется командой Insert Frame (вставить кадр) в последнем кадре каждого слоя, на уровне окончания всей анимации.
На рис. 13.1. представлена шкала времени первого этапа.

Рис. 13.1. Создание молнии
2-й этап
Самый простой способ создания вспышки - на отдельном слое нарисовать маленький круг и за очень короткий промежуток времени сильно увеличить его размер. (рис. 13.2).
