
- •Міністерство освіти і науки, молоді та спорту україни Донецький національний університет економіки і торгівлі
- •Міністерство освіти і науки, молоді та спорту україни Донецький національний університет економіки і торгівлі
- •Змістовий модуль 1. Розробка сайтів за допомогою мови html Лабораторна робота №1
- •Завдання
- •Увага!!! При наповненні Web-сайту завжди потрібно пам'ятати два принципи: унікальність і вірогідність матеріалів, що публікуються
- •Індивідуальна завдання
- •Тема: «Загальні принципи створення Web-сайту»
- •Лабораторна робота №2
- •Імена кольорів та sRgb значення
- •Приклад створення web-сайту
- •Увага!!! Можна зберігати файл з розширенням .Txt та .Htm (.Html). При редагуванні файлу в програмі Блокнот необхідно перезаписувати обидва файли.
- •Індивідуальні завдання
- •Лабораторна робота №3
- •Індивідуальні завдання
- •Лабораторна робота №4
- •Методичні вказівки
- •Індивідуальні завдання
- •Лабораторна робота №5
- •Сфера застосування фреймів:
- •Каскадні таблиці стилів
- •Синтаксис таблиці стилів
- •Приклад створення фреймів
- •Методичні вказівки
- •Індивідуальні завдання
- •Література
- •Навчальне видання
- •Мовна модель сучасного інформаційного простору
- •83023, М. Донецьк, вул. Харитонова, 10. Тел.: (062) 297-60-50, 297-60-45
Увага!!! Можна зберігати файл з розширенням .Txt та .Htm (.Html). При редагуванні файлу в програмі Блокнот необхідно перезаписувати обидва файли.
Для створення наступної Web-сторінки з таблицею, ознайомтесь з наступними тегами (таб.5).
Таблиця 5. Синтаксис тегів для роботи з таблицею та зображеннями
Ім’я тегу |
Призначення тегу, атрибути |
<table> ... </table> |
служить контейнером для елементів, що визначають уміст таблиці Атрибути align - визначає вирівнювання таблиці bgcolor - колір тла таблиці border - товщина рамки в пикселах bordercolor - колір рамки width - ширина таблиці (будь-яке ціле значення в пикселах або відсотках від доступного простору) |
<TR></TR> |
служить контейнером для створення рядка таблиці
|
<TD> </TD> |
призначений для створення однієї чарунки таблиці і повинен розміщатися усередині контейнера <TR>, який у свою чергу розташовується усередині тегу <TABLE>. Атрибути align - визначає вирівнювання вмісту чарунки по горизонталі bgcolor - колір фону чарунки colspan - поєднує горизонтальні чарунки. Установлює число чарунок, які повинні бути об'єднані по горизонталі. Цей параметр має сенс для таблиць, що полягають із декількох рядків. (<td colspan="число">...</td>) rowspan - поєднує вертикальні чарунки. Цей параметр має сенс для таблиць, що полягають із декількох рядків. (<td rowspan="число">...</td>) |
<IMG> |
призначений для відображення на веб-сторінці зображень у графічному форматі GIF, JPEG або PNG. Атрибути src- визначає місто розташування та ім’я файлу (єдиний обов’язковий атрибут) align - визначає вирівнювання рисунку (left, right, bottom, middle, top) border - товщина рамки в пикселах alt- додає коментар width – ширина зображення height – висота зображення |
<hr>
|
ставиться до блокових елементів, лінія завжди починається з нового рядка, а після неї всі елементи відображаються на наступному рядку. Атрибути аlign - визначає вирівнювання лінії color - колір лінії |
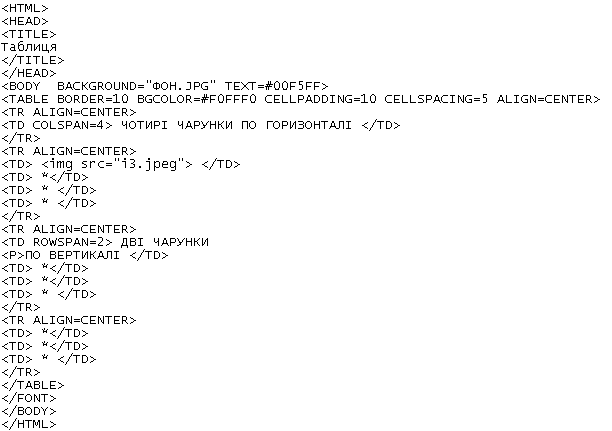
Створіть нову Web-сторінку, яка буде відображувати таблицю. Тлом сторінки буде слугувати рисунок. Збережіть файл в папці із своїм прізвищем з іменем table.htm.


Проаналізуйте елементи коду, яку роль вони відіграють при створенні Web-сторінки. Надайте відповідь на наступні запитання:
Як створити одну чарунку?
Як поєднати чарунки горизонтально?
Як поєднати чарунки вертикально?
Як вмістом чарунки зробити рисунок?
Як рисунок зробити тлом Web-сторінки?

