
- •Міністерство освіти і науки, молоді та спорту україни Донецький національний університет економіки і торгівлі
- •Міністерство освіти і науки, молоді та спорту україни Донецький національний університет економіки і торгівлі
- •Змістовий модуль 1. Розробка сайтів за допомогою мови html Лабораторна робота №1
- •Завдання
- •Увага!!! При наповненні Web-сайту завжди потрібно пам'ятати два принципи: унікальність і вірогідність матеріалів, що публікуються
- •Індивідуальна завдання
- •Тема: «Загальні принципи створення Web-сайту»
- •Лабораторна робота №2
- •Імена кольорів та sRgb значення
- •Приклад створення web-сайту
- •Увага!!! Можна зберігати файл з розширенням .Txt та .Htm (.Html). При редагуванні файлу в програмі Блокнот необхідно перезаписувати обидва файли.
- •Індивідуальні завдання
- •Лабораторна робота №3
- •Індивідуальні завдання
- •Лабораторна робота №4
- •Методичні вказівки
- •Індивідуальні завдання
- •Лабораторна робота №5
- •Сфера застосування фреймів:
- •Каскадні таблиці стилів
- •Синтаксис таблиці стилів
- •Приклад створення фреймів
- •Методичні вказівки
- •Індивідуальні завдання
- •Література
- •Навчальне видання
- •Мовна модель сучасного інформаційного простору
- •83023, М. Донецьк, вул. Харитонова, 10. Тел.: (062) 297-60-50, 297-60-45
Синтаксис таблиці стилів
Таблиці стилів будуються відповідно до визначеного порядку. Синтаксис усіх методів практично однаковий. Таблиці стилів складаються з певних частин. Ці частини включають в собі наступні елементи:
Селектор(Selector). Селектор є елементом, до якого будуть застосовуватися призначувані атрибути. Це може бути просто тег типу заголовка (H1) або абзацу (Р).
Властивість (Property). Властивість визначає атрибути форматування для певного елементу. У властивості входять такі елементи, як поля, шрифти й фонові зображення.
Значення (Value). Значення визначають властивості.
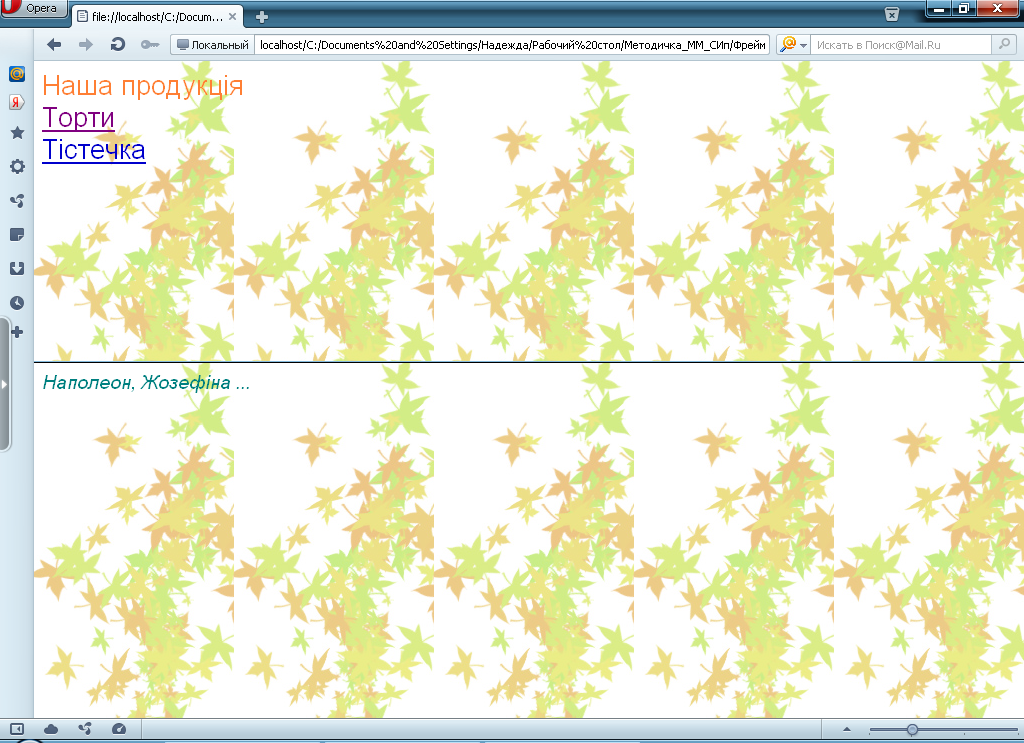
Приклад створення фреймів
Створіть сторінку web-сайту яка буде поділена на два фрейми. Для оформлення сторінок необхідно застосувати каскадну таблицю стилів
Методичні вказівки
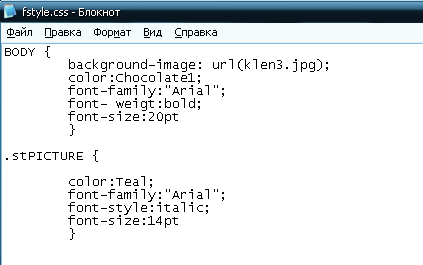
У середовищі програми Блокнот введіть текст стилю для HTML- документа і збережіть його в папці із своїм прізвищем з іменем fstyle.css.

Розгляньте синтаксис тегів які призначені для створення фреймів (таб. 9).
Таблиця 9. Синтаксис тегів для роботи з фреймами
Ім’я тегу |
Призначення тегу, атрибути |
<FRAMESET> </ FRAMESET > |
служить для поділу вікна форми на декілька областей (фрейми) Атрибути rows – вказує розбити вікно на горизонтальні області (значення можуть бути у пікселях або у відсотках). Причому, скільки значень у цього параметра, стільки й областей. Наприклад: rows="20%, 40%, *" – розбиває на три горизонтальні області. cols - вказує розбити вікно на вертикальні області |
<FRAME > |
призначає фреймам певні Web-сторінки Атрибути src - найголовніший параметр, він визначає адресу тієї html-сторінки або картинки, яка буде завантажуватися у фрейм name - ім'я фрейму, яке буде використовуватися для посилання до даного фрейму |
У середовищі програми Блокнот наступні файли index.htm, file1.htm, file2.htm, file3.htm.
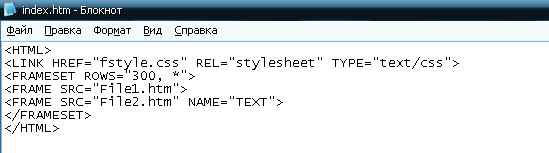
Файл index.htm - документ розкладки (layout), розділить Web-сторінку , на дві горизонтальні частини.
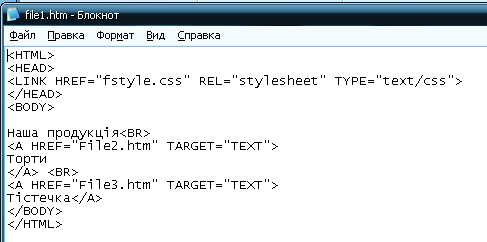
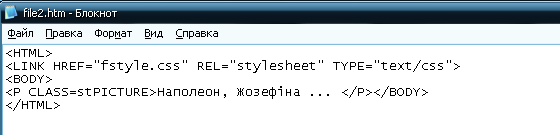
Файли file1.htm, file2.htm, file3.htm - документи змісту (content) заповнять інформацією кожну з частин




Розчиніть файл index.htm у програмі – браузері.

Індивідуальні завдання
для виконання лабораторної роботи №.5 Тема: «Створення Web-сайтів з використанням мови HTML. Використання фреймів та каскадних листів стилів CSS»
Відредагувати web-сайту вашої компанії:
Додайте сторінку з фреймами;
Відформатуйте зовнішній вигляд web-сайту за допомогою каскадних листів стилів
Тести за темою «Загальні принципи створення Web-сайтів з використанням мови HTML.»
Питання |
Правильні варіанти відповідей |
||||
Теги для створення списків |
<ul>
|
<tr>
|
<ol>
|
<br>
|
<li>
|
Виводить заголовок документа тег |
<ol>
|
<BODY>
|
<TITLE>
|
<font> |
<b>
|
Теги для форматування тексту |
<b>
|
<tr>
|
<sub>
|
<br>
|
<font> |
Коди кольорів |
#FFFFFF |
$008080 |
#FFFF00 |
#08000 |
#00FS00 |
Текстовий абзац починає тег |
<b>
|
<tr>
|
<ol>
|
<P>
|
<br>
|
Здійснює перехід на новий рядок тег |
<BODY>
|
<sub>
|
<br>
|
<IMG> |
<font> |
Створює посилання тег |
<b>
|
<а> |
<P>
|
<br>
|
<li>
|
Створює рядок таблиці |
<TD> |
<TR> |
<br>
|
<li>
|
<sub>
|
Одну чарунку таблиці створює тег |
<sub>
|
<TD> |
<b>
|
<а> |
<P>
|
Тег, який відображує рисунок на сторінці |
<IMG> |
<ol>
|
<BODY>
|
<TITLE>
|
<font> |
Які атрибути має тег table |
width
|
border |
align |
title |
text |
Активні області на мапі посилань визначає тег |
<BODY>
|
<TITLE>
|
<AREA> |
<IMG> |
<sub>
|
Для створення у формі елементів у формі призначений тег |
<TD> |
<b>
|
<INPUT> |
<BODY>
|
<TITLE>
|
Теги HTML які не є контейнерами |
<td>
|
<br> |
<hr> |
<u> |
<font> |
Тег font має атрибути |
text |
bgcolor |
сolor |
face |
size |
Тег OPTION>має атрибути |
selected
|
bgcolor |
сolor |
value |
size |
Синтаксис тегу має вид |
<тег [атрибуты]
|
<тег атрибут1 атрибут2 атрибут3…> |
<тег атрибут1, атрибут2, атрибут3,…> |
<тег атрибут1; атрибут2; атрибут3;…> |
(тег атрибут1; атрибут2; атрибут3) |
Тег TEXTAREA має атрибути |
name
|
сolor |
face |
cols |
Rows |
Який тег ділить вікно на фрейми |
<FRAM> |
<FRAMESET> |
<AREA> |
<IMG> |
<sub>
|
Призначає фреймам певні Web-сторінки тег
|
<FRAMESET> |
<AREA> |
<IMG> |
<sub>
|
<FRAM> |
