
- •Міністерство освіти і науки, молоді та спорту україни Донецький національний університет економіки і торгівлі
- •Міністерство освіти і науки, молоді та спорту україни Донецький національний університет економіки і торгівлі
- •Змістовий модуль 1. Розробка сайтів за допомогою мови html Лабораторна робота №1
- •Завдання
- •Увага!!! При наповненні Web-сайту завжди потрібно пам'ятати два принципи: унікальність і вірогідність матеріалів, що публікуються
- •Індивідуальна завдання
- •Тема: «Загальні принципи створення Web-сайту»
- •Лабораторна робота №2
- •Імена кольорів та sRgb значення
- •Приклад створення web-сайту
- •Увага!!! Можна зберігати файл з розширенням .Txt та .Htm (.Html). При редагуванні файлу в програмі Блокнот необхідно перезаписувати обидва файли.
- •Індивідуальні завдання
- •Лабораторна робота №3
- •Індивідуальні завдання
- •Лабораторна робота №4
- •Методичні вказівки
- •Індивідуальні завдання
- •Лабораторна робота №5
- •Сфера застосування фреймів:
- •Каскадні таблиці стилів
- •Синтаксис таблиці стилів
- •Приклад створення фреймів
- •Методичні вказівки
- •Індивідуальні завдання
- •Література
- •Навчальне видання
- •Мовна модель сучасного інформаційного простору
- •83023, М. Донецьк, вул. Харитонова, 10. Тел.: (062) 297-60-50, 297-60-45
Лабораторна робота №3
Тема. Загальні принципи створення Web-сайтів з використанням мови HTML. Робота з мапою посилань.
Мета. Оволодіти навичками для створення Web-сайтів з використанням мови HTML. Розглянути теги, які призначені при створенні мапи посилань.
Програмне забезпечення. Операційна система Windows, Internet Explorer.
Приклад створення Web-сторінки з мапою посилань
Мапа посилань (image map) має різні фрагменти які служать посиланнями на різні документи. Подібний елемент можна використовувати як карту місцевості. Коли вибираючи різні ділянки карти, користувач потім одержує більше зображення, або докладний опис місцевості. Так само можна використовувати таку мапу на головній сторінці. Коли відвідувач вибираючи різні предмети, зображені на одній картинці, наприклад фотоальбом або книгу відгуків, попадає на різні сторінки сайту.
Разом з викладачем розгляньте синтаксис тегів які призначені для роботи з мапою посилань (таб. 7).
Таблиця 7. Синтаксис тегів для роботи з мапою посилань
Ім’я тегу |
Призначення тегу, атрибути |
<MAP > </ MAP > |
служить для створення мапи посилань (навігаційна мапа) Атрибути name – ім’я мапи |
<AREA> |
визначає активні області зображення, які є посиланнями Атрибути share - визначає форму областей посилання rect – прямокутна, circle – кругова, poly – багатокутня. coords - визначає координат області посилання coords (х1. у1. х2. у2.) – для прямокутної області coords (х1. у1. r) – для кола (де r-радіус ) coords (х1. у1. x2.y2. x3.y3. ... ) для багатокутника href – адреса посилання |
Завантажте програму Блокнот (з групи стандартних програм).
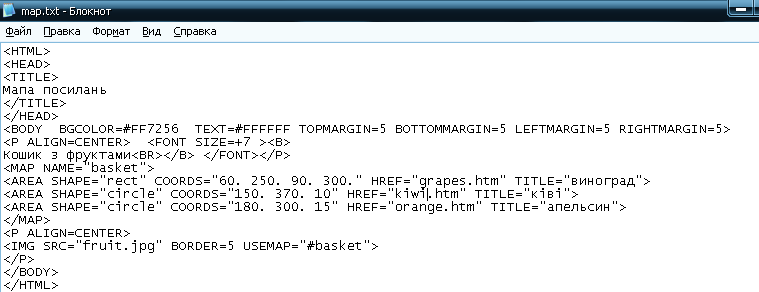
У середовищі програми Блокнот введіть текст HTML- документу і збережіть його в папці із своїм прізвищем з іменем map.htm

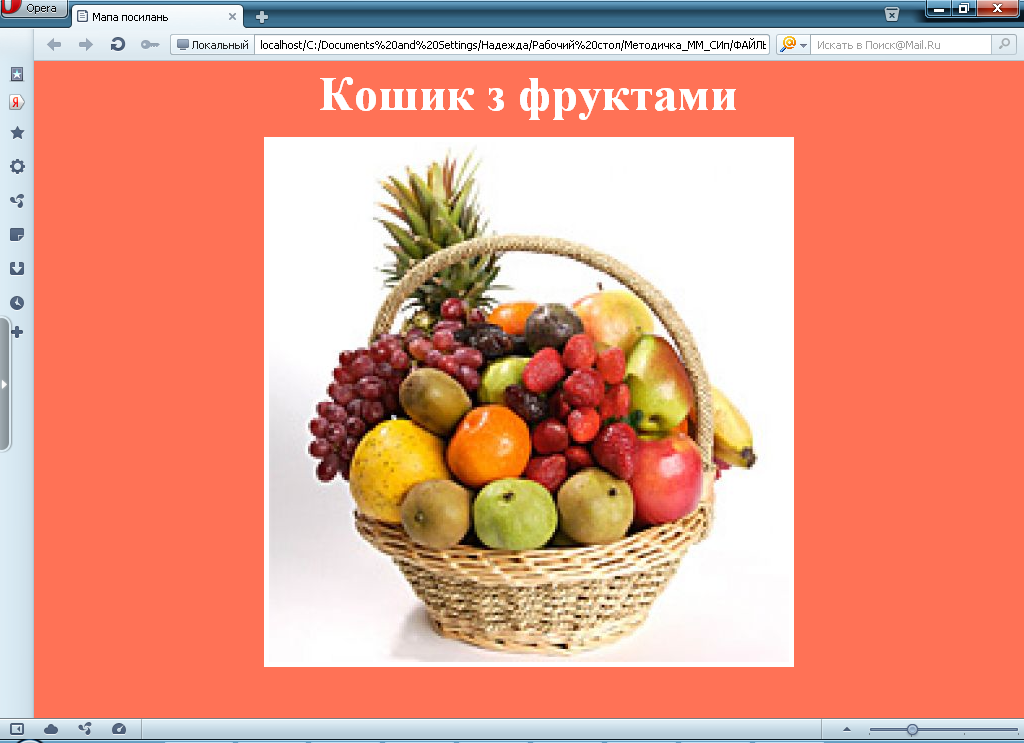
Запустіть створений файл map.htm у вікні програми – браузеру
УВАГА!!! Якщо зображення містить мапу посилань, то у тегу <IMG> потрібно визначати ім’я мапи за допомогою атрибуту USEMAP.

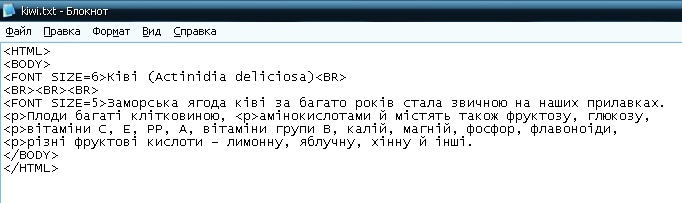
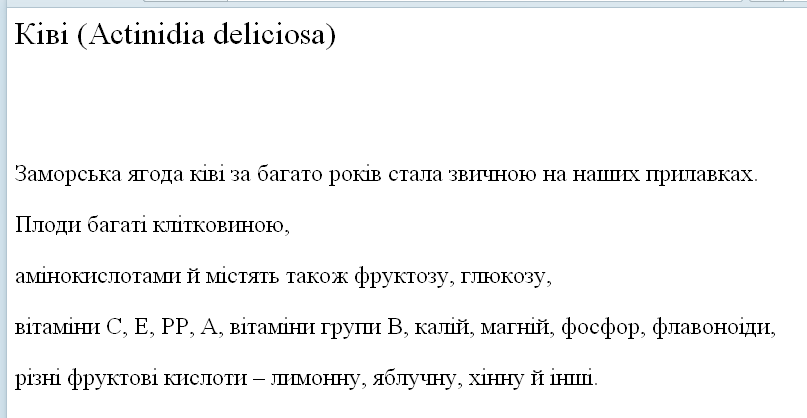
Знайдіть на рисунку гіперпосилання «ківі» для переходу на новий файл kiwi.htm який містить інформацію про ці плоди.


Для перегляду та редагування сторінки web-сайту виконайте команди Вид-Просмотр HTML-кода.
Проаналізуйте елементи коду, яку роль вони відіграють при створенні Web-сторінки.
Індивідуальні завдання
для виконання лабораторної роботи №.3 Тема: «Загальні принципи створення Web-сайтів з використанням мови HTML. Робота з мапою посилань»
Додайте до свого Web-сайту третю сторінку на якій знаходиться мапа посилань.
Лабораторна робота №4
Тема. Загальні принципи створення Web-сайтів з використанням мови HTML. Робота з формою.
Мета. Оволодіти навичками для створення Web-сайтів з використанням мови HTML. Розглянути теги, які призначені для роботи з формами.
Програмне забезпечення. Операційна система Windows, Internet Explorer.
Форма — це інструмент, за допомогою якого Html-документ може послати деяку інформацію в якусь заздалегідь визначену точку зовнішнього світу, де інформація буде деяким чином оброблена. Html-документ може містити в собі кілька форм, однак форми не повинні перебувати одна усередині іншої. Html-текст, включаючи мітки, може розміщатися усередині форм без обмежень.
Форми в Html-Документі призначені для передачі даних на Web-Сервер, де вони обробляються CGI - програмою, або для пересилання інформації по електронній пошті. Форми Html-Документа можна порівняти із різними бланками й анкетами в нашому звичайному житті: при прийманні на роботу, оплаті рахунків тощо. В основному при розробці веб-сайтів використовуються форми для різних реєстрацій, опитувань і запитів. За допомогою форм реалізується елементарний діалог між користувачем Інтернету та сервером.
Приклад створення форми
