- •Глава 1. Текстуры Создание и редактирование текстур 3d-моделей (Photoshop Extended)
- •Редактирование текстуры в 2d-формате
- •Отображение или скрытие текстуры
- •Создание uv-перекрытий
- •Повторная параметризация текстурной карты
- •Создание мозаики для текстуры с повторяющимся узором
- •Создание текстурных разверток Введение
- •1.1. Инструментарий.
- •1.2. Введение.
- •1.3. Создание нормалки.
- •1. Выразительность материала – что это такое?
- •2. Базовый материал
- •3. Вся красота в невидимых на первый взгляд деталях.
- •4. Делайте ваши текстуры четче.
- •5. Будьте осторожны, используя фотографии.
- •6. Используйте фотоналожение (Photo overlays).
- •7. Ржавчина и пыль.
- •8. Размещение повреждений.
- •9. Использование карт Ambient Occlusion.
- •10. Дважды подумай, перед тем как что-то сделать.
- •Как изучать текстурирование в 3ds Max, Maya или другом 3d-редакторе
- •Последовательность изучения работы с текстурами
- •Визуализация
- •Моделирование
- •Итак, в каком порядке изучать моделирование:
- •Советы обязательные к прочтению перед началом моделирования:
- •Текстурирование
- •ZBrush секреты: текстурирование lowpoly 3d-модели
- •Глава 2 Анимация
- •Основы анимации в Adobe After Effects
- •Визуализация интерьера с помощью Vray
- •Разрушение объектов с помощью RayFire в 3d Max
- •Глава 3.
- •Создание 3d модели мультипликационной свиньи в 3ds max
- •Создание персонажа игры.
1.1. Инструментарий.
Для работы нам понадобятся следующие инструменты:
Фотошоп как всегда
Утилита от Nvidia для фотошопа, позволяющая оному читать dds файлы.
Программа CrazyBump любой версии.
1.2. Введение.
Так как создание «честной» нормалки, т.е. с помощью высокополигональной модели, занимает от 1 до 2 недель, этот путь нам не подходит. Значит нужно как-то выкручиваться. Раньше я, как и все впрочим, использовал простой способ – с помощью плагина к Фотошопу NVIDIA_Photoshop_Plugins. Однако качество таких нормалок весьма низкое поэтому я начал искать варианты. Ведь так хочется сделать хорошо малой кровью.
И вроде нашел такой способ.
1.3. Создание нормалки.
Как было сказано выше, мы не будет делать высокополигональную модель, а обойдемся исходной диффузной текстурой. Перед тем как начать создание нормалки из исходной текстуры, ее нужно подготовить. Необходимо высветлить участки которые должны выступать, и затемнить впадины и прочие вмятины, а также сделать выразительней складки одежды, мех и т.д.

Найдите в сети программу CrazyBump любой версии. Установите ее.
Откройте в ней нужную текстуру.


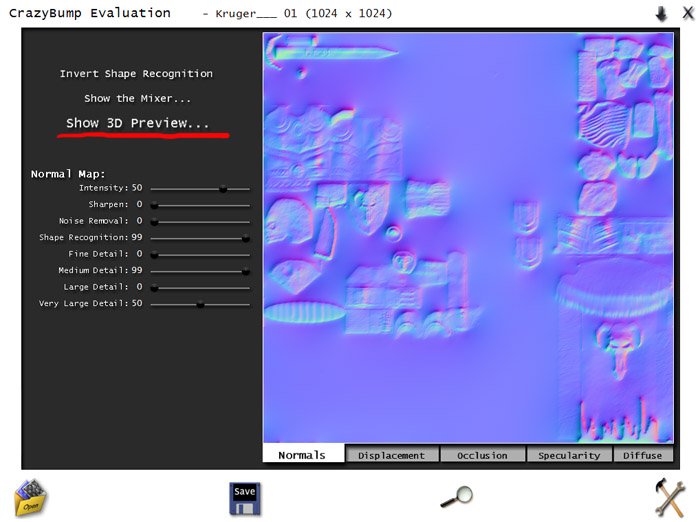
В результате Вы увидите следующую картину.

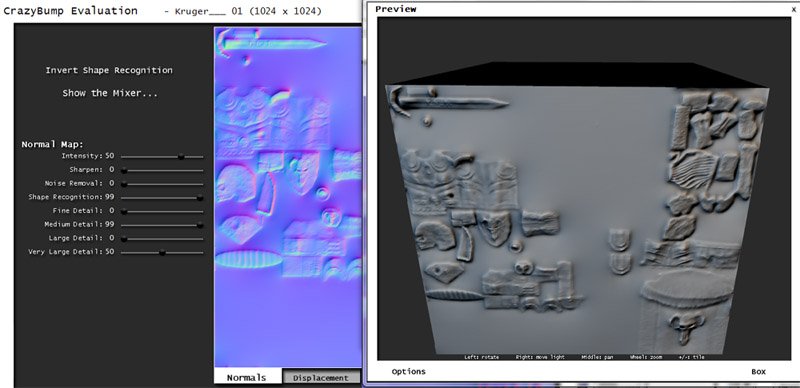
Нажмите Show 3D Previev и получите визуально отображение рельефа нашей будущей нормалки.

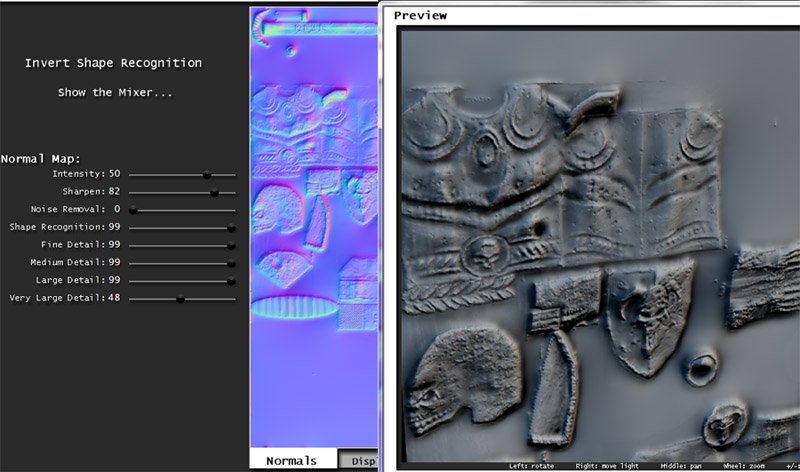
Теперь с помощью ползунков (тех что слева) можно делать нормалку разной интенсивности и вообще что угодно. Экспериментируйте!!!
Вот примерно, что у нас получилось.

Теперь сохраните полученное - снизу есть изображение дискетки. Выберите пункт Save Normals to file…
Обратите внимание на настройки при сохранении файла – DX1 и Mip Map. Это важно.
Итак, мы получили нормалку! Но это еще не все!!! Дело в том, что злобные САшники зачем-то вывернули ее наизнанку… мало кто об этом знает но мы то в курсе. И для того чтобы все было правильно (т.е. выпуклое было выпуклым, а впуклое было впуклым) необходимо сделать вот что.
Открываем файл в Фотошопе.

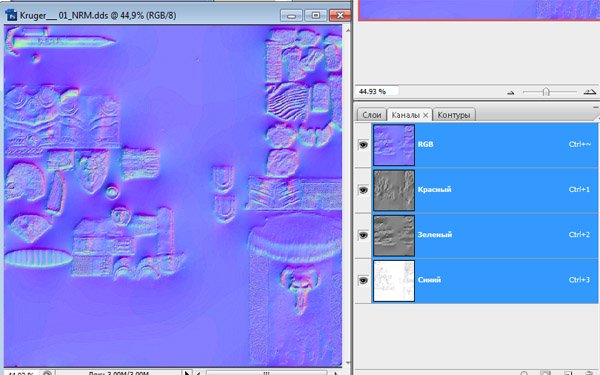
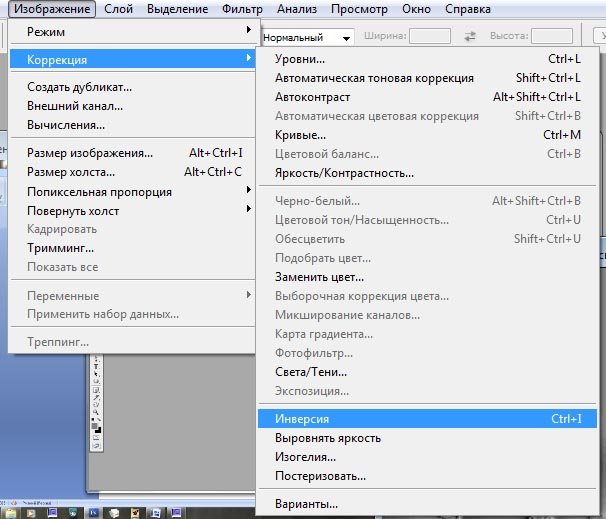
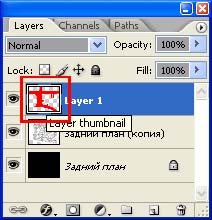
Идем во вкладку «Каналы» и снимаем «глазики» со всех кроме «Красного». Кликаем на этом канале чтобы он «выделился» и инвертируем его как показано на скрине ниже.

Эту же операцию проводим и для «Зеленого» канала!!! «Синий» осталяем в покое он правильный.
Теперь нужно сделать "спекуляр" – т.е. карту блеска, отражения. Для этого создаем "альфаканал" (внизу справа во вкладке «Каналы» кнопочка есть вторая с правого края) и перетягиваем туда с основной текстуры все, что должно блестеть – т.е. в основном металл, хотя можно и кожу и мех попробовать.
Вот собственно и все. Сохраняем текстуру в формате DDS DX5 как обычно и потом конвертируем ее в textures и вставляем в игру.
Кстати – чтобы посмотреть как оно все таки есть на самом деле, можно проделать следующий фокус – залить текстурный лист серым цветом и вставить в игру вместо диффузки. И на этом фоне будет отлично видно как работает наша нормалка, правильно ли все выступает и впадает.
Вот и весь секрет, создавайте и радуйтесь.
Накладка текстур на модель в 3DS max
Нажмите File/ Import и выбирете нужную модель.
Нажмите на клавишу M в открывшемся окне раскройте вкладку map потом поставьте галочку на Diffuse Color, нажмите на none возле Diffuse Color в открывшемся окне нажмите на Bitmap и выберете текстуру и нажмите на открыть.
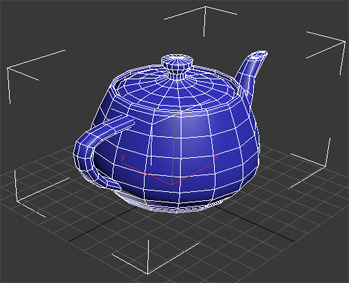
Теперь надо определиться, что такое сетка и что такое наложение текстуры. Во-первых, что бы наложить текстуру на объект, никакая сетка не требуется. Во-вторых сетка объекта вызывается клавишами F3 и F4. Чаще используется F4. См. картинку.

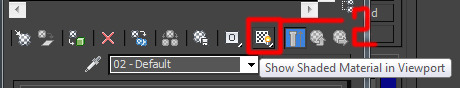
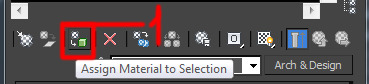
А для того что бы наложить текстуру на объект, необходимо выделить объект и нажать две кнопки в редакторе материалов. См. картинки.

|
Создание текстур в 3DS max
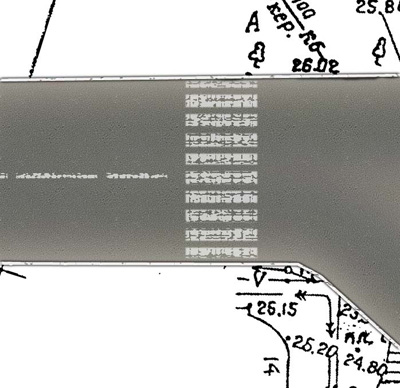
1. Нам необходимо точно повернуть и отмасштабировать нашу съемку по отношению имеющейся моделью рельефа и определиться с разрешением будущей текстуры (отредактировать можно нажав комбинацию клавиш Alt +Ctrl+I). Откройте в Photoshop нашу топосьемку и картину вида сверху нашего рельефа отрендеренного видом сверху без перспективы. Зажав клавишу Ctrl перетащите картинку с рельефом в окно с топосьемкой (это действие создаст новый слой). Отмасштабируйте
(удерживая клавишу shift, чтобы изображение не исказилось) две картинки, так, чтобы по характерным точкам сошлись обе картинки и обрежьте по крайним точкам рельефа (с помощью инструмента Crop Tool ©) для того, чтобы при натяжении текстура рельефа совпала с моделью.
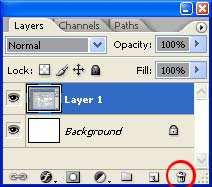
Затем удаляем слой картинки вида сверху, путем нажатия кнопки в виде корзины (delete layer) в плавающем меню layer.

2. Дальше открываем файл генплана (этот пункт может и не иметь места в работе) в AutoCAD.
Есть масса способов, как перекинуть векторное изображение в растровое. Рассмотрим один из них. Заходим в file/export и выбираем wmf расширение. Учите, нужно отключить толщины линий (которые отображаются на экране (LWT), а не для печати.) Далее с помощью любой программы (лучше воспользоваться CorelDRAW, в нем он откроется как векторный и с ним можно будет произвести нужные вам изменения, толщины, цвета…) сохраняем в растровое изображение. И переносим в Photoshop, также масштабируя относительно тапосьемки.
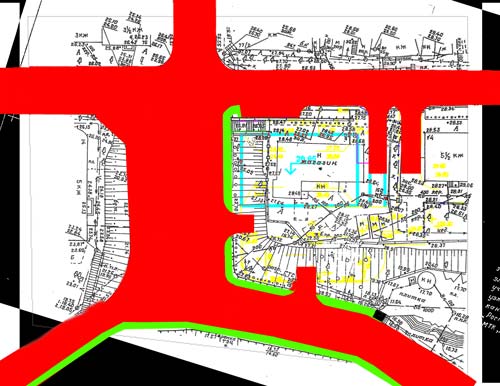
3. Затем наступает самый долгий и тяжелый процесс. С помощью инструментов Lasso и Marquee Tool (L) выделите отдельно все дороги как существующие, так и проектируемые, если они одного вида покрытия (те, кто владеет Photoshop хорошо, могут сказать что это мартышкин труд, но это вызвано тем что в дальнейшем нужны будут ровные края дороги и воспользоваться др. видом выделения не предоставляется возможным). Для тех кто не знает сообщаю, что при удержании клавиши shift выделяя вы добавляете к выделенной области, а Alt вырезаете.
После того как вы доблестно выделили все дороги нажмите Ctrl+J(Создать/копировать слой), после этого удерживая Ctrl на появившийся новом слое в панели layer нажмите на картинку (у вас выделится слой по граням) затем выберите яркий цвет в панели tools и нажмите Alt+delete (залить все). См. Для удобства выделения нажмите кнопку, показанную на full screen mode with
menu bar (F), это даст возможность выходить за грани вашего изображения.



4. Теперь начинаем работать непосредственно с тапосьемкой. Открываем текстуру из стандартной библиотеки в 3D max (…maps\ArchMat) Concrete.Cast-In-Place.Exposed Aggregate.Recessed.jpg. Нажимаем Ctrl + shift+U (В оттенки серого цвета), так же удерживая Ctrl перетаскиваем на окно с тапосьемкой. Масштабируем относительно изображения (ненужно увлекаться до того момента пока картинка станет маленьким серым квадратиком, камушки должны быть видны.) Нажимая Ctrl+J копируем и раскладываем полоску у меня получилось на 2-х полосную дорогу 2х3 текстуры с помощью, которой будем стелить асфальт. Через клавишу Ctrl выделяем в панели layer новые слой и нажимаем Ctrl+E (объединить выделенные слои). Полученный слой называем (несколько раз щелкнув по названию слоя) к примеру, дорога, это поможет в дальнейшем быстро ориентироваться.

Затем по направлению дороги так же копируйте, раскладывая достаточно грубо, но без зазоров и щелей (поворачивая с помощью крайних маркеров), а яркий цвет подложки мы делали для того, что бы было видно зазоры между текстурами.

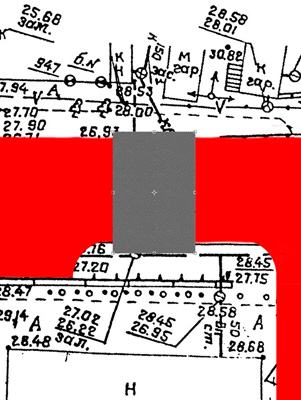
5. После окончания этой операции выделите первый слой дорога и удерживая shift последний. Затем нажимает Ctrl+E и, удерживая Ctrl нажимаем по картинке слоя красной подложки (см.пн.5), тем самым повторяем выделение сделанное ранее. Далее shift+ Ctrl+I (инверсия выделения) и delete удаляя рваные края. Мы имеем дорогу, по которой уложен асфальт. Пока выглядит далеко не натурально.

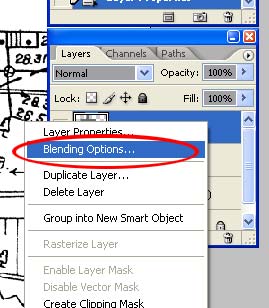
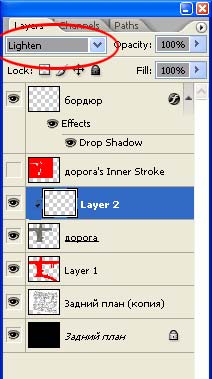
6. Теперь нажав правой кнопкой мыши на вашем слое, дорога в панели layer, выберите Blending Options. В появившемся меню с левой стороны установите галочку в разделе stroke. Замените красный цвет на серый (ближе к белому R.G.B ///240). И с помощью настройки Size установите толщину, измеряемую в пикселях (5).



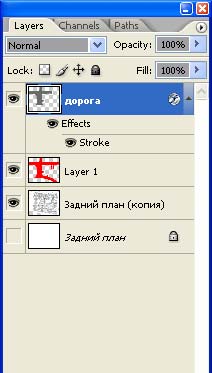
7. Теперь у вашего слоя справа появилась стрелочка с правой стороны направленная вниз. Нажав на нее, развернется список используемых эффектов. Нажав правой кнопкой мыши по эффекту stroke выберите Create Layers. У вас появился новый слой, залитый цветом эффекта обводки и чуть больше размера, чем дорога. Назовем его бордюр. Нажав на картину слоя дорога через Ctrl при активном слое бордюр нажмите delete.
8. Поднимите свой бордюр выше слоя дороги путем простого перетаскивания. Повторите действия для вызова панели с эффектами для слоя бордюр. Установите галочку в разделе drop shadow. И установите приблизительно следующие параметры distance - (0 px); Spread (16 %); size (9 px) и в разделе quality, нажав на окошко с диаграммами установите Gaussian. Далее выбираем Filter/ texture/ craquelure. С параметрами Crack Spacing-43; Crack Depth-6; Crack Brightness-8.
9. Теперь начинаем работать с дорогой, для этого нам не нужны все остальные слои и их лучше скрыть. Выделяем контур дороги (по принципу из пункта 5) и нажимаем кнопку, показанную на Editin Quick Mask mode (Q). Тем самым мы включили маску.
Нажав Ctrl+I инвертируем маску и применяем фильтр filter/blur/Gaussian blur со степенью размытости 40 px. Далее выключаем маску нажав левую кнопку или (Q).

10. С помощью этого выделения мы припылим и замусорим края дороги инструментом
Image/adjustments/(Brightness/Contrast) высветлим по значениям Brightness-80, Contrast-(-70). Затем Ctrl+U и впоявившемся окне установите галочку Colorize. Изменяя параметр Hue, установите охристый оттенок, а saturation насыщенность цвета, по вкусу ?
Вы можете применить либо имеющийся стандартные фильтры или дополнительные для создания эффекта мусора и трещин, но этого я описывать не буду, так как нам важно сама технология.
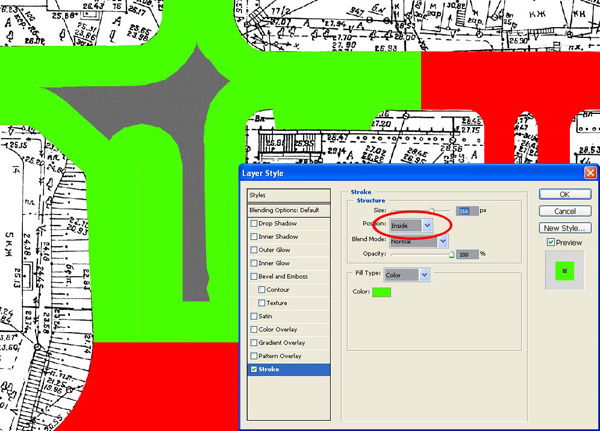
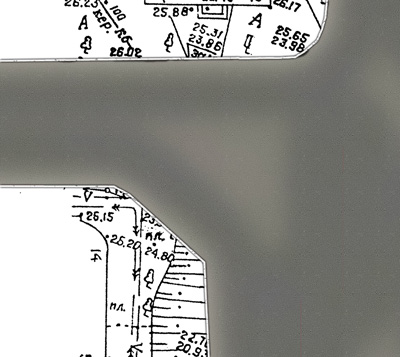
11. Далее мы для слоя дорога, снова воспользуемся обводкой, как и для бордюра, но только выставим в position – (inside) что даст нам производить те же действия, но не в стороны, а во внутрь. Увеличивайте параметр size, пока обводка на ровном участке дороги не сойдется и закроет всю дорогу, кроме сложных участков и развилок. Так же переводим в отдельный слой, и выделяем по краям (см.пн.5). Переходим в режим «маска». Но возможно вам нужно будет подкорректировать выделенное. Это можно сделать любым инструментом рисования с учетом того, что выделенное это черный цвет, а не выделенное это белый. Поле корректировки вы так же размываете фильтром, после чего отключите режим «маска» и высветлите, задаете цвет также как и у краев дороги. Для получения неоднородной и более естественной поверхности включите «маску», нажмите Alt+delete и выберите filter/render/Clouds. И выключив «маску» получится неоднородное выделение, с помощью которого вы сможете применять разливные фильтры, контрастность, яркость и эффекты.


12. Фактически дорога готова, но на ней нет ни разметки, ни люков и др.
Для этого мы нажимаем на кнопу Create new layer. В новом слое рисуем разметку либо карандашом, либо кисточкой (для того, чтобы провести линию ровно нужно держать shift, советую сразу выставить неоднородного типа кисть и не белый цвет- с ним тяжело работать). А дальше размойте немого фильтром и примените тот же фильтр что и для бордюра, только чтобы был явно виден рисунок трещин черного цвета. Далее примените наложение для этого слоя, выбрав (Lighten) как показано на. После чего у вас черное станет прозрачным, так же можно вставить изображение люков и др. элементов воспользовавшись различными типами наложений.



13. По принципу дороги можно сделать тротуар (применив другую фактуру, цвет или размер текстуры). Траву можно просто размножить до полной заливки всей области, но лучше разбить на зоны (к примеру, отдельно газон, пустырь, палисадники…), но для достижения хорошего результата нужно добиться неоднородности путем комбинирования текстур различными системами и возможностями Photoshop многие ранние были перечислены.
После окончания над непосредственно работой с текстурой, мы будем двигаться дальше. А именно создадим отдельно текстуру для Bump, Specular Level и Displacement.
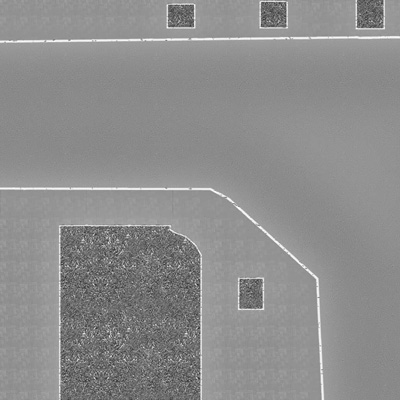
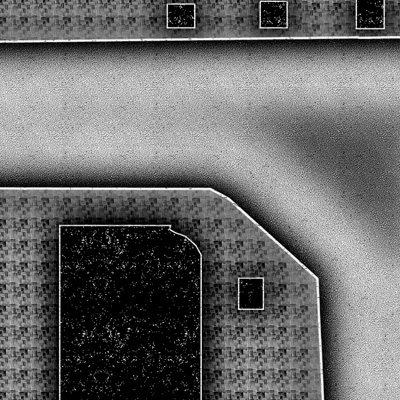
14. Для этого мы отключим эффекты слоев (тени от бордюра)… выключим разметки дорог. Bump - переведите все слои в серый (Это только для вашего восприятия потому что после окончания работы с этими материалами их лучше сохранить в оттенках серого дабы сэкономить размер файла, Image/Mode/Grayscale но учтите что эта команда объединит все слои, выполняйте ее в конце) инструментом image/adjustments/(Brightness/contrast); (Curves) настройте по смыслу контрастность ваших слоев, из расчета того, что трава более шершавая, следовательно контрастнее, а асфальт тусклее.

Specular Level- достаточно сложно понять для новичков. Это установка блика для текстуры, а для такой как наша с несколькими видами поверхности, так как мы для травы выбираем инструмент image/adjustments/Threshold и добиваемся почти черного изображения с мелкими и редкими проблесками белых точек. А асфальту даем большую контрастность до явно видимых черных и белых пятен.

Vary-Displacement Mod-отключаются абсолютно все эффекты и дополнительные элементы, а все, оставшиеся заливаются полностью оттенками серого, в зависимости от их расположения, относительно условной отметки 0 (за которую принимаем R.G.B ///127). Исходя из этого бордюр будет белым R.G.B ///255), дорожки (R.G.B ///100), дорога (R.G.B ///180), трава (R.G.B ///50) и, к примеру, канавки или трещины (R.G.B ///0)

Желаю удачи в текстурировании еще за приделами 3D редакторов, что откроет дополнительные горизонты вашей деятельности.

Работа с текстурами

Все гениальное - просто!
Основная цель этой статьи – это показать некоторые приемы и правила текстурирования, которые поднимут ваши текстуры на новый уровень качества. Все советы, которые вы прочитаете в этой статье – это не единственный метод решения проблем, но судя со своего многолетнего опыта создания текстур, могу сказать, что эти методы работают наилучшим образом (быстро и качественно).