
- •Програмні засоби
- •Лабораторна робота № 1
- •Хід роботи Теоретичні відомості
- •Завдання для виконання
- •Завдання для самостійного виконання
- •Запитання для контролю
- •Лабораторна робота № 2
- •Хід роботи Теоретичні відомості
- •Завдання для виконання
- •Завдання для самостійного виковання
- •Запитання для контролю
- •Лабораторна робота № 3
- •Хід роботи Теоретичні відомості
- •Завдання для виконання
- •Введення нової адреси I завантаження Web-сторінки.
- •Завантаження адреси вже переглянутих сторінок
- •Управлшня процесом перегляду Web-сторінок
- •Зміна кодової сторінки відображення Web-сторінки
- •Відкриття гіперпосилання у поточному вікні
- •Відкриття гіперпосилання у новому вікні, вкладці
- •Пошук даних на завантаженій сторінці
- •Збереження завантаженої сторінки
- •Завдання для самостійного виконання
- •Запитання для контролю
- •Адреси пошукових серверов
- •Україномовні пошукові системи
- •Російськомовні пошукові системи
- •Англомовні пошукові системи
- •Правила пошуку необхвдної інформації
- •Пошук даних у мережі Інтернет
- •Завдання для самостійного виконання
- •Завдання для самостійного виконання
- •Завантаження повідомлення
- •Завдання для самостійного виконання
- •Запитання для контролю
- •Форматування тексту
- •Гіперпосилання
- •Завдання для виконання
- •Завдання для самостийного виконання
- •Графіка
- •Завдання для самостійного виконання
- •Запитання для контролю
- •Редактор Web-сторінок Конструктор
- •Завантаження редактора Web-сторінок Mozilla Конструктор Інтерфейс редактора Web-сторінок Конструктор
- •Відміна, вилучення заданого форматування
- •Форматування тексту абзаців, заголовків
- •Видшити необхідний текстовий фрагмент.
- •Форматування стилями
- •Зміна стилю форматування
- •Створення таблиць
- •Вставка таблиці
- •Виділення елементів таблиці
- •Зміна властивостей таблиці
- •Послуги зміни параметрів таблиці. Вкладка Таблиця
- •Послуги зміни параметрів вибраних комірок. Вкладка Комірки
- •Форматування списків
- •Створення списку послугами меню
- •Перетворення елементів списку на звичайний текст
- •Використання графічних зображень
- •Вставка зображень
- •Зміна властивостей зображення
- •Послуги встановлення властивостей зображення
- •Створення гіперпосилань
- •Створення гіперпосилань у межах сторінки
- •Створення прив'язки
- •Створення гіперпосилань для переходу до прив'язки
- •Створення гіперпосилань на інші сторінки
- •Використання зображень як гіперпосилань
- •Збереження Web-сторінок у текстовому форматі
- •Завершения роботи
- •Завдання для виконання
- •Завдання для самостійного виконання
- •Запитання для контролю
- •Лабораторна робота № 10
- •Завдання для виконання
- •Завдання для самостійного виконання
- •Запитання для контролю
- •Теми рефератів
Форматування тексту абзаців, заголовків
Виділити текст, до якого буде застосоване нове форматування.
Викликати послугу встановлення необхідних атрибутів форматування кнопкою панелі Форматування або послугою головного меню Формат.

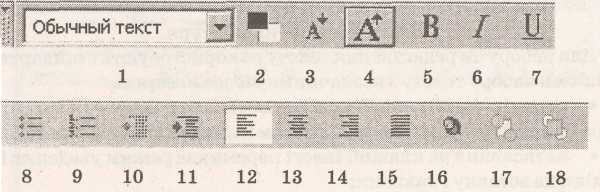
Рис. 25. Панель інструментів форматування
Форматування абзацу, виділеного для фрагмента тексту, виконується за допомогою встановлення необхідних атрибутів оформления послугами панелі інструментів 2-7 (рис. 25), меню Формат або присвоєнням стилю для абзацу загалом.
Форматування абзаців, заголовків i списків застосовується до фрагмента тексту, обмеженого тегами абзац HTML або розрив рядка.
Змінити назву шрифту
Виділити необхідний текстовий фрагмент.
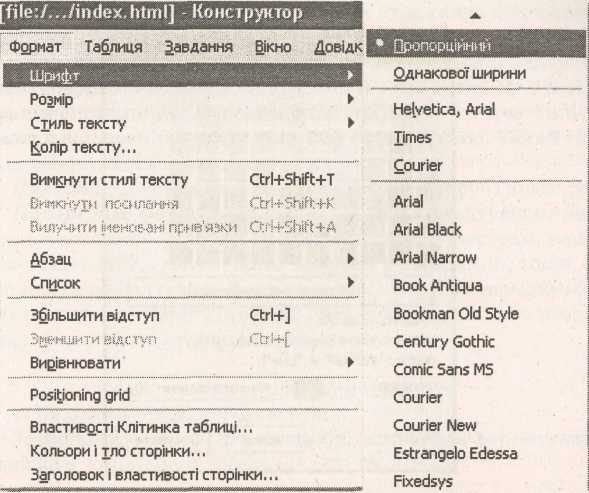
У меню Формат / Шрифт обрати необхідний шрифт (рис. 26).
Шрифти Helvetica, Arial, Times i Courier є стандартними для вcix операційних систем, тому сторінка такими шрифтами виглядатиме однаково на більшості комп'ютерів. У іншому випадку практично неможливо гарантувати збереження авторського вигляду сторінки.
Змінити розмір
1. Виділити необхадний текстовий фрагмент.
2. Послугами панелі форматування (рис. 26) Більший розмір, Менший розмір встановити необхідні розміри виділеного текстового фрагмента.

Рис. 26. Bu6ip назви шрифту
Poзміp використовується для вказування відносного розміру шрифту.
Змінити тип відображення шрифту
Виділити необхідний текстовий фрагмент.
Натиснути на кнопку послуги встановлення необхідного стилю відображения шрифту: жирний, курсив, підкреслений (рис. 26).
Змінити колір тексту, абзацу
Видшити необхідний текстовий фрагмент.
Натиснути кнопку панелі форматування Вибір кольору для тексту або Вібір кольору тла.
У вікні Колір тексту вибрати необхідний колір або ввести шістнадцятковий код, назву кольору відповідно до стандарту мови HTML. Наприклад, #OOOOff або blue (рис. 27).
4. Натиснути кнопку Гаразд або Скасувати для відміни зміни кольору тексту.

Рис. 27.Діалогове вікно вибору кольору тексту
Форматування стилями
Стиль — наперед заданий Haбip атрибутів форматування тексту: тип накреслення шрифту: напівжирний, курсив, підкреслений тощо або один з типів форматування, визначених стандартом мови HTML.
Звичайний текст — до фрагмента тексту не застосовується жодного спеціального форматування. Для його відображения броузер використає шрифт, заданий за замовчуванням для звичайного тексту. Фрагмент не вщокремлюється інтервалами від попереднього й наступного тексту (якщо наявність цих інтервалів не випливає з форматування попереднього чи наступного абзаців).
Заголовок 1.... Заголовок 6 — стандартні логічні стилі HTML. Текст буде відформатований як заголовок. Заголовок 1 — найвищий рівень заголовків, а Заголовок 6 — найнижчий.
Абзац — створює новий абзац, додається тег нового абзацу <р>. Як правило, абзац відокремлюється інтервалами від попереднього й наступного тексту.
Адреса — використовується для підпису Web-сторінки — вказівка на автора або контактну особу для отримання докладтної інформації (наприклад, адреси електронної пошти: user@example.com). До цього фрагмента можна додати й дату створення сторінки та повідомлення про авторські права. Як правило, фрагмент з форматом Адреса розмщується в нижній частині сторінки й відокремлюється від іншого тексту лінією. Такий текст навігатор відображає курсивом.
Цитата — відображається з відступами ліворуч i праворуч.
Попередньо форматований — цей тип форматування використовується для фрагментів вихідного тексту програм, поштових повідомлень, даних, організованих у стовпчики, тощо. Під час відображення тексту, форматованого стилем Попередньо форматований (тег <pre>), пробіли, символи табуляції та розриву рядка інтернет-переглядач відображає без змін.
