
- •I. Введення в розробку програмного забезпечення
- •1. Складність інформаційних систем
- •2. Розробка програмного забезпечення
- •4.Концептуальне моделювання
- •2. Модель водоспаду із зворотнім зв'язком
- •7.Модель спіралі
- •III. Етапи розробки програмного забезпечення
- •1. Стратегічний етап
- •2.2. Нефункціональні вимоги
- •4. Етап проектування
- •5. Етап реалізації
- •6. Етап тестування
- •7. Етап установки
- •8. Етап підтримки
- •IV. Стратегічний етап
- •1. Дії на стратегічному етапі
- •2. Співпраця з клієнтом
- •3. Область дії і контекст проекту
- •4. Стратегічні рішення
- •5. Оцінка різних варіантів рішеннь
- •6. Оцінка вартості рішень
- •7. Чинники успіху
- •8. Результати стратегічного етапу
- •9. Короткий звіт
- •V. Розпізнавання вимог і документація
- •1. Складнощі у формулюванні вимог
- •2. Методи ідентифікації вимог
- •3. Методи опису вимог
- •4. Типи вимог
- •5. Перевірка вимог
- •6. Документ з вимогами
- •7. Чинники успіху
- •8. Короткий звіт
- •VI. Розробка моделі
- •1. Потреба в розробці моделі
- •2. Аналітична модель
- •3. Дії на етапі аналізу
- •4. Функціональна декомпозиція
- •5. Методологія, що використовується в створенні аналітичної моделі
- •6. Документація вимог
- •7. Аналіз чинників успіху
- •8. Короткий звіт
- •VII. Етап проектування
- •1. Цілі проектування
- •Малюнок 7.2.1. Етап проектування.
- •2. Специфікація результатів аналізу
- •3. Дизайн інтерфейсу
- •4. Структуровані схеми/діаграми
- •5. Складова організації даних
- •6. Оптимізація проекту
- •7. Фізична структура системи
- •8. Правильність і якість проекту
- •9. Нефункціональні вимоги на етапі проектування
- •10. Результати етапу проектування
- •11. Детальний документ проекту
- •2. Стандарти, правила і порядок здійснення дій проекту:
- •12. Короткий звіт
- •VIII. Розробка інтернет-програм
- •1. Специфікація інтернет-програми
- •2. Методи розробки інтернет-програм
- •3. Об'єктно-орієнтована гіперсередовищна модель розробки (oohdm)
- •4. Метод розробки веб-сторінок (wsdm)
- •5. Мова веб-моделювання (WebMl)
- •6. Короткий звіт
- •IX. Бдб і бдс системи
- •1. Електронний бізнес
- •2. Інтернет-бізнес і електронний ринок.
- •3. Інтернет-магазин
- •4. Модель електронного бізнесу
- •1.Модель брокера
- •2.Модель, яка задовольняє індивідуальним потребам
- •3.Модель контактів
- •5. Платежі
- •6. Безпека
- •8. Моделювання систем бдб і бдс
- •9. Багатошарова архітектура програм
- •9. Cервіс-орієнтована архітектура (соа)
- •10. Короткий звіт
- •X. Реалізація
- •1. Характеристики етапу реалізації
- •2. Надійність програмного забезпечення
- •3. Похибка
- •4. Транзакції
- •5. Середовище реалізації
- •6. Чинники успіху і результати етапу реалізації
- •7. Короткий звіт
- •XI. Тестування
- •1. Етап тестування
- •2. Перевірка
- •Малюнок 11.3.1. Модель V-тестування.
- •3. Перегляди
- •4. Аудит
- •5. Інспекції
- •6. Види тестів
- •7. Процес тестування
- •8. Тестування надійності
- •9. Типи тестів на знаходження помилок
- •10. Програми-інструменти
- •11. Статичні тести
- •12. Підрахунок кількості помилок
- •13. Чинники успіху, успіх тестування
- •14. Короткий звіт
- •XII. Оцінка програмного забезпечення
- •1. Простановка розмірів проекту
- •2. Оцінка складності в проектах
- •3. Ефекти масштабування
- •4. Оцінка вартості програмного забезпечення
- •5. Конструктивна вартісна модель (cocomo)
- •6. Балова функціональна оцінка
- •7. Метод випадкового використання
- •8. Короткий звіт
- •XIII. Управління конфігурацією пз і версіями
- •1. Управління конфігурацією пз
- •2. Елементи конфігурації пз
- •3. Угода позначень
- •4. Зберігання елементів конфігурації
- •5. Перегляди
- •7. План управління конфігурації пз
- •I Вступ
- •II Управління
- •III Визначення конфігурації
- •IV Управління конфігурацією
- •V Реєстрація статусу конфігурації
- •4. Модель якості iso-9126
- •5. Управління якістю
- •6. Стандарти якості
- •7. Незрілість і зрілість виробництва
- •8. План гарантії якості пз (sqap)
- •9. Короткий звіт
- •XV. Управління проектом програмного забезпечення
- •1. Завдання управління проектом
- •2. Працівники виробництва програмного забезпечення
- •3. Характеристика хорошого розробника програмного забезпечення
- •4. Робота в команді
- •5. Управління підприємством по виробництву програмного забезпечення
- •6. Розвиток компанії по розробці програмного забезпечення
- •7. Документація проекту
- •8. Визначення продуктивності
- •9. Складання графіків проекту
- •10. Завдання управління проектом
- •11. Інтерфейс проекту
- •12. Планування проекту
- •13. Управління ризиком
- •14. Вимірювання процесів і продуктів
- •15. Короткий звіт
5. Мова веб-моделювання (WebMl)
WebML є найдосконалішим методом створення інтернет-програм. Він високорівневий, незалежний і інформаційно-орієнтований.
Метод містить в собі дані, навігаційну модель, дизайн інтерфейсу користувача і уособлює створену програму.
Специфікація, сформульована в WEBML, містить в собі чотири ортогональні моделі (перспективи):
Структурна модель - описує зберігання даних в системі. Можна використовувати об'єктно-орієнтований або реляційний запис;
Гіпертекстова модель - описує один або багато гіпертекстів. Кожен з гіпертекстів описує "вигляд", що складається з:
Композиційна модель - визначає, що міститиметься в гіпертексті або які елементи можуть бути знайдені на веб-сторінках;
Навігаційна модель - визначає метод з'єднання веб-сторінок і вмісту для того, щоб компонувати гіпертекст;
Модель представлення - описує форму і вид веб-сторінок незалежно від засобів, використаних при виконанні;
Модель персоналізації - описує користувачів і групи користувачів, даних і специфічних правил для окремих груп.
WebML забезпечує абстрактні інструменти високого рівня, які окреслюють головні особливості веб-сторінок без посилання на архітектурні деталі. WebML - інтуїтивне, графічне уявлення, підтримуване інструментами CASE, що використовується для зв'язку з нетехнічними членами проектної команди. WebML заснований на синтаксисі XML і може бути використаний для реалізації інтернет-програм.

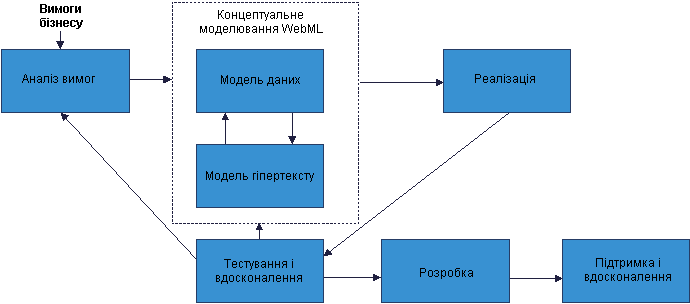
Мал. 8.6.1. Процес проекту WebML.
Мал. 8.6.1. представляє життєвий цикл процесу в контексті WebML, використаного для розробки інтернет-програми. WebML зосереджується на концептуальному моделюванні, тобто на даних і гіпертекстовій моделі. Специфікація робиться в декількох вимірюваннях (перспективах): структурний дизайн, гіпертекстовий дизайн, дизайн уявлення і персоналізації.
WebML-дизайн інтернет-систем відбувається по наступному алгоритму:
Формулювання вимог
Ось що повинне бути сформульовано у вимогах WebML:
Головна мета програми
Кінцеві користувачі
Приклади вмісту
Передбачуваний стиль
Персоналізація вимог
Обмеження спадкоємства
Проект структури даних
На цьому кроці розробляється модель даних. Можуть використовуватися будь-які методи і способи запису. Результуючий продукт повинен бути файлом XML.
Гіпертекстовий проект
Гіпертекстовий проект має два кроки. На першому відбувається визначення всіх розділів і зв'язків, складання карти контента і визначення елементів проекту. Будується і покращується скелет системи.
На другому кроці проект зосереджується на кожній його частині, незалежно від решти.
WebML визначає шість частин контента:
Елемент даних - містить підмножину даних. Більш ніж один елемент контента може бути визначено для кожного об'єкту або класу;
Елемент індексації - список екземплярів наданого контейнера (об'єкт, відношення, компонент). Кожен об'єкт в контейнері - елемент списку;
Елемент фільтрації – містить поля для проглядання контейнерних об'єктів;
Елемент перегляду - робить здійсненним перегляд кожного екземпляра класу і послідовне переміщення в наступні екземпляри;
Прямі елементи - особливі види індексів, що використовуються для моделювання відносин 1:1.
Елементи контента групуються на сторінках. Сторінка містить інші сторінки і елементи контента.

Мал. 8.6.2. WebML-дизайн сторінки.
На мал. 8.6.2. ми бачимо приклад сторінки, розробленої з використанням графічного запису. Головна сторінка складається з двох підсторінок, виділених пунктирними рамками. Ліва підсторінка містить списки авторів і газети. Права сторінка міститиме "тіло" газети або дані.
Навігаційна модель визначає лінки між сторінками, елементи контента і навігацію між ними. WebML розрізняє два види лінків: контекстні і безконтекстні. Безконтекстні незалежні від поточного стану сторінки, контекстні, - залежні. Безконтекстні лінки моделюються в XML, як лінки між сторінками, контекстні лінки - як лінки між частинами контента.

Мал. 8.6.3. Навігаційна модель.
На мал. 8.6.3. зображені і контекстний (зліва), і безконтекстний (справа) лінки.
Проект презентації
У WebML сторінки будуються, основуючись на стилях, що описують можливі веб-сторінки і розділи контента сторінки. WebML визначає два види стилів: стиль загального робочого листа, що визначає структуру незалежно від контента, і спеціалізований, використовуваний для визначення структури специфічного вмісту.
Користувач і проект групи користувача
WebML полегшує моделювання користувачів і їх груп. Під групою користувачів ми маємо на увазі користувачів із схожими характеристиками. Кожен користувач належить, як мінімум, до однієї групи. Кожен користувач або група моделюються з елементами, що містять властиві їм характеристики.
Проект персоналізації
У WebML існують 2 види персоналізації:
декларативна персоналізація - дизайнер визначає елементи, які можуть персоналізуватися. В процесі генерації веб-сторінок система має необхідну інформацію;
процедурна персоналізація - виконання визначається в бізнес-правилах XML у відповідь на специфічні події.
