
Game Design
.pdf
221
Рис. 13.7
В большинстве случаев достаточно одного правила: если ваш интерфейс не отвечает игроку на протяжении десяти секунд после ввода, игрок будет думать, что с интерфейсом что-то не так. Типичный пример подобной проблемы часто возникает в случае, когда вы делаете игру с кнопкой “прыжок”. Если художник, работающий над анимацией прыжков, не имеет опыта создания видеоигр, он, скорее всего, добавит элемент “ожидания” к анимации прыжка, когда персонаж приседает, готовясь к прыжку, что может занять от четверти до полсекунды. Можно подумать, что это касается лишь анимации, но из-за тех долей секунды, на которые задерживается прыжок (я нажимаю на кнопку прыжка, но персонаж прыгает только через полсекунды), игроки иногда просто сходят с ума.
Но давайте вернемся к нашему примеру с “подметанием”: грязная ткань - это не единственный фидбэк, который Swiffer дает пользователю. Давайте рассмотрим еще одну проблему, связанную с веником и совком, существование которой большинство людей не признают.
Проблема #7: Подметать скучно.
Ну, с этим не поспоришь! Это же подметание! Но что мы подразумеваем под определением “скучно”? В дальнейшем нам нужно это конкретизировать:
●Подметание - повторяющееся действие (то же самое движение снова и снова).
●Оно заставляет вас сосредоточиться на чем-то абсолютно предсказуемом (если вы не будете следить за той маленькой пылинкой, она может улететь куда угодно).

222
Как |
Swiffer |
реагирует |
на |
этот |
вызов? |
Решение #7: Использовать Swiffer весело!
Это, возможно, стало основным толчком для роста продаж Swiffer. В рекламном ролике Swiffer, который показывали по телевидению, люди радостно танцевали от дома к дому, подметая полы, а в некоторых рекламных роликах можно было увидеть, как люди покупают Swiffer чисто из любопытства, а затем подметают им полы, играясь со Swiffer, как ребенок играет со своей игрушкой. И здесь можно говорить о том, что создатели Swiffer очень удачно использовали Линза #15: Линза Игрушки - с ним весело играть... но почему? Это просто ткань на палке, правильно? В целом, да, но в основе Swiffer лежит специальный шарнир, при помощи которого ткань крепится к ручке. Таким образом, если вы даже слегка поворачиваете запястье, та часть устройства, к которой прикреплена ткань, поворачивается довольно сильно. Одно движение запястья заставляет чистящий механизм двигаться легко, плавно и эффективно - позволяет расположить его в нужной вам позиции, абсолютно без усилий. Вы как будто не веником орудуете, а управляете какой-то волшебной машинкой, которая ездит по вашему полу. Движение, которое демонстрирует чистящая основа, является движением второго порядка (second-order motion); иными словами, движение, производное от действий игрока. Когда система демонстрирует большое количество движений второго порядка, которые игрок может легко контролировать, это придает ему больше сил и поощряет его действия. Назовем это явление сочной системой - по аналогии со спелым персиком, который требует лишь немного взаимодействия, чтобы наградить вас продолжительным потоком вкуснейшего вознаграждения. Сочность часто выпускают из виду, когда говорят о важных качествах игры. Чтобы избежать этого, воспользуйтесь следующей линзой.
Линза #58: Линза Сочности
Это может звучать немного глупо, когда мы применяем слово “сочный” к описанию
интерфейса - хотя можно часто услышать, как интерфейс с недостаточным количеством фидбэков описывают как “сухой”. С сочными интерфейсами всегда интересно взаимодействовать. Чтобы сделать ваш интерфейс максимально сочным, задайте себе следующие вопросы:
●Мой интерфейс предоставляет игроку фидбэк после каждого его действия? Если нет, почему так?
●Движения второго порядка являются производными от действий игрока? Они достаточно интересны для него?
●Сочные системы могут поощрять игрока несколькими способами одновременно. Когда игрок получает награду, насколько она универсальная? Можно ли сделать ее более универсальной?
223
Я выбрал не игровой пример Swiffer, потому что тот фидбэк, который он предоставляет пользователю, настолько наглядный, что он может превратить работу в игру. И фан должен стать важной составляющей любого интерфейса, если это возможно, так как игру нельзя представить без фана, вы рискуете спровоцировать внутреннее противоречие и создать опыт, заранее обреченный на провал, если путь игрока к вероятно увлекательному и интересному опыту будет начинаться с сухого и неприятного интерфейса. Помните, что фан - это удовольствие и сюрпризы, так что если вы хотите увидеть фан в вашем интерфейсе, позаботьтесь о наличии обеих этих составляющих.
Каналы |
Информации |
Одна из важнейших целей любого интерфейса - передача информации. Если вы хотите найти самый лучший способ передачи необходимой информации от игры к игроку, вам нужно тщательно продумать дизайн, поскольку игры часто содержат огромное количество информации, и в большинстве случаев, львиную долю этой информации необходимо передать одновременно. Чтобы определиться с лучшим способом предоставления информации для вашей игры, попробуйте следовать этим шагам. Возвращаясь к нашей диаграмме потока информации в интерфейсе, о которой мы говорили в начале этой главы, сейчас нас интересуют стрелки номер 5 (Мир > Виртуальный Интерфейс) и 6 (Виртуальный Интерфейс > Физический вывод).
Шаг 1: Создайте список информации и распределите ее в порядке значимости
Игра должна преподносить массу информации, но не вся информация одинаково важна. Давайте представим, что нам нужно разработать интерфейс для игры, подобной классической игре для NES, Legend of Zelda. Мы можем начать с перечисления всей информации, которая нужна игроку. Простой список, где информация записана в случайном порядке, будет выглядеть следующим образом:
1Количество рубинов
2Количество ключей
3Здоровье
4Текущее окружение
5Отдаленное окружение
6Другой инвентарь
7Текущее оружие
8Текущие богатства
9Количество бомб
Теперь можно сортировать эти пункты в порядке их важности:
Нужно знать постоянно в каждый момент:
224
4. Текущее окружение
Нужно посматривать время от времени в процессе игры:
1.Количество рубинов
2.Количество ключей
3.Здоровье
5. Отдаленное окружение
7.Текущее оружие
8.Текущие богатства
9.Количество бомб
Нужно только в определенных случаях:
6. Другой инвентарь
Шаг 2: Создайте список каналов
Канал информации - это просто способ передачи потока данных. То, чем эти каналы являются, зависит от самой игры - и в этом плане дизайнера почти ничего не сковывает. Вот некоторые возможные каналы информации:
●По центру вверху экрана
●В правом нижнем углу экрана
●Мой персонаж
●Звуковые эффекты в игре
●Музыка в игре
●Граница экрана игры
●Тело приближающегося врага
● Диалоговое |
окно |
над |
головой |
персонажа |
Будет полезно написать список возможных каналов, которые вы можете использовать в своей игре. В Legend of Zelda дизайнеры остановились на следующих каналах информации:
●Основная площадь экрана
●Информационная доска вверху экрана
Также они решили использовать в игре “изменение режима”, активируемое нажатием клавиши “select” (мы поговорим об изменении режима далее в этой главе), которое подразумевало другие каналы информации:
●Вспомогательная площадь дисплея

225
●Информационная доска внизу экрана
Шаг 3: Распределите информацию по каналам
Теперь пришло время для сложной задачи: как распределить информацию по различным каналам. Это обычно делается отчасти инстинктивно, отчасти благодаря опыту, но чаще всего - методом проб и ошибок: рисуется куча небольших набросков, затем эти наброски анализируются, после чего переделываются до тех пор, пока они не будут вам нравиться. В Зельде можно увидеть следующий способ распределения:
Основная площадь дисплея
4. Текущее окружение Информационная доска вверху экрана
1.Количество рубинов
2.Количество ключей
3.Здоровье
5. Отдаленное окружение
7.Текущее оружие
8.Текущие богатства
9.Количество бомб
Вспомогательная площадь экрана:
6. Другой инвентарь Взглянув на основной и дополнительный экраны, можно увидеть еще несколько интересных решений:
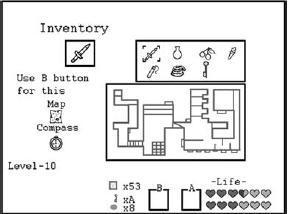
Рис. 13.8

226
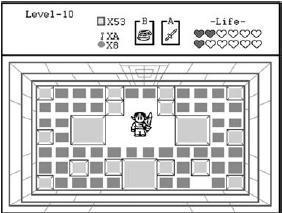
Рис. 13.9
Заметьте, что информационная доска является настолько важной частью геймплея, что она должна постоянно отображаться как на основном, так и на дополнительном экране. А сама доска включает в себя семь различных каналов информации. Обратите внимание на то, как эти каналы распределены: здоровье считается настолько важным, что оно занимает почти треть всего интерфейса. Несмотря на то, что рубины, ключи и бомбы имеют различные функции, все они представлены в виде двузначных цифр, поэтому вся информация по этим параметрам находится в одном месте. Оружие и богатства настолько важны, что они помещены в небольшие квадратные контуры. Значки “A” и “B” служат напоминанием того, какие кнопки отвечают за каждый предмет.
Также отметьте, каким образом используется дополнительное пространство на экране инвентаря, чтобы предоставить игроку инструкции по его использованию.
Вы можете видеть, что, несмотря на то, что этот интерфейс выглядит относительно примитивным, по сравнению с современными играми, дизайнерам пришлось принять большое количество решений относительно его структуры, а эти решения, в свою очередь, в значительной степени повлияли на опыт в целом.
Шаг 3: Обдумайте использование измерений
Канал информации в игре может иметь несколько измерений. Например, если вы решили объединить “урон, наносимый врагу” с “цифрами, которые вылетают с врага”, у вас появляется несколько измерений, в которых вы можете работать с этим каналом. Вот некоторые из них:
●Цифра, которую вы отображаете
●Цвет цифры
●Размер цифр
●Шрифт цифр

227
Теперь вам нужно решить, какое из этих измерений вы хотите использовать. Конечно, вы будете использовать первый пункт - цифры. Но будет ли иметь значение цвет? Возможно, вы будете использовать другие измерения как усилители информации - цифры до 50 будут белыми и маленькими, цифры от 50 до 99 будут желтыми и среднего размера, а цифры больше 100 будут большими и красными и с использованием специального шрифта, чтобы подчеркнуть количество нанесенного урона.
И если использование различных измерений в канале с целью усиления информации - способ сделать эту информацию более понятной (и, в некотором смысле, сочной), вы можете использовать другой подход и объединить различную информацию с различными измерениями. Например, вы можете решить использовать цифры различных цветов для обозначения друзей (белый) и врагов (красный). Затем вы можете использовать размер цифр, чтобы показать, насколько бой близок к развязке - маленькие цифры могут говорить о том, что у персонажа осталось еще много хит поинтов, тогда как большие будут знаком того, что он скоро умрет. Этот подход может быть одновременно эффективным и элегантным. Используя простую цифру, вы передаете игроку три различных типа информации. Риск заключается в том, что вам придется научить игрока тому, что представляют эти измерения в каждом отдельном канале, а это может вызвать у некоторых игроков проблемы с пониманием и запоминанием. Правильное использование каналов и измерений - это то, что делает интерфейс понятным и элегантным, так что не стоит пренебрегать этой линзой, когда придет время создания интерфейса.
Линза #59: Линза Каналов и Измерений
Решение вопросов о том, как объединить игровую информацию с каналами и
измерениями - это основа создания игрового интерфейса. Воспользуйтесь этой линзой, чтобы быть уверенным в том, что вы все сделали правильно и обдумано. Спросите себя:
●Какая информация должна передаваться от игрока и обратно?
●Какая информация самая важная?
●Какие каналы для этой передачи информации есть в моем распоряжении?
●Какие каналы подходят для этой информации лучше всего? Почему?
●Какие измерения доступны на различных каналах?
●Как мне стоит использовать эти измерения?
Режимы
Что такое режим интерфейса? Если коротко, то это изменение в одной из стрелок соответствия (1-6) на нашей диаграмме интерфейса. Например, если нажатие кнопки “B” меняет функционал геймпада таким образом, что теперь вместо того, чтобы заставлять вашего персонажа бегать, он заставляет его наводить водяной шланг на цель, это будет изменение режима - соответствие на стрелке #1 (Физический Интерфейс > Мир) только
228
что поменялось. Изменение режима может стать результатом изменения соответствия любой из шести стрелок.
Режимы - это отличный способ добавить вашей игре разнообразия, но вы должны быть крайне осторожными, поскольку вы рискуете запутать игрока, который не поймет, что изменение режима имело место. Вот несколько советов, которые должны помочь вам избежать проблем, связанных с изменением режима.
Совет |
Режима |
#1: |
Используйте |
как |
можно |
меньше |
режимов |
Чем меньше режимов, тем меньше у игрока будет поводов запутаться. Это не обязательно плохо, когда у вас есть много режимов интерфейса, но вы должны добавлять режимы осторожно, потому что каждый из них представляет собой что-то новое, с чем игрока необходимо познакомить.
Совет |
Режима |
#2: |
Избегайте |
наложения |
режимов |
Так же, как у нас есть каналы информации, направленные от игре к игроку, у нас есть такие же каналы информации, направленные от игрока к игре. Например, каждая кнопка или аналоговый стик представляют собой канал информации. Предположим, что у вас есть игра, в которой можно переключаться между режимом ходьбы (навигация при помощи аналогового стика) и режимом бросания (прицел при помощи аналогового стика). Позже вы решаете добавить еще и режим езды (управление рулем при помощи аналогового стика). Что происходит, когда игрок переключается на режим бросания во время езды? Вы можете попробовать сделать это возможным, позволив одновременное использование двух режимов (езда и бросание). И даже если это подействует, ничего хорошего не выйдет, если один аналоговый стик будет отвечать за управление автомобилем и интерфейс прицела. Разумнее было бы переместить прицел, во всех случаях, на второй аналоговый стик, если ваш физический интерфейс подразумевает его наличие. Когда вы делаете понятные режимы, которые не накладываются друг на друга, вы избегаете нежелательных проблем. Если вы все-таки не сможете обойтись без наложения режимов, убедитесь в том, что они используют разные каналы информации на интерфейсе. Например, аналоговый стик может иметь два режима навигации (полет или ходьба), а кнопка имеет два режима стрельбы (стрельба молниями или огненными шарами). Эти режимы находятся в двух различных измерениях, так что их можно безопасно накладывать друг на друга - Я могу переключаться между молниями и огненными шарами, в то время как я лечу или иду, и меня ничего не сбивает с толку.
Совет Режима #3: Разные режимы должны как можно больше отличаться друг от друга
Иными словами, нужно посмотреть на режимы с точки зрения Линзы #57: Линзы Фидбэка и Линзы #56 Линзы Прозрачности. Если игрок не знает, в каком режиме он находится, это может сбить его с толку. Старая система редактирования текста на Unix, которая называлась vi (читается как “V.I.”) была синонимом сбивающих с толку режимов.

229
Большинство людей ожидают от текстового, когда тот начинает работать, режима, что он позволит им вводить текст. Но это не про vi. Его работа начиналась с режима, где каждая кнопка на клавиатуре либо означала команду, как, например, “удалить строку”, либо включала новый режим редактора. Но, нажимая на эти кнопки, пользователь не получал никакого фидбэка по поводу того, в каком режиме он сейчас находится. Если вам нужно было ввести текст, нужно было нажать клавишу “i”, чтобы переключиться в режим ввода текста, который выглядел точно так же, как и режим командной строки. Было невозможно разобраться с этим самому, и даже опытные пользователи vi иногда не знали, в каком режиме они работают.
Вот несколько отличных способов сделать так, чтобы ваши игровые режимы отличались друг от друга.
●Изменяйте что-то большое и заметное на экране. В Halo 2 и в большинстве шутеров от первого лица, когда вы меняете оружие, это хорошо видно. Информация об оставшихся патронах отображается через очень интересный канал - задняя поверхность вашего оружия.
●Изменяйте действия вашего персонажа. В классической аркаде Jungle King вы переключаетесь между режимом лазанья по лианам и режимом плаванья. Поскольку действия, которые производит ваш персонаж, абсолютно разные, сразу становится понятным, что имело место изменение режима (также его волосы меняют цвет, но это, пожалуй, слишком).
●Изменяйте информацию на экране. В Final Fantasy VII, так же, как и в большинстве RPG, когда вы входите в режим боя, сразу появляется много специальной статистики и опций, что абсолютно доходчиво говорит об изменении режима.
●Изменяйте наклон камеры. Этот подход часто не воспринимают как индикатор изменения режима, но иногда он может быть очень эффективным.
Линза #60: Линза Режимов
Интерфейс любой сложности требует наличия режимов. Чтобы быть уверенным в том,
что ваши режимы дают игроку ощущение достаточного контроля, не запутывая и не сбивая его с толку, задайте себе эти вопросы:
●Какие режимы нужны в моей игре? Почему?
●Можно ли убрать или объединить некоторые режимы?
●Присутствует ли наложение режимов? Если да, можно ли прикрепить их к разным каналам ввода?
●Когда в игре изменяются режимы, как игрок об этом узнает? Может ли игра сообщать изменение режимов несколькими способами?
230
Другие советы по созданию интерфейса
Хорошо, мы уже поговорили о таких аспектах создания интерфейса, как поток информации, фидбэк, каналы, измерения и режимы. Это хорошее начало. Но тема дизайна интерфейса занимает целые книги, так что в этой истории еще рано ставить точку, поэтому продолжим! Но до того, как пойти дальше, давайте ознакомимся еще с несколькими общими советами по созданию игрового интерфейса.
Совет по созданию интерфейса #1: Воруйте
Дабы избежать криминальных призывов, давайте назовем это “нисходящим подходом” к дизайну интерфейса. Если вы создаете интерфейс для игры известного жанра, скажем экшн / платформер, вы можете начать с интерфейса какой-нибудь успешной игры в этом жанре, а затем изменить его, используя уникальные свойства вашей игры. Это может значительно сократить общее время дизайна, а также служить дополнительным преимуществом, так как игроки уже будут косвенно знакомы с вашим интерфейсом. Конечно, если в вашей игре нет ничего нового, такой подход еще больше сделает ее похожей на клон - но это удивительно, как одно маленькое изменение ведет к другому, которое потом ведет к другому, и как-то незаметно ваш интерфейс-клон превращается во что-то абсолютно новое.
Совет по созданию интерфейса #2: Кастомизируйте
Этот метод также называют восходящим подходом, что является противоположностью “воровства”. Согласно этому подходу, интерфейс разрабатывается с нуля: создаются списки информации, каналы и измерения, как мы описывали ранее. Это самый лучший способ создать уникальный интерфейс, который будет лучше всего подходить именно вашей игре. Если ваш геймплей инновационный, это, пожалуй, единственный подходящий вам способ. Но даже если в вашем геймплее нет ничего нового, вы можете быть приятно удивлены, когда попробуете разработать интерфейс с самого начала - вы можете вдруг обнаружить, что вы открыли абсолютно новый способ играть в вашу игру. Ведь все остальные просто копируют существующие интерфейсы успешных игр, а вы детально изучаете суть проблемы и пытаетесь сделать что-то лучше.
Совет по созданию интерфейса #3: Передайте тему игры в интерфейсе
Часто бывает так, что художник, который рисует интерфейс, и художник, который создает игровой мир, - это два разных человек. В пятой главе мы говорили о том, насколько важно, чтобы тема игры присутствовала во всех игровых элементах, и интерфейс - не исключение. Вернитесь к Линзе #9: Линзе Объединения, затем детально изучите каждый дюйм вашего интерфейса и подумайте, нельзя ли тематически связать его элементы со всеми остальными аспектами игры.
Совет по созданию интерфейса #4: Свяжите звуки с прикосновениями
