
- •Ростовский государственный экономический университет «ринх»
- •Оглавление
- •Введение
- •Тема 1. Архивации файлов
- •1.1. Понятие процесса архивации
- •1.2. Основные особенности программы WinRar
- •1.3. Практические упражнения по архивации файлов
- •Тема 2. Справочная правовая системаконсультант плюс
- •2.1. Порядок работы с системой
- •2.2. Практические упражнения по работе с системой Консультант Плюс
- •Тема 3. Создание презентаций с помощью PowerPoint
- •3.1. Общие сведения о программе PowerPoint
- •3.2. Практические упражнения по созданию презентаций Упражнение 1. Создание презентации
- •6. Сохраните презентацию на диске, выбрав команды Файл, Сохранить. Упражнение 2. Настройка анимации и звукового сопровождения слайда
- •Установите указатель мыши на заголовке слайда и вызовите с помощью пкм контекстное меню, выбрав пункт «Настройка анимации». Диалоговое Окно настройки анимации представлено на рисунке 3.6.
- •Упражнение 3. Создание следующего слайда
- •Упражнение 4. Создание третьего слайда
- •Тема 4. Автоматизированный перевод текста
- •4.1. Программные средства перевода текста
- •4.2.1. Запуск и настройка
- •4.2.2. Контроль качества перевода Качество перевода определяется полнотой используемых словарей и с учетом грамматических правил.
- •Упражнение 1. Автоматический перевод текста
- •Упражнение 2. Редактирование словаря
- •4.3. Программа сократ
- •4.3.1. Основные функции
- •4.3.2. Практические упражнения по переводу текста Упражнение 3. Настройка параметров переводчика
- •Упражнение 4. Настройка параметров Словаря
- •Упражнение 5. Настройка параметров работы с ms Outlook
- •Упражнение 6. Перевод текста, набранного в окне программы
- •Упражнение 7. Перевод текста файла
- •Упражнение 8. Перевод текста, помещенного в Буфер обмена
- •Упражнение 10. Перевод содержимого Справки
- •Упражнение 11. Сохранение результатов перевода
- •Упражнение 12. Перевод слов или текста из других приложений
- •Упражнение 13. Перевод слов
- •Тема 5. Разработка Web-сайта
- •5.1. Цели и задачи создания Web-сайта
- •Создание Web-сайта с помощью редактора ms Word Шаг 1. Подготовка материала
- •5.3. Разработка Web-сайта с помощью ms Front Page
- •Шаг 2 - Введем текст основной страницы
- •Шаг 3 - Определим ссылки на главной странице
- •Шаг 4 - Введем текст персональной страницы
- •Шаг 6 - Организуем ссылки на персональной странице
- •Шаг 7 - Создание ссылок на элементы внутри страниц
- •Тема 6. Работа в вычислительной сети Internet
- •6.1. Организация работы в вычислительных сетях
- •6.2. Поиск информации в Internet
- •6.3. Получение бесплатной Internet - почты
- •6.4. Создание web – страницы средствами Internet
- •6.5. Посещение Internet - магазина
- •Тема 7. Администрирование в Windows 2000 Prof
- •7.1. Инструменты панели управления
- •7.2. Архивация файлов
- •7.3. Просмотр событий
- •7.4. Системный монитор
- •7.5. Диспетчер Задач
- •7.6. Системная информация и Диспетчер устройств
- •Библиографический список
- •Информатика.
5.3. Разработка Web-сайта с помощью ms Front Page
Задача состоит в разработке персонального Web-сайта студентов. Каждый из членов группы, выполняющей работу должен создать одну страницу о себе, кроме того, должна быть создана главная страница, содержащая ссылки на персональные страницы членов группы.
Персональная страница должна быть разбита на несколько секций, например, «Работа», «Хобби», «Друзья» и т.д. В начале страницы должно быть содержание со ссылками на эти секции. В конце каждой секции должна быть ссылка на начало страницы. Персональная страница должна содержать: ссылки на внешние Web –сайты; ссылки на главную страницу; почтовую ссылку; таблицы с невидимыми границами; фон; рисунки-ссылки.
Сайт может быть размещен на сервере, либо на локальном диске. В последнем случае сайт – это каталог, содержащий html-документы и дополнительные файлы – рисунки и пр. Пример выполнения работы с помощью системы MS Front Page 2000 приведен ниже.
Шаг 1 - Создадим новый сайт.
Запустим Front Page и выберем пункт меню File > New > Web (Файл –Новый – Сайт), а затем выберем нужный нам шаблон сайта – «One Page Web» (Одностраничный сайт). В поле «Specify location of the new web» (Указать место нового сайта) укажем папку, в которой будет располагаться наш сайт, например D:\students\116\web. Затем следует нажать кнопку «Ok». Работа будет продолжена в основном окне Front Page (рисунок 5.11).
Как видно из рисунка, окно разбито на три части. Крайняя левая панель «Views» (Вид) отвечает за представление сайта. Выбрав один из пунктов можно увидеть сайт в том, или ином виде – страницы сайта, ссылки между страницами и т.п. Мы работаем в режиме «Page» (Страница), соответствующая пиктограмма на панели вдавлена.

Рисунок 5.11. – Редактирование Web-сайта в MS Front Page
Следующая панель «Folder List» (Папки) показывает входящие в сайт папки и файлы: htlm-страницы, рисунки и т.п. В настоящий момент, сайт содержит лишь одну страницу – index.htm. Если в этой панели выбрать «мышью» одну из страниц, то она будет открыта на правой панели, предназначенной для редактирования страницы. Сейчас, на рисунке, открыта страница index.htm, которая пока пуста.
Работа со страницей возможна в одном из трех режимов:
- в нормальном (Normal). Проводится редактирование страницы
- в режиме редактирования HTML-кода (HTML). Можно проконтролировать создаваемый код страницы и внести изменения
- в режиме просмотра (Preview). Страница показана так, как она будет отражена браузером.
Переключение осуществляются с помощью вкладок внизу панели. Для выполнения работы будем пользоваться, в основном, нормальным режимом.
Шаг 2 - Введем текст основной страницы
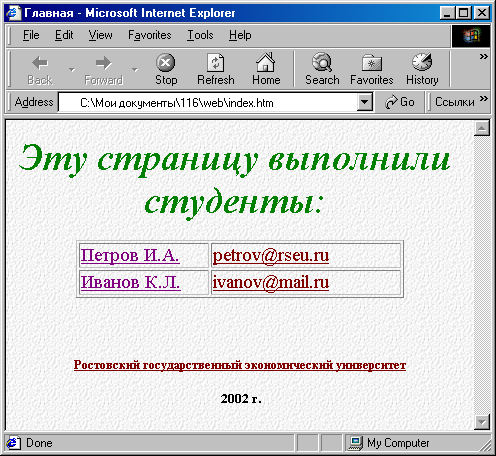
В итоге, на экране броузера главная страница должна будет выглядеть так, как это показано на рисунке 5.12.

Рисунок 5.12. – Главная страница сайта
Наберем текст страницы. Слова «Эту страницу выполнили студенты» выделим, а затем выберем для них стиль «Heading 1» (Заголовок 1) в поле в левой верхней части экрана Front Page. Затем введем таблицу, выбрав пункт меню Table > Insert (Таблица > Вставка), или используя соответствующую пиктограмму на панели инструментов. Когда будут введены адреса электронной почты, компьютер автоматически распознает их, и превратит в ссылки.
Для дальнейшей работы со страницей можно использовать контекстное меню, выпадающее при нажатии ПКМ. В зависимости от места, куда указывает курсор мыши, контекстное меню может содержать следующие пункты:
-
Page properties –
Редактирование свойств страницы в целом: заголовок страницы, фон, цвета ссылок, язык страницы.
Paragraph -
Редактирование свойств текущего параграфа: выравнивание и интервалы
Font -
Редактирование свойств шрифта выбранного текста (сначала нужно выделить фрагмент текста)
Table properties –
Редактирование свойств таблицы: размер, фон, выравнивание таблицы относительно листа, цвет и ширина рамки, расстояние между ячейками и т.п.
Cell properties –
Редактирование свойств текущей ячейки или выбранных ячеек: размер, выравнивание внутри ячейки и т.п.
Hyperlink properties –
Редактирование свойств текущей гиперссылки
Picture properties –
Редактирование свойств текущего рисунка
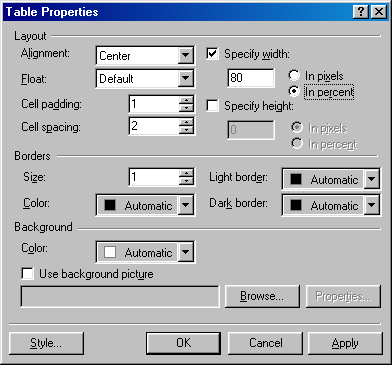
После того, как мы вставили таблицу и ввели текст, определим свойства таблицы. Установим курсор «мыши» внутри таблицы, нажмем правую кнопку и выберем пункт «Table properties» (Свойства таблицы) контекстного меню. Появится диалоговое окно, показанное на рисунке 5.13.
Определим для поля Alignment (Выравнивание) значение «Center» (Центр), установим галочку в поле Specify Width (Точная ширина), установим переключатель на пункт In percents (В процентах) и в поле введем число «80». Таким образом, мы определили, что таблица будет располагаться по центру окна броузера и будет занимать 80% ширины окна. Можно указать точную ширину в пикселах, для чего служит опция In pixels. Поле Cell padding (Дополнение ячейки) позволяет указать расстояние в пикселах от рамки ячейки до ее содержимого, а поле Cell spacing (Промежутки ячейки) – расстояние между ячейками таблицы.

Рисунок 5.13. – Окно редактирования свойств таблицы
В группе Borders (Рамки) можно определить размер и цвет рамки. Выставим в поле Size (Размер) значение «1». Если мы хотим. Чтобы у таблицы не было видимой рамки, то мы должны установить в этом поле значение 0. Группа Background (Фон) позволяет задать фон для таблицы.
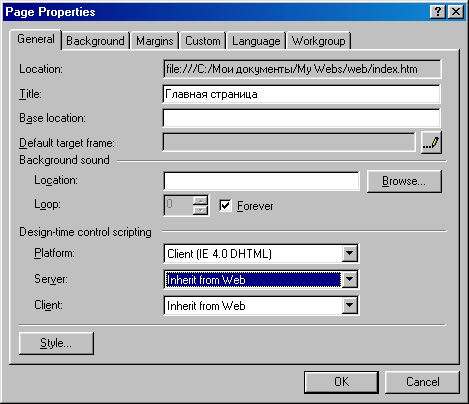
Теперь определим свойства страницы. Выберем из контекстного меню пункт «Page properties» (Свойства страницы). Перед нами появится окно, показанное на рисунке 5.14. На рисунке открыта вкладка «General» (Основные).
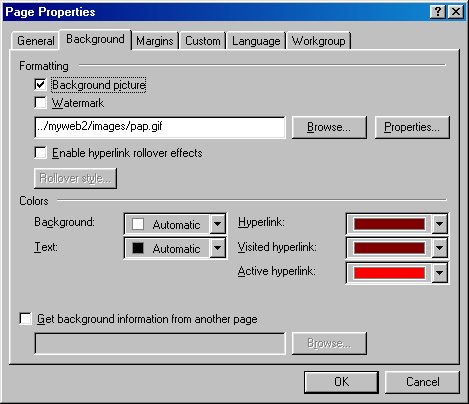
Изменим поле Title (Название) – введем значение «Главная страница». Теперь это значение будет отражаться в заголовке окна броузера при просмотре страницы. Перейдем на вкладку Background (Фон) (рисунок 5.15).
Если установить флажок Background picture (Фоновый рисунок), то нажав на кнопку Browse (Обзор) можно выбрать рисунок для фона страницы.

Рисунок 5.14. – Вкладка «General» (Общие) окна редактирования свойств страницы

Рисунок 5.15. – Вкладка Background (Фон) окна редактирования свойств страницы
Группа Colors (Цвета) позволяет задать цвет шрифта по умолчанию, цвет фона по умолчанию, цвета ссылки, посещенной ссылки и активной ссылки. Изменим эти параметры.
Далее обязательно нужно исправить язык страницы, это делается с помощью вкладки Language (язык) (рисунок 5.16). Выберем кодировку (encoding) «Cyrillic» (Кириллица) и язык «Russian» (Русский).
Сохраним страницы. Возможно, программа задаст вопрос о месте сохранения рисунков. Будем сохранять рисунки в папке «Images» (Изображения). Для выбора папки имеется кнопка Change folder (Изменить папку).

Рисунок 5.16 – Вкладка «Language» (Язык) окна редактирования свойств страницы
