
- •Лекція 1
- •Основи Інтернету
- •Створення та підтримка веб-ресурсів в автоматизованому режимі.
- •Лекція 2
- •Основні веб-технології.
- •Головне про веб-дизайн.
- •Лекція 3
- •Базові конструкції мови html
- •Структура html-документа
- •Лекція 4 Теги форматування тексту Створення гіперпосилань та списків в Html-документі
- •2. Теги логічного форматування тексту
- •4. Текстові гіперпосилання
- •5. Списки
- •Лекція 6
- •1. Використання таблиць у html-документах
- •2. Форматування таблиць.
- •3. Форматування тексту та оформлення рамок таблиці
- •4. Використання таблиць для розміщення об'єктів на веб-сторінці
- •1. Фрейми, їхні теги та атрибути
- •2. Використання посилань у фреймах
- •3 Вкладені набори фреймів
- •Лекція 6
- •1. Поняття форми
- •Створення форм
- •2. Елементи форми в html
- •Поле для пароля
- •Кнопка submit
- •Кнопка reset
- •Прапорці (checkbox)
- •Перемикачі (radiobutton)
- •Кнопка із зображенням
- •Приклад комбінованої форми
- •Лекція 7
- •1. Фрейми, їхні теги та атрибути
- •2. Використання посилань у фреймах
- •3 Вкладені набори фреймів
- •Лекція 8
- •1. Поняття форми
- •Створення форм
- •2. Елементи форми в html
- •Поле для пароля
- •Кнопка submit
- •Кнопка reset
- •Прапорці (checkbox)
- •Перемикачі (radiobutton)
- •Кнопка із зображенням
- •Приклад комбінованої форми
- •Лекція 10
- •1. Технологія створення веб-вузла.
- •Інтерфейс та режими роботи програми
- •Режими перегляду веб-документа
- •Відкривання та створення сайтів і веб-сторінок
- •5.Створення веб-сторінки за допомогою шаблона
- •Контрольні запитання
- •Лекція 11
- •1. Створення форми.
- •Ефекти динамічної html у FrontPage
- •MySql - субд для Інтернету
- •Інтеграція сценаріїв з базами даних
- •2. Використання php
- •3. Вбудовування php в html
- •5. Доступ до змінних форми
- •Лекція 15
- •1. Поняття об'єктної моделі
- •2. Властивості, методи та події
- •3. Сценарії
-
Структура html-документа
HTML-документ складається з основного тексту і тегів розмітки. Фактично це звичайний текстовий файл, для створення і редагування якого можна використати будь-який текстовий редактор. Зазвичай HTML-документи містяться у файлах із розширенням .htm або .html.
Документ HTML має чітко визначену структуру.
-
Починається з тегу <HTML> і закінчується відповідним йому тегом </HTML> , Така пара тегів повідомляє браузеру, що це HTML-документ.
-
Містить два розділи — заголовків і тіла документа (розміщуються саме в такому порядку). Розділ заголовків помічений тегами <HEAD> і </HEAD> та містить Інформацію про документ загалом. Зокрема, він повинен містити в собі теги <TITLE> та </TITLE>, між якими розміщено текст, що відображатиметься в заголовку вікна браузера. Крім цього, у розділі заголовків може міститися тег <МЕТА>, призначений для технічного опису документа (це інформація для пошукових програм), а також тег <STYLE> для опису стилів (наборів параметрів форматування), використаних у документі.
-
Сам текст документа міститься в його тілі, яке розташоване між тегами <BODY> та </BODY>.
Отже, основну структуру HTML-документа визначають чотири парні теги. Їхня наявність передбачена у всіх таких документах;
<HTML>
<HEAD>
<ТІТLЕ>Заголовок документа</ТІТLЕ>
</HEAD>
<BODY>
Текст, що відображається на екрані
</BODY>
</HTML>
Для того щоб розбити текст на логічні частини, використовують заголовки. Мова HTML підтримує шість рівнів заголовків документів. Вони позначені тегами від <Н1>...</Н1> до <Н6>...</Н6>. На екрані ці заголовки відображаються різними шрифтами (зазвичай напівжирними). Хоча в мові HTML є теги форматування, які можуть змінювати зображення шрифту, користуватися ними для заголовків не рекомендовано.
Текст, що міститься всередині тегу заголовка, відображатиметься відповідно до його рівня. Найвищий рівень має заголовок Н1, найнижчий — Н6. Текст заголовка може бути вирівняний по центру, за правим а б о лівим краєм — для цього використовують атрибут A L I G N .
Наприклад:
< Н 2 ALIGN=center \ r i g h t \ l e f t > T e к с т з а г о л о в к а </Н2>
(тут символ \ означає можливість вибору між значеннями center, right або left).
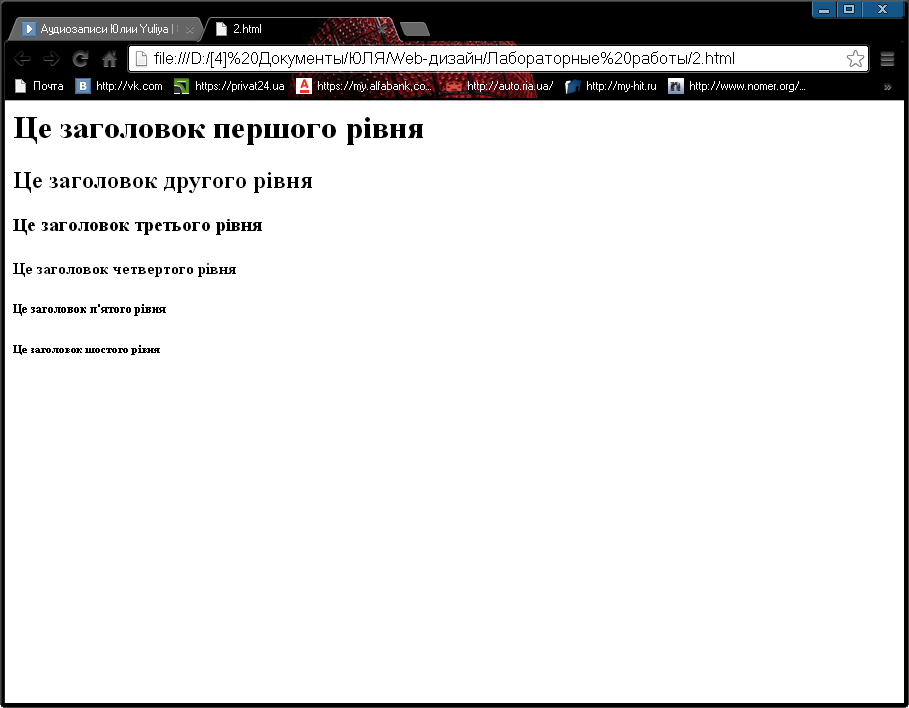
На рис. 3.1 показано заголовки різних рівнів.

Рис. 3.1. Заголовки різних рівнів
Для визначення звичайних абзаців у мові HTML використовують теги <Р> і </Р>. Текст, розміщений між ними, власне і буде одним абзацом. При цьому слід пам'ятати, що всі «зайві» пропуски між словами і переходи на новий рядок під час відтворення HTML-документа браузер ігнорує. Коли браузер відтворює веб-сторінки, абзаци відділяються один від одного за допомогою відступів.
У разі переходу на новий рядок без створення абзацу використовується одинарний тег <BR>. Розділювачами в тексті можуть також бути горизонтальні лінії, які візуально відділяють різні частини документа, — їх створюють за допомогою одинарного тегу <HR>.
Кольори та зображення для всього документа і його тла задають за допомогою тегу <BODY>. Він може мати такі атрибути:
-
BACKGROUND="URL" — замість URL вказують адресу малюнка, який має бути тлом для сторінки;
-
BGC0L0R=значення — задає колір, який має бути фоновим для документа;
• ТЕХТ=значення — задає колір тексту;
-
LINK=значення — визначає колір гіперпосилань у документі;
-
ALINK=значення — задає колір гіперпосилань під час клацання;
-
VLINK=значення — задає колір переглянутих гіперпосилань.
Браузер перетворює текст HTML-документа під час його виведення на екран, тобто ігнорує зайві пропуски, символи табуляції, символи кінця рядка, форматує текст відповідно до використаних тегів. Проте іноді виникає потреба у тому, щоб помістити в документ відформатований текст, для якого браузер повинен зберегти всі пропуски, навіть якщо кілька пропусків розміщені один за одним, знаки переносу на інший рядок, табуляції та інші символи форматування. Для цього використовують тег <PRE>TeKCT</PRE>. Втім, якщо браузер зустріне в такому тексті теги розмітки, вона буде відповідним чином застосована.
Висновок: Список базових тегів HTML
|
Відкриваючий |
Замикаючий |
Значення |
|
<HTML> |
</HTML> |
Позначення HTML-документа |
|
<HEAD> |
</HEAD> |
Частина документу для заголовку |
|
<TITLE> |
</TITLE> |
Заголовок документа |
|
<BODY> |
</BODY> |
Тіло документа |
|
<H1> |
</H1> |
Заголовок абзаца першого рівня |
|
<H2> |
</H2> |
Заголовок абзаца другого рівня |
|
<H3> |
</H3> |
Заголовок абзаца третього рівня |
|
<H4> |
</H4> |
Заголовок абзаца четвертого рівня |
|
<H5> |
</H5> |
Заголовок абзаца п’ятого рівня |
|
<H6> |
</H6> |
Заголовок абзаца шостого рівня |
|
<P> |
</P> |
Абзац |
|
<BR> |
|
Перехід рядка без кінця абзацу. |
|
<BLOCKQUOTE> |
</BLOCKQUOTE> |
Цитата |
Контрольні запитання
-
Що таке гіпертекст?
-
Який текст називаю тегами?
-
З яких частин складається HTML –документ. Його будова.
-
Які теги повідомляють браузеру про HTML –документ?
-
Назвіть відомі вам одинарні теги?
-
Які теги називають парними?
-
Що таке атрибут?
-
Яку роль відіграє атрибут у HTML –коді?
