
- •Лекція 1
- •Основи Інтернету
- •Створення та підтримка веб-ресурсів в автоматизованому режимі.
- •Лекція 2
- •Основні веб-технології.
- •Головне про веб-дизайн.
- •Лекція 3
- •Базові конструкції мови html
- •Структура html-документа
- •Лекція 4 Теги форматування тексту Створення гіперпосилань та списків в Html-документі
- •2. Теги логічного форматування тексту
- •4. Текстові гіперпосилання
- •5. Списки
- •Лекція 6
- •1. Використання таблиць у html-документах
- •2. Форматування таблиць.
- •3. Форматування тексту та оформлення рамок таблиці
- •4. Використання таблиць для розміщення об'єктів на веб-сторінці
- •1. Фрейми, їхні теги та атрибути
- •2. Використання посилань у фреймах
- •3 Вкладені набори фреймів
- •Лекція 6
- •1. Поняття форми
- •Створення форм
- •2. Елементи форми в html
- •Поле для пароля
- •Кнопка submit
- •Кнопка reset
- •Прапорці (checkbox)
- •Перемикачі (radiobutton)
- •Кнопка із зображенням
- •Приклад комбінованої форми
- •Лекція 7
- •1. Фрейми, їхні теги та атрибути
- •2. Використання посилань у фреймах
- •3 Вкладені набори фреймів
- •Лекція 8
- •1. Поняття форми
- •Створення форм
- •2. Елементи форми в html
- •Поле для пароля
- •Кнопка submit
- •Кнопка reset
- •Прапорці (checkbox)
- •Перемикачі (radiobutton)
- •Кнопка із зображенням
- •Приклад комбінованої форми
- •Лекція 10
- •1. Технологія створення веб-вузла.
- •Інтерфейс та режими роботи програми
- •Режими перегляду веб-документа
- •Відкривання та створення сайтів і веб-сторінок
- •5.Створення веб-сторінки за допомогою шаблона
- •Контрольні запитання
- •Лекція 11
- •1. Створення форми.
- •Ефекти динамічної html у FrontPage
- •MySql - субд для Інтернету
- •Інтеграція сценаріїв з базами даних
- •2. Використання php
- •3. Вбудовування php в html
- •5. Доступ до змінних форми
- •Лекція 15
- •1. Поняття об'єктної моделі
- •2. Властивості, методи та події
- •3. Сценарії
Поле для пароля
Поле для пароля — звичайне текстове поле, але відрізняється тим, що всі символи показуються зірочками, щоб ніхто не підглянув пароль, що вводився.
Задається кодом
<input type=password параметри>
Наприклад:
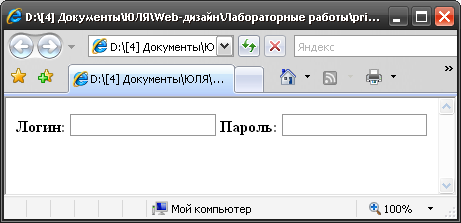
<form method= "get" action="/cgi-bin/handler.cgi"> <b>Логин: </b>
<input type=text maxlength=25 size=20 name="text"> <b>Пароль:</b>
<input type=password maxlength=15 size=20 name="pass"> </form>

Спробуйте ввести в поля "Логін" і "Пароль" дані.
Багаторядковий текст
Для можливості введення в полі декілька рядків тексту використовуємо тег textarea. Наприклад:
<form method= "get" action="/cgi-bin/handler.cgi"> <b>Введіть ваш відгук: </b> <textarea rows=10 cols=45></textarea> </form>
Цей код на сторіночці можна побачити у вигляді поля, в яке можна ввести великий текст.

Для тега textarea використовуються наступні параметри:
|
Параметр |
Опис |
|
name=... |
Ім'я поля. Призначено для того, щоб обробник форми міг ідентифікувати це поле. |
|
cols=... |
Кількість стовпців тексту. |
|
rows=... |
Число рядків тексту. |
|
value=... |
Значення поля визначає, що буде відправлене на сервер. |
|
wrap=... |
Параметри перенесення рядків. Можливі значення: off— відключає перенесення рядків; virtuals — показує перенесення рядків, але відправляє текст як він введений; physical — перенесення рядків вставляються де вказано і у такому вигляді текст відправляється. |
Кнопки
Кнопка — це елемент інтерфейсу, на який потрібно натискати.
Використовуваний type=button, "button" переводиться як "кнопка".
<input type=button параметри>
Код html
<form method= "get" action="/cgi-bin/handler.cgi"> <p align=center>
<input type=button name=press value=" Натисни мене"> </form>

Для кнопок використовуються наступні параметри:
|
Параметр |
Опис |
|
name=... |
Ім'я поля. Призначено для того, щоб обробник форми міг ідентифікувати це поле. |
|
value=... |
Напис на кнопці, а також її значення. |
|
align=... |
Вирівнювання поля. Можливі значення: top, middle, bottom, right, left, texttop, baseline, absmiddle, absbottom. Результат їх використання такий самий, як і у зображень. |
Кнопка submit
При натисненні на кнопку SUBMIT дані форми відправляються на сервер і обробляються програмою, вказаною параметром action тега form. Використовуваний type=submit Наприклад
<tr><td> <form action="/cgi-bin/handler.cgi"> <p><input type=submit value="Отправить дані">
На сторінці ми побачимо наступне:

Кнопка reset
При натисненні на цю кнопку, дані форми повертаються в первинне значення. Використовуваний type=reset
Приклад коди
<form action="/cgi-bin/handler.cgi"> <input type=text width=20> <input type=reset value="Скинути дані"> </form>
Відображення на сторіночці

Спробуйте вписати дані і скинути їх!
