
- •Лекція 1
- •Основи Інтернету
- •Створення та підтримка веб-ресурсів в автоматизованому режимі.
- •Лекція 2
- •Основні веб-технології.
- •Головне про веб-дизайн.
- •Лекція 3
- •Базові конструкції мови html
- •Структура html-документа
- •Лекція 4 Теги форматування тексту Створення гіперпосилань та списків в Html-документі
- •2. Теги логічного форматування тексту
- •4. Текстові гіперпосилання
- •5. Списки
- •Лекція 6
- •1. Використання таблиць у html-документах
- •2. Форматування таблиць.
- •3. Форматування тексту та оформлення рамок таблиці
- •4. Використання таблиць для розміщення об'єктів на веб-сторінці
- •1. Фрейми, їхні теги та атрибути
- •2. Використання посилань у фреймах
- •3 Вкладені набори фреймів
- •Лекція 6
- •1. Поняття форми
- •Створення форм
- •2. Елементи форми в html
- •Поле для пароля
- •Кнопка submit
- •Кнопка reset
- •Прапорці (checkbox)
- •Перемикачі (radiobutton)
- •Кнопка із зображенням
- •Приклад комбінованої форми
- •Лекція 7
- •1. Фрейми, їхні теги та атрибути
- •2. Використання посилань у фреймах
- •3 Вкладені набори фреймів
- •Лекція 8
- •1. Поняття форми
- •Створення форм
- •2. Елементи форми в html
- •Поле для пароля
- •Кнопка submit
- •Кнопка reset
- •Прапорці (checkbox)
- •Перемикачі (radiobutton)
- •Кнопка із зображенням
- •Приклад комбінованої форми
- •Лекція 10
- •1. Технологія створення веб-вузла.
- •Інтерфейс та режими роботи програми
- •Режими перегляду веб-документа
- •Відкривання та створення сайтів і веб-сторінок
- •5.Створення веб-сторінки за допомогою шаблона
- •Контрольні запитання
- •Лекція 11
- •1. Створення форми.
- •Ефекти динамічної html у FrontPage
- •MySql - субд для Інтернету
- •Інтеграція сценаріїв з базами даних
- •2. Використання php
- •3. Вбудовування php в html
- •5. Доступ до змінних форми
- •Лекція 15
- •1. Поняття об'єктної моделі
- •2. Властивості, методи та події
- •3. Сценарії
-
Ефекти динамічної html у FrontPage
У програмі FrontPage є додаткові можливості вдосконалити сайт за допомогою спеціальних компонентів — готових до застосування програмних модулів, для використання яких достатньо настроїти їх властивості. У такий спосіб легше розширити функціональні можливості сайту та прискорити процес його розроблення.
Розглянемо три компоненти, які дозволяють створювати зміст сайту, анімацію тексту за допомогою динамічної HTML та ефект переходу між сторінками сайту.
-
Створення змісту сайту
Основною перевагою змісту є те, що у разі додавання до сайту нової сторінки зміст змінюється автоматично, на відміну від стандартного меню з гіперпосиланнями, яке в цьому випадку доводиться модифікувати вручну. Для створення змісту сайту необхідно виконати такі дії.
-
Відкрити у програмі FrontPage наявний сайт (скористайтеся одним із сайтів, розроблених раніше на практичних заняттях) і створити нову сторінку за допомогою кнопки Создание новой обычной страницы (Створення нової звичайної сторінки) панелі інструментів Стандартная (Стандартна).
-
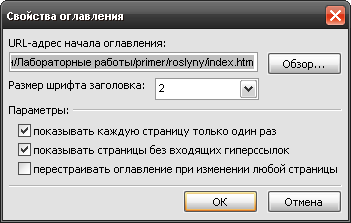
У меню Вставка (Вставка) вибрати команду Веб-компонент (Веб-компонент), у вікні, що з'явиться, у списку Тип компонента (Тип компонента) вибрати значення Оглавление (Зміст) і натиснути кнопку Готово (Готово). Відкриється діалогове вікно Свойства оглавления (Властивості змісту) (рис. 12), де у текстовому полі слід зазначити URL-адресу головної сторінки сайту.

Рис. 12. Діалогове вікно для настроювання
-
Встановити прапорець перестраивать оглавление при изменении любой страницы (переформовувати зміст після змінення будь-якої сторінки) і клацнути кнопку ОК.
-
Клацнути правою кнопкою миші у вільному місці сторінки та у контекстному меню вибрати пункт Свойства страницы (Властивості сторінки). Відкриється відповідне діалогове вікно. У текстове поле Название (Назва) ввести заголовок новоствореної веб-сторінки — слово «Зміст».
-
Зберегти сторінку у файлі з іменем zmist.htm.
-
Відкрити сторінку змісту у вікні браузера; це можна зробити за допомогою команди Файл • Просмотреть в обозревателе (Файл • Переглянути у браузері). У вікні відобразиться перелік усіх сторінок сайту у вигляді гіперпосилань. Відвідувач, клацнувши одне з них, потрапляє на відповідну сторінку. Зміст можна створити ще в один спосіб — використовуючи шаблон сторінки Оглавление (Зміст). Для цього за допомогою команди Файл • Создать (Файл • Створити) і посилання Другие шаблоны страниц (Інші шаблони сторінок) слід відкрити діалогове вікно з переліком шаблонів та майстрів веб-сторінок і на вкладці Общие (Загальні) вибрати шаблон Оглавление (Зміст).
-
Ефекти анімації тексту
Під час створення ефекту анімації тексту можна вибрати один з кількох її типів: рух по спіралі, виліт із різних точок екрана, виникнення тексту послідовно, слово за словом тощо. Покажемо, як можна це зробити, на конкретному прикладі. Отже, слід виконати такі дії.
-
Відкрити одну зі сторінок будь-якого сайту (наприклад, створеного раніше на практичних заняттях), і виділити текст, для якого застосувати ефект анімації «Влітання».
-
Відобразити панель інструментів Эффекты DHTML (Ефекти динамічної HTML) (рис. 13). Це можна зробити, вибравши команду Вид•Панели инструментов•Эффекты DHTML (Вигляд• Панелі інструментів • Ефекти DHTML).
![]()
Рис. 13. Панель інструментів Эффекты DHTML
-
У списку В к л (Увімкнути) цієї панелі вибрати пункт Загрузка страницы (Завантаження сторінки). Це означає, що ефект динамічної HTML проявлятиметься тоді, коли користувач завантажить сторінку у вікно браузера.
-
У списку Применить (Застосувати) вибрати ефект Влет (Влітання).
-
Виділити якийсь фрагмент тексту — до нього застосуємо ефект «збільшення розміру та зміна кольору».
-
У списку В к л (Увімкнути) панелі інструментів Эффекты DHTML(Ефекти DHTML) вибрати пункт Наведение мыши (Наведення миші) — ефект динамічного HTML відтворюватиметься тоді, коли користувач наведе вказівник миші на відповідний текст.
-
У описку Применить (Застосувати) вибрати елемент Форматирование (Форматування), а правіше у списку Эффект (Ефект) — елемент Выбрать шрифт (Вибрати шрифт). Відкриється діалогове вікно Шрифт (Шрифт), де слід задати відмінний від поточного розмір шрифту та інший колір символів.
-
Зберегти результати у файлі з іншим іменем та перевірити роботу сторінки в браузері.
-
Спеціальні ефекти зміни сторінок
Ефекти переходів між сторінками визначають, як на екрані зникає попередня сторінка і з'являється нова. Вони можуть базуватися на круговому чи лінійному русі сторінок, їх розчиненні або проявленні тощо. Щоб задати ці ефекти, слід виконати таку послідовність дій.
-
Відкрити головну сторінку будь-якого сайту, створеного раніше на практичних заняттях.
-
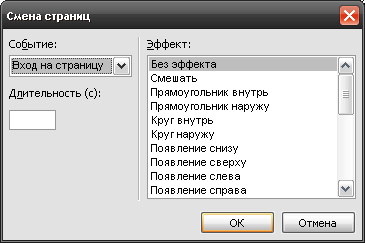
У меню Формат (Формат) вибрати команду Смена страниц (Зміна сторінок). Відкриється відповідне діалогове вікно (рис. 14).

Рис. 14. Діалогове вікно, в якому визначається перехід між сторінками
-
У списку Событие (Подія) вибрати подію Выход со страницы (Вихід зі сторінки) — ефект виникатиме у разі виходу зі сторінки. У текстовому полі Длительность (с) (Тривалість у секундах) ввести 3 — ефект переходу триватиме 3 секунди. У списку Эффект (Ефект) вибрати відповідне значення, наприклад Появление снизу (Поява знизу).
-
Зберегти результати роботи у файлі з іншим іменем і переглянути роботу сторінки у браузері
Приклад 3
Іноді для економії місця на веб-сторінці або з метою компактного і наочного подання інформації використовують списки, які можна розгортати та згортати. Розглянемо процедуру формування таких списків у програмі FrontPage.
Створимо списки перших страв, других страв та десертів. Назви категорій страв відображатимуться на веб-сторінці постійно, а назви страв можна буде побачити, клацнувши мишею категорію. Щоб згорнути список страв, необхідно буде знову клацнути категорію. Для елементів списків використовуйте звичайний текст.
-
Створіть у програмі FrontPage нову сторінку.
-
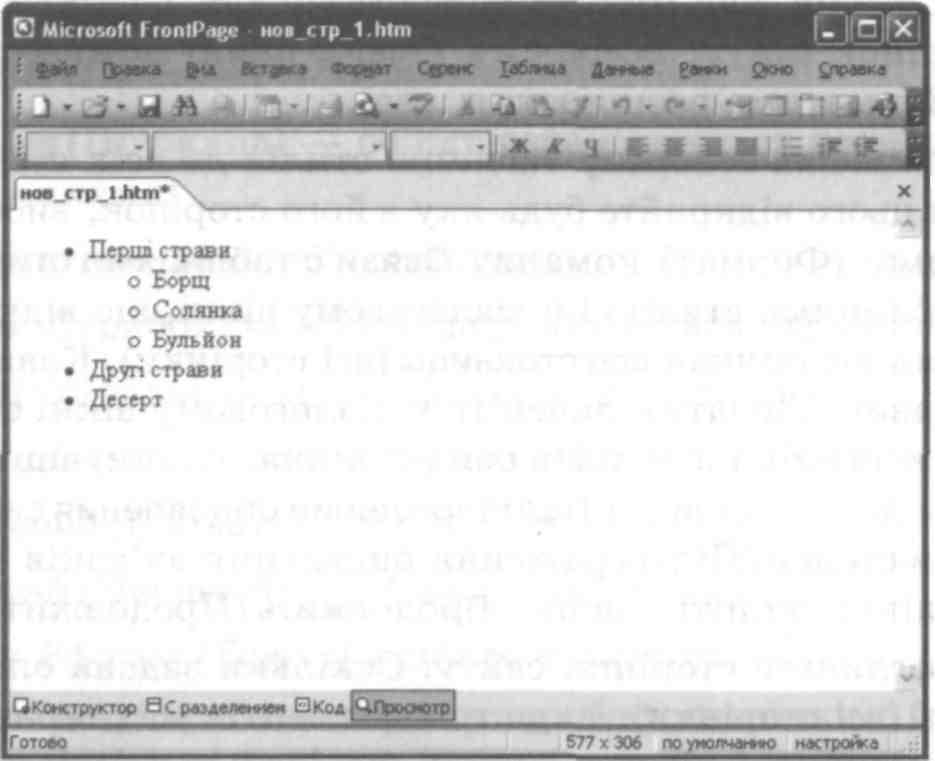
Введіть у стовпчик категорії страв і відповідні страви у них (наприклад, ті, що зображені на рис. 15). На цьому етапі слід лише набрати всі назви, кожну в окремому абзаці.

Рис. 15. Двохрівневий список
-
Виділіть весь текст і оформіть його як маркований список за допомогою кнопки Маркеры (Маркери) панелі інструментів Форматирование (Форматування).
-
Виділіть страви, які стосуються категорії «Перші страви», та двічі клацніть кнопку Увеличить отступ (Збільшити відступ) тієї самої панелі інструментів. У такий спосіб буде задано відступ для виділеного фрагмента списку.
-
Аналогічні дії виконайте для інших категорій страв. У результаті ви отримаєте дворівневий список, де категорії страв є першим рівнем, а власне страви — другим (рис. 15).
-
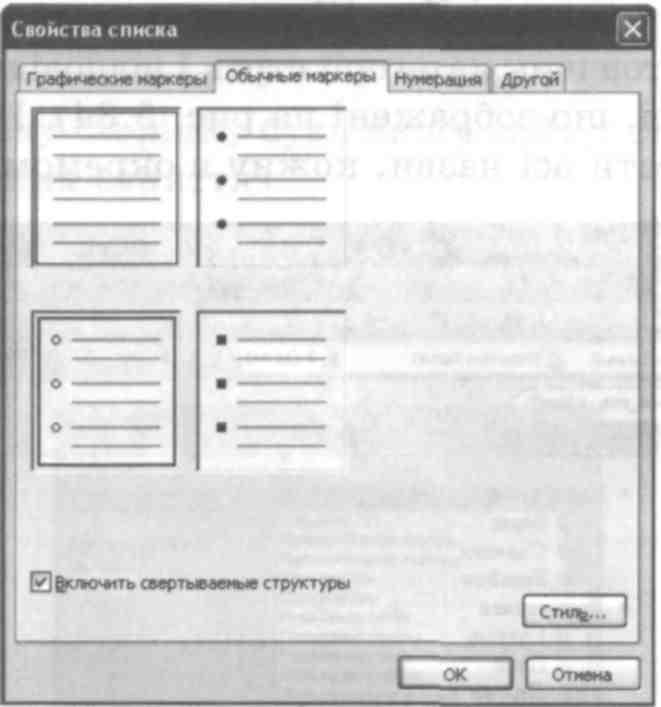
Виділіть один з елементів списку другого рівня та виберіть команду Список (Список) у меню Формат (Формат) або команду Свойства списка (Властивості списку) в контекстному меню елемента. У діалоговому вікні властивостей списку встановіть прапорець Включить свертываемые структуры (Увімкнути структури, що згортаються) (рис. 16) і клацніть ОК.

Рис. 16. Визначення властивостей списку
-
Виділіть елемент списку першого рівня, що відповідає назві категорії страв, наприклад «Перші страви», знову відкрийте діалогове вікно властивостей списку і встановіть прапорці Включить свертываемые структуры (Увімкнути структури, що згортаються) та Изначально свернуть (Спочатку згорнути). Клацніть ОК.
-
Перейдіть в режим попереднього перегляду сторінки, вибравши вкладку Просмотр (Перегляд) у нижній частині робочої області. На екрані відображатимуться лише елементи верхнього рівня дворівневого списку, тобто назви категорій страв. Після клацання мишею кожної з них список розкриється, показуючи елементи другого рівня обраної категорії, тобто самі страви (рис. 17). Після повторного клацання список згортається.

Рис. 17. Список зі згорнутими та розгорнутими елементами
Лекція 14
Тема: Робота з засобами РНР. Проектування БД для використання в Web
План
-
Вступ
-
Використання PHP.
-
Вбудова PHP в HTML.
-
Додавання динамічного вмісту.
-
Доступ до змінних форми.
1. Вступ
Мова PHP
PHP - це мова обробки гіпертексту (HTML), використовується на стороні сервера (server side scripting language), конструкції якого вставляються в HTML-текст. В 2003 році вийшла версія PHP 5.0 на базі машини Zend Engine 2 (фірма Zend Technologies Ltd), що дає можливості для створення повномасштабних додатків, починаючи з п'ятої версії її можна називати об’єктно-орієнтованою. PHP є відкритим програмним продуктом, що означає його безкоштовність і можливість створювати свої власні розширення мови.
Мова PHP використовується приблизно на 52% з 14,5 мільйонів сайтів, що працюють під Apache, що у свою чергу є найпоширенішою в Інтернеті (за різними оцінками близько 70%), популярність якої швидко росте.
PHP є наймолодшою, перспективною і швидкою у розвитку з мов програмування для Інтернет, частка її використання в порівнянні з іншими мовами швидко росте. Її основні переваги: широка підтримка різних технологій, сумісність із серверами, базами даних, простота й безкоштовність.
PHP дозволяє відокремити HTML-текст від виконуваної частини, за рахунок чого можна домогтися значного зниження витрат часу на розробку проекту. У багатьох випадках вдається відокремити програмну частину проекту від розробки сторінок на HTML, що полегшує завдання й дизайнерові, і програмістові. Майже завжди виявляється, що швидкість просування проектів, створюваних на PHP буде вище, ніж при використанні інших мов програмування.
Можливості PHP
-
підтримувані технології: платформи Win32 (9x/NT/2000/XP), UNIX, OS/2, QNX, MacOS, BeOS, OCX;
-
сумісність із серверами: Apache (Win32, UNIX), phttpd, fhttpd, thttpd, ISAPI(Zeus, IIS), NSAPI, Roxen/Caudium, AOLServer;
-
підтримка технологій COM, XML, Java, CORBA, WDDX, Macromedia Flash;
-
розвинена функціональність для роботи з мережними з'єднаннями;
-
підтримує понад 20 баз даних і має розвинену функціональність для роботи з ними;
-
можливість створення повноцінних об’єктно-орієнтованих додатків;
-
порівняно простий синтаксис і зручність у практичному використанні;
-
безкоштовність;
-
відкритість коду, завдяки якій можна створювати власні розширення мови
