
- •Лекція 1
- •Основи Інтернету
- •Створення та підтримка веб-ресурсів в автоматизованому режимі.
- •Лекція 2
- •Основні веб-технології.
- •Головне про веб-дизайн.
- •Лекція 3
- •Базові конструкції мови html
- •Структура html-документа
- •Лекція 4 Теги форматування тексту Створення гіперпосилань та списків в Html-документі
- •2. Теги логічного форматування тексту
- •4. Текстові гіперпосилання
- •5. Списки
- •Лекція 6
- •1. Використання таблиць у html-документах
- •2. Форматування таблиць.
- •3. Форматування тексту та оформлення рамок таблиці
- •4. Використання таблиць для розміщення об'єктів на веб-сторінці
- •1. Фрейми, їхні теги та атрибути
- •2. Використання посилань у фреймах
- •3 Вкладені набори фреймів
- •Лекція 6
- •1. Поняття форми
- •Створення форм
- •2. Елементи форми в html
- •Поле для пароля
- •Кнопка submit
- •Кнопка reset
- •Прапорці (checkbox)
- •Перемикачі (radiobutton)
- •Кнопка із зображенням
- •Приклад комбінованої форми
- •Лекція 7
- •1. Фрейми, їхні теги та атрибути
- •2. Використання посилань у фреймах
- •3 Вкладені набори фреймів
- •Лекція 8
- •1. Поняття форми
- •Створення форм
- •2. Елементи форми в html
- •Поле для пароля
- •Кнопка submit
- •Кнопка reset
- •Прапорці (checkbox)
- •Перемикачі (radiobutton)
- •Кнопка із зображенням
- •Приклад комбінованої форми
- •Лекція 10
- •1. Технологія створення веб-вузла.
- •Інтерфейс та режими роботи програми
- •Режими перегляду веб-документа
- •Відкривання та створення сайтів і веб-сторінок
- •5.Створення веб-сторінки за допомогою шаблона
- •Контрольні запитання
- •Лекція 11
- •1. Створення форми.
- •Ефекти динамічної html у FrontPage
- •MySql - субд для Інтернету
- •Інтеграція сценаріїв з базами даних
- •2. Використання php
- •3. Вбудовування php в html
- •5. Доступ до змінних форми
- •Лекція 15
- •1. Поняття об'єктної моделі
- •2. Властивості, методи та події
- •3. Сценарії
-
Режими перегляду веб-документа
У режимі Страница (Сторінка) в нижній частині робочої області є чотири вкладки, які дають змогу переглядати веб-сторінку в різних режимах.
• Конструктор (Конструктор) — звичайний режим роботи, в якому створюють або редагують сторінку за допомогою візуальних засобів, розміщуючи на ній текст, лінії, кнопки, посилання та інші об'єкти.
• Код (Код) — режим перегляду і створення сторінки в HTML-кодах. Його можна використовувати як для формування сторінки через уведення HTML-кодів у веб-документ, так і для перегляду, редагування та доповнення кодів сторінки, створеної у звичайному режимі роботи.
• С разделением (З розподілом) — комбінований режим, у якому робоча область поділена на дві частини: у верхній відображені HTML-коди сторінки, а в нижній — її вигляд у режимі конструктора.
• Просмотр (Перегляд) — попередній перегляд сторінки у тому вигляді, в якому вона відображається у вікні браузера.
-
Відкривання та створення сайтів і веб-сторінок
Робота з веб-сторінками
Розглянемо, як за допомогою програми FrontPage можна створювати, переглядати та редагувати веб-сайти.
Для відкриття наявного веб-сайту слід виконати такі дії.
-
У меню Файл (Файл) вибрати команду Открыть узел (Відкрити вузол) або на панелі інструментів Стандартная (Стандартна) клацнути стрілку праворуч від кнопки Открыть (Відкрити) і ви-брати у меню команду Открыть узел (Відкрити вузол).
-
У вікні Открытие веб-узла (Відкривання веб-вузла) вибрати папку, в якій розташовано веб-сайт. Клацнути кнопку Открыть (Відкрити).
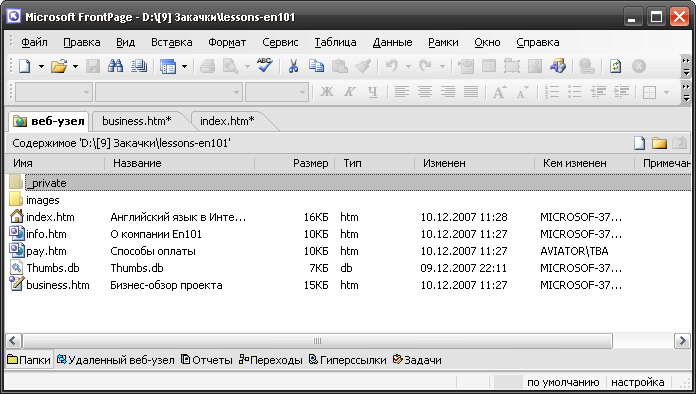
Відкривши сайт, FrontPage не відкриває жодного його файлу, а лише показує вміст папки. Конкретний файл можна відкрити, двічі клацнувши його назву. Який вигляд має вікно програми FrontPage з відкритим сайтом показано на рис. 2. Якщо папку зі сторінками сайту в програмі FrontPage ще не відкривали, то з'явиться діалогове вікно із запитом, чи можна додати необхідні технічні каталоги для керування цим сайтом. Після позитивної відповіді така папка стане веб-сайтом у середовищі програми FrontPage. Якщо ж у такий спосіб відкрити порожню папку, то це означатиме створення нового сайту. Значки, якими позначені веб-сайти, схожі на значки папок, на яких розміщене зображення глобуса.

Рис. 2. Відкритий веб-сайт
За допомогою команди Файл • Открыть (Файл • Відкрити) у програмі FrontPage можна відкривати документи, збережені на диску у вигляді окремих файлів, веб-сторінки з Інтернету, а також сторінки локального веб-сайту — в останньому випадку буде відкрито весь відповідний сайт, якщо цього не було зроблено раніше.
Відкрити веб-сторінку можна ще у такі способи:
-
на стандартній панелі інструментів клацнути кнопку Открыть (Відкрити);
-
клацнути стрілку праворуч від кнопки Открыть (Відкрити) і вибрати в меню однойменну команду;
-
натиснути клавіші Ctrl+О.
У результаті відкривається діалогове вікно Открытие файла (Відкривання файлу), в якому слід вибрати файл веб-сторінки і натиснути кнопку Открыть (Відкрити).
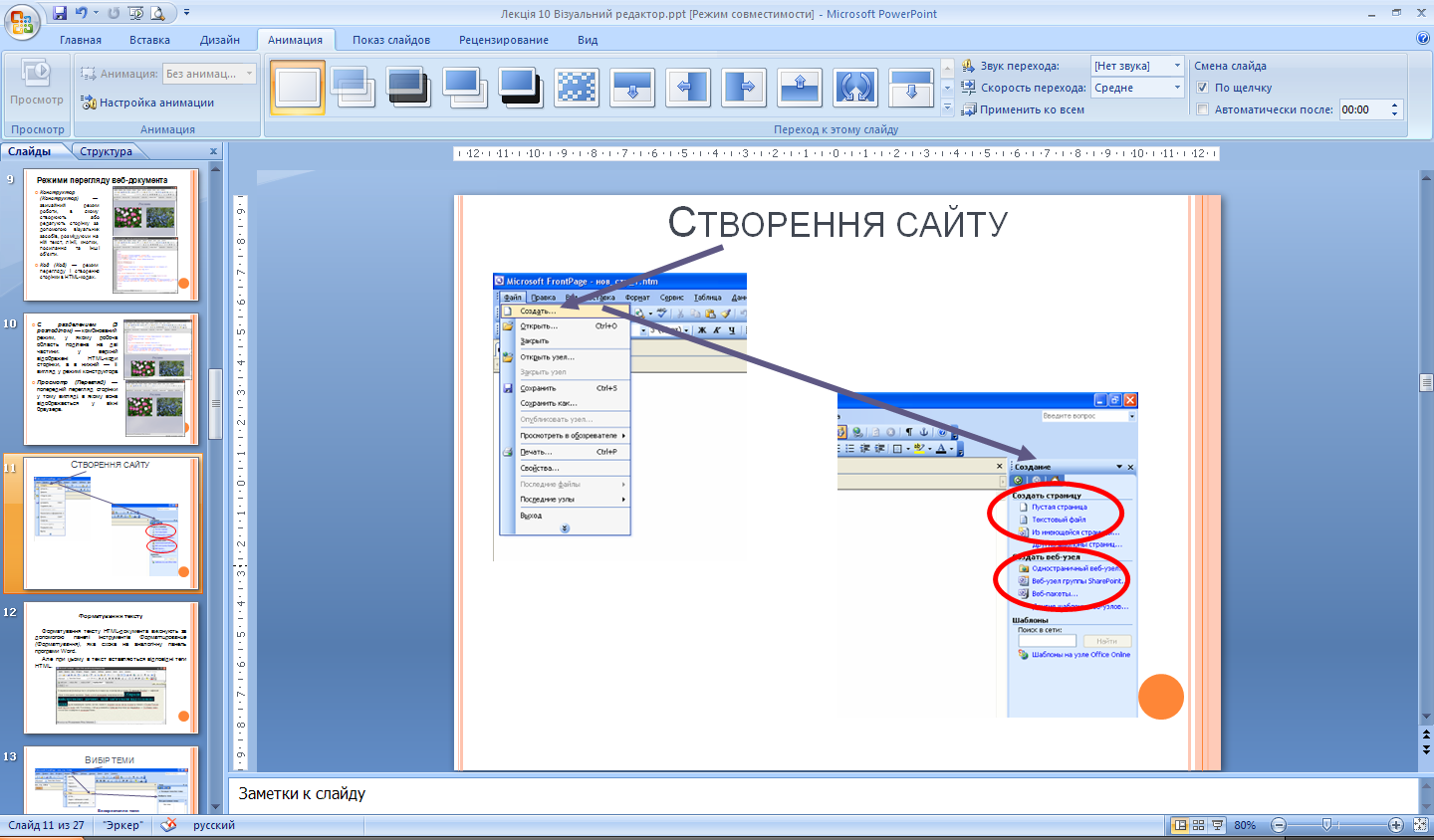
Щоб створити нову звичайну веб-сторінку, необхідно в меню файл (Файл) вибрати команду Создать (Створити) і в області завдань Создание (Створення), що з'явиться, клацнути посилання Пустая страница (Порожня сторінка). Можна також просто клацнути кнопку Создание новой обычной страницы (Створення нової звичайної сторінки) на панелі інструментів Стандартная (Стандартна). Після цього буде відкрито вікно нової веб-сторінки. У ньому можна вводити і форматувати текст, вставляти зображення, таблиці та інші об'єкти, створювати гіперпосилання й виконувати інші дії за допомогою засобів, які буде розглянуто далі. Усі ці операції здійснюють у режимі перегляду Конструктор (Конструктор). Зазначимо також, що після створення нової веб-сторінки буде автоматично відкрито область завдань Макетные таблицы и ячейки (Макетні таблиці і комірки) для допомоги у створенні таблиць.
Веб-сайт створюють у схожий спосіб з використанням посилання Одностраничный узел (Односторінковий вузол) області завдань Создание (Створення), після чого в діалоговому вікні Шаблоны веб-узлов (Шаблони веб-вузлів) потрібно натиснути кнопку ОК. При цьому автоматично буде створено пусту сторінку index.html, а також папки image для зображень і _private для збереження да-них, введених у форму.

-
Форматування тексту
Форматування тексту HTML-документа здебільшого виконують за допомогою панелі інструментів Форматирование (Форматування), яка схожа на аналогічну панель програми Word. Але при цьому в текст вставляються відповідні теги HTML. Наприклад, у разі зміни вигляду, розміру, кольору шрифту в документ буде вставлено відповідний тег < F O N T > , виділення курсивом і напівжирним шрифтом забезпечують теги <І> та <В>, а вирівнювання тексту буде задано відповідними атрибутами тегу <Р>. Використання кнопок для створення списків приводить до включення у документ відповідних тегів маркованого або нумерованого списків.
Деяких засобів керування шрифтами на панелі інструментів Форматирование (Форматування) немає. Для їх застосування слід вибрати команду Формат • Шрифт (Формат • Шрифт), яка відкриє діалогове вікно, що дає змогу встановлювати всі параметри символів.
Можна вставляти на сторінку текстові фрагменти, створені в інших програмах Microsoft Office, оскільки FrontPage розпізнає їхні формати даних та конвертує їх у HTML-код. Для перенесення тексту використовують стандартні засоби копіювання (переміщення) тексту через буфер обміну. FrontPage намагається, наскільки це можливо, зберегти форматування такого тексту.
-
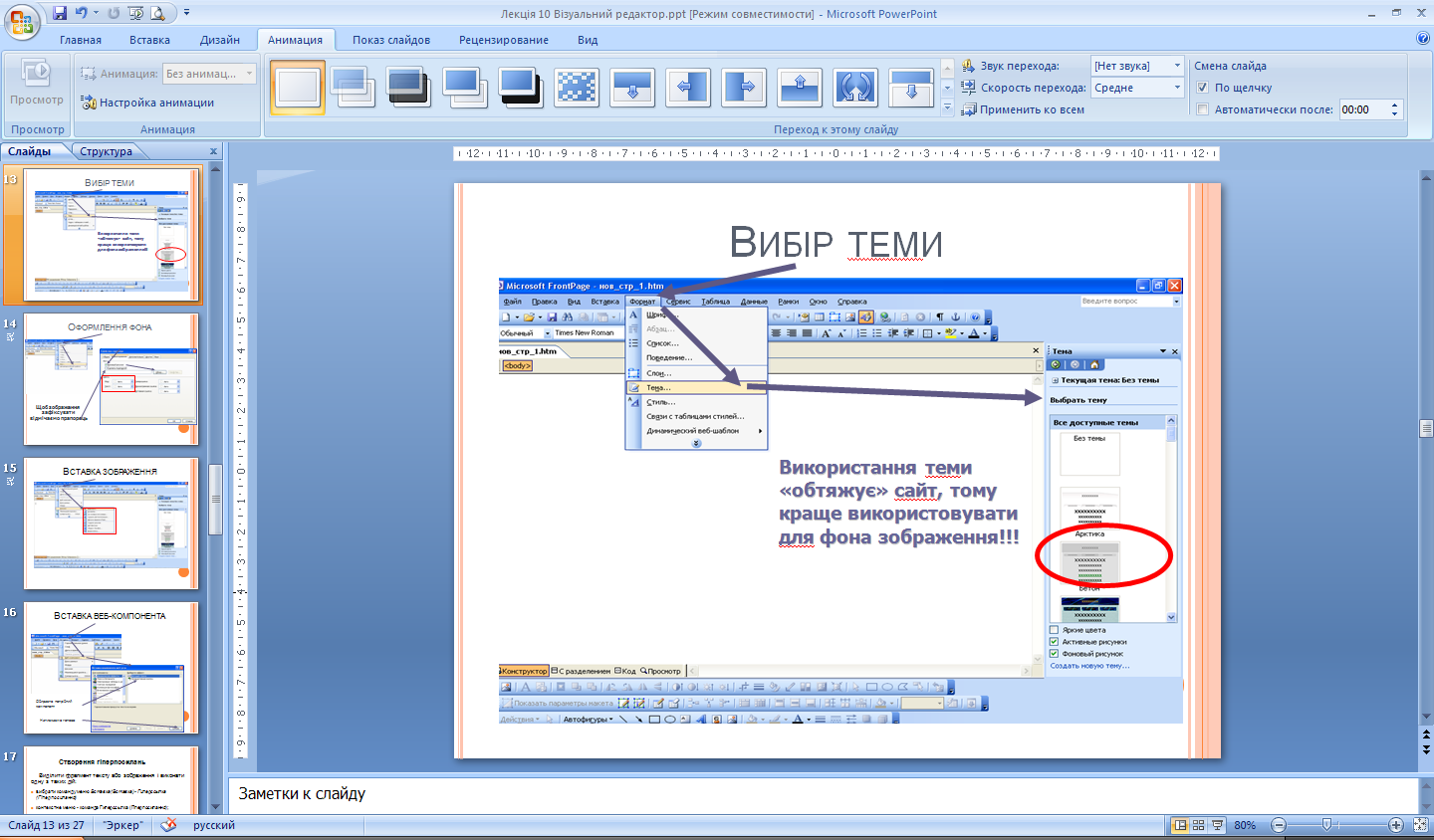
Вибір теми

-
Оформлення фона

-
Розміщення і настроювання зображень
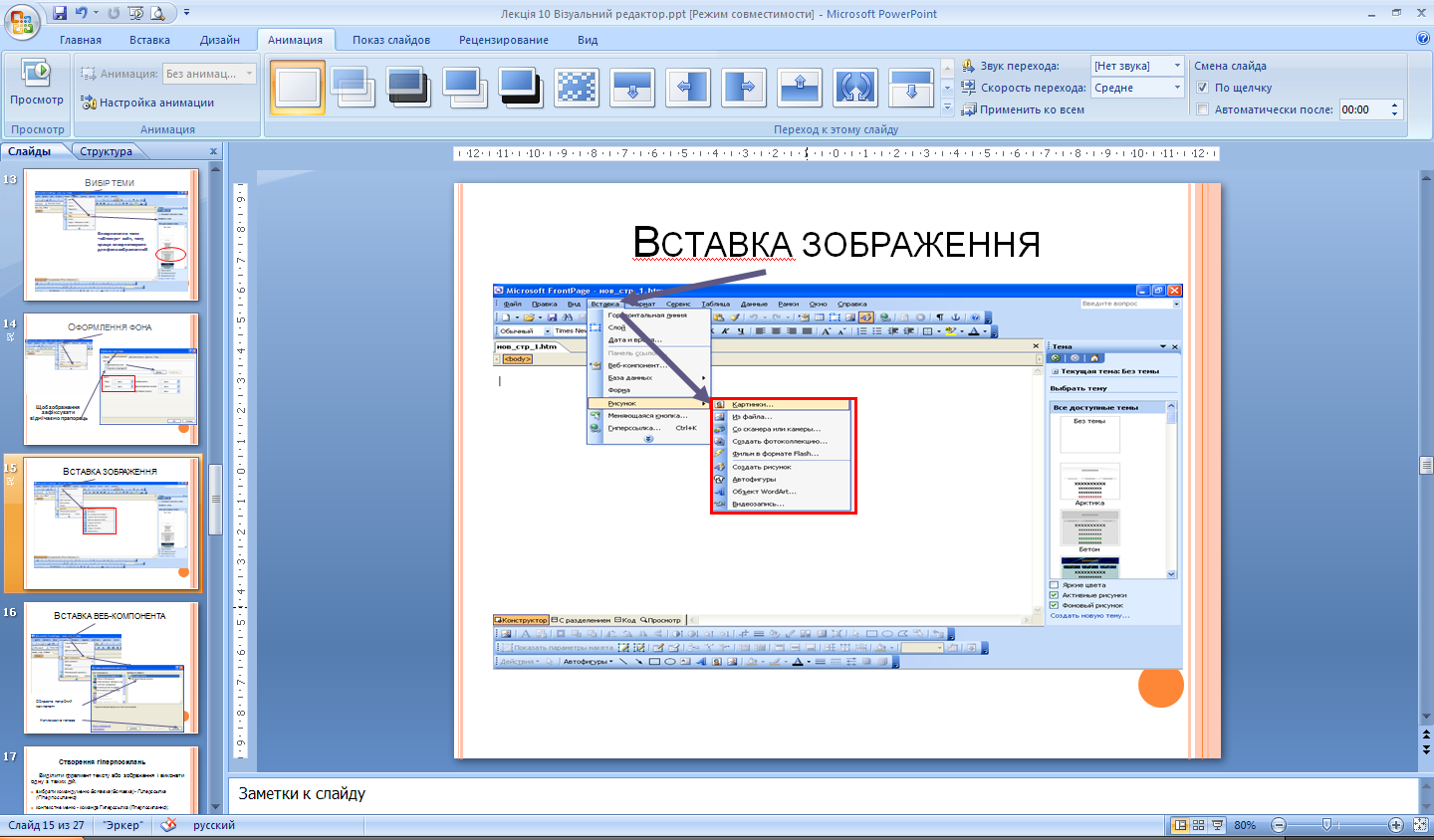
Для розміщення на сторінці зображення з файлу слід виконати одну з таких дій:
-
у меню Вставка (Вставка) вибрати команду Рисунок • Из файла (Малюнок • З файлу);
-
клацнути кнопку Добавить рисунок из файла (Додати малюнок із файлу) на стандартній панелі інструментів;
-
клацнути таку саму кнопку на панелі інструментів Рисунки (Малюнки);
-
її можна вивести на екран за допомогою команди Вид • Панели инструментов • Рисунки (Вигляд • Панелі інструментів • Малюнки).
У діалоговому вікні, яке відкриється, необхідно знайти потрібний графічний файл і клацнути кнопку ОК. Малюнок буде вставлено в позицію курсору.
Розмістивши зображення на веб-сторінці, можна настроїти його властивості. Для цього використовують діалогове вікно Свойства рисунка (Властивості малюнка). Щоб відкрити його, слід виділити малюнок за допомогою миші та виконати одну з таких дій:
-
у меню Формат (Формат) вибрати команду Свойства (Властивості);
-
відкрити контекстне меню і вибрати команду Свойства рисунка (Властивості малюнка);
• натиснути клавіші Alt+Enter.
Діалогове вікно Свойства рисунка (Властивості малюнка) має три вкладки: Вид (Вигляд), Общие (Загальні) та Видеозапись (Відео-запис).

-
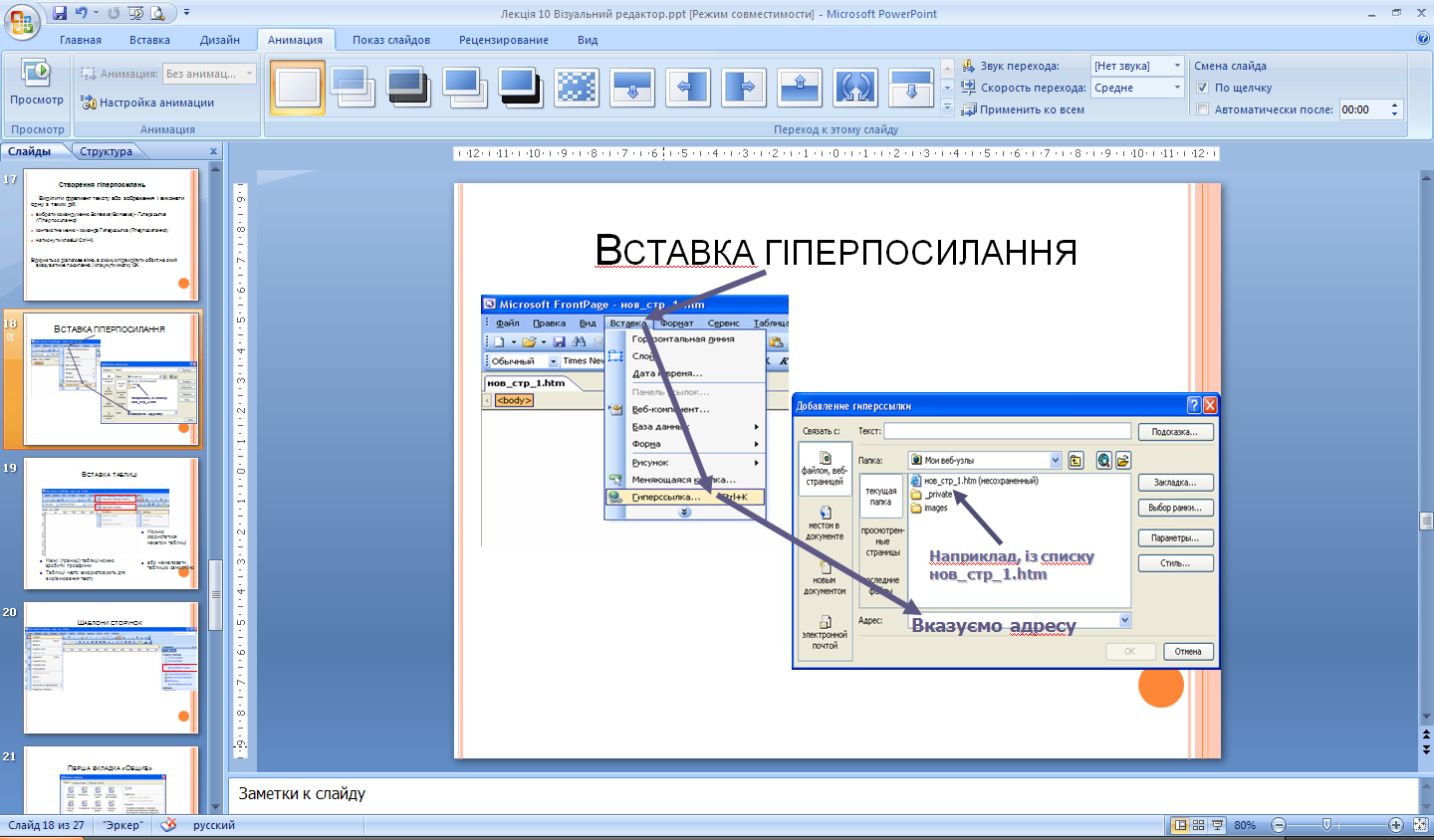
Створення гіперпосилань

Щоб створити гіперпосилання, необхідно виділити фрагмент тексту або зображення і виконати одну з таких дій:
-
вибрати команду Гиперссылка (Гіперпосилання) у меню Вставка (Вставка);
-
відкрити контекстне меню і вибрати у ньому команду Гиперссылка (Гіперпосилання);
-
натиснути клавіші Ctrl+K;
-
клацнути кнопку Добавление гиперссылки (Додання гіперпоси-лання) на панелі інструментів Стандартная (Стандартна).
Відкриється діалогове вікно (рис. 6), в якому слід виділити об'єкт, на який вказуватиме посилання, і клацнути кнопку ОК.
Гіперпосилання може вказувати, зокрема, на такі об'єкти:
-
веб-сторінку поточного сайту — якщо в цей момент у програмі відкритий веб-сайт, то в діалоговому вікні можна вибрати одну з його сторінок;
-
веб-сторінку, що міститься за будь-якою URL-адресою — її можна безпосередньо ввести в поле Адрес (Адреса) або клацнути кнопку Интернет (Інтернет) із зображенням глобуса і знайти сторінку в Інтернеті за допомогою браузера;
-
файл, що міститься на диску комп'ютера — необхідно клацнути кнопку Поиск файла (Пошук файлу) із зображенням папки і в діалоговому вікні вибрати потрібний файл;
-
адресу електронної пошти — таке посилання дає змогу відвідувачам сайту відіслати електронний лист; для його створення слід клацнути значок электронной почтой (електронною пош-тою) у лівій частині діалогового вікна і в полі Адрес эл. почты (Адреса електронної пошти) ввести адресу отримувача.
-
якір — якщо на веб-сторінці є якорі (їх можна створити за допомогою команди Закладка (Закладка) меню Вставка (Вставка), попередньо виділивши фрагмент тексту), то гіперпосилання на них формують вибором імені якоря зі списку, що відкривається за допомогою кнопки Закладка (Закладка) або значка Местом в документе (місцем у документі) у лівій частині діалогового вікна.

Рис. 6. Діалогове вікно для створення гіперпосилань
Якщо посилання потрібно відкрити в іншому фреймі, використовують кнопку Выбор рамки (Вибір фрейму), яка відкриває спеціальне діалогове вікно.
Для видалення наявного гіперпосилання слід виділити його, відкрити описане раніше діалогове вікно і клацнути кнопку Удалить ссылку (Видалити посилання).
-
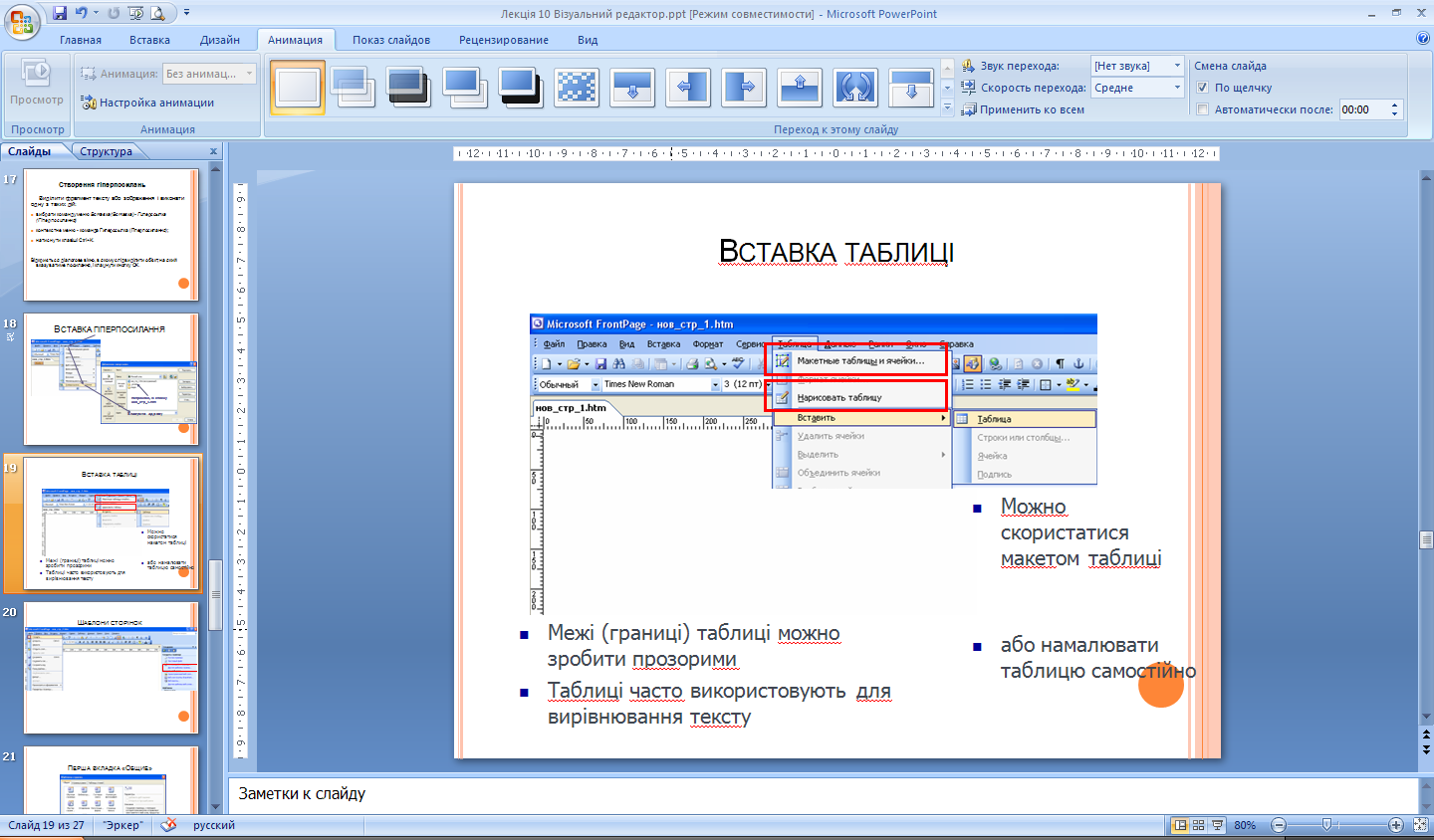
Створення таблиць


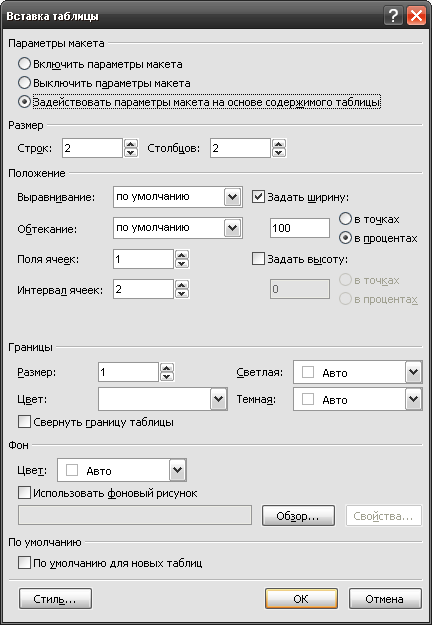
Для створення таблиці слід встановити курсор у місце, де вона має міститися, і в меню Таблица (Таблиця) вибрати команду Вставить • Таблица (Вставити • Таблиця). Відкриється діалогове вікно.
Вставка таблицы (Вставлення таблиці) (рис. 5), в якому можна визначити всі параметри таблиці.
Рис. 5. Діалогове вікно для вставлення таблиці
В області Размер (Розмір) цього вікна потрібно задати кількість рядків Строк (Рядків) та стовпців Столбцов (Стовпців). В області Положение (Розташування) слід визначити розташування таблиці на сторінці, вибравши у списку Выравнивание (Вирівнювання) одне зі значень:
-
по умолчанию (за умовчанням) — до HTML-коду не буде додано тегів, що керують вирівнюванням таблиці;
-
по левому краю (за лівим краєм) — вирівнювання за лівим краєм сторінки;
-
по правому краю (за правим краєм) — вирівнювання за правим краєм сторінки;
-
по центру (по центру) — вирівнювання по центру сторінки.
За допомогою прапорця Задать ширину (Задати ширину) та поля під ним можна зафіксувати ширину таблиці в пікселах або відсотках від ширини вікна. Введенням потрібного значення у поле Размер (Розмір) області Границы (Межі) задають товщину меж таблиці. Після натискання кнопки ОК таблицю буде вставлено на сторінку в позицію курсору. Варто також зазначити, що всі параметри таблиці можна змінити у діалоговому вікні Свойства таблицы (Властивості таблиці), яке відкривають за допомогою команди Таблица • Свойства таблицы • Таблица (Таблиця • Властивості таблиці • Таблиця) або однойменної команди контекстного меню таблиці.
Швидко створити таблицю можна за допомогою кнопки Добавить таблицу (Додати таблицю), яка розміщена на панелі інструментів Стандартная (Стандартна). Для цього слід натиснути цю кнопку і, не відпускаючи лівої кнопки миші, вибрати необхідну кількість рядків та стовпців таблиці.
Вправа
Створимо веб-сторінку, що міститиме відформатований текст.
-
Створіть папку, наприклад my_web, в якій ви зберігатимете розроблені за допомогою FrontPage веб-сторінки. Відкрийте її у програмі як веб-сайт.
-
Створіть нову веб-сторінку, клацнувши кнопку Создание новой обычной страницы (Створення нової звичайної сторінки) на панелі інструментів Стандартная (Стандартна).
-
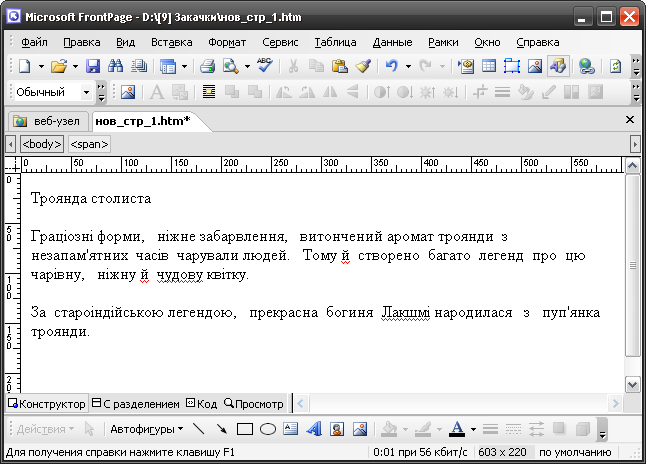
Введіть наведений нижче текст у вікно веб-сторінки в режимі Конструктор (Конструктор) (рис. 7),
Троянда столиста
Граціозні форми, ніжне забарвлення, витончений аромат троянди з незапам'ятних часів чарували людей. Тому й створено багато легенд про цю чарівну, ніжну й чудову квітку.
За староіндійською легендою, прекрасна богиня Лакшмі народилася з пуп'янка троянди.
Зауважте, що після переходу на новий абзац він буде відділений від попереднього відступом.

Рис. 7. Введений текст поділено на абзаци
4. Користуючись панеллю інструментів Форматирование (Форматування), внесіть зміни, показані на рис.8.

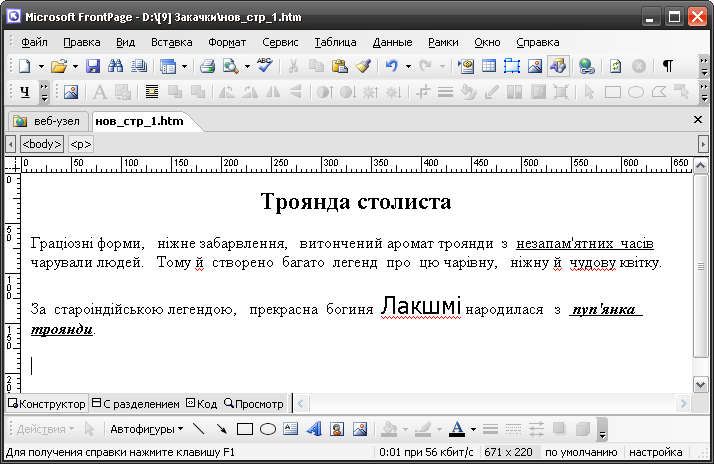
Рис. 8. Веб-сторінка з елементами форматування тексту
5. Вибравши команду Файл • Сохранить (Файл • Зберегти), збережіть сторінку, а потім закрийте її вікно. Пам'ятайте, що файлам сайту потрібно надавати короткі назви, записані малими латинськими літерами і цифрами, використовуючи символи «_» замість пробілів. Так ви уникнете проблем під час розміщення сайту у Всесвітній мережі, оскільки для деяких веб-серверів такі вимоги є необхідними.
