
- •Лекція 1
- •Основи Інтернету
- •Створення та підтримка веб-ресурсів в автоматизованому режимі.
- •Лекція 2
- •Основні веб-технології.
- •Головне про веб-дизайн.
- •Лекція 3
- •Базові конструкції мови html
- •Структура html-документа
- •Лекція 4 Теги форматування тексту Створення гіперпосилань та списків в Html-документі
- •2. Теги логічного форматування тексту
- •4. Текстові гіперпосилання
- •5. Списки
- •Лекція 6
- •1. Використання таблиць у html-документах
- •2. Форматування таблиць.
- •3. Форматування тексту та оформлення рамок таблиці
- •4. Використання таблиць для розміщення об'єктів на веб-сторінці
- •1. Фрейми, їхні теги та атрибути
- •2. Використання посилань у фреймах
- •3 Вкладені набори фреймів
- •Лекція 6
- •1. Поняття форми
- •Створення форм
- •2. Елементи форми в html
- •Поле для пароля
- •Кнопка submit
- •Кнопка reset
- •Прапорці (checkbox)
- •Перемикачі (radiobutton)
- •Кнопка із зображенням
- •Приклад комбінованої форми
- •Лекція 7
- •1. Фрейми, їхні теги та атрибути
- •2. Використання посилань у фреймах
- •3 Вкладені набори фреймів
- •Лекція 8
- •1. Поняття форми
- •Створення форм
- •2. Елементи форми в html
- •Поле для пароля
- •Кнопка submit
- •Кнопка reset
- •Прапорці (checkbox)
- •Перемикачі (radiobutton)
- •Кнопка із зображенням
- •Приклад комбінованої форми
- •Лекція 10
- •1. Технологія створення веб-вузла.
- •Інтерфейс та режими роботи програми
- •Режими перегляду веб-документа
- •Відкривання та створення сайтів і веб-сторінок
- •5.Створення веб-сторінки за допомогою шаблона
- •Контрольні запитання
- •Лекція 11
- •1. Створення форми.
- •Ефекти динамічної html у FrontPage
- •MySql - субд для Інтернету
- •Інтеграція сценаріїв з базами даних
- •2. Використання php
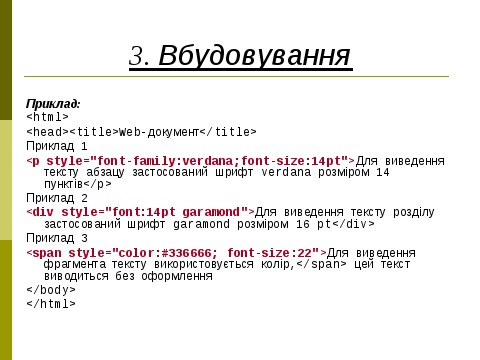
- •3. Вбудовування php в html
- •5. Доступ до змінних форми
- •Лекція 15
- •1. Поняття об'єктної моделі
- •2. Властивості, методи та події
- •3. Сценарії
Приклад комбінованої форми
Приклад використання різних форм на одній сторіночці Заповните, будь ласка, цю форму Вашими даними і натисніть кнопку "Відправити дані"! Ви зможете побачити варіант обробки Ваших даних.

Ця форма має наступний код:
<form method="post" action="8.php"> <fieldset> <b>Зaполните Ваші дані:</b>
<br><br> Ім'я: <input type=text name="name" maxlength=25 size=20 value=" "> <br><br> </fieldset> <p> <fieldset> <b>Виберіть улюблений колір:</b><br> <p align=center> <input type=radio name=answer value="#F4F090">Жовтий<br> <Input type=radio name=answer value="#80ECF3">Блакитний<br> <input type=radio name=answer value="#F3ACC5">Рожевий<br> <Input type=radio name=answer value="#A7F4AB">Зелений<br> </select> <br><br> </fieldset> <p> <fieldset> <b>Напишіть тут текст </b><br> <textarea name="basictext" rows=7 cols=45 ></textarea> </fieldset> <p> <fieldset> <input type=reset value="Сбросить данные"> <Input type="submit" value="Отправить данные"> </fieldset> </form>
Контрольні запитання
-
Що таке форма?
-
Який тег описує форму у HTML коді?
-
Які атрибути є обов’язковими при додаванні форми?
-
Назвіть елементи форми.
-
Який атибут допомагає створити кнопку із зображенням?



























Лекція 10
Тема: Візуальний редактор веб-сайтів
Мета: познайомитися з візуальним редактором для створення веб-сторінок та сайтів FrontPаge, розглянути інтерфейс та режими роботи, вивчити команди завантаження та створення нових веб-сторінок, форматування тексту, створення таблиць та гіперпосилань, створення сторінок з фреймовою структурою.
План
1. Технологія створення веб-вузла.
2. Інтерфейс та режими роботи програми.
3. Режими перегляду веб-документів.
4. Відкриття та створення веб-сторінок.
5. Створення веб-сторінки за допомогою шаблона.
1. Технологія створення веб-вузла.
-
Проектування (формування логічної структури сайту вигляді блок схеми)
-
Підготовка текстових, графічних, відео- та звукових матеріалів
-
Робота в редакторі
-
Оформлення гіперпосилань
-
Тестування сайту у браузері
Тепер, коли ви вмієте наповнювати веб-документи текстовою інформацією та володієте засобами їхнього художнього оформлення, можна подумати про створення першого повноцінного сайту. Та чи приваблює вас перспектива вручну вводити у текстовому редакторі всі теги — від першого до останнього! — і при цьому не бачити відразу результат своєї праці, оскільки його видно лише у браузері? Мабуть, що ні.
Тому у даній лекції ми розглянемо програму Microsoft FrontPage, адже це потужний засіб для візуального створення веб-сторінок та їхньої публікації. Ви ознайомитеся з інтерфейсом програми, засобами форматування тексту, формування гіперпосилань, створення таблиць і розміщення зображень, а також можливостями щодо автоматизованого створення веб-сайтів та окремих сторінок за допомогою майстрів і шаблонів. Набуті знання будуть використані у практичній роботі для створення сайту про рослини.
