
- •Лекція 1
- •Основи Інтернету
- •Створення та підтримка веб-ресурсів в автоматизованому режимі.
- •Лекція 2
- •Основні веб-технології.
- •Головне про веб-дизайн.
- •Лекція 3
- •Базові конструкції мови html
- •Структура html-документа
- •Лекція 4 Теги форматування тексту Створення гіперпосилань та списків в Html-документі
- •2. Теги логічного форматування тексту
- •4. Текстові гіперпосилання
- •5. Списки
- •Лекція 6
- •1. Використання таблиць у html-документах
- •2. Форматування таблиць.
- •3. Форматування тексту та оформлення рамок таблиці
- •4. Використання таблиць для розміщення об'єктів на веб-сторінці
- •1. Фрейми, їхні теги та атрибути
- •2. Використання посилань у фреймах
- •3 Вкладені набори фреймів
- •Лекція 6
- •1. Поняття форми
- •Створення форм
- •2. Елементи форми в html
- •Поле для пароля
- •Кнопка submit
- •Кнопка reset
- •Прапорці (checkbox)
- •Перемикачі (radiobutton)
- •Кнопка із зображенням
- •Приклад комбінованої форми
- •Лекція 7
- •1. Фрейми, їхні теги та атрибути
- •2. Використання посилань у фреймах
- •3 Вкладені набори фреймів
- •Лекція 8
- •1. Поняття форми
- •Створення форм
- •2. Елементи форми в html
- •Поле для пароля
- •Кнопка submit
- •Кнопка reset
- •Прапорці (checkbox)
- •Перемикачі (radiobutton)
- •Кнопка із зображенням
- •Приклад комбінованої форми
- •Лекція 10
- •1. Технологія створення веб-вузла.
- •Інтерфейс та режими роботи програми
- •Режими перегляду веб-документа
- •Відкривання та створення сайтів і веб-сторінок
- •5.Створення веб-сторінки за допомогою шаблона
- •Контрольні запитання
- •Лекція 11
- •1. Створення форми.
- •Ефекти динамічної html у FrontPage
- •MySql - субд для Інтернету
- •Інтеграція сценаріїв з базами даних
- •2. Використання php
- •3. Вбудовування php в html
- •5. Доступ до змінних форми
- •Лекція 15
- •1. Поняття об'єктної моделі
- •2. Властивості, методи та події
- •3. Сценарії
5. Списки
Для подання тексту в структурованому вигляді, коли кожен абзац виділено за допомогою позначки або номера, призначені списки. У HTML-документах використовують три види списків:
-
невпорядкований (маркований);
-
упорядкований (нумерований);
-
список визначень.
HTML| дозволяє визначати зовнішній вигляд цілих абзаців тексту. Абзаци можна організовувати в списки, виводити їх на екран у вигляді, що відформатував, або збільшувати ліве поле.
-
Нумеровані списки
Пронумерований список починається з дескриптора <OL|> (означає «ordered| list|») і закінчується дескриптором </OL>. Ця пара дескрипторів автоматично форматує список і стежить за інтервалами між списком і рештою вмісту HTML-страницы|.
type| = інформація про стиль — даний атрибут встановлює стиль елементу списку. Доступні в даний час значення призначені для візуальних агентів користувачів. Можливі значення описані у таблиці (включаючи інформацію про регістр).
|
Type| |
Стиль нумерації |
|
|
1 |
арабські цифри |
1, 2, 3, ... |
|
а |
букви нижнього регістра |
а, b, з ... |
|
A |
букви верхнього регістра |
A, B, C ... |
|
i |
римські цифри в нижньому регістрі |
i, ii|, iii| ... |
|
I |
римські цифри у верхньому регістрі |
I, II, III ... |
start| = число — Цей атрибут задає початковий номер першого елементу у впорядкованому списку. За умовчанням початковий номер - "1"|. Пам'ятаєте, що, хоча значенням цього атрибуту є ціле число, відповідна мітка може бути нецифрова. Якщо як стиль вибрані латинські букви верхнього регістра (A, B, C ...), start=3| означає "C"|. Якщо як стиль вибрані римські цифри нижнього регістра, start=3| означає "iii|" і так далі
Compact| — Якщо цей логічний атрибут встановлений, він повідомляє візуальних агентів користувачів про те, що генерувати список потрібно компактніше. Інтерпретація цього атрибуту залежить від агента користувача.
Елементи списків визначаються за допомогою дескриптора <LI|>. Представлення елементу на готовій сторінці повністю залежить від настройки браузера| і атрибутів списку. У неврегульованих і нумерованих списках як елемент можуть виступати цілі абзаци тексту. Елементи в каталогах і меню, навпаки, зазвичай короткі і «укладаються» браузерами| в рядок без перенесення.
Кінцевий дескриптор </LI> можна не вставляти в документ, оскільки наступний <LI|> розглядається браузером| як початок наступного елементу списку і відповідно кінець поточного. Дескриптор <LI|> повинен знаходитися між дескрипторами <UL|> — </UL> або <OL|> — </OL>.
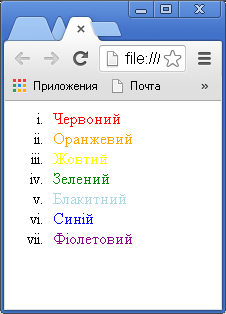
Приклад 2. Нумерований список, в якому для позначення елементів використовують малі римські цифри
<HTML>
<TITLE>Райдуга</TITLE> <BODY>
<BASEFONT SIZE=6> <OL TYPE=i>
<LI><FONT COLOR=red>Червоний</FONT></LI>
<LI><FONT COLOR=orange>Оранжевий</FONT></LI>
<LI><FONT COLOR=yellow>Жoвтий</FONT></LI>
<LI><FONT COLOR=green>Зелений</FONT></LI>
<LI><FONT COLOR=lightblue>Блакитний</FONT></LI>
<LI><FONT COLOR=blue>Синій</FONT></LI>
<LI><FONT COLOR=darkmagenta>Фіолетовий</FONT></LI> </OL>
</BODY> </HTML>
Ha мал. 3 показаний вигляд цього документа у вікні браузера Internet Explorer.
 мал. 3
Нумерований
список
мал. 3
Нумерований
список
Зверніть увагу на те, що за допомогою тегу < B A S E F O N T > для всього документа призначено розмір шрифту 6, а за допомогою тегів <FONT> визначено колір шрифту для кожного елемента списку.
-
Ненумеровані списки:
<UL|> ... </UL>
Текст, розташований між мітками <UL|> і </UL>, сприймається як ненумерований список. Кожен новий елемент списку слід починати з мітки <LI|>. У мітки <LI|> немає парної закриваючої мітки.
type| = інформація про стиль — Цей атрибут встановлює стиль елементу списку. Доступні в даний час значення призначені для візуальних агентів користувачів. Можливі значення описані у таблиці (включаючи інформацію про регістр).
Графічні агенти користувач можуть генерувати їх як:
-
для значення "disc|"
○ для значення "circle|"
■ для значення "square|"
value| = число — Цей атрибут встановлює номер поточного елементу списку. Пам'ятаєте, що, хоча значенням атрибуту є ціле число, відповідна мітка може бути нечислова.
Compact| — Якщо цей логічний атрибут встановлений, він повідомляє візуальних агентів користувачів про те, що генерувати список потрібно компактніше. Інтерпретація цього атрибуту залежить від агента користувача.
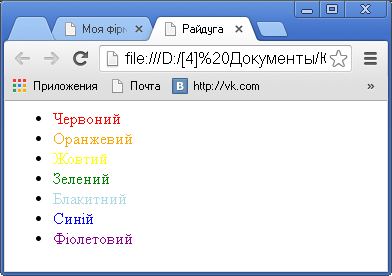
Приклад 3 . Маркований список, в якому для позначення елементів використовують коло
<HTML>
<TITLE>Райдуга</TITLE> <BODY>
<BASEFONT SIZE=6> <UL ТУРЕ=сігсlе>
<LI><FONT COLOR=red>Червоний</FONT></LI>
<LI><FONT COLOR=orange>Оранжевий</FONT></LI>
<LI><FONT COLOR=yellow>Жовтий</FONT></LI> <LI><FONT COLOR=green>Зелений</FONT></LI> <LI><FONT COLOR=lightblue>Блакитний</FONT></LI>
<LI><FONT COLOR=blue>Синій</FONT></LI>
<LI><FONT COLOR=darkmagenta>Фioлeтoвий</FONT></LI> </UL>
</BODY>
</HTML>
Ha мал. 4 показаний вигляд цього документа у вікні браузера Internet Explorer.
 Мал. 4.
Маркований список
Мал. 4.
Маркований список
-
Списки визначень: <DL|> ... </DL>
Список визначень (definition list) порівняно з маркованим або нумерованим має дещо складнішу будову. Кожен елемент такого списку складається з двох частин: терміна та його визначення. У такий спосіб можуть бути оформлені словники та термінологічні довідники. Однак цей тип списку використовують рідко, і тому описувати його докладніше не будемо.
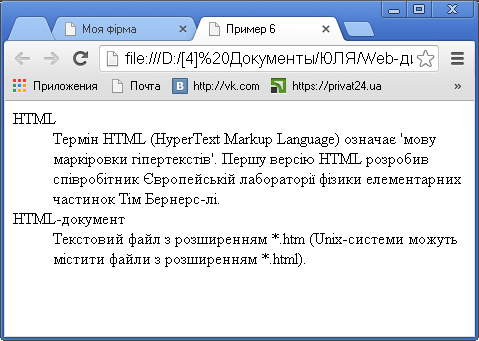
Список визначень декілька відрізняється від інших видів списків. Замість міток <LI|> в списках визначень використовуються мітки <DT|> (від англійського definition| term| — визначуваний термін) і <DD|> (від англійського definition| definition| — визначення визначення). Розберемо це на прикладі. Нехай, у нас є наступний фрагмент HTML-текста|:
<DL|>
<DT>HTML|
<DD>Термин| HTML| (HyperText| Markup| Language|) означає 'мову
маркіровки гіпертекстів'. Першу версію HTML| розробив співробітник
Європейській лабораторії фізики елементарних частинок Тім Бернерс-лі.
<DT>HTML-документ|
<DD>Текстовий| файл з розширенням *.htm (Unix-системи| можуть
містити файли з розширенням *.html).
</DL>
Цей фрагмент буде виведений на екран таким чином:

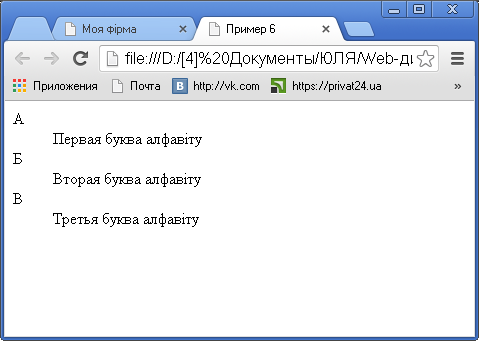
Точно так, як і мітки <LI|>, мітки <DT|> і <DD|> не мають парних закриваючих міток. Якщо визначувані терміни достатньо короткі, можна використовувати модифіковану відкриваючу мітку <DL| COMPACT|>. Наприклад, ось такий фрагмент HTML-текста|:
|
<DL| COMPACT|> <DT>А| <DD>Первая| буква алфавіту <DT>Б| <DD>Вторая| буква алфавіту <DT>В| <DD>Третья| буква алфавіту </DL> |

-
Вкладені списки
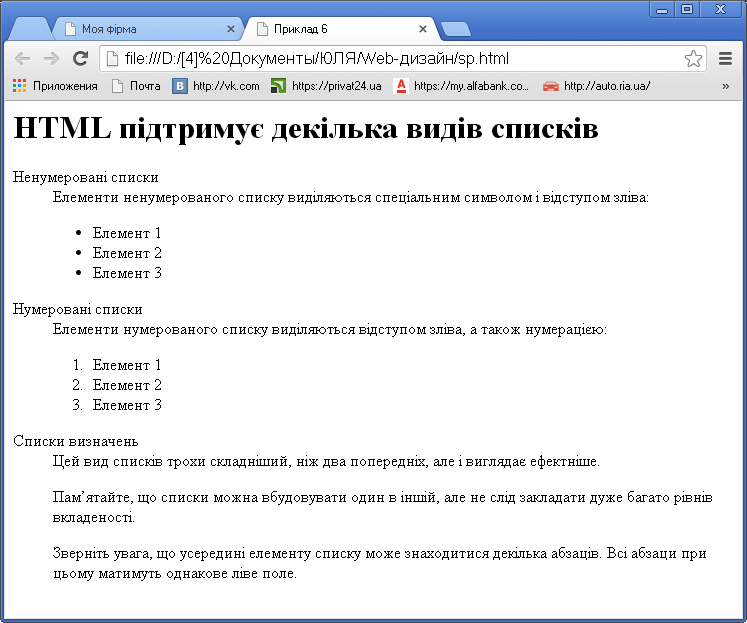
Елемент будь-якого списку може містити в собі цілий список будь-якого вигляду. Число рівнів вкладеності в принципі не обмежене, проте зловживати вкладеними списками все ж таки не слідує. Вкладені списки дуже зручні при підготовці різного роду планів і змісту. Наші знання про списки можна коротко звести в приклад:
<html|>
<head|>
<title>Приклад 6</title>
</head>
<body|>
<H1>HTML| підтримує декілька видів списків </H1>
<DL|>
<DT>Ненумеровані| списки
<DD>Елементи ненумерованого списку виділяються спеціальним
символом і відступом зліва:
<UL|>
<LI>Елемент 1
<LI>Елемент| 2
<LI>Елемент| 3
</UL>
<DT>Нумеровані| списки
<DD>Елементи| нумерованого списку виділяються відступом зліва, а
також нумерацією:
<OL|>
<LI>Елемент| 1
<LI>Елемент| 2
<LI>Елемент| 3
</OL>
<DT>Списки| визначень
<DD>Цей вид списків трохи складніший, ніж два попередніх, але і
виглядає ефектніше.
<P>Пам’ятайте|, що списки можна вбудовувати один в іншій, але не
слід закладати дуже багато рівнів вкладеності. </P>
<P>Зверніть увага, що усередині елементу списку може знаходитися
декілька абзаців. Всі абзаци при цьому матимуть однакове
ліве поле. </P>
</DL>
</body>
</html>

Підсумок заняття: виконати приведені у лекції приклади на ПК, результати – роздрукувати.
Підготуватися до лабораторної роботи, вивчити основні теги форматування тексту, гіперпосилань та списків.
