
- •Лекція 1
- •Основи Інтернету
- •Створення та підтримка веб-ресурсів в автоматизованому режимі.
- •Лекція 2
- •Основні веб-технології.
- •Головне про веб-дизайн.
- •Лекція 3
- •Базові конструкції мови html
- •Структура html-документа
- •Лекція 4 Теги форматування тексту Створення гіперпосилань та списків в Html-документі
- •2. Теги логічного форматування тексту
- •4. Текстові гіперпосилання
- •5. Списки
- •Лекція 6
- •1. Використання таблиць у html-документах
- •2. Форматування таблиць.
- •3. Форматування тексту та оформлення рамок таблиці
- •4. Використання таблиць для розміщення об'єктів на веб-сторінці
- •1. Фрейми, їхні теги та атрибути
- •2. Використання посилань у фреймах
- •3 Вкладені набори фреймів
- •Лекція 6
- •1. Поняття форми
- •Створення форм
- •2. Елементи форми в html
- •Поле для пароля
- •Кнопка submit
- •Кнопка reset
- •Прапорці (checkbox)
- •Перемикачі (radiobutton)
- •Кнопка із зображенням
- •Приклад комбінованої форми
- •Лекція 7
- •1. Фрейми, їхні теги та атрибути
- •2. Використання посилань у фреймах
- •3 Вкладені набори фреймів
- •Лекція 8
- •1. Поняття форми
- •Створення форм
- •2. Елементи форми в html
- •Поле для пароля
- •Кнопка submit
- •Кнопка reset
- •Прапорці (checkbox)
- •Перемикачі (radiobutton)
- •Кнопка із зображенням
- •Приклад комбінованої форми
- •Лекція 10
- •1. Технологія створення веб-вузла.
- •Інтерфейс та режими роботи програми
- •Режими перегляду веб-документа
- •Відкривання та створення сайтів і веб-сторінок
- •5.Створення веб-сторінки за допомогою шаблона
- •Контрольні запитання
- •Лекція 11
- •1. Створення форми.
- •Ефекти динамічної html у FrontPage
- •MySql - субд для Інтернету
- •Інтеграція сценаріїв з базами даних
- •2. Використання php
- •3. Вбудовування php в html
- •5. Доступ до змінних форми
- •Лекція 15
- •1. Поняття об'єктної моделі
- •2. Властивості, методи та події
- •3. Сценарії
Лекція 6
Тема: Таблиці в Html-документі.
Мета: вивчити основні теги створення таблиць у Html-документі, атрибути та їх значення для настроювання зовнішнього виду таблиці, познайомитися з прийомами колфрного оформлення комірок.
План
2. Теги логічного форматування тексту
1. Використання таблиць у HTML-документах
2. Форматування таблиць.
3. Форматування тексту та оформлення рамок таблиці
4. Використання таблиць для розміщення об'єктів на веб-сторінці
3 Вкладені набори фреймів
Лекція 6
План
1. Поняття форми
3 Вкладені набори фреймів
Лекція 8
План
1. Поняття форми
Лекція 14
Тема: Робота з засобами РНР. Проектування БД для використання в Web
План
1. Вступ
Мова PHP
MySQL - СУБД для Інтернету
Інтеграція сценаріїв з базами даних
2. Використання PHP
3. Вбудовування PHP в HTML
4. Додавання динамічного вмісту
5. Доступ до змінних форми
1. Використання таблиць у html-документах
У найпростішій таблиці інформація розміщена у комірках, утворених у результаті поділу прямокутника на стовпці та рядки. У більшості комірок зберігаються дані, деякі комірки, зазвичай розміщені у верхній або боковій частині таблиці, містять заголовки. У HTML-документах таблицю заповнюють зліва направо, комірку за коміркою, починаючи з лівого верхнього кута і закінчуючи правим нижнім.
-
Створення таблиці
Для створення таблиці використовують чотири елементи. Таблицю описують за допомогою тегів <TABLE>...</TABLE>; вона повинна мати один або кілька рядків <TR>...</TR>, у кожному з яких може міститися заголовок <ТН>...</ТН> або дані <TD>...</TD>.
<tr> – визначає горизонтальний рядок <td> – визначає комірку у цьому рядку <th> – визначає комірку у рядку заголовка таблиці.
За умовчанням таблиця має невидимі межі комірок. Для того щоб зробити їх видимими , використовують атрибут B O R D E R , я к и й має цілочислове значення, що визначає товщину рамки в пікселах, наприклад <TABLE BORDER=5>.
Таблиця може мати заголовок, який задається тегами <CAPTION> та </CAPTION>. Тег <CAPTION> може містити атрибут ALIGN з одним із значень top або bottom, які визначають розташування заголовка відповідно перед таблицею або після неї (за умовчанням встановлено значення top).
Наприклад, <CAPTION ALIGN= bottom>Poзклaд уроків</САРТІОN>.
Кожний рядок таблиці починається з тегу <TR> і закінчується тегом </TR>. Якщо рядок містить заголовки стовпців таблиці, то використовують теги <ТН> і </ТН>, якщо ж дані — то <TD> і </TD>.
Наприклад, <ТН>Понеділок</ТН> або <TD>1. Алгебра</ТD>.
У таблиці слово «Понеділок» буде виділене браузером напівжирним шрифтом, а текст «1. Алгебра» відформатовано стандартним способом.
Приклад 5.1 HTML-документ, що містить таблицю
Визначимо структуру табл. 1. Вона містить назви п'яти робочих днів тижня, на кожен з яких припадає 4-5 уроків.
Таблиця 1. Розклад уроків
|
Понеділок |
Вівторок |
Середа |
Четвер |
П'ятниця |
|
1. Алгебра |
1. Українська мова |
1. Зарубіжна література |
1. Географія |
1. Хімія |
|
2. Іноземна мова |
2. Хімія |
2. Геометрія |
2. Фізична культура |
2. Іноземна мова |
|
3. Фізична культура |
3. Алгебра |
3. Іноземна мова |
3. Фізика |
3. Геометрія |
|
4. Географія |
4.Інформатика 5. Фізика |
4. Трудове навчання 5. Українська література |
4. Українська мова |
4. Українська література |
HTML-код для створення цієї таблиці матиме такий вигляд:
<HTML> <TITLE>Приклад простої таблиці</TITLE>
<BODY>
<TABLE BORDER="1">
<CAPTION>Розклад уроків</CAPTION>
<TR>
<TH>Понеділок</TH>
<TH>Вівторок</TH>
<TH>Середа</TH>
<TH>Четвер</TH>
<TH>П'ятниця</TH> </TR> <TR>
<TD>1. Алгебра</TD>
<TD>1. Українська мова</TD>
<TD>1. Зарубіжна література</TD>
<TD>1. Географія</TD>
<TD>1. Хімія</TD> </TR> <TR>
<TD>2. Іноземна мова</TD>
<TD>2. Хімія</TD>
<TD>2. Геометрія</TD>
<TD>2. Фізична культура</TD>
<TD>2. Іноземна мова</TD> </TR> <TR>
<TD>3. Фізична культура</TD>
<TD>3. Алгебра</TD>
<TD>3. Іноземна мова</TD>
<TD>3. Фізика</TD>
<TD>3. Геометрія</TD> </TR> <TR>
<TD>4. Географія</TD>
<TD>4. Інформатика</TD>
<TD>4. Трудове навчання</TD>
<TD>4. Українська мова</TD>
<TD>4. Українська література</TD> </TR> <TR>
<TD></TD>
<TD>5. Фізика</TD>
<TD>5. Українська література</TD>
<TD></TD>
<TD></TD> </TR> </TABLE> </BODY> </HTML>
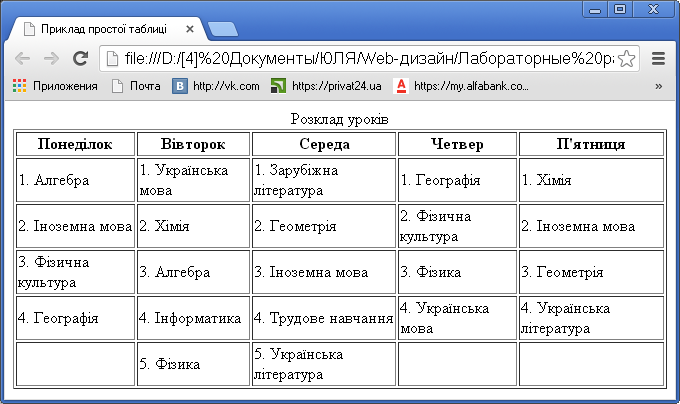
Який вигляд матиме ця веб-сторінка у вікні браузера, показано на рис. 1.
Зверніть увагу на те, що за відсутності даних у комірці таблиці рамка навколо неї не відображається. Для того щоб рамку було видно, можна ввести спеціальний код (non-breaking space — нерозривний пробіл). Після цього порожня комірка буде взята в рамку.

Рис. 1. Приклад простої таблиці
