
- •Лабораторная работа №4 Создание сайта с помощью языка html
- •1 Общие положения
- •1.1 Основные понятия языка html
- •1.2 Структура документов html
- •1.3 Создание html-документов
- •1.3.1 Основные приемы работы
- •1.3.2 Теги разбивки текста
- •1.3.3 Создание гиперссылок
- •1.3.4 Создание фреймов
- •1.3.5 Создание таблиц
- •2 Порядок выполнения работы
- •3 Вопросы для самоконтроля знаний
- •Оформление документов html
- •1 Общие сведения
- •1.1 Цветовое оформление
- •1.2 Параметры шрифтов
- •1.3 Вставка графических изображений
- •2 Порядок выполнения работы
- •3 Вопросы для самоконтроля знаний
- •Приложение а Образец текста по теме «Документальные и фактографические информационные системы» Введение
- •Раздел 1 Документальные системы
- •Раздел 2 Фактографические системы
- •Приложение б Варианты заданий для самостоятельного выполнения по теме «Проектирование документов html»
- •Приложение в Основные теги языка html
1.2 Параметры шрифтов
Для описания параметров шрифта используется парный тег <font> </font>, допускающий использование следующих атрибутов:
face - задает имя шрифта или несколько возможных шрифтов;
size - задает размер шрифта: 1, 2, 3, 4, 5, 6, 7. Самый мелкий шрифт -1, самый крупный – 7. Базовый размер шрифта – 3;
color - задает цвет шрифта.
Например, для оформления текста используется шрифт, указанный в теге <font face="Arial" size=3 color="#008000">. Здесь параметр face задает гарнитуру шрифта (Arial), size – высоту шрифта 3, color – зеленый цвет #008000 шрифта.
Кроме этого, имеется возможность задать параметры вывода текста с помощью специальных тегов его физического форматирования, непосредственно указывающих броузеру, в каком виде отображать текст:
<b> </b> - выделить текст полужирным шрифтом;
<i> </i> - выделить текст курсивом;
<u> </u> - подчеркнуть текст;
<sub> </sub> - вывести текст шрифтом меньшего размера и сдвинуть ниже уровня строки («нижний индекс»);
<sup> </sup> - вывести текст шрифтом меньшего размера и сдвинуть выше уровня строки («верхний индекс»).
1.3 Вставка графических изображений
Для работы с графическими изображениями в документах HTML используется тег <img>, позволяющий вставить изображение на Web-страницу. Атрибуты данного тега:
src – задает URL-адрес файла-изображения с расширением .gif, .jpeg (.jpg), .bmp, .xbm, или .png;
height и width - задают в пикселах или в % к размерам экрана высоту и ширину изображения. Если загружаемое изображение больше указанных размеров, то оно уменьшается до требуемых размеров, а если меньше - растягивается;
align - задает режим выравнивания графического изображения относительно обтекающего его текста: top – выравнивание по верхней границе текста; middle – по центру текста; bottom – по нижней границе текста; left – по левому краю страницы; right – по правому краю страницы.
Например, необходимо вставить в документ HTML графическое изображение из файла ris.jpg. Для этого можно использовать код вида:
<html>
<head> <title>Фото</title> </head>
<body bgcolor=silver>
<center>
<h2> Фотография </h2>
<img src="ris.jpg" width=80%>
</center>
</body>
</html>
В приведенном выше примере рисунок будет располагаться на светло-сером фоне и занимать 80% экрана.
Замечание. Задание размеров рисунка в процентном соотношении к размеру экрана может не поддерживаться отдельными броузерами. В таких случаях следует задавать размер рисунков в пикселях.
Пример полученного Web-документа представлен на рисунке 7.

Рисунок 7 Пример графического изображения
2 Порядок выполнения работы
2.1 Создать Web-страницу foto1.htm, на которой размесить имеющуюся в Вашем распоряжении фотографию (или рисунок). При выполнении задания воспользоваться примером, приведенным на рисунке 7.
Оформить созданную страницу. Дать ей тематическую подпись, изменить в ней цвет фона, цвет шрифта и т.д.
2.2 Аналогичным образом подготовить и оформить еще 2-3 Web-страницы с фотографиями.
Сохранить все созданные Web-страницы (foto1.htm, foto2.htm, foto3.htm и др.) в своей папке.
2.3 Создать в той же папке текстовую страницу oglavlenie.htm с оглавлением будущего фотоальбома. Для каждого пункта оглавления установить гиперссылку перехода на соответствующую Web-страницу.
Например, для организации перехода к первой фотографии по гиперссылке Страница 1 достаточно воспользоваться командой
<a href="foto1.htm"> Страница 1 </a>
(см. предыдущую лабораторную работу).
Для страницы с оглавлением установить желтый шрифт на темно-синем фоне, цвет всех гиперссылок – белый. Для этого достаточно установить следующие атрибуты тега <body>:
<body bgcolor=navy text=yellow alink=white link=white vlink=white>
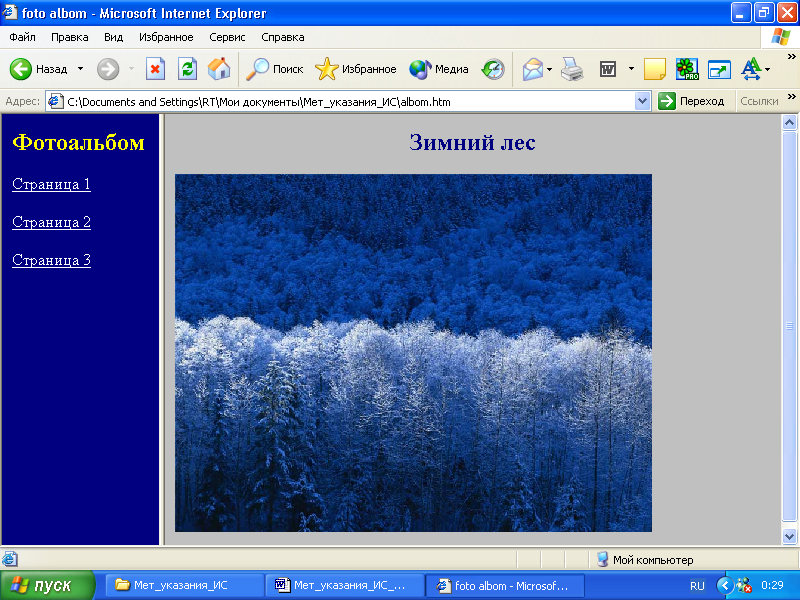
2.4 Создать электронный фотоальбом albom.htm, состоящий из двух фреймов. В левом фрейме отразить оглавление фотоальбома (файл oglavlenie.htm), в правом – страницы с размещенными на них фотографиями. Количество страниц – не менее трех (см. рисунок 8).

Рисунок 8 Образец выполнения задания
Рекомендации: Файл albom.htm в кодах может иметь вид:
<html>
<head><title>foto albom</title></head>
<frameset cols="20%,*">
<frame name="frame1" src=" oglavlenie.htm ">
<frame name="frame2" src="foto1.htm">
</frameset>
</html>
Отладить работу гиперссылок. Настроить гиперссылки оглавления на вывод фотографий во втором фрейме. Для этого необходимо обратиться к файлу oglavlenie.htm и установить в нем frame2 как атрибут вывода документа:
<a href="foto1.htm" target="frame2"> Страница 1</a>
<a href="foto2.htm" target="frame2"> Страница 2</a> и т.д.
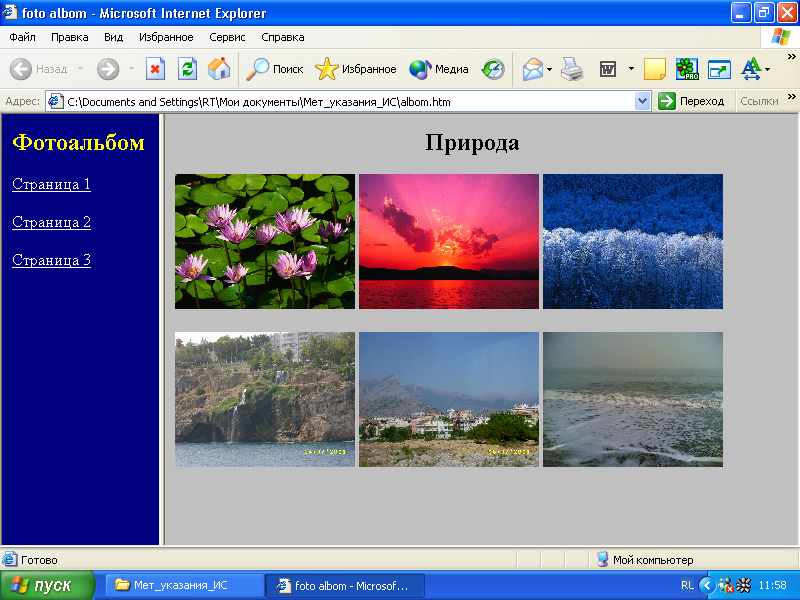
2.5 На одной из страниц фотоальбома разместить сразу несколько фотографий (см. рисунок 9), подобрав для них подходящий размер вывода.

Рисунок 9 Образец выполнения работы
Рекомендации: Данный файл может иметь в кодах HTML следующий вид (при разрешении экрана 800х600 пиксель):
<html>
<head><title>Фото</title></head>
<body bgcolor=silver >
<h2 align=center> Природа</h2>
<img src="ris1.jpg" width=180>
<img src="ris2.jpg" width=180>
<img src="ris3.jpg" width=180>
<p>
</p>
<img src="ris4.jpg" width=180>
<img src="ris5.jpg" width=180>
<img src="ris6.jpg" width=180>
</body>
</html>
2.6 Выполнить задание для самостоятельной работы из приложения Б (по указанию преподавателя).
2.7 Оформить отчет по данной лабораторной работе.
Отчет о проделанной работе должен содержать:
Название работы, ее цель;
Описание последовательности выполнения заданий;
Полученные в результате выполнения задания электронные ресурсы (прилагаются к отчету на дискете);
Ответы на контрольные вопросы из пункта 3 по указанию преподавателя.
