
- •Лабораторная работа №4 Создание сайта с помощью языка html
- •1 Общие положения
- •1.1 Основные понятия языка html
- •1.2 Структура документов html
- •1.3 Создание html-документов
- •1.3.1 Основные приемы работы
- •1.3.2 Теги разбивки текста
- •1.3.3 Создание гиперссылок
- •1.3.4 Создание фреймов
- •1.3.5 Создание таблиц
- •2 Порядок выполнения работы
- •3 Вопросы для самоконтроля знаний
- •Оформление документов html
- •1 Общие сведения
- •1.1 Цветовое оформление
- •1.2 Параметры шрифтов
- •1.3 Вставка графических изображений
- •2 Порядок выполнения работы
- •3 Вопросы для самоконтроля знаний
- •Приложение а Образец текста по теме «Документальные и фактографические информационные системы» Введение
- •Раздел 1 Документальные системы
- •Раздел 2 Фактографические системы
- •Приложение б Варианты заданий для самостоятельного выполнения по теме «Проектирование документов html»
- •Приложение в Основные теги языка html
1.3.5 Создание таблиц
Для создания таблиц HTML используется парный тег <table> и </table>, ограничивающий начало и конец таблицы. Для обозначения начала и конца строки таблицы используется парный тег <tr> </tr>; для обозначения начала и конца ячейки таблицы в строке – тег <td> </td>.
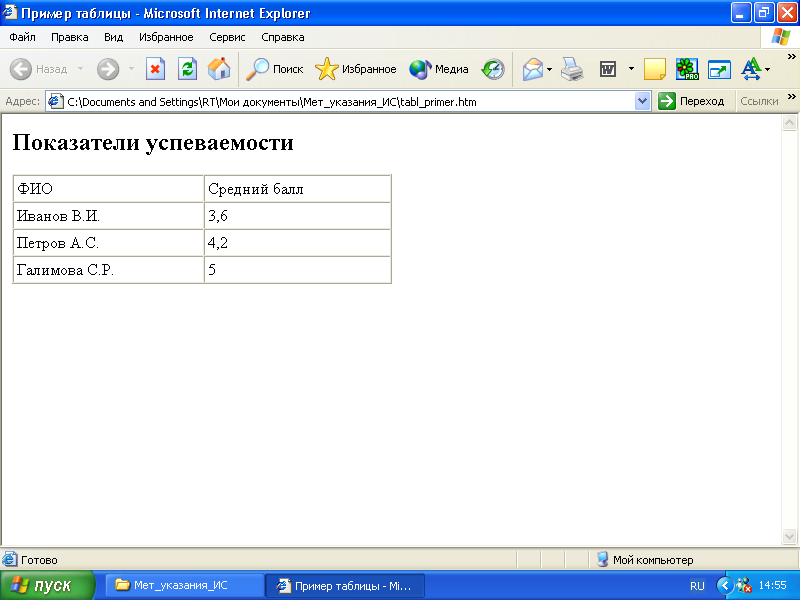
Рассмотрим команды создания таблицы HTML на примере таблицы, представленной на рисунке 4.

Рисунок 4 Пример таблицы HTML
Для создания данной таблицы использовался программный код вида:
<html >
<head> <title>Пример таблицы </title> </head>
<body>
<h2> Показатели успеваемости </h2>
<table border=1 cellspacing=0 cellpadding=3 width=50%>
<tr >
<td > ФИО </td>
<td > Средний балл </td>
</tr>
<tr>
<td > Иванов В.И. </td>
<td> 3,6 </td>
</tr>
<tr>
<td> Петров А.С.</td>
<td> 4,2 </td>
</tr>
<tr>
<td > Галимова С.Р.</td>
<td> 5 </td>
</tr>
</table>
</body>
</html>
В данном примере были использованы следующие атрибуты тега <table>: border - ширина рамки (если значение - ноль, то рамка не требуется); cellspacing и cellpadding - добавляют свободное пространство между данными ячейки и ее границами и между ячейками таблицы соответственно; width - ширина таблицы в пикселях или в % от ширины окна.
Замечание. Более полное описание атрибутов рассмотренных тегов можно найти в соответствующем приложении к методическим указаниям.
2 Порядок выполнения работы
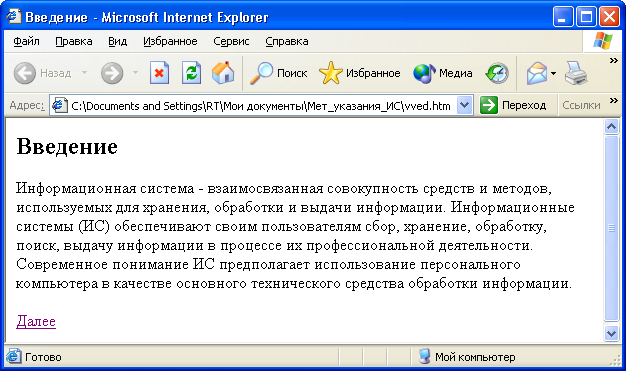
2.1 Ознакомиться с текстом из приложения А. Используя редактор Блокнот, создать на основе данного текста три документа HTML, содержащих Введение, Раздел 1 и Раздел 2 (см. образец Введения на рисунке 5).
В конце Введения установить гиперссылку «Далее» на Раздел 1, в конце Раздела 1 – гиперссылку на Раздел 2.
Сохранить в своей папке полученные файлы под именами vved.htm, razd1.htm, razd2.htm.

Рисунок 5 Образец выполнения задания
Рекомендации: Файл vved.htm (введение) в кодах может выглядеть так:
< html>
</html>
Проверить работу всех гиперссылок. Для редактирования загруженного в Internet Explorer документа можно воспользоваться командой ВИД/ В ВИДЕ HTML.
2.2 В файле menu.htm создать содержание (меню) данного документа, включив в него гиперссылки на все имеющиеся разделы (см. пример меню на рисунке 2).
Рекомендации: Файл menu.htm в кодах может иметь вид:
<html>
<head> <title>Содержание</title> </head>
<body>
<h2>Содержание</h2>
<p><a href="vved.htm"> Введение </a></p>
<p><a href="razd1.htm"> Раздел 1 </a></p>
<p><a href="razd2.htm"> Раздел 2 </a></p>
</body>
</html>
Проверить работу созданных гиперссылок.
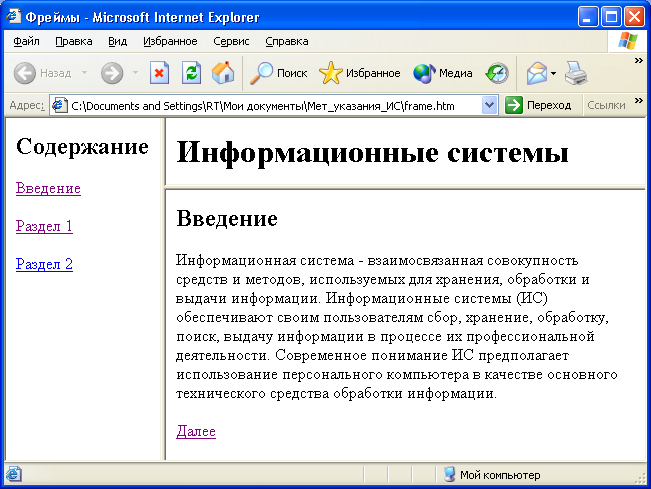
2.3 Создать Web-страницу frame.htm, содержащую три фрейма (см. рисунок 6).
Во Фрейм 1 поместить файл menu.htm из предыдущего задания, во Фрейме 2 разместить заголовок «Информационные системы» (создать его в новом файле zag.htm), во Фрейме 3 – текст введения и разделов.

Рисунок 6 Образец создания фреймовой структуры
Рекомендации: Файл frame.htm в кодах может иметь вид:
<html>
<head> <title>Фреймы</title></head>
<frameset cols="20%,*">
<frame name="frame1" src="menu.htm">
<frameset rows="20%,*">
<frame name="frame2" src="zag.htm">
<frame name="frame3" src="vved.htm">
</frameset>
</frameset>
</html>
Для того чтобы во Фрейме3 показывались выбранные в содержании разделы, внести изменения в файл menu.htm. В описание гиперссылок в данном файле добавить параметр target со значением имени фрейма frame3:
<a href="vved.htm" target="frame3"> Введение </a>
<a href="razd1.htm" target="frame3"> Раздел 1 </a>
<a href="razd2.htm" target="frame3"> Раздел 2 </a>
2.4 На основе образца таблицы, представленной в приложении А, создать таблицу tabl.htm.
Рекомендации: Файл tabl.htm может иметь следующий код:
<html >
<head> <title>Таблица </title> </head>
<body>
<h2> Содержание учебной дисциплины</h2>
<table border=1 cellspacing=0 cellpadding=5 width=100%>
<tr >
<td > № </td>
<td > Название темы </td>
<td > Лекции </td>
<td > Лабораторные работы </td>
</tr>
<tr>
<td> 1 </td>
<td> Понятие информационной системы (ИС). Классификация ИС </td>
<td> 2 ч. </td>
<td> 2 ч. </td>
</tr>
<tr>
<td> 2 </td>
<td> Документальные ИС </td>
<td> 4 ч. </td>
<td> 8 ч. </td>
</tr>
<tr>
<td> 3 </td>
<td> Фактографические ИС </td>
<td> 6 ч. </td>
<td> 8 ч. </td>
</tr>
</table>
</body>
</html>
Замечание. Задание размеров таблицы в процентном соотношении к размеру экрана может не поддерживаться отдельными броузерами. В таких случаях следует задавать размер таблицы в пикселях.
Подключить созданную таблицу к разработанному ранее документу, добавив пункт «Приложение» к его меню (файл menu.htm) и установив соответствующие гиперссылки.
2.5 Добавить к созданной таблице еще одну строку, в которую внести тему «Информационно-поисковые системы», на которые отводятся 2 часа лекций и 2 часа лабораторных работ.
Проверить гиперссылки файла frame.htm и показать работу преподавателю.
2.6 Оформить отчет по данной лабораторной работе.
Отчет о проделанной работе должен содержать:
Название работы, ее цель;
Описание последовательности выполнения заданий;
Полученные в результате выполнения задания электронные ресурсы (прилагаются к отчету на дискете);
Ответы на контрольные вопросы из пункта 3 по указанию преподавателя.
